Onboarding(オンボーディング)とは、SaaSを中心としたWebサービスのユーザー定着や利用促進の課題を解決するノーコードのUI/UX改善ツールです。
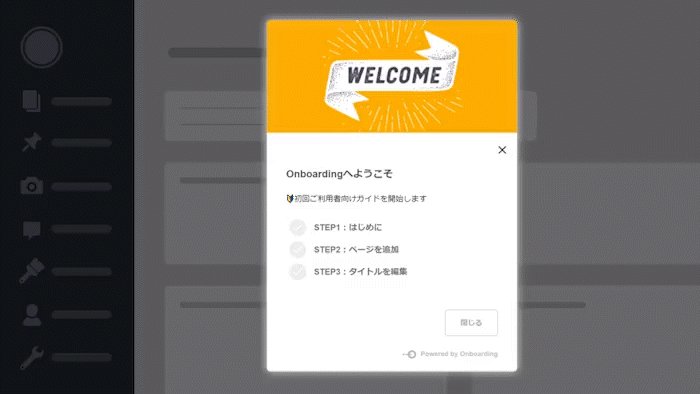
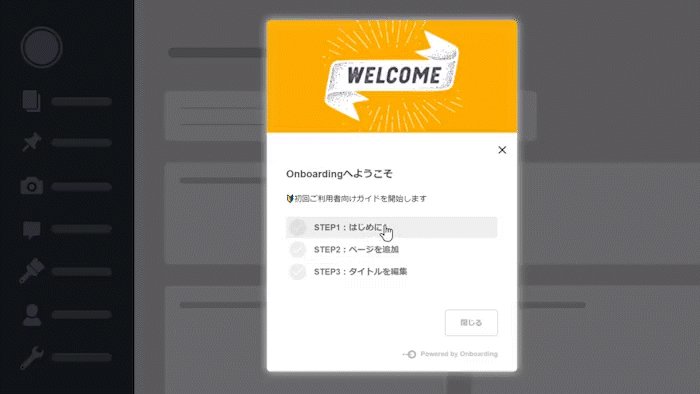
ツール上にチュートリアルやポップアップ、ヒントなどを表示できるツールで、ユーザーが迷うことなく操作できるよう支援します。
ユーザーが初めて貴社サービスに訪れた場合でも、サポート問合せやヘルプページを参照する必要なく、ガイドに沿ってサービスを使いこなせるようになります。
すべてノーコードで利用できるため、エンジニアのリソースを投下することなく開発できるのも特徴です。
今回は「Onboarding」について、特徴や解決できる課題、実際の事例、主要機能、料金体制などについてまとめています。
ガイド機能でユーザーの利用・定着促進するUI/UX改善ツール「Onboarding」
目次
※本記事は株式会社STANDS提供によるスポンサード・コンテンツです。
Onboarding(オンボーディング)とはセルフオンボーディング・ユーザー定着の仕組みを構築できるUI/UX改善ツール

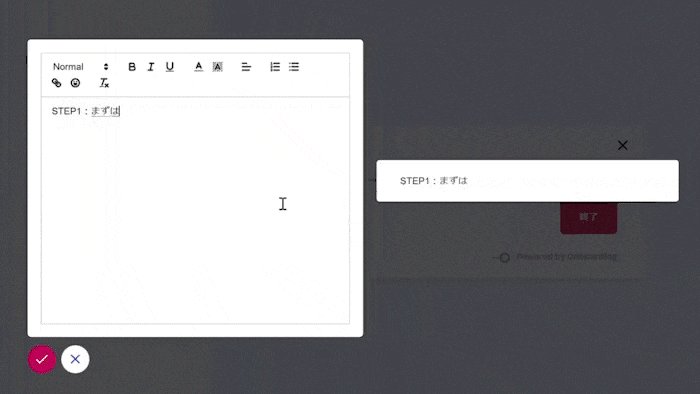
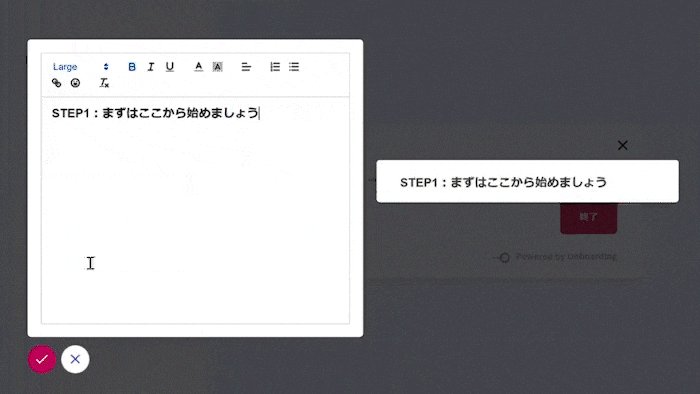
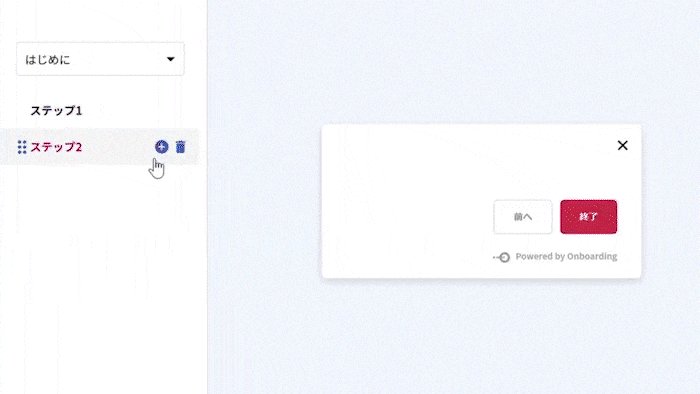
プロダクトツアー作成ツール – Onboarding(オンボーディング)
Onboarding(オンボーディング)とは株式会社STANDSが提供するSaaSを中心としたWebサービス提供事業者向けのUI/UX改善ツールです。
自社が提供するWebサービス上にチュートリアルや、ポップアップ、ヒントといった様々なガイドを表示できます。これにより、特に初期ユーザーが抱きやすい「サービスの使用方法がわからない」などの課題の未然防止、早期解決が可能です。
Onboardingを活用することで、「自然とサービスを使いこなせる」というユーザー体験を提供できます。
顧客自身でセルフオンボーディングができるようになるため、顧客の満足度向上だけでなく、セールスやカスタマーサクセスのサポート工数の削減や業務効率化も見込めます。
また、ノーコードで利用できるツールのため、自社のエンジニアリソースを使わずに施策のPDCAをまわすことが可能です。
分析機能も充実しており、ユーザーごとの活用状況等もレポートとして出力できるので、データに基づいた施策を検討することもできます。
Onboardingの特徴
Onboardingには、大きく以下の3つの特徴があります。
- 直感的で、誰でも簡単に使えるノーコードツール
- ユーザーに合わせたガイドでサービスの定着率を高められる
- 個社別の状態まで把握できる分析機能
直感的で、誰でも簡単に使えるノーコードツール
Onboardingはノーコードツールなので専門的な知識を必要とせず、誰でも簡単に使えます。
自社のサービスにタグを貼るだけで実装可能なので、エンジニアやデザイナーといった自社の開発リソースを、オンボーディング以外のことに集中させられます。
また、誰でも簡単に扱えるツールなので、セルフオンボーディングの開発や改善が属人的になってしまうリスクも回避できます。
ユーザーに合わせたガイドでサービスの定着率を高められる
Onboardingはユーザーを特定し、ユーザーの状況や属性、習熟度などに応じてガイド表示を行います。
幅広いガイド機能のおかげで、サービスの特性や規模に関係なく定着率を高められます。
例えば、新機能やお知らせを表示するポップアップ、ユーザーにオンボーディングに必要なタスクをリスト形式で表示するチュートリアルなど、ユーザーに合わせたオンボーディングが可能です。
個社別の状態まで把握できる分析機能
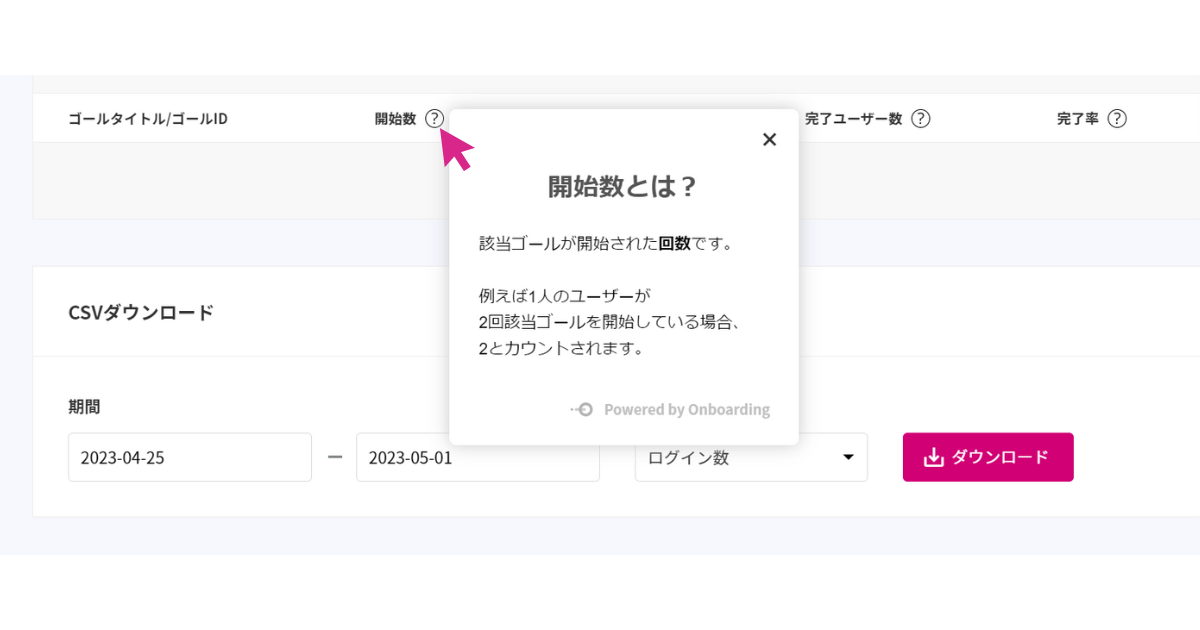
Onboardingでは、機能やガイド活用レポートが出力できるため、ユーザー行動の解像度を上げてオンボーディング設計や改善が可能です。
ユーザーのログイン状況や利用状況、オンボーディングタスクの達成率などを定量的に可視化します。
全体的な傾向だけでなく「どのユーザーが」という個人レベルの粒度で把握できるため、改善に役立つ確かな指標が得られます。
オンボーディングの仕組み作りや改善で悩むことは少なくなるでしょう。
Onboardingを活用することで解決できる課題
Onboardingを活用することで解決できる具体的な課題例は以下の通りです。
- UI/UX改善が求められているが、開発リソースが不足していて対応しきれない
- せっかく作ったサポートコンテンツが読まれていない
- エンジニアに改善要望を出してもすぐに反映されない
- 用語や機能についての問合せ対応でサポート工数がかさんでいる
- 顧客に自社のツールを使いこなしてもらえず、価値を実感してもらう前に解約されてしまう
- 定量的なサービスの利用データが取得できず、実際に誰がどのくらい利用しているか把握できていない
特に開発やカスタマーサクセス、サポートのリソース不足とそれに伴う課題に対してOnboardingが役立ちます。
緊急の課題から中長期的な運営のサポートまで幅広く対応してくれます。
Onboardingの導入事例
実際にOnboardingを導入して自社の課題を解決した2社の事例をご紹介します。
問い合わせ工数をほぼゼロに削減した株式会社エビリーの事例
YouTubeのプロモーションを支援する分析ツール「kamui tracker」を提供している株式会社エビリー。Onboarding導入により、それまで頻発していたツール連携に関する問い合わせがほぼなくなり、サポート工数を大きく削減しています。
同社が提供する「kamui tracker」はYouTubeアカウントと連携して利用します。しかし、このアカウント連携に手間取るユーザーが多く、連携関連の問い合わせが多発していました。中にはお問い合わせをすることなく利用を諦めてしまうユーザーの存在も多く存在していました。
これらの課題からユーザー体験の改善が必要だと判断し、Onboardingの導入を決意したといいます。
実際に運用を開始したところ、チャンネル連携に関する問い合わせがほぼなくなりサポート工数が大幅に削減できています。またチャンネル連携の確率も10%ほど向上しており、ツール登録数の増加にも寄与しています。
参考:主要なお問い合わせを月間ゼロに削減成功。同時にユーザの機能活用が10%アップへ。 | プロダクトツアー作成ツール – Onboarding(オンボーディング)
ツール利用時の顧客サポートにかかる工数を22時間削減したSO Technologies株式会社の事例
弊社SO Technologies株式会社が提供するインターネット広告のレポート自動化・統合管理ツール「ATOM」でも、Onboardingを導入しています。
Onboardingを導入することで、トライアル期間のリードタイムを10日間短縮し、トライアルサポートにかかる工数を月間22時間削減することに成功しています。
ATOMでは顧客自身でツールを使いこなせるようになってもらうため、オンボーディング専任の担当者をつけてサポートを続けていました。しかし、顧客増加によって担当者のリソースでは対応しきれないことが増えてきます。
そんな中、Onboardingに出会い、「ノーコードでチュートリアル機能を開発できる」「機能実装について伴走支援してくれる」という決め手から導入を決意します。
導入前までは、初期設定の説明の時間を設けていたのが、導入後は初期設定の説明にかける時間を大幅に圧縮できています。
結果として、トライアル期間でのサポートにかかる工数を月間22時間削減することに成功しました。また、トライアル期間で「顧客が初期設定を完了し、課題検証を実施するまでの期間」を10日間短縮しています。
参考:無料会員登録はこちらCSの初期オンボーディングプロセスを圧倒的に効率化。ユーザーが自走化する仕組みの実現。 | プロダクトツアー作成ツール
【イベントレポート】事業をスケールさせる顧客自走化の施策導入と運用 | プロダクトツアー作成ツール – Onboarding(オンボーディング)
Onboardingの主要機能
Onboardingの主要機能をいくつかご紹介します。
- ポップアップ
- ツアー
- ヒント
- プレビュー機能
- ターゲティング
- カスタムイベント
ポップアップ機能
自社のサービス画面上でポップアップ通知ができる機能です。
新機能のお知らせやイベントの告知など、既存ユーザーとの新しい接点が増えます。
サービスを利用するユーザーの目に留まりやすく、伝えたい情報をしっかりと届けることが可能です。
「初回アクセスしたユーザーにのみ表示」など特定の表示条件が設定できるので、ユーザーに合わせたポップアップを表示することができます
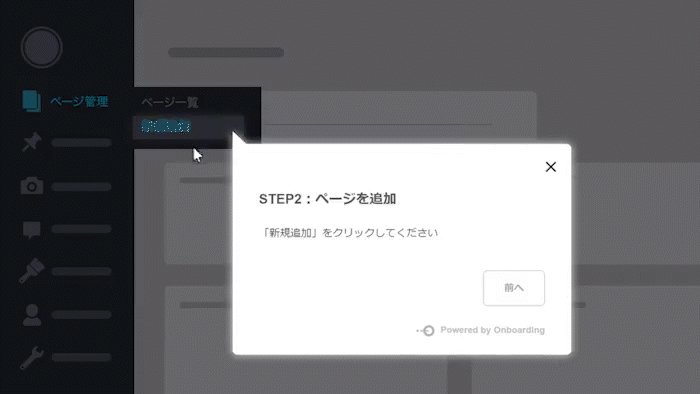
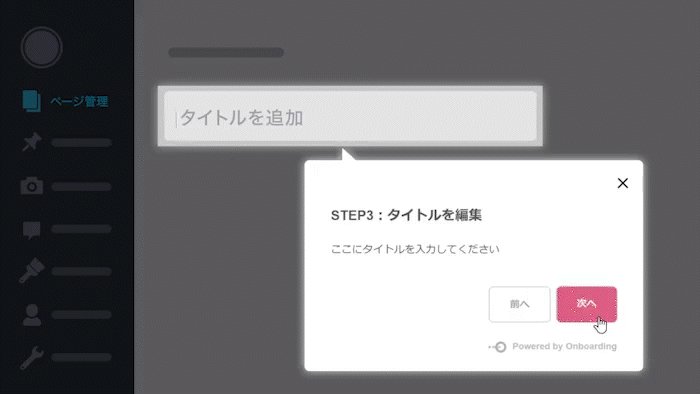
ツアー機能
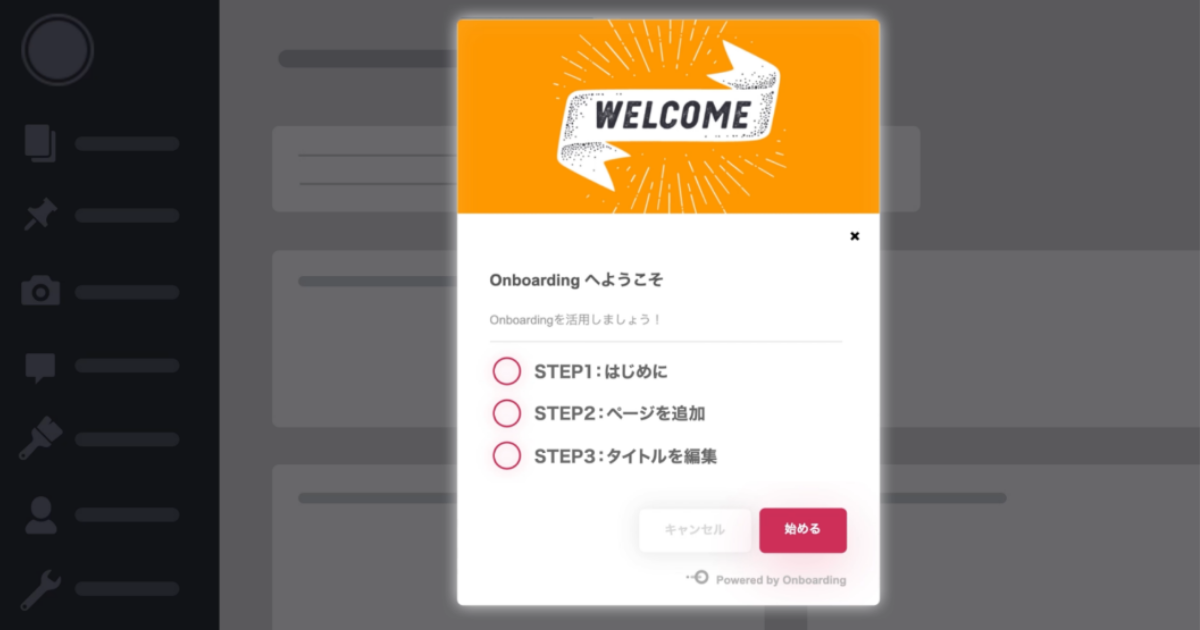
ユーザーが使い方を覚えるために対応してほしいアクションをリスト形式で表示できチュートリアル形式でナビゲーションが行えます。
ページ遷移を伴った表示も対応可能なので、ユーザーと伴走してスムーズな利用を促すことができるでしょう。
ヒント機能

ツール内の特定の場所にヒントボタン(モーダルウインドウ表示)を設置できる機能です。
難しい用語や使い方など、質問が多く入ってきそうな箇所に設置すれば、ユーザーも使いながら必要な情報が取得できるのでユーザビリティの向上に繋がります。
マウスオーバーで表示できるので、サービス画面のレイアウトに影響を与えないのも大きなメリットです。
プレビュー機能
Google Chrome専用の拡張機能で「Onboardingガイドエディター」があるので、新規で作成したオンボーディングの挙動をWebブラウザ上で確認できます。
実際の挙動が確認できるので、ガイドを実装するまでの工数が短縮できるでしょう。
ターゲティング
今ご紹介したポップアップ、ツアーなどは、自動でユーザーごとに表示する内容を変えることができるターゲティングができます。
また、期間指定や表示頻度・表示間隔なども細かく設定することができることが特徴です。
カスタムイベント
自社サービス内の機能の利用回数がデータとして取得できるようにする機能です。
特定の機能を誰がいつ使ったのかを可視化できるので、利用状況の分析やサービスの改善に役立てることができます。
Onboardingの料金
- 初期費用:100,000円
- 月額費用:98,000円~
※料金の詳細に関しては、まずは資料をご確認ください。
資料:UI/UX改善ツール「Onboarding」の資料はこちらから
まとめ
「Onboarding」は、セルフオンボーディングの仕組みが誰でも簡単に作成できるツールです。
ツール上にチュートリアルなどのガイドなどを表示できるツールで、ユーザーの契約内容や利用状況に合わせて適切なアプローチができます。
「自然とサービスを使いこなせる」ユーザー体験を提供する支援をします。
ノーコードで利用できるので、エンジニアのリソースを使うことなく誰でも簡単に機能を実装できます。
開発やカスタマーサクセスのリソース問題で悩んでいる企業におすすめできます。
自社提供サービスにおけるオンボーディング、利用定着を強固にできるOnboardingについて知りたい方は、ぜひ以下より資料をダウンロードしてみてください。
ガイド機能でユーザーの利用・定着促進するUI/UX改善ツール「Onboarding」
※本記事は株式会社STANDS提供によるスポンサード・コンテンツです。