

普段業務をする中で、下記のようなお悩みをお持ちの方も多いのではないでしょうか。
- 面倒なルーティン作業を自動化したい
- オペレーションに多くの工数が掛かっていて、改善提案などのクリエイティブな業務に取り組めていない
- プログラミングを業務に活用したいが難しくて手が出せない
この問題を解決するためには、実際に業務で使われているプログラムを、まずはそのまま真似して使ってみるのが一番です。
そこで今回は、筆者が実際に業務で使っているGoogle Apps Script(GAS)のプログラムを5つまとめてご紹介します。そのまま使えるコードサンプルも掲載しています。
Google Apps Scriptについては、以下で詳しく解説しています。
参考:Google Apps Script(GAS)とは?初心者が知っておきたい活用法・実際の書き方・学習法を紹介
この記事を読めば、初めてGoogle Apps Scriptを触る人でも、すぐに業務に使えるプログラムを動かすことができます。
各プログラムごとに「何分で作成できるか」具体的な時間も記載していますので、この記事を見ながら実際に作ってみてください。
【少額・スポット可】ネット広告運用の2次代行サービス『AG-Boost』
目次
事例1.毎日のタスクをSlackに通知する
内容
「今日は●●をする日です」とSlackに通知してくれるプログラムです。
月次や週次のタスクはGoogleカレンダーに登録するなどして管理している人が多いと思いますが、忙しいとついウッカリ忘れがちです。
また、今日のタスクが何だったかを確認する必要がなくなり、気持ち的にも楽になります。
このプログラムの作成時間
10~20分
作成手順
ステップ1:下準備
GASからSlackに通知するための下準備をします。
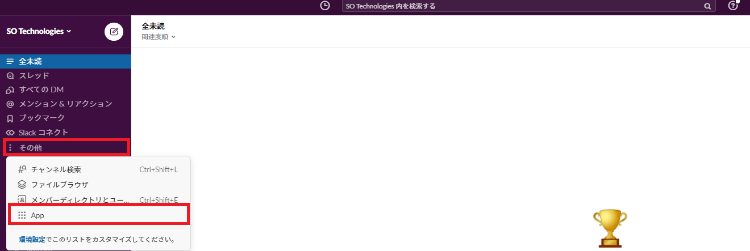
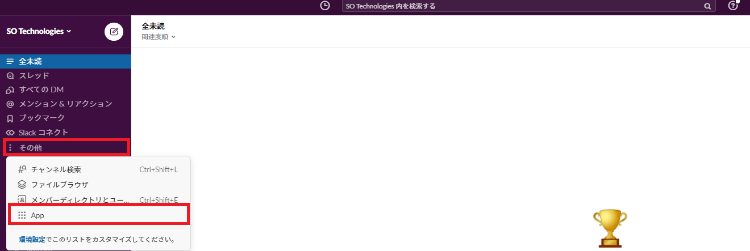
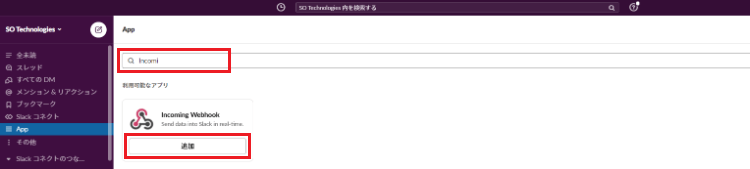
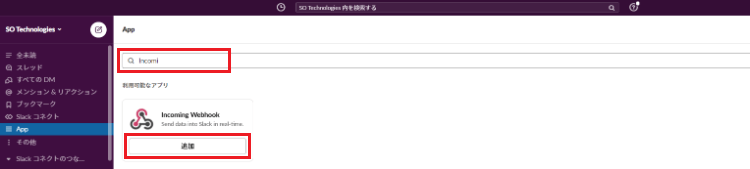
Slackで「App」をクリックします。


「Incoming WebHooks」というアプリを検索し、「追加」ボタンを押します。


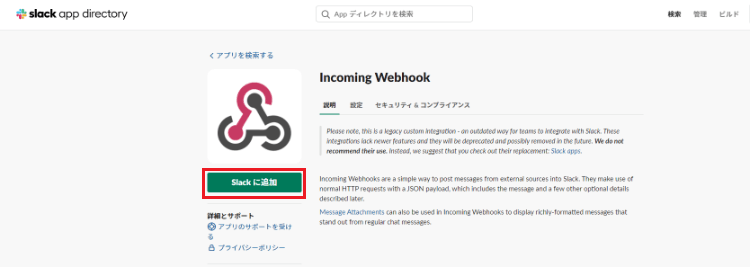
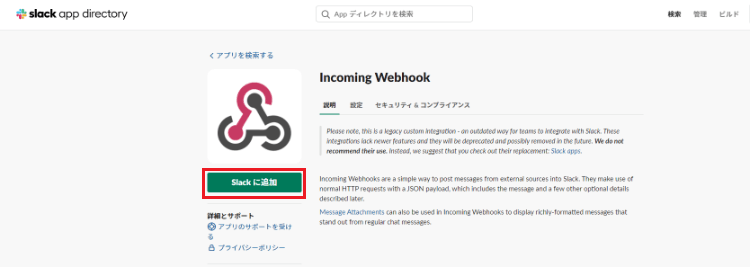
別のタブが開きます。「Slackに追加」をクリックします。


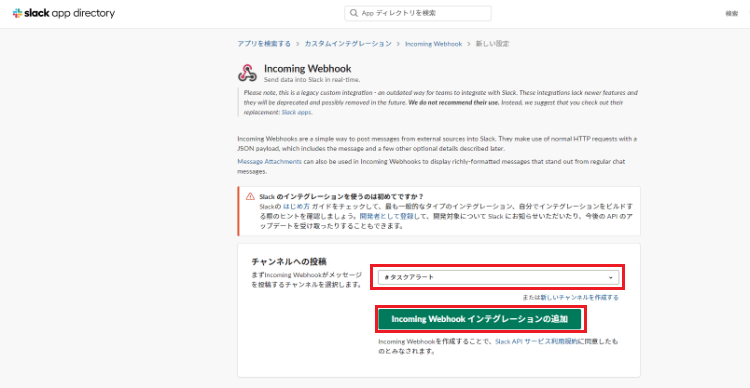
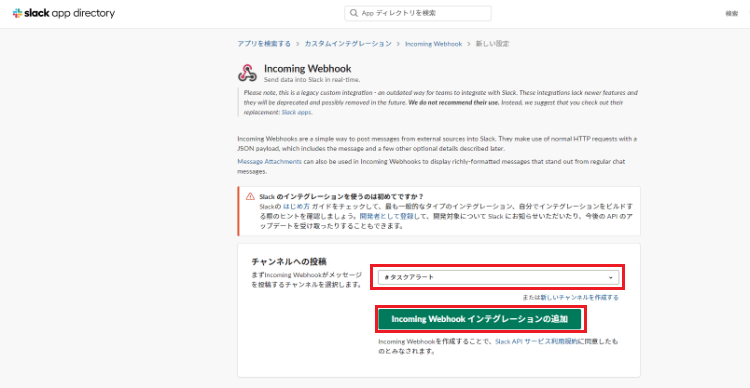
投稿したいチャンネルを選択します。
ここでは「#タスクアラート」というチャンネルにしましたが、通知したい内容に関して普段から使用しているチャンネルが良いと思います。
「Incoming WebHooks インテグレーションの追加」をクリックします。


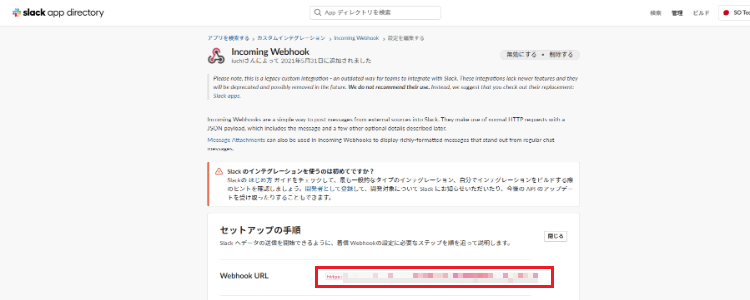
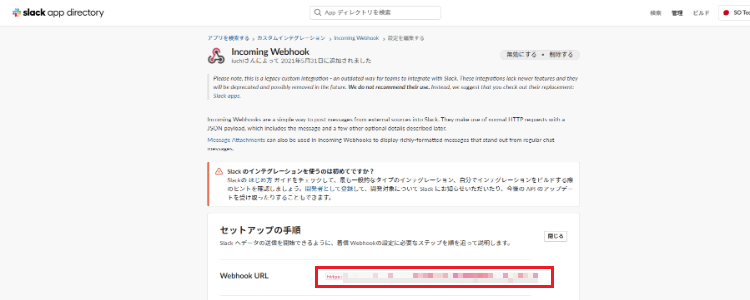
Webhook URLをコピーして控えておきます。後ほどGASのコード内で使用します。


これで下準備は完了です。
ステップ2:編集準備
GASの編集画面を開きます。
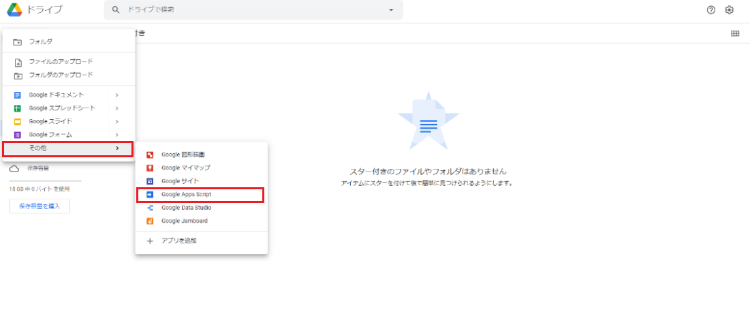
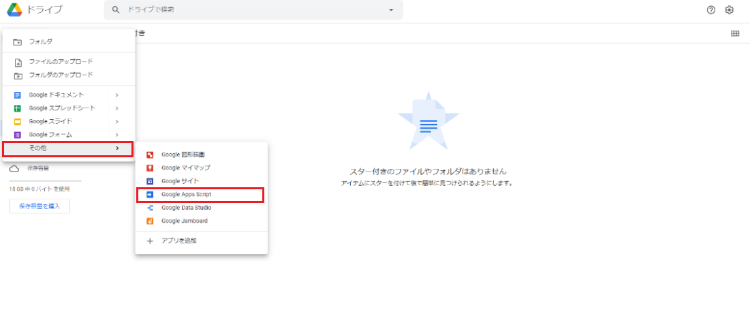
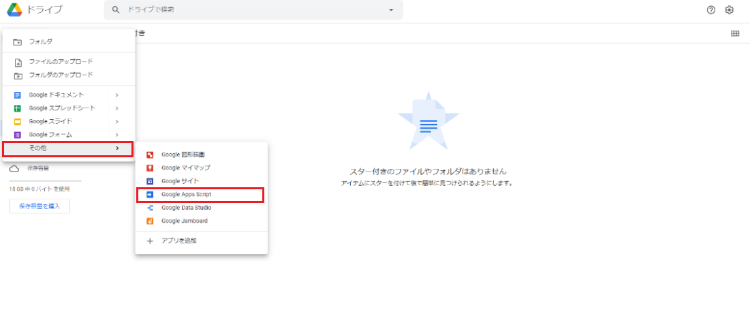
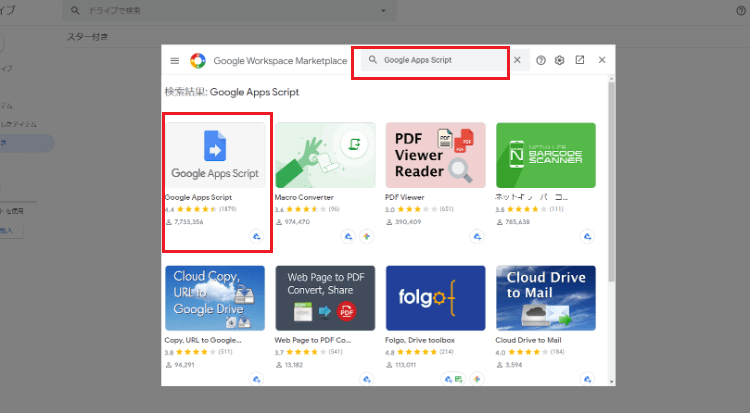
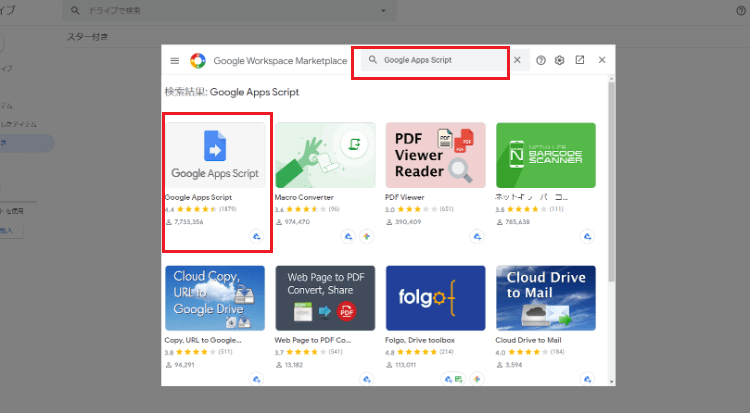
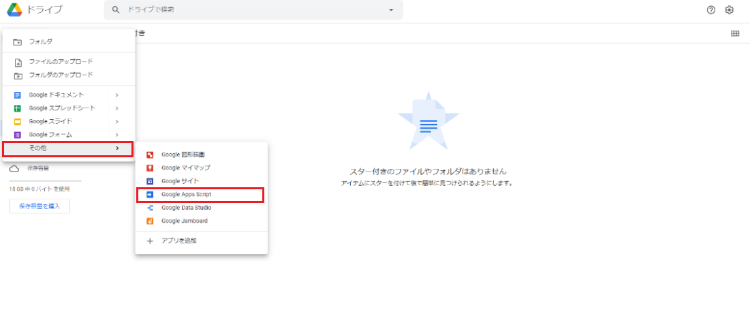
Googleドライブを開き、「新規」→「その他」→「Google Apps Script」の順にクリックします。



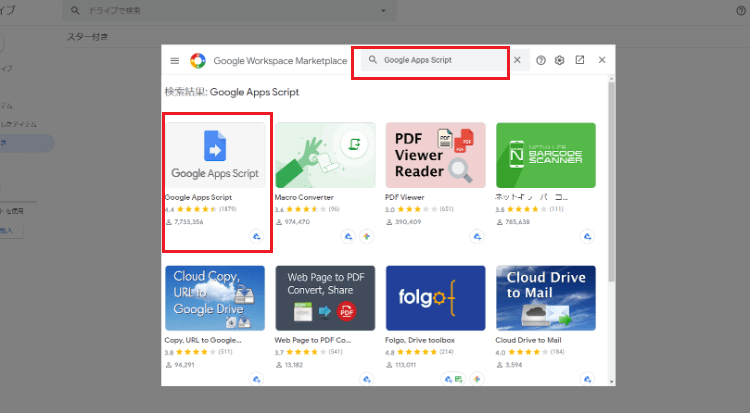
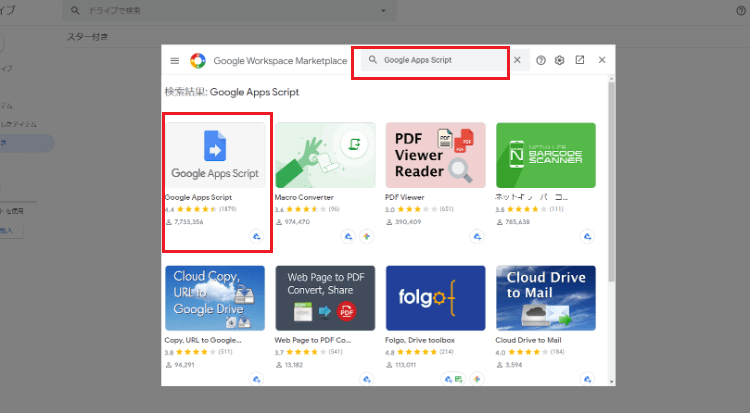
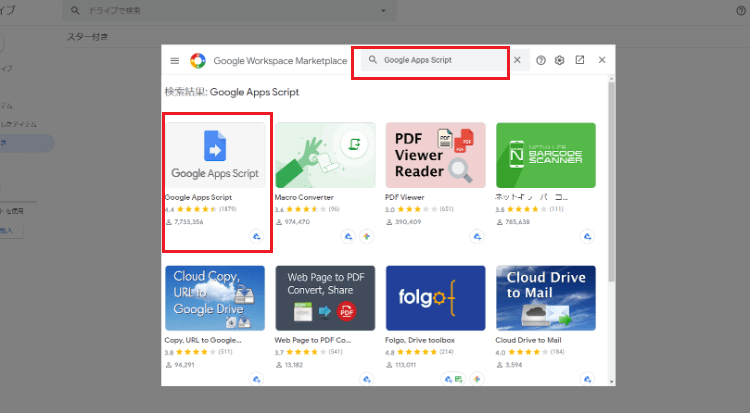
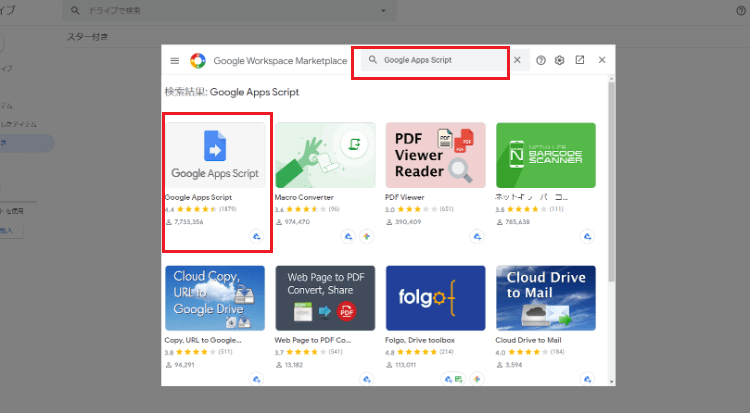
「Google Apps Script」が出てこない場合は、「アプリの追加」をクリックします。
「Google Apps Script」と検索し、手順に沿ってインストールします。



インストールが出来たらGoogleドライブを開き、「新規」→「その他」→「Google Apps Script」の順にクリックします。
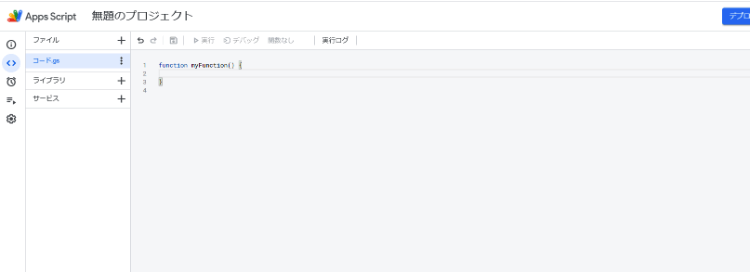
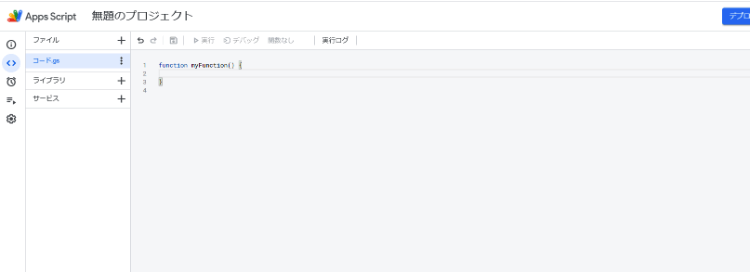
このような画面になっていたらOKです。


ステップ3:コードを書く
実際にコードを書いていきましょう。
編集画面に既存で下記のコードが書いてあるので、そのコードを削除します。
- function myFunction() {
}
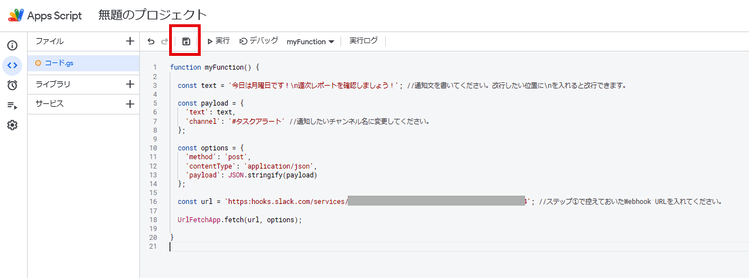
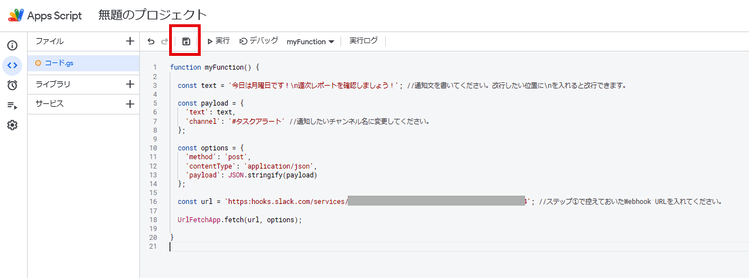
下記のコードをコピペします。コードの中に「//」から始まる日本語のコメントがありますが、それを含めてそのままコピペしてOKです。
- function myFunction() {
const text = '今日は月曜日です!\n週次レポートを確認しましょう!'; //通知文を書いてください。改行したい位置に\nを入れると改行できます。
const payload = {
'text': text,
'channel': '#タスクアラート' //通知したいSlackチャンネル名に変更してください。
};
const options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
const url = 'https:hooks.slack.com/services/aaaaaa/bbbbbb'; //ステップ1で控えておいたWebhook URLを入れてください。
UrlFetchApp.fetch(url, options);
}
「通知文」「Slackチャンネル名」「Webhook URL」を書き換えてください。
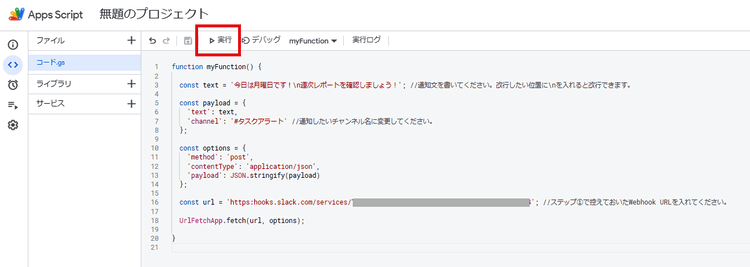
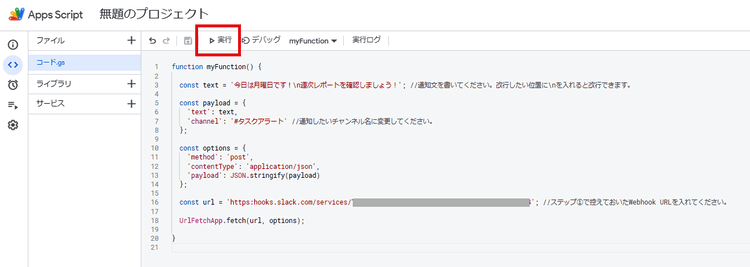
保存ボタンをクリックします。GASはスプレッドシートのように自動保存はされないので要注意です。


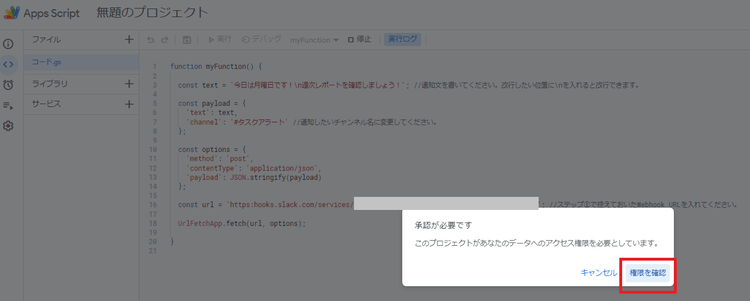
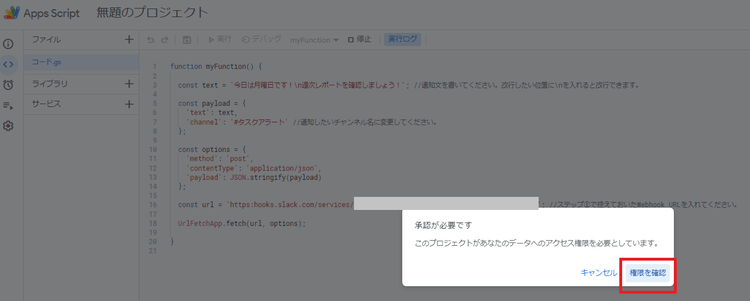
実行ボタンをクリックします。


「権限を確認」をクリックします。


その後は手順に従って自分のアカウントを選択し、アクセスを許可します。
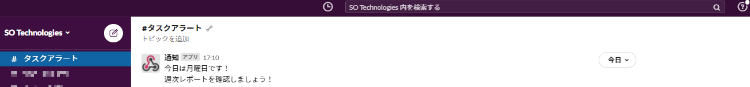
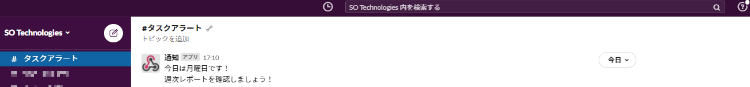
Slackに通知が来たらOKです。


ステップ4:通知する時間帯設定をする
通知したい曜日時間帯設定をします。
今回は、このプログラムを毎週月曜日の決まった時間に動かすとして、曜日時間帯設定をします。
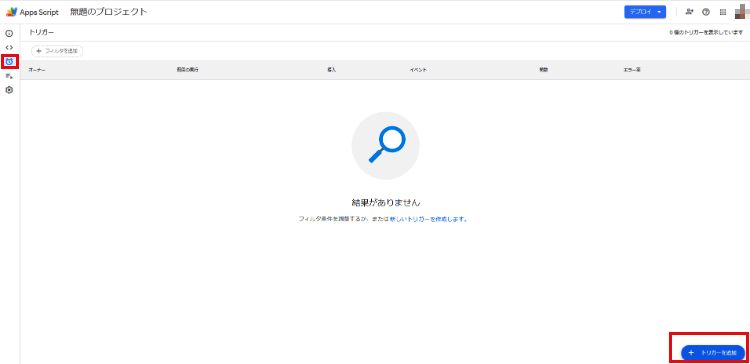
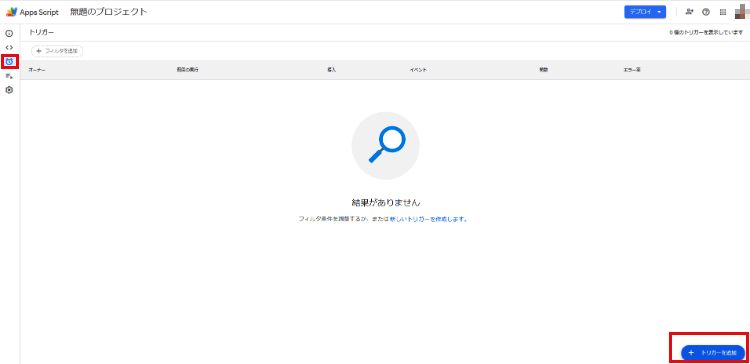
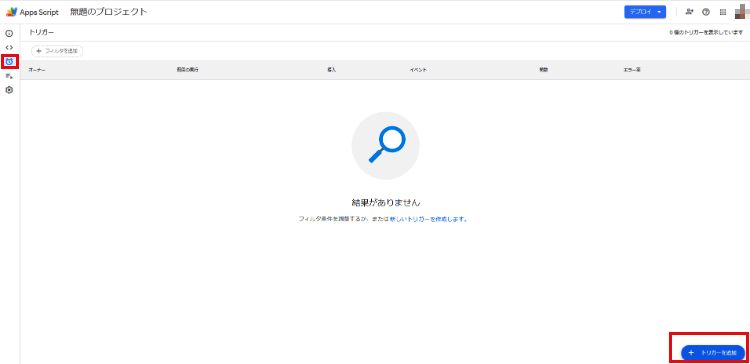
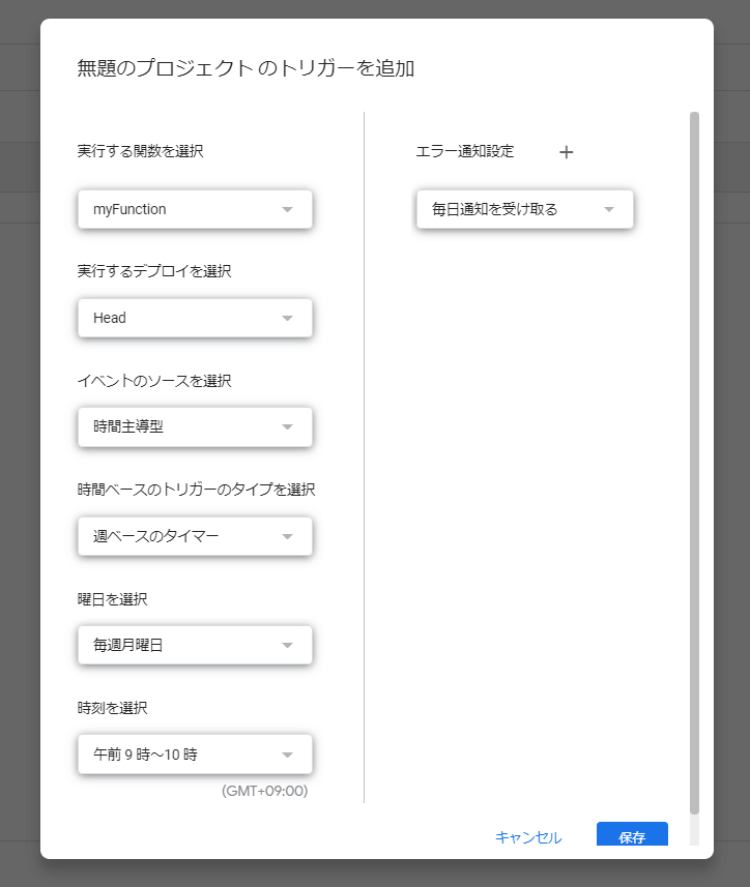
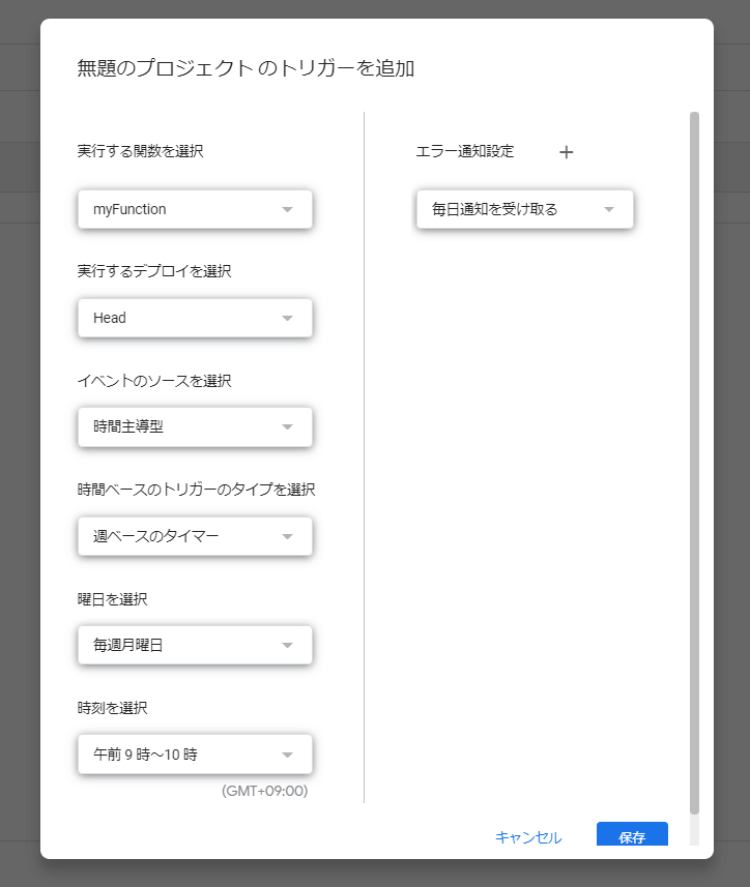
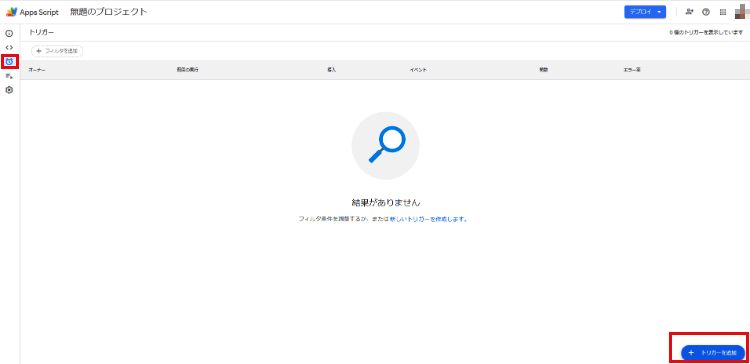
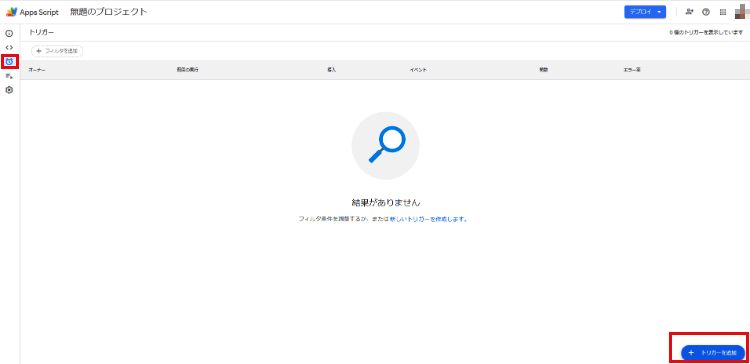
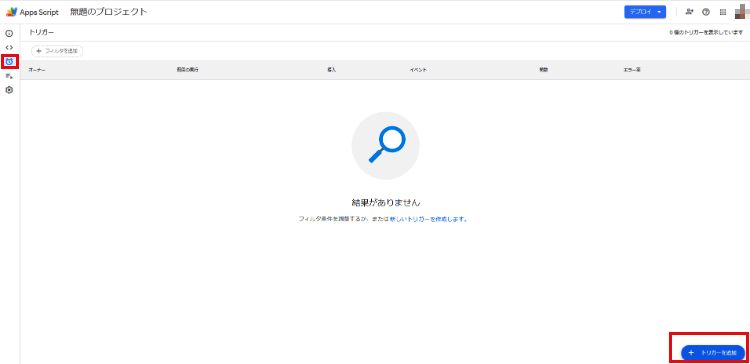
タイマーボタンで「トリガー」をクリックします。右下の「トリガーを追加」をクリックします。



図のように設定すると、毎週月曜日の9~10時にGASが稼働し、Slackに通知文章を送ってくれます。


「時間ベースのトリガーのタイプを選択」では、月次や日次などに通知タイミングを変更可能です。
「曜日を選択」「時刻を選択」で、任意の時間に設定することができます。
事例2.特定のメールを受信したらChatworkに通知する
内容
特定のメールを受信したらチャットツール(今回はChatwork)に通知します。
今回は、Gmailのメール件名に「至急」を含むメールを受信したら通知するプログラムです。
最近はメールよりもチャットツールを開いていることが多いのではないでしょうか。
大事なメールを見落とさないように、メールが来たことをChatworkに通知してくれるプログラムを紹介します。
このプログラムの作成時間
10~15分 ※API申請の承認待ちに1~2営業日程のタイムラグあり
作成手順
ステップ1:ChatworkのAPIトークンを取得する
こちらから申請をして、ChatworkのAPIトークンを取得します。
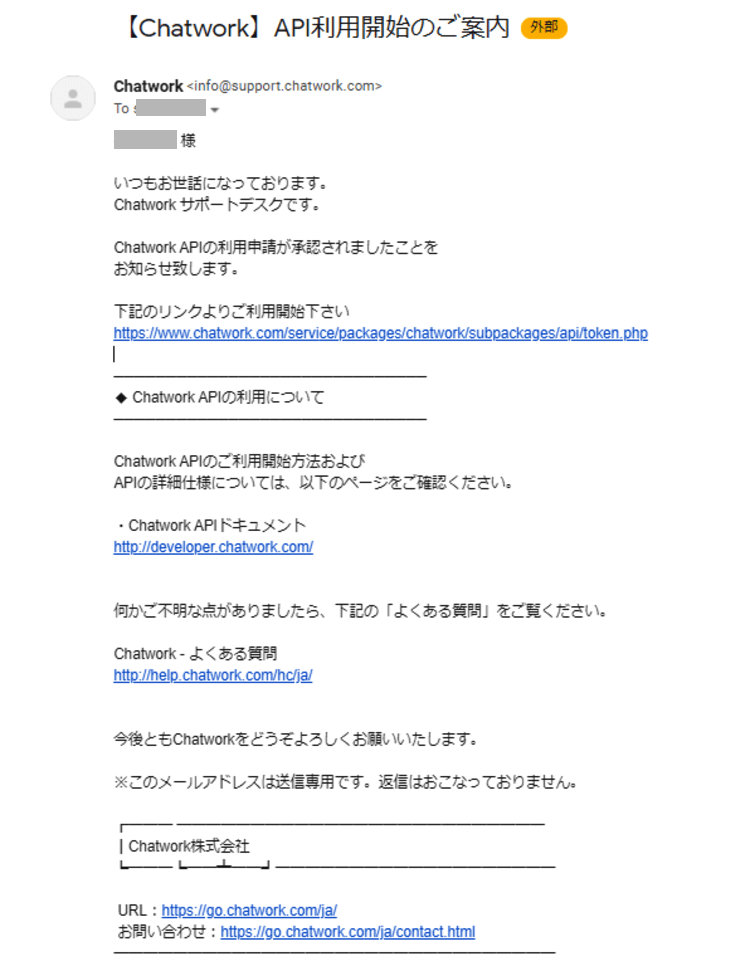
承認されるとメールが届きます。承認されるまでに1~2営業日程のタイムラグがあります。

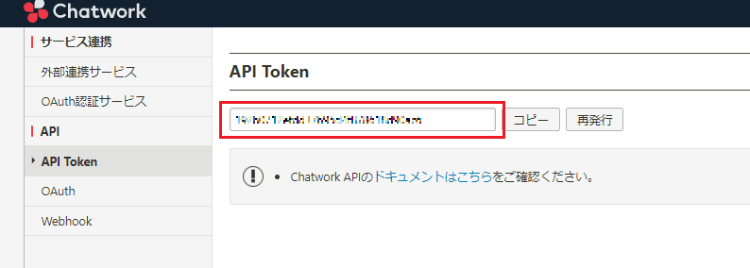
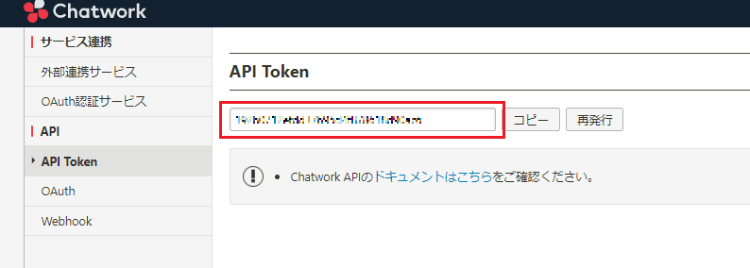
メールに記載のリンクから手順に沿ってAPIトークンを取得します。
後ほど使うので控えておきましょう。


ステップ2:ChatworkのルームIDを取得する
ChatworkのルームIDを取得します。
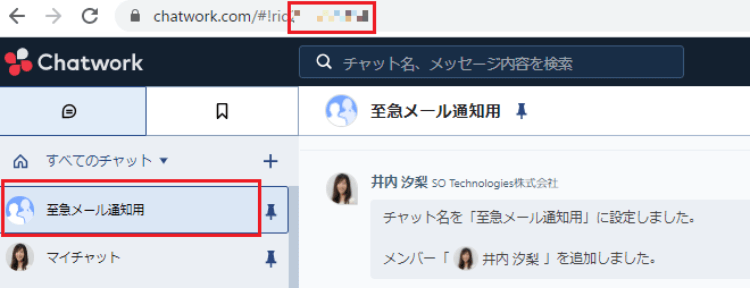
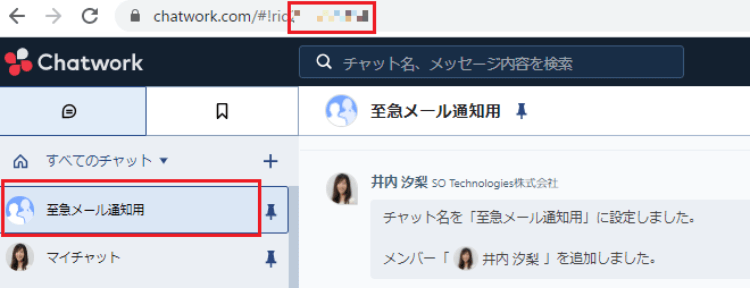
Chatworkで通知をしたいルームを開きます。
ここでは「至急メール通知用」というルームにしました。
URLの#!ridの後ろの数字がルームIDです。
後ほど使うので控えておきましょう。


ステップ3:編集準備
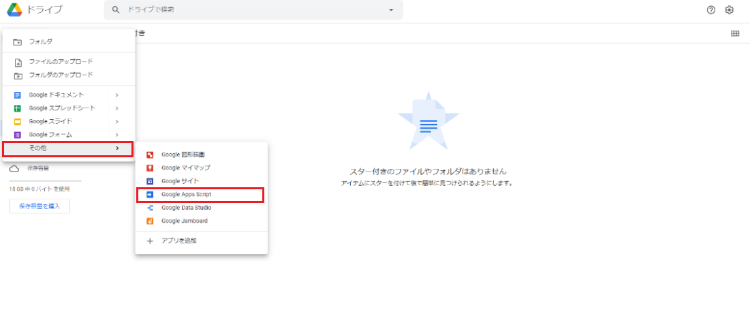
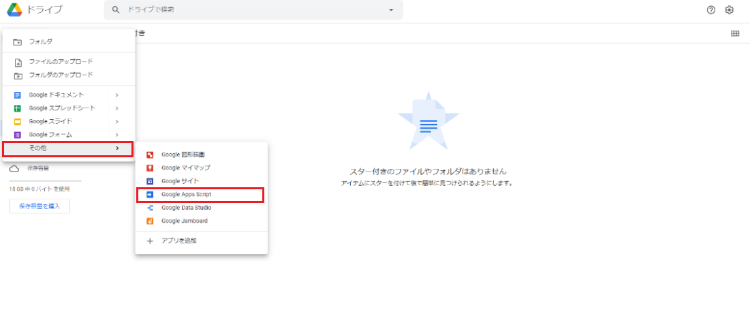
Googleドライブを開き、「新規」→「その他」→「Google Apps Script」の順にクリックします。



「Google Apps Script」が出てこない場合は、「アプリの追加」をクリックします。
「Google Apps Script」と検索し、手順に沿ってインストールします。



インストールが出来たらGoogleドライブを開き、「新規」→「その他」→「Google Apps Script」の順にクリックします。
ステップ4:ライブラリの追加
GASからChatworkに通知するための下準備として、ライブラリを追加します。
今回は「ChatWorkClient for GAS」という、GASでChatworkを操作できるライブラリを追加します。
Chatwork社の公式ライブラリではないので、提供が停止される可能性もあるのでご注意ください。
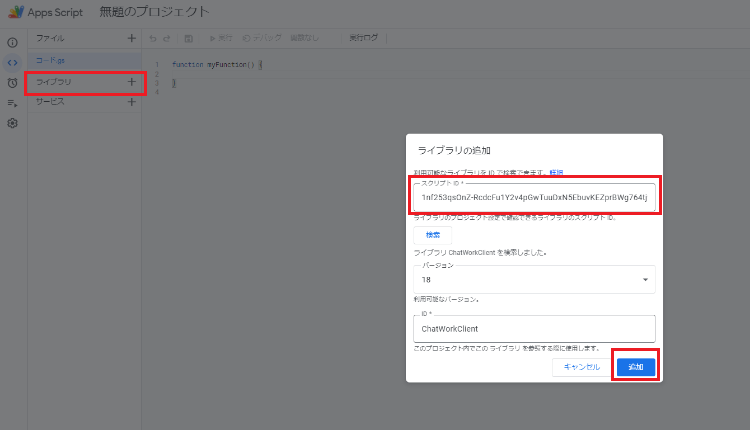
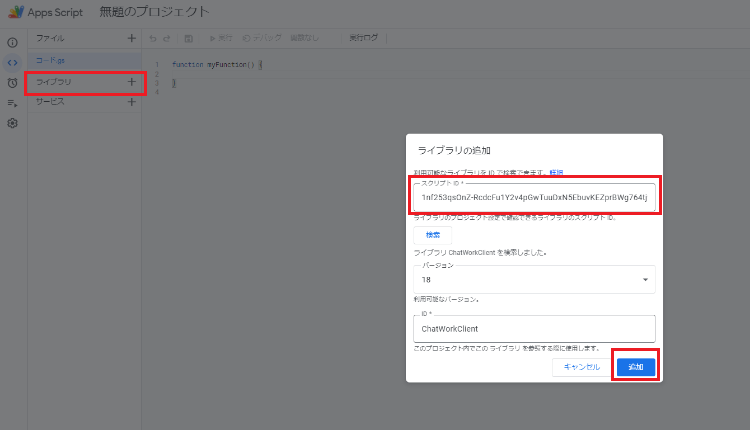
編集画面左側の「ライブラリ」をクリックします。
「スクリプト ID」に
1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
を入力し、検索ボタンをクリックします。
その後、追加ボタンをクリックします。


ステップ5:コードを書く
コードを書いていきます。
編集画面に既存で下記のコードが書いてあるので、そのコードを削除します。
- function myFunction() {
}
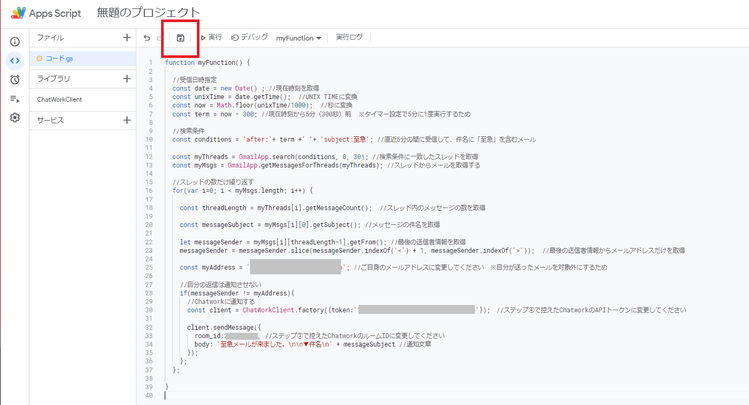
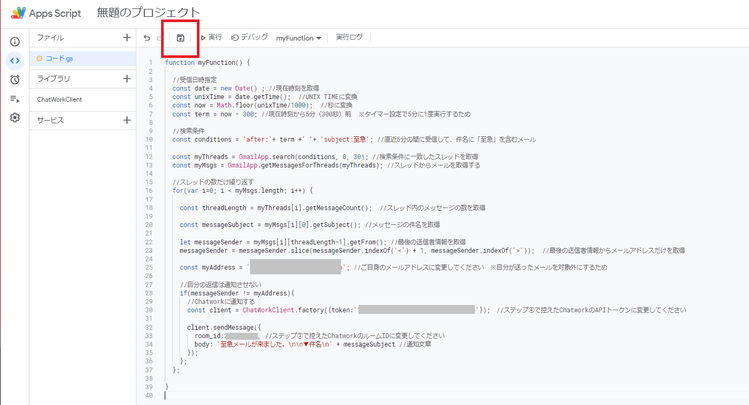
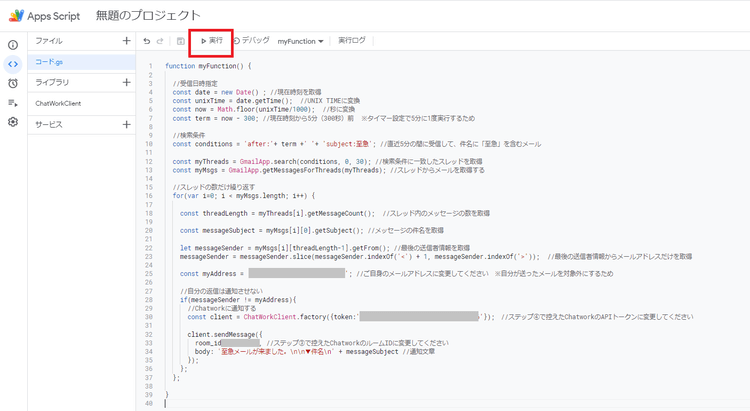
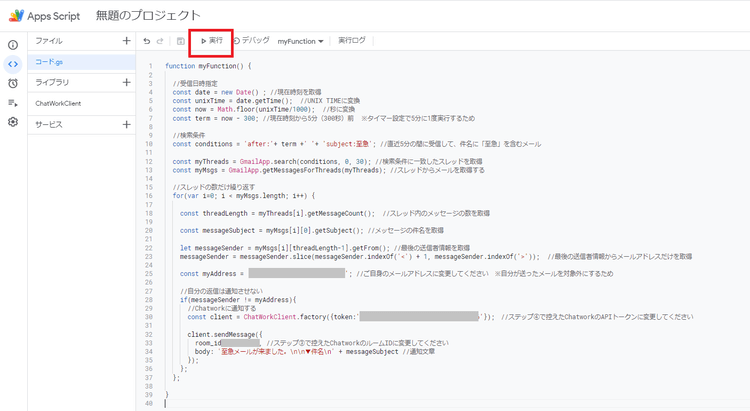
下記のコードをコピペします。コードの中に「//」から始まる日本語のコメントがありますが、それを含めてそのままコピペしてOKです。
- function myFunction() {
//受信日時指定
const date = new Date() ; //現在時刻を取得
const unixTime = date.getTime(); //UNIX TIMEに変換
const now = Math.floor(unixTime/1000); //秒に変換
const term = now - 300; //現在時刻から5分(300秒)前 ※タイマー設定で5分に1度実行するため
//検索条件
const conditions = 'after:'+ term +' '+ 'subject:至急'; //直近5分の間に受信して、件名に「至急」を含むメール
const myThreads = GmailApp.search(conditions, 0, 30); //検索条件に一致したスレッドを取得
const myMsgs = GmailApp.getMessagesForThreads(myThreads); //スレッドからメールを取得する
//スレッドの数だけ繰り返す
for(let i=0; i < myMsgs.length; i++) {
const threadLength = myThreads[i].getMessageCount(); //スレッド内のメッセージの数を取得
const messageSubject = myMsgs[i][0].getSubject(); //メッセージの件名を取得
let messageSender = myMsgs[i][threadLength-1].getFrom(); //最後の送信者情報を取得
messageSender = messageSender.slice(messageSender.indexOf('<') + 1, messageSender.indexOf('>')); //最後の送信者情報からメールアドレスだけを取得
const myAddress = '●●●.●●●@●●●.co.jp'; //ご自身のメールアドレスに変更してください ※自分が送ったメールを対象外にするため
//自分の返信は通知させない
if(messageSender != myAddress){
//Chatworkに通知する
const client = ChatWorkClient.factory({token:'123456789abcdefg'}); //ステップ4で控えたChatworkのAPIトークンに変更してください
client.sendMessage({
room_id:123456789, //ステップ3で控えたChatworkのルームIDに変更してください
body: '至急メールが来ました。\n\n▼件名\n' + messageSubject //通知文章
});
};
};
}
「ご自身のメールアドレス」「ChatworkのAPIトークン」「ChatworkのルームID」を書き換えてください。
保存ボタンをクリックします。GASはスプレッドシートのように自動保存はされないので要注意です。


実行ボタンをクリックします。


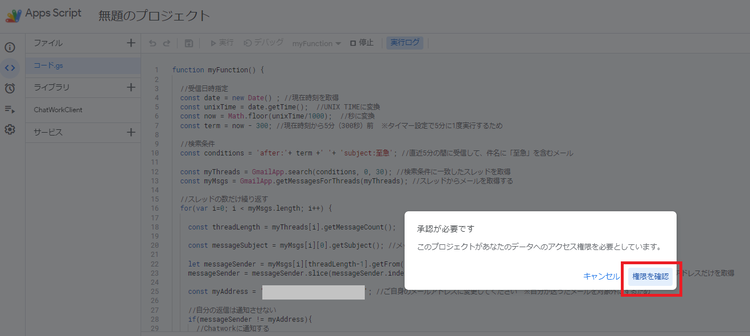
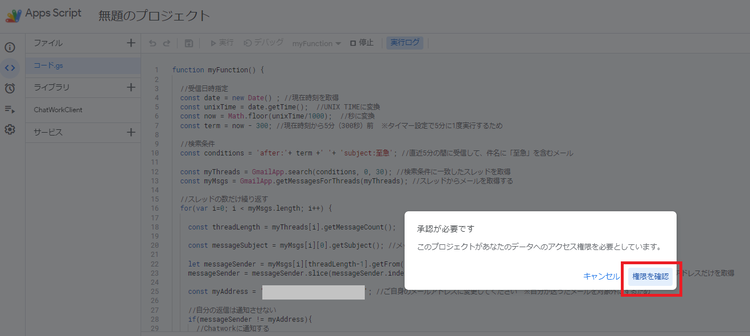
「権限を確認」をクリックします。


その後は手順に従って自分のアカウントを選択し、アクセスを許可します。
直近5分間で件名に「至急」がつくメールが来ていたら、Chatworkに通知が来ます。
テストのために自分で自分にメールを送って試したいかもしれませんが、送信者が自分のメールは対象外なのでそれではテストできません。
どなたかに、件名に「至急」を含めたメールを送ってもらいましょう。
ステップ6:トリガー設定をする
このプログラムはメールを受信したタイミングで即時動かすことができません。
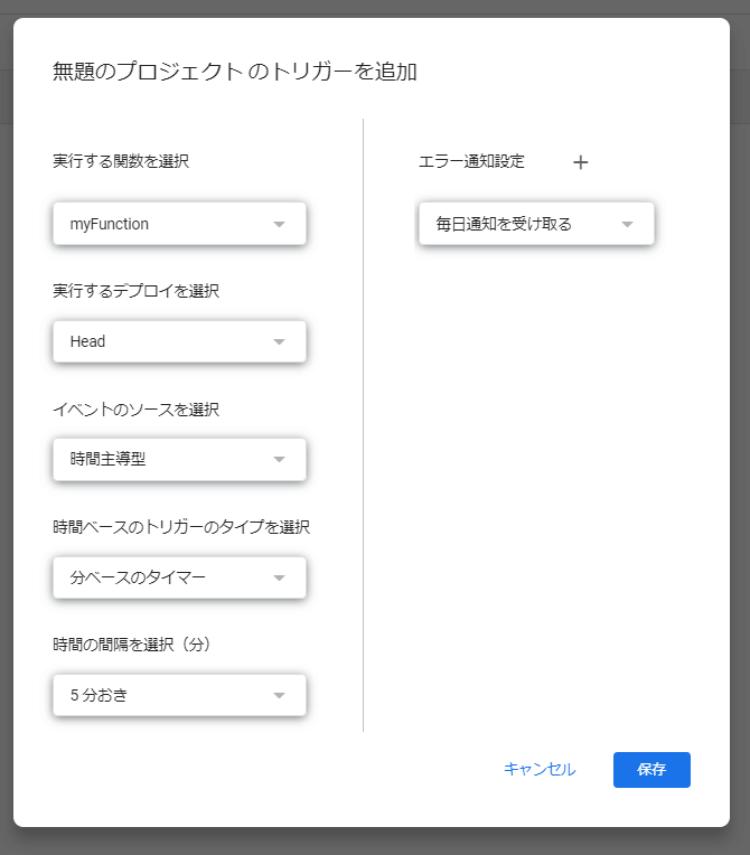
代わりに5分に1回GASを実行し、直近5分のメールについて通知する設定をします。
タイマーボタンで「トリガー」をクリックします。
右下の「トリガーを追加」をクリックします。



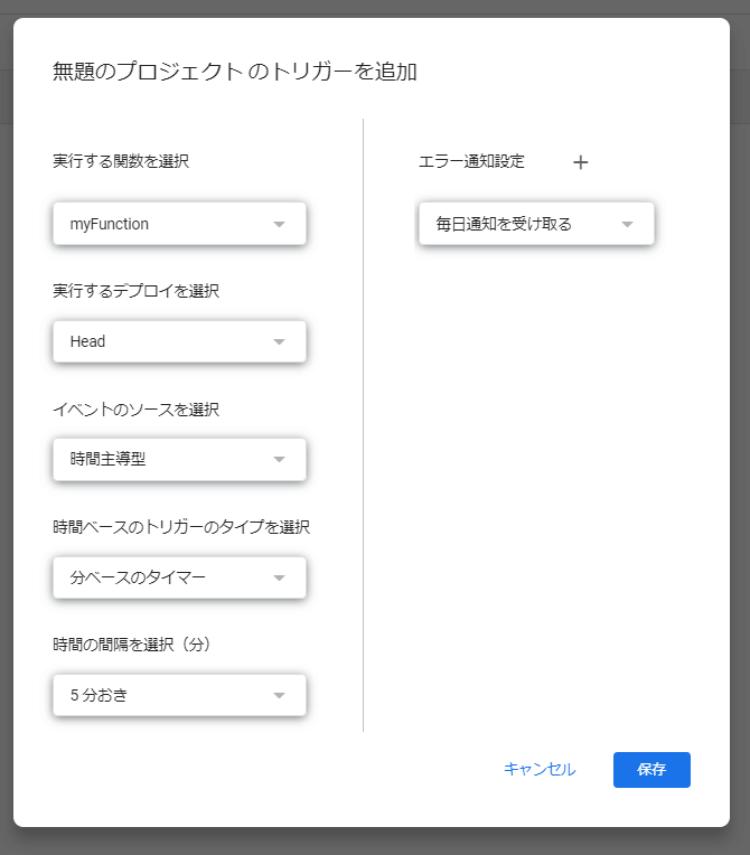
図のように設定すると、5分おきにGASが稼働し、その間に至急のメールが来ていればChatworkに通知文章を送ってくれます。


事例3.Googleフォームの回答をSlackに通知する
内容
Googleフォームの回答があった際に、その内容をSlackに通知してくれるプログラムです。
ウェビナーの受付等でGoogleフォームを活用されている方も多いと思います。
参加者の回答があればSlackに通知されるので、すぐにメールや電話等で見込み顧客にアプローチが可能です。
このプログラムの作成時間
20~30分
作成手順
ステップ1:下準備
GASからSlackに通知するための下準備をします。
詳細は事例1の「1.毎日のタスクをSlackに通知する」をご覧ください。
ステップ2:Googleフォームをスプレッドシートに出力設定する
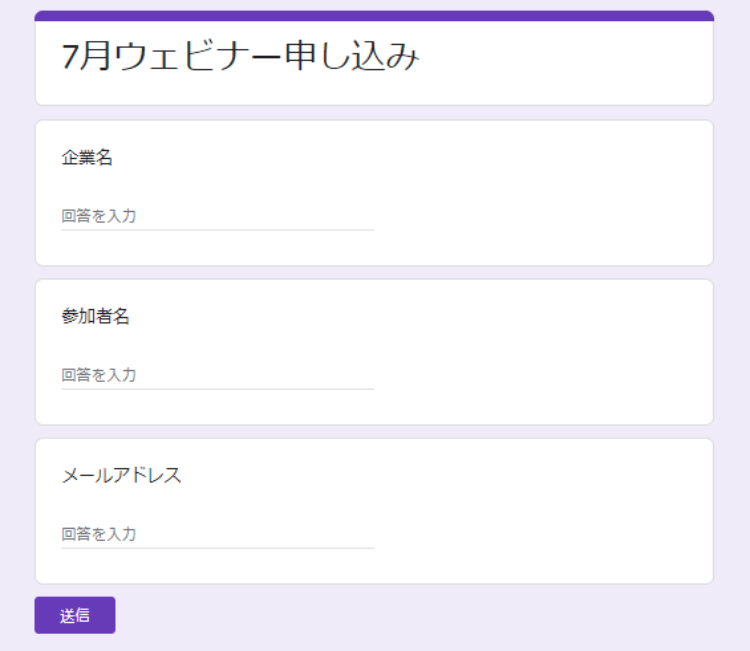
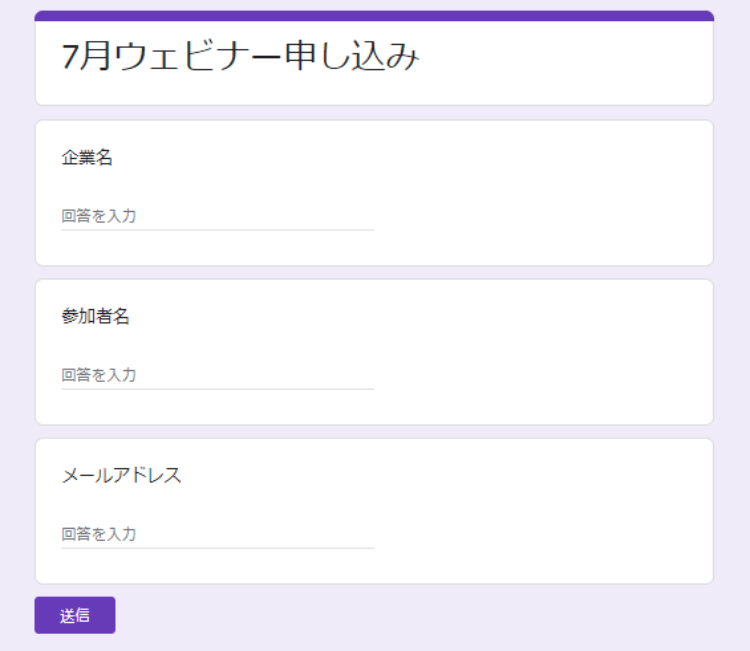
今回は、下図の申し込みフォームで進めていきます。
お手元のGoogleフォームをご用意ください。


Googleフォームの回答をスプレッドシートに表示する設定をします。
回答画面の右上の、スプレッドシートのマークをクリックすると出力するスプレッドシートを作成(指定)できます。


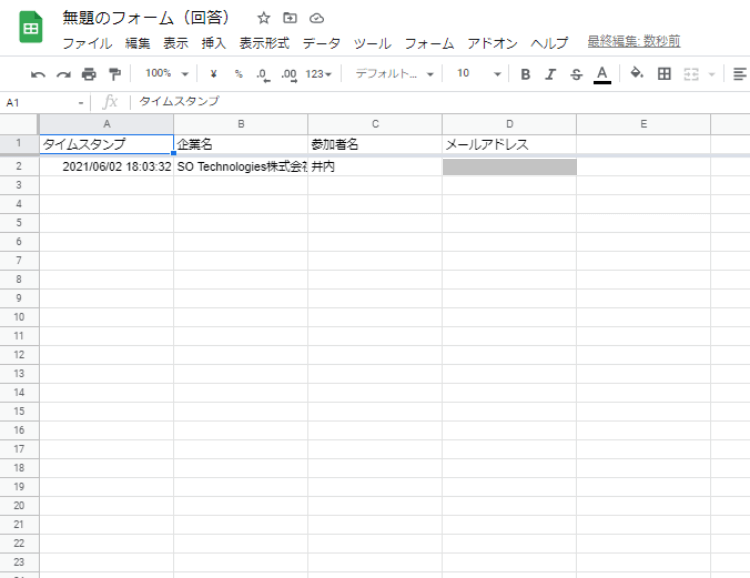
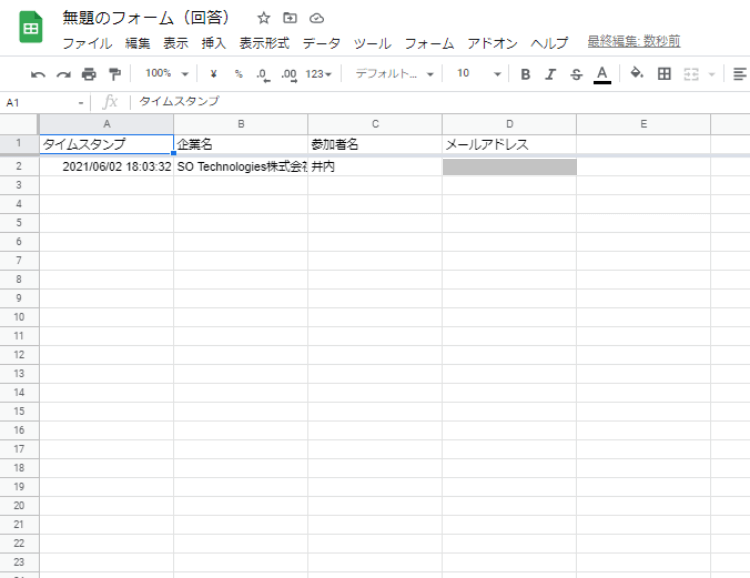
以下のようにフォームに入力された回答が、スプレッドシートに出力されます。


ステップ3:コードを書く
実際にコードを書いていきましょう。
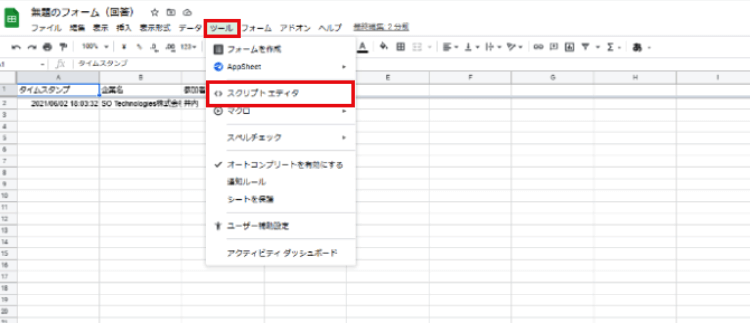
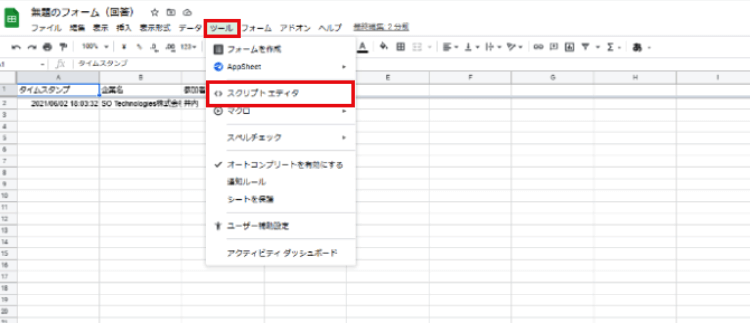
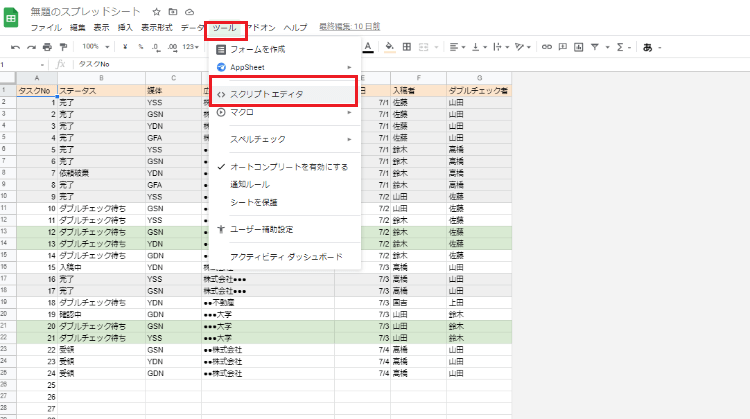
今回は、スプレッドシートからGASの編集画面を開きます。
「ツール」から「スクリプトエディタ」をクリックします。


編集画面に既存で下記のコードが書いてあるので、そのコードを削除します。
- function myFunction() {
}
下記のコードをコピペします。
コードの中に「//」から始まる日本語のコメントがありますが、それを含めてそのままコピペしてOKです。
- function sendSlack(e){
//シートを取得
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('フォームの回答 1'); //スプレッドシートでGoogleフォームの回答が記録されるシート名
const eRow = e.range.getRow();
//企業名を取得
const company = sheet.getRange(eRow,2).getValue(); //2はB列のこと
//参加者名を取得
const participant = sheet.getRange(eRow,3).getValue(); //3はC列のこと
//メールアドレスを取得
const address = sheet.getRange(eRow,4).getValue(); //4はD列のこと
//Slackに通知する文章
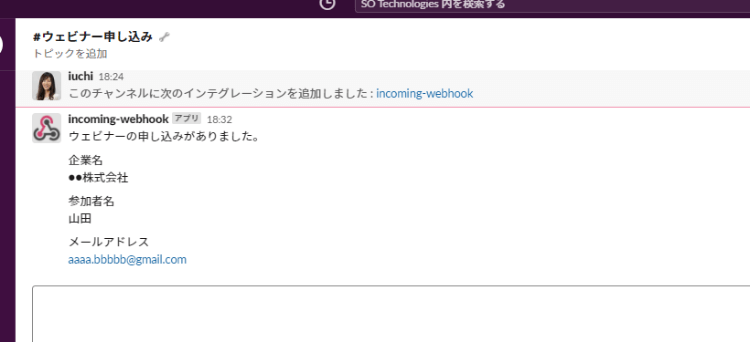
const text = 'ウェビナーの申し込みがありました。\n\n企業名\n' + company + '\n\n参加者名\n' + participant + '\n\nメールアドレス\n' + address; //改行したい位置に\nを入れると改行できます。
const payload = {
'text': text,
'channel': '#ウェビナー申し込み' //通知したいチャンネル名に変更してください。
};
const options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(payload)
};
const url = 'https://hooks.slack.com/services/aaaaaa/bbbbbb'; //ステップ1で控えておいたWebhook URLを入れてください。
UrlFetchApp.fetch(url, options);
}
「通知文」「チャンネル名」「Webhook URL」を書き換えてください。
必要に応じて、「企業名」「参加者名」「メールアドレス」の該当する列の数字も書き換えてください。
保存ボタンをクリックし、実行ボタンをクリックします。
「権限を確認」をクリックします。
実行がエラーになりますが、今回はステップ4のトリガー設定をしないと稼働しないプログラムですのでエラーでOKです。
ステップ4:トリガー設定をする
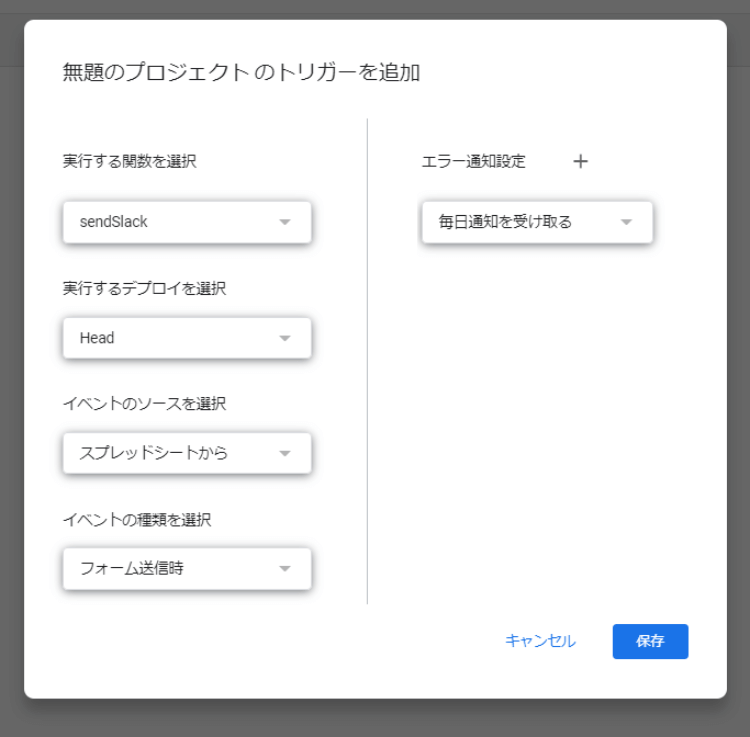
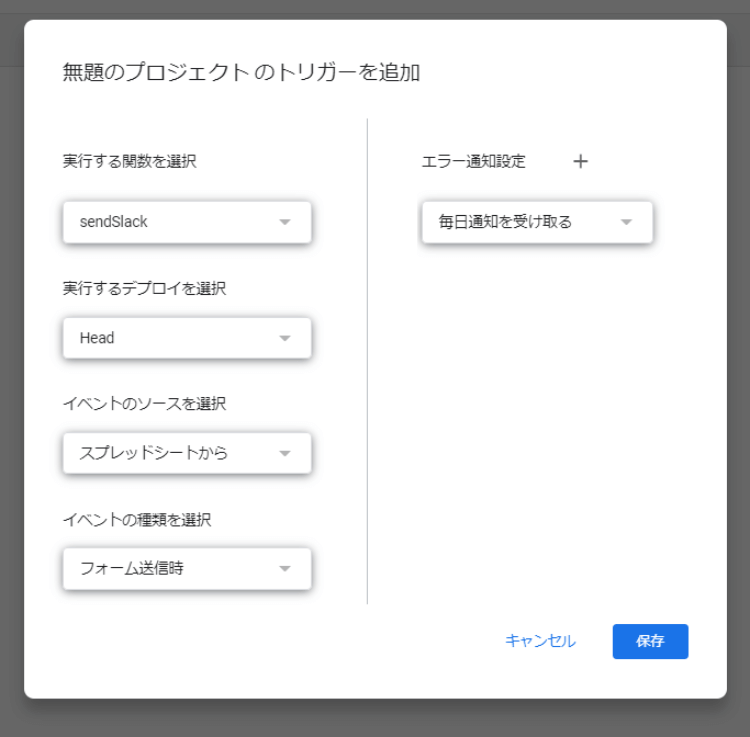
タイマーボタンで「トリガー」をクリックし、右下の「トリガーを追加」をクリックします。
図のように設定すると、Googleフォームが送信された時にGASが稼働し、Slackに通知文章を送ってくれます。


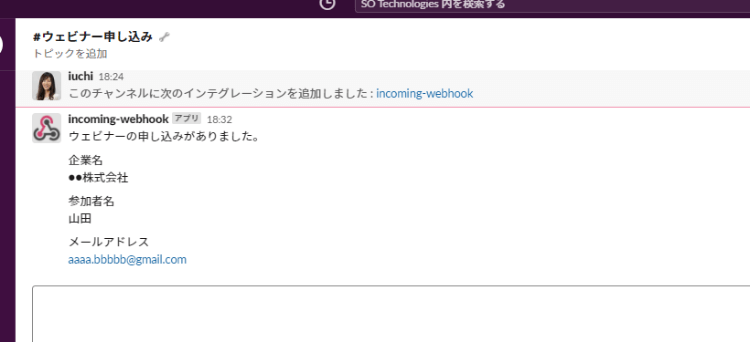
テストでGoogleフォームに回答してみましょう。
Slackに通知が来るとOKです。


事例4.スプレッドシートの更新をChatworkに通知する
内容
スプレッドシートの更新があったことをChatworkに通知してくれるプログラムです。
スプレッドシートでタスク管理をしている方も多いと思いますが、そのスプレッドシート上のステータスが更新されたらそれを検知することができます。
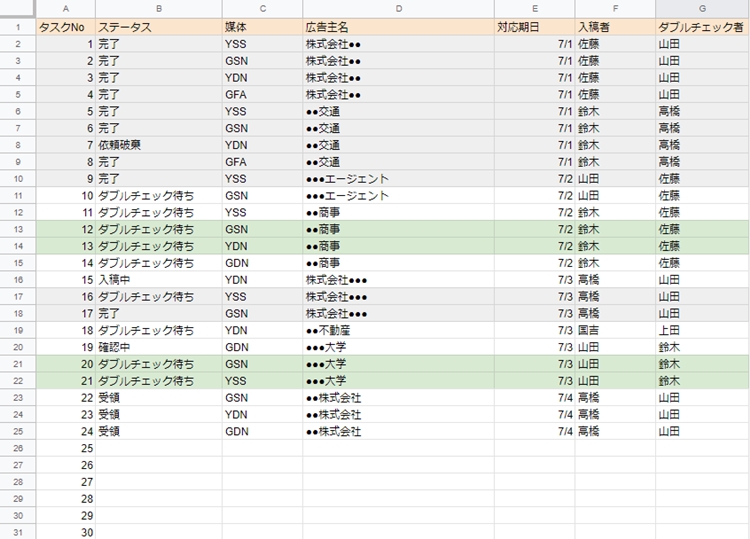
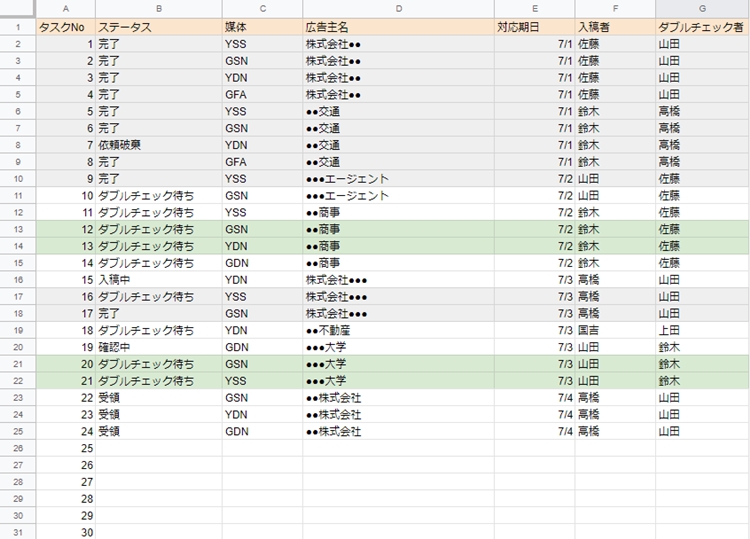
今回は、このようなタスク管理のスプレッドシートで、ステータス列が「ダブルチェック待ち」になった時にChatworkに通知するプログラムです。


このプログラムの作成時間
20~30分 ※API申請の承認待ちに1~2営業日程のタイムラグあり
作成手順
ステップ1:ChatworkのAPIトークンを取得する
ChatworkのAPIトークンを取得します。
詳細は「事例2.特定のメールを受信したらChatworkに通知する」をご覧ください。
ステップ2:ChatworkのルームIDを取得する
ChatworkのルームIDを取得します。
詳細は「事例2.特定のメールを受信したらChatworkに通知する」をご覧ください。
ステップ3:編集準備
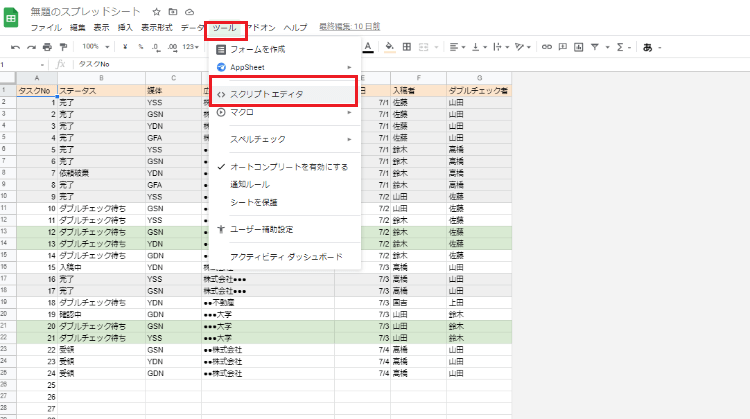
スプレッドシートからGASの編集画面を開きます。
変更を通知したいスプレッドシートを開き、「ツール」から「スクリプトエディタ」をクリックします。


ステップ4:ライブラリの追加
GASからChatworkに通知するための下準備として、ライブラリを追加します。
詳細は「事例2.特定のメールを受信したらChatworkに通知する」をご覧ください。
ステップ5:コードを書く
実際にコードを書いていきます。
編集画面に既存で下記のコードが書いてあるので、そのコードを削除します。
- function myFunction() {
}
下記のコードをコピペします。
コードの中に「//」から始まる日本語のコメントがありますが、それを含めてそのままコピペしてOKです。
- function sendChatwork(e){
//シートを取得
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('Sheet1'); //スプレッドシートの対象のシート名に変更してください
//更新されたセルを取得
const eRange = e.range;
//更新されたセルの値を取得
const eValue = eRange.getValue();
//更新されたセルの行を取得
const eRow = eRange.getRow();
//タスクNoを取得
const taskNo = sheet.getRange(eRow, 1).getValue(); //変更があったセルのA列
//更新されたセルが「ダブルチェック待ち」だったら通知する
if(eValue === 'ダブルチェック待ち'){
//Chatworkに通知する
const client = ChatWorkClient.factory({token:'123456789abcdefg'}); //ステップ3で控えたChatworkのAPIトークンに変更してください
client.sendMessage({
room_id:123456789, //ステップ2で控えたChatworkのルームIDに変更してください
body: 'タスクNo.' + taskNo + 'がダブルチェック待ちになりました。'}); //通知文章
};
}
「スプレッドシートの対象のシート名」「ChatworkのAPIトークン」「ChatworkのルームID」を書き換えてください。
必要に応じて、タスクNo.にあたるスプレッドシートの列や「ダブルチェック待ち」の文字列も変更してください。
保存ボタンをクリックし、実行ボタンをクリックします。
「権限を確認」をクリックします。その後も手順に沿って進めて行きます。
実行がエラーになりますが、今回はトリガー設定をしていないと稼働しないプログラムですのでエラーでOKです。
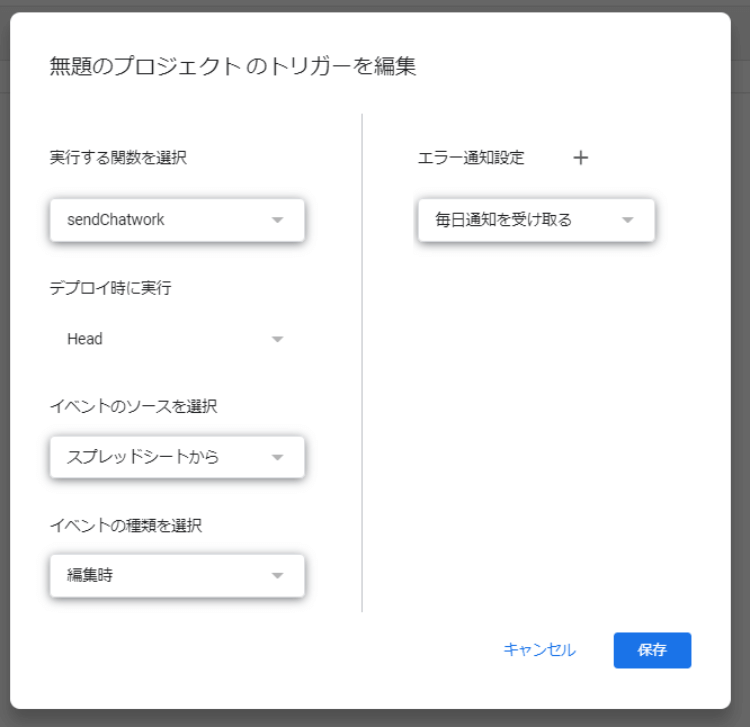
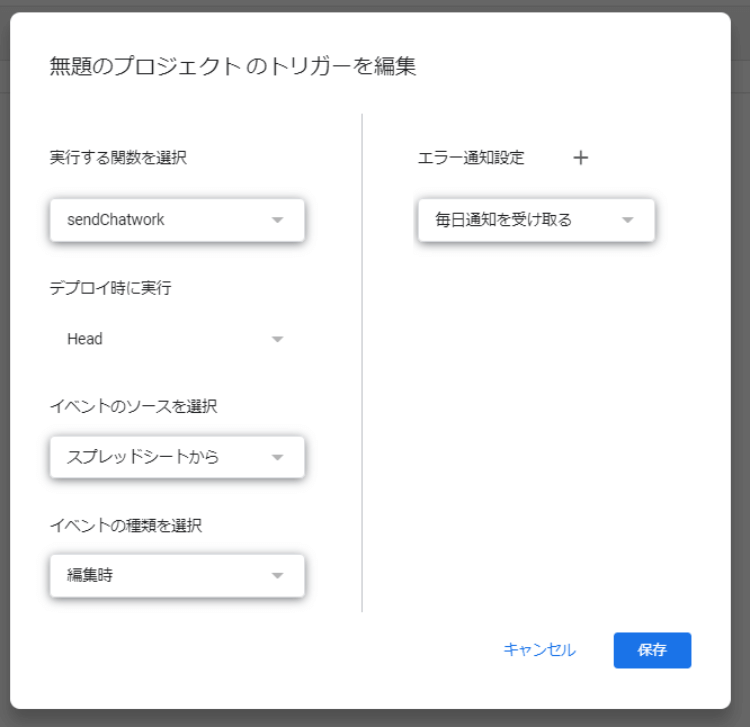
ステップ6:トリガー設定をする
タイマーボタンで「トリガー」をクリックし、右下の「トリガーを追加」をクリックします。
図のように設定すると、スプレッドシート上でタスクがダブルチェック待ちになった時に、Chatworkに通知文章を送ってくれます。


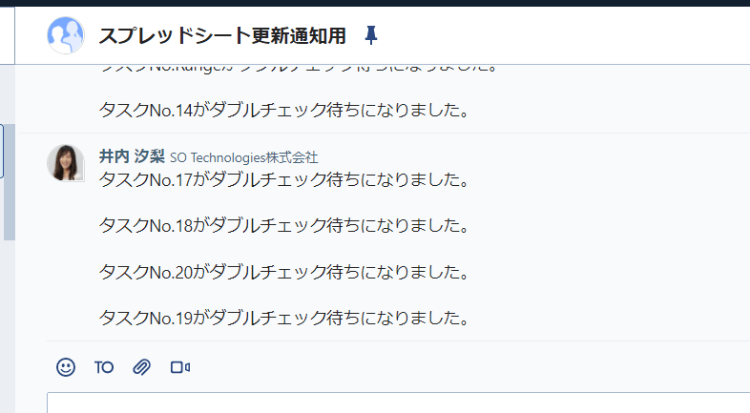
テストでスプレッドシートでどれかのタスクのステータスをダブルチェック待ちにしてみましょう。
Chatworkに通知が来るとOKです。


事例5.スプレッドシートの内容をメールで送付する
内容
スプレッドシートの内容を、顧客にメールで送付するプログラムです。
例えば顧客や上司に毎日メールで報告をするというのは、実績の集計とメール文の作成が必要なので非常に手間がかかります。
報告内容を定型化できるのであれば、GASを用いて作業も自動化してしまいましょう。
このプログラムの作成時間
20~30分
作成手順
ステップ1:スプレッドシートを用意する
まずは報告する内容をまとめたスプレッドシートを用意しましょう。
項目名や列が変更されるとコードが機能しなくなる可能性があるため、事前に定めておくようにしましょう。
今回は、筆者が普段リスティング広告の運用業務で使用している、以下のスプレッドシートをベースに解説します。


ステップ2:コードを書く
実際にコードを書いていきましょう。
スプレッドシートからGASの編集画面を開きます。
ステップ1で数値を出力したスプレッドシートを開き、「ツール」から「スクリプトエディタ」をクリックします。
編集画面に既存で下記のコードが書いてあるので、そのコードを削除します。
- function myFunction() {
}
下記のコードをコピペします。
コードの中に「//」から始まる日本語のコメントがありますが、それを含めてそのままコピペしてOKです。
- function myFunction() {
//シートを取得
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('ATOM_25293_raw_account'); //シート名を変更してください
//日付を取得
const today = new Date(); //今日の日付
const yesterday = new Date(today.getFullYear(), today.getMonth(), today.getDate() - 1); //昨日の日付
//昨日の日付をyyyy/mm/ddの形にする
const yesterdayDate = Utilities.formatDate(yesterday, "JST","yyyy/MM/dd");
//最終行を取得
let lastRow = sheet.getLastRow();
const ary = [];//配列を定義
//昨日の日付に該当する出力を取得する
for (let i = 0; lastRow - i > 0; i++) {
//スプレッドシートの最終行の日付をyyyy/mm/ddの形にする
let lastRowDate = Utilities.formatDate(sheet.getRange(lastRow - i, 8).getValue(), "JST","yyyy/MM/dd");
if (lastRowDate === yesterdayDate) {
//アカウント名を取得
const accountName = sheet.getRange(lastRow - i,5).getValue();
//利用額(Fee込み)を取得
const cost = '¥' + Math.round(sheet.getRange(lastRow - i,13).getValue()).toLocaleString();
ary.push([accountName, cost]); //取得した情報を配列に格納する
} else {
break;
};
};
//メールの送信先
const recipient = '●●●.●●●@●●●.co.jp'; //送信先のメールアドレスに変更してください。まずはテストでご自身のメールアドレスにしておくと良いと思います。
//メールの件名
const subject = '昨日の数値'; //必要に応じて変更してください
//メールの本文
const body = '●●様\n\n' + 'お世話になっております。\n昨日のご利用金額をご連絡いたします。\n\n' + ary.join("\n") + '\n\nご確認のほど何卒よろしくお願いいたします。'; //必要に応じて変更してください
GmailApp.sendEmail(recipient, subject, body);
}
「スプレッドシートのシート名」「メールの送信先」を書き換えてください。
必要に応じて、「メールの件名」「メールの本文」も書き換えてください。
保存ボタンをクリックし、実行ボタンをクリックします。
「権限を確認」をクリックします。その後も手順に沿って進めて行きます。
「メールの送信先」に設定したアドレスにメールが届けばOKです!


ステップ3:トリガー設定をする
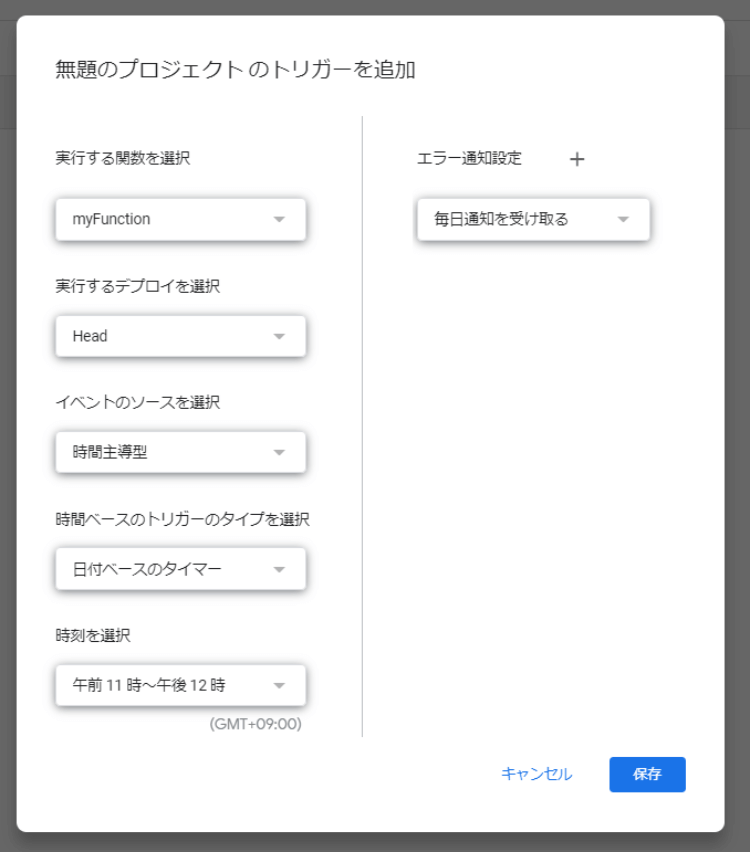
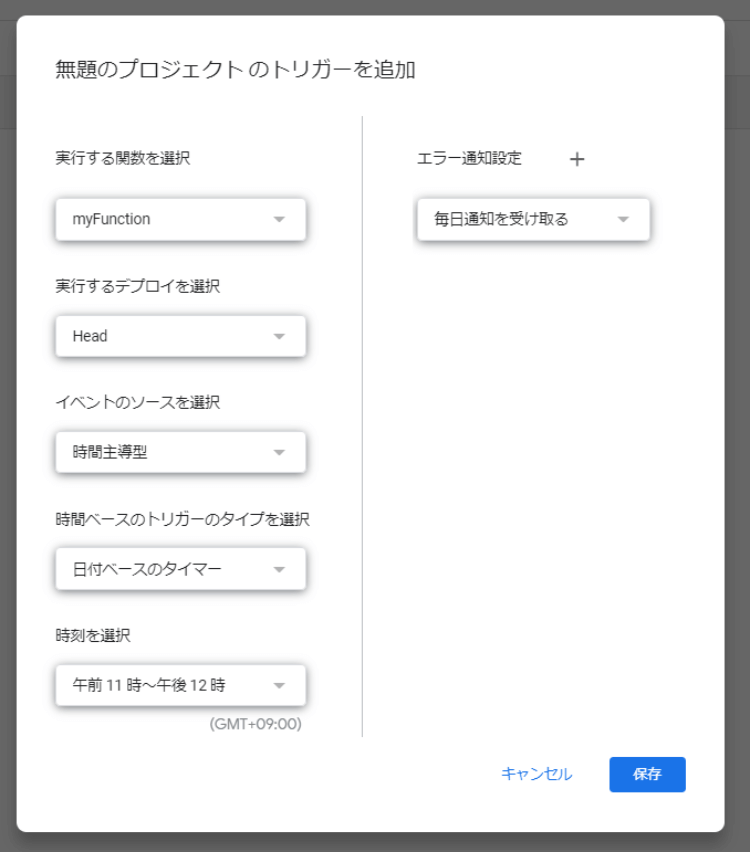
タイマーボタンで「トリガー」をクリックし、右下の「トリガーを追加」をクリックします。
図のように設定すると、毎日11~12時の間でメールが送られます。


GASに関するよくあるご質問
GASに役立つQ&Aをまとめています。
Q. Google Apps Script (GAS) を使って業務の自動化が可能ですか?
A. 業務の自動化が可能なことが多いです。例えば、スプレッドシートのデータ整理やメールの自動送信などが含まれることが多いです。
Q. GASでスプレッドシートのデータを外部ツールに連携する方法は?
A. GASを用いてAPIを活用し、スプレッドシートから外部ツールにデータを送信する方法が含まれることが多いです。
Q. GASを使ってメール送信を自動化するにはどうすればいいですか?
A. GASを使って特定のトリガーでメールを自動送信するスクリプトを設定することが可能です。
まとめ
本記事では、Google Apps Scriptを業務で活用した事例5つをご紹介しました。
オペレーション業務を自動化することにより、クリエイティブなことに取り組む時間が増えることに加え、タスク漏れやミスの削減もできることがお分かりいただけたかと思います。
本記事を参考に、業務の自動化・効率化にぜひトライしてみてください。
