
自社サイトにおけるユーザーの反応が芳しくない、購入に繋がっていない・・・などお悩みの方は多いのではないでしょうか。
それは、ユーザー視点で考えることが抜けてしまい、自社の言いたいことだけを熱く語っているところに原因があるかもしれません。
そういった独りよがりな企業サイトから一歩抜け出すためには、ユーザーの視線の動きから行動分析をする「アイトラッキング」が有効です。
本記事では、アイトラッキングの基礎、そして5つの分析事例を参考にどのようなサイト改善施策がとれるのかを解説していきます。
目次
※本記事は2014年8月20日に公開された記事を再編集したものです。
アイトラッキングとは
ユーザーの視点から行動を分析する技術
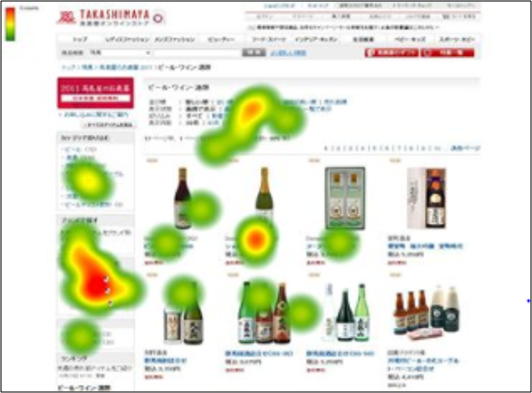
アイトラッキングは、Webサイトを閲覧するユーザーの視線の動きを追跡し、分析を可能にする技術です。
ユーザーが「何を見て」、「何を見なかったのか」を具体的にデータ化して、上の画像のように、ユーザーが見ている箇所、注視度を視覚的に表示します。そのため、ユーザーが関心を示しているコンテンツが明確にわかるのです。
また、アクセスログ解析やユーザーインタビューでは抽出できなかった問題点や課題を発見てき、改善につなげられます。
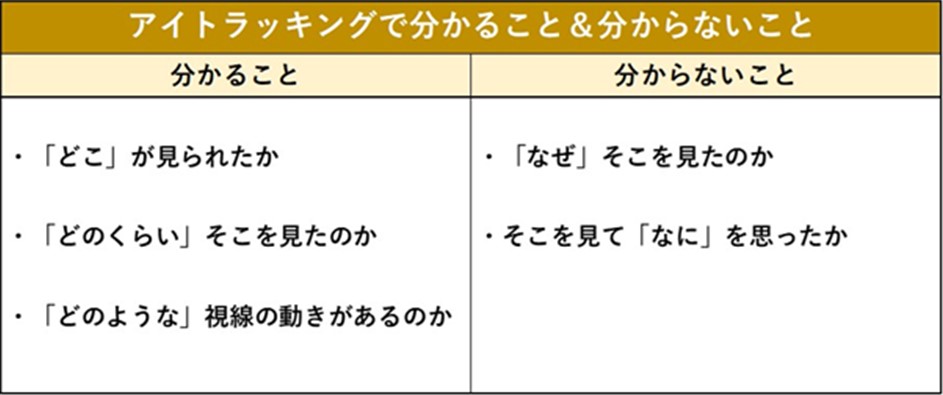
アイトラッキングで分かること・分からないこと

アイトラッキングをすると、ユーザーがWebサイトの「どこ」を「どのくらい」見て、どのような動きをしているのかがわかります。
反対に、ユーザーがどう思ってその動きをしたのかはわかりません。例えば、あるテキストに興味をもって長い間見ているのか、それともテキストが分かりにくくて理解するのに時間がかかったのかは、アイトラッキングだけでは解明できないのです。
そういった点を補うためには、ユーザビリティテストをおすすめします。
ユーザビリティテストに関しては下記の記事を参考にしてください。
参考:ユーザビリティテスト|サイト改善に最適なメリットと成功事例3選
アイトラッキングの2つの成果物:「ヒートマップ」と「ゲイズプロット」
アイトラッキングのテストでは大きく分けて「ヒートマップ」「ゲイズプロット(プロットマップ)」の2つのアウトプットを得られます。
ヒートマップとは
ヒートマップはグラフの種類の1つで、ものごとの値を色分けして可視化します。アイトラッキングの場合は、視線がある箇所を見る頻度や程度によって色分けして示されています。Webページのレイアウト、サイトの使いやすい広告の出稿位置の検証ができるのです。
ヒートマップの主な活用例は以下のようになります。
- ユーザー行動を検証し、ページやサイトを最適化する際のヒントを獲得する
- ページ閲覧時のユーザーの関心や注目点を分析する
- ページ構成の「仮説」の検証
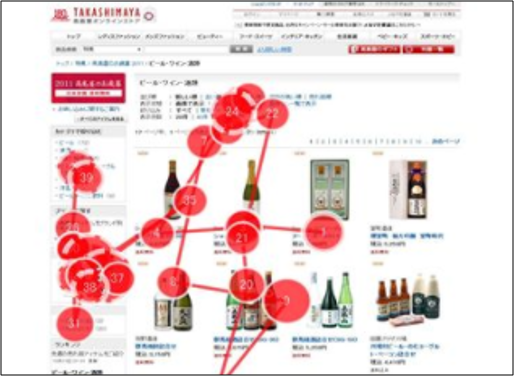
ゲイズプロット(プロットマップ)とは
ゲイズプロット(プロットマップ)では、ユーザーの視線がページ内をどのように移動したのか、その順番、頻度がわかります。視線がどのくらい集まったかによって、各ポイントの大きさが変わってくるのです。
ゲイズプロットの主な活用例は以下のようになります。
- ページ上の各コンテンツの相関性が分かる
- ユーザーの行動が順序立てて分かるので、コンテンツの配置が効果的かどうかを知ることができる
以上のように、ヒートマップとゲイズプロットは似ているようで、まったく異なる情報のアウトプットになります。検証したい事象に対し、有効なデータがとれるのはどちらかを見極めた上でテストすることをおすすめします。
参考:
■ユーザーのページ内の行動を見える化する「ヒートマップ」|Web担当者Forum
■ヒートマップだけで満足していませんか?UXデザインと相性のよい「ゲイズプロット」分析のすすめ|マミオン有限会社
ここからはアイトラッキングで得た成功事例を元に、より効果的なWebサイトを作っていく上で重要となるポイントを解説していきます。
サイト改善事例①:ユーザーは大きな、太字のヘッドラインを読む
引用:BLOGOS
これは多くの調査で明らかになっていることなのですが、ヘッドラインは大きければ大きいほど、もしくは目立てば目立つほど、ユーザーに読んでもらえる確率が上がります。
なので、見出しや伝えたいメッセージを大きな文字で目立つようにすることは必要不可欠なのです。
サイト改善事例②:もっとも重要な要素はページの左側に配置する
平均的なユーザーがどのようにページを閲覧するのかを研究した事例です。
以下の2つの検証結果を得ました。
- 平均的に人は、10〜20秒の間に、およそ250文字を左から右に読む
- ページの左側を見るのに、全体の69%の時間を費やしている
従って、最も重要な要素はページの左側に配置する必要があることを意味します。伝えたいメッセージや見せたいコンテンツはページの左側に配置することをおすすめします。
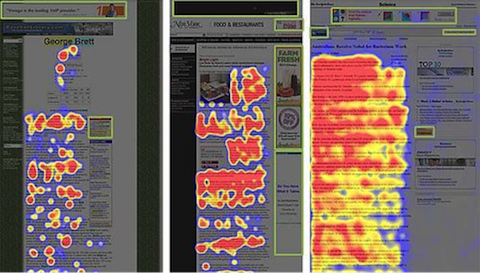
サイト改善事例③:多くの余白を設ける
引用:BLOGOS
この事例は、余白(ネガティブスペース)は、ウェブデザインにおける重要な要素の一つである事を証明しています。
効率よく配置された余白は、ユーザーの視線を望むところに導くことができます。上の左側の図では、テキスト間の空白が少なく、ユーザーのテキストに対する集中が途中で途切れてしまっていますが、右側の図ではテキスト間に適度な空白があるため、ユーザーは最後までテキストを読んでいます。
また、上記の写真からは画面右側にあるバナー広告が全く見られていないことも見て取れます。ユーザーがバナー広告を「無意識に避ける」ことを覆すのは、難易度が高いということを表しています。
この事例から学べる事は、文字情報を上から詰め込むのではなく、適度に改行し、スペースを設ける方がユーザーにメッセージが伝わりやすいということです。
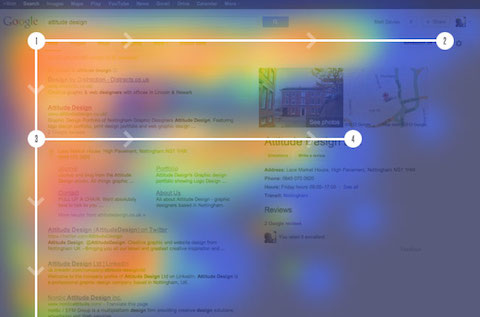
サイト改善事例④:Google検索結果の画像は視覚的にとても有効
Googleの検索結果に表示されるテキストと比較して、写真やビデオが視覚的にどのような影響をもたらすのかを分析した事例です。
明らかに商品サムネイルやビデオサムネイルに注目が集まっていることが見て取れます。
この事例から学べることは、Googleの検索結果に影響を及ぼす、GoogleプレイスやGoogleショッピング、YouTubeなどのサービスが視覚的にもとても有効的ということであり、まだ、これらのサービスを導入していない場合は、ぜひとも、導入を検討した方が良いでしょう。
サイト改善事例⑤:Facebookのタイムラインでは、写真がもっとも視線を集める
この事例は、Facebookのタイムライン上に表示されるテキストと比較して、写真がどれだけ注目されているのかを分析した事例です。
プロフィール写真に加えて、横に現れる広告の写真にも視線が集まっています。
参考:
■アイトラッキング調査で判明した8つの原則|BLOGOS
アイトラッキングに関するよくあるご質問
アイトラッキングでお悩みの方に役立つQ&Aをまとめています。
Q.アイトラッキングのデータをどのように活用するのか?
A.アイトラッキングデータは、ユーザーが特定のページ上でどこに興味を持ち、どこで離脱するのかを視覚化するために利用されます。これにより、ウェブサイトのデザイン改善や、広告配置の最適化が可能です。
Q.アイトラッキングが活用される分野は?
A.アイトラッキングは、ウェブデザインや広告業界に限らず、心理学や教育、医療の分野でも活用されています。例えば、教育現場では、生徒が教材をどのように読むかを追跡し、学習効率を改善するために役立てられます。
Q.アイトラッキングは消費者行動にどう影響するか?
A.アイトラッキングを使用することで、消費者がどの広告や商品情報に引き寄せられるかがわかります。これにより、より効果的な商品配置や、顧客に最適な情報提供が可能となります。
Q.アイトラッキングはユーザビリティの向上にどう役立つか?
A.アイトラッキングは、ユーザーがウェブサイトをどのように閲覧しているかを視覚的に把握できるため、UI(ユーザーインターフェース)の最適化や、使いやすさの改善に役立ちます。視線がどこに集中するかを解析し、重要な情報が正しく目に入るかどうか確認できます。
Q.アイトラッキングは広告効果の測定にどう使えるか?
A.広告バナーやキャンペーンページにおいて、どの要素にユーザーの視線が集まるかを調べることが可能です。これにより、視線を集める効果的なデザインやメッセージの配置を決定し、広告効果を最大化することができます。
まとめ
いかがでしたでしょうか。アイトラッキングに関してご理解頂けたでしょうか。
まだ、一般的にはあまり知名度がない言葉であり、初めて概要を知ったという方も多いかもしれません。しかし、Webマーケティングにおいて、とても有効な検証手段です。
気になっている方は、導入を検討してみてはいかかでしょうか。




コメント