
レイアウトとは、テキストや画像などの要素や、家での家具などを効果的に配置するためのプロセスです。
レイアウトを戦略的に活用することで、ビジネスシーンでは相手にメッセージが伝わりやすくなったり、日常生活では生活導線が改善されるなどの効果が期待できます。
しかし具体的には、どのような場合に、何をすればよいのかわからないという方も多いのではないでしょうか。
そこで本記事では、レイアウトの基礎や、関連する原則、レイアウトの流れ、文書・ポスター・家具など様々なシチュエーションでのレイアウトのコツを一挙にご紹介します。
ビジネスシーンや日常生活でのレイアウトにお悩みの方は、ぜひご一読ください。
目次
レイアウトとは
レイアウトは、テキスト、画像、その他の視覚的要素を効果的に配置し整理するデザインプロセスです。
このプロセスは、情報を整理し、視覚的にアクセスしやすい形にすることを目的としています。具体的には、ページやスクリーン上での要素の位置づけ、サイズ調整、色使いが含まれます。
レイアウトは、ウェブデザイン、広告、雑誌、企業報告書、インテリアデザインなど、あらゆる視覚メディアにおいて中核となる概念です。良いレイアウトは単に美しさを提供するだけでなく、内容の優先順位を設定し、メッセージの明瞭性を高めることにも寄与します。
レイアウトの重要性
レイアウトの優れた設計は、情報の伝達と受け取り方に直接影響を及ぼし、その結果、コミュニケーションの成功を大きく左右します。
デザインの世界では、レイアウトは視覚的な階層を作り出し、読者の目を重要な情報へ自然と導く役割を果たします。
たとえば、マーケティング資料では、クリアなレイアウトによって商品やサービスの魅力が増し、消費者の購買意欲を刺激することができます。
また、出版においては、レイアウトが読みやすさを支配し、長文の記事や複雑なデータが含まれるドキュメントでも、情報が整理され、アクセスしやすくなります。
さらに、日常生活の中では、良いレイアウトが生活空間の機能性と美観を向上させ、心地よい環境を作り出します。
このように、レイアウトはただの美的要素ではなく、情報伝達の効率性と魅力を最大化するための重要なツールです。
レイアウトを行ううえで知っておくべき4つの原則やテクニック
次に、レイアウトを行う際に知っておくべき原則を4つご紹介します。
1.デザインの4原則
はじめにデザインの4原則について説明します。デザインの4原則とは、コントラスト、整列、繰り返し、近接という要素を指します。
これらの要素は、意図的に調整することによりレイアウトの調和と理解を補助します。
| デザイン原則 | 説明 |
|---|---|
| コントラスト | 明確な視覚的差異を用いて重要な要素を強調します。色やフォントの違いで注目を集めることができます。 |
| 整列 | 要素を一列に配置してデザインを統一します。これにより、情報が整理されて見やすくなります。 |
| 繰り返し | 一貫性と認識を高めるために同様の要素を使用します。フォントや色の繰り返しが視覚的に統一感を生み出します。 |
| 近接 | 関連する要素を物理的に近くに配置します。これにより、情報の関連性が強調され、理解しやすくなります。 |
1-1.コントラスト
コントラストは、明確な視覚的差異を用いて重要な要素を強調します。色のコントラストは最も一般的な形で、強い色対比を使うことで特定の情報やアクションを際立たせます。
サイズや形状のコントラストも同様に重要で、大きな要素や異なる形状は視覚的に目立つため、キャンペーンのキャッチフレーズやウェブサイトのボタンに使用されます。
1-2.整列
整列は要素を一列に配置し、整った見た目を作り出します。テキスト、画像、ボタンなどが整然と並べられることで、全体のデザインが統一され、情報が追いやすくなります。
整列は、ユーザーインターフェースやグラフィックデザインにおいて、読みやすさとナビゲーションの改善に貢献します。
1-3.繰り返し
繰り返しは、デザイン内で一貫性と認識を高めるために同様の要素を使用します。これにより、ブランドアイデンティティを強化し、ユーザーに親しみやすさを提供します。
繰り返しはロゴ、カラースキーム、フォントスタイルなど、複数の要素に適用可能で、全体の調和とプロフェッショナルな外観を実現します。
1-4.近接性
近接性は関連する要素を物理的に近くに配置することで、その間の視覚的な関連性を強化します。これにより、情報のグループ化が容易になり、ユーザーは関連するデータを素早く認識できます。
ウェブサイトやプレゼンテーションのレイアウトで特に重要で、整理された情報はユーザーエクスペリエンスの向上に直結します。
2.3種類のバランス
バランスは、ページ内の視覚的な重み分布を均等または非均等に配置することで、デザインの安定感または動的な印象を生み出します。
対称的なレイアウトは安定感を、非対称的なレイアウトは活動的な印象を与え、放射状バランスは注目の中心点を強調します。
2-1.対称バランス
対称バランスは、デザインの中心軸を基に鏡像のように配置することで、安定感と調和をもたらします。このバランス手法は、伝統的なデザインやフォーマルな文書に適しており、読者に安心感と整理された印象を与えます。
対称バランスは、特に正式な招待状や企業のアニュアルレポートなど、シリアスなトーンが求められる場面で効果的です。
2-2.非対称バランス
非対称バランスでは、異なる形やサイズの要素を巧みに配置し、視覚的な興味と動的な感覚を創出します。このスタイルは、より現代的でカジュアルなデザインに適しており、クリエイティブな広告やウェブデザインでよく用いられます。
非対称バランスを使用することで、デザインにエネルギーと動きをもたらし、視覚的な緊張を生み出して注目を集めます。
2-3.放射状バランス
放射状バランスは、要素が中心点から外向きに配置されるデザイン手法で、活動的な印象を与えます。
この手法は、情報の重要なポイントを中心に据え、周囲に情報を放射状に展開することで、視覚的な引き込みを強化します。インフォグラフィックやプレゼンテーションのデザインで有効で、視覚的な焦点を明確にしながら情報を整理するのに役立ちます。
3.視覚的階層
視覚的階層は、サイズ、色、タイポグラフィを通じて情報の優先順位を設定します。これによりユーザーの注意を最も重要な情報に導き、レイアウトの効果的なナビゲーションを促進します。
3-1.サイズとスケール
視覚的階層を作成する際には、要素のサイズとスケールが重要な役割を果たします。大きな要素は視覚的に目立ち、ユーザーの注意を引きつけます。
この技術を使用して、デザイナーは読者の視線を優先度の高い情報や行動へと導くことができます。例えば、広告で最も重要なメッセージや製品名を最大のフォントサイズで表示することがこれに該当します。
3-2.カラースキーム
カラースキームは、特定の色を使用して情報の重要性を階層化する方法です。鮮やかな色や高コントラストの色組み合わせは、背景とはっきりと区別され、ユーザーの注意を集めやすくします。
この原則は、重要なボタンやリンク、警告メッセージに使用されることが多いです。
3-3.タイポグラフィ
タイポグラフィを利用した視覚的階層では、異なるフォントやスタイルを使用して情報の優先順位を設定します。
タイトルやサブタイトル、本文テキストに異なるフォントサイズや太字を用いることで、読者の視線を適切に誘導し、情報を効率的に伝えることができます。
4.ユーザー体験(UX)の原則
UXの原則は、使いやすく、アクセシブルで、インタラクティブなレイアウトを作成することを目指します。
これにより、ユーザーは製品やサービスを直感的にナビゲートでき、使い勝手の良い体験が保証されます。
4-1.使いやすさ
ユーザー体験の中心には使いやすさがあります。これは、ユーザーが製品やサービスを直感的に理解し、効率的に使用できるようにするデザインの取り組みを指します。
使いやすさを高めるには、ユーザーの行動やニーズを深く理解し、そのフィードバックを製品の設計に反映させる必要があります。例えば、オンラインショッピングサイトでは、購入プロセスをシンプルにし、わかりやすいナビゲーションと明確な指示を提供することで、ユーザーが求める商品を素早く見つけ、購入までスムーズに進めることができます。
4-2.アクセシビリティ
アクセシビリティは、障害を持つユーザーを含むすべての人が製品やサービスを利用できるようにすることを目指します。この原則には、視覚や聴覚、運動能力に制限のあるユーザーが使いやすいデザインを作成することが含まれます。
例えば、ウェブサイトで利用されるテキストサイズの調整機能や、画面読み上げソフトウェアのサポートは、アクセシビリティを高める典型的な例です。
4-3.インタラクティビティ
インタラクティビティは、ユーザーがアクティブに参加し、製品やサービスと対話することを促すデザイン手法です。
インタラクティビティを取り入れることで、ユーザーエンゲージメントと満足度が向上します。ゲーム化要素の導入や、インタラクティブなチュートリアルは、ユーザーが楽しみながら製品の使い方を学べる良い例です。
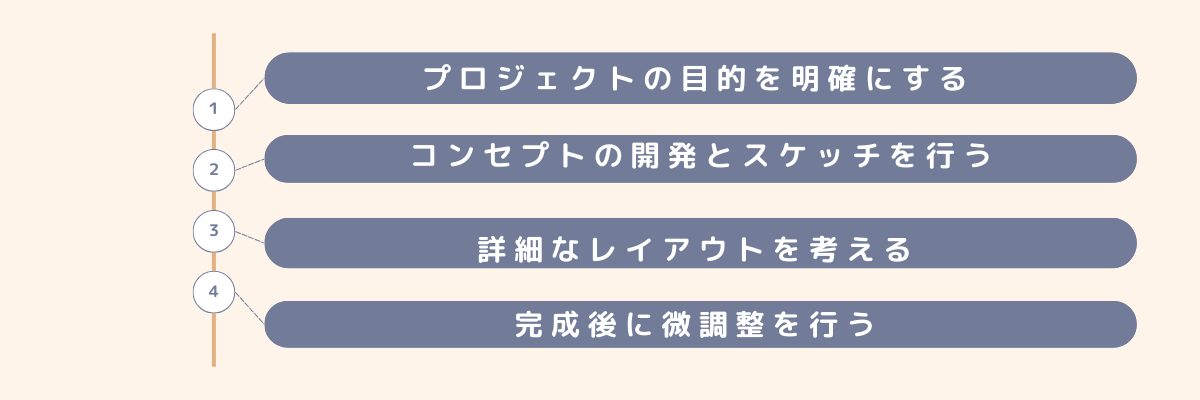
レイアウトの流れ4ステップ
次に、ビジネスで何かを作る際のレイアウトの流れを紹介します。
レイアウトの流れを大別すると、目的の明確化、コンセプト開発、レイアウトの詳細化、完成後の微調整の4ステップに分けることができます。
この流れに則ることで、最終的な成果物の機能性と視覚的な調和の両立を図ります。
1.プロジェクトの目的を明確にする
レイアウト作成の最初のステップは、プロジェクトの目的と目標を明確に定義することです。これには、対象とするオーディエンス、コミュニケーションの目的、そして期待される成果が含まれます。
これらの要素が明確であるほど、レイアウトの方向性と焦点が鮮明になります。
2.コンセプトの開発とスケッチを行う
次に、アイデアを形にするためのコンセプト開発が行われます。この段階では、複数のスケッチやモックアップを作成してアイデアを視覚化し、構想を具体化します。このプロセスを通じて、クリエイティブな解決策が生まれ、最終的なデザインに向けての選択肢が絞られます。
3.詳細なレイアウトを考える
コンセプトが承認された後、レイアウトの詳細を詰める作業が始まります。
この段階で、具体的な色彩、フォント、画像、配置などのデザイン要素が決定され、全体の調和を考えながら調整が行われます。細部にわたる注意と調整が、一貫性のある視覚的メッセージを形成します。
4.完成後に微調整を行う
最終レイアウトが完成すると、実際の媒体やプラットフォームに適用されます。
これには印刷物からデジタルメディアまで幅広く対応します。完成したレイアウトは、ターゲットオーディエンスやクライアントからのフィードバックを受け、必要に応じて修正が加えられます。
レイアウトする際の4つの注意点
レイアウトを行う際には、視覚的な整合性と情報の明確性を保つことが重要です。以下に、効果的なレイアウトを実現するための主要な注意点を列挙します。
1.目的に応じたデザインを選択する
レイアウトはその用途に応じて異なるアプローチが求められます。
たとえば、マーケティング資料では視覚的な魅力を最大化するデザインが求められる一方で、学術的な報告書では情報の明確性が最優先されます。
プロジェクトの目的を常に念頭に置き、それに合わせたレイアウトを計画してください。
2.読みやすさを確保する
テキストがメインの情報となる場合には「読みやすさ」を重視しましょう。
レイアウトの目的は情報を伝えることですから、読者が内容を理解しやすいように、テキストの読みやすさを最優先に考える必要があります。
フォントサイズや行間、色の選択が重要で、背景色とのコントラストを十分に確保することが不可欠です。
3.一貫性を保つ
デザインの一貫性は、プロジェクト全体のプロフェッショナルな印象を与えるために必要です。
使用する色、フォント、スタイルをプロジェクト全体で統一し、異なるページやセクション間でもスタイルがブレないように注意してください。
4.空間のバランスをとる
適切な空間配分は、レイアウトの見た目のバランスを左右します。
情報の密度が高すぎたり低すぎたりすると、視覚的に疲れる原因となります。適切なマージンとパディングを使用して、要素間に呼吸の余地を持たせることが重要です。
マーケティングや広告でのレイアウト活用法
マーケティングや広告において、レイアウトは視覚的コミュニケーションの重要な要素です。魅力的なレイアウトは、視聴者の注意を引き、メッセージを効果的に伝達するために不可欠です。以下に、マーケティングや広告のレイアウトに関する主要なヒントを紹介します。
視覚的階層の構築
視覚的階層を用いることで、情報を重要度に応じて視聴者に提示します。大きな見出し、鮮やかな色、コントラストの高い要素を利用して、主要なメッセージや呼びかけ(Call to Action, CTA)を目立たせることが重要です。
シンプルさの保持
情報過多は視聴者を混乱させるため、レイアウトはできるだけシンプルに保つべきです。必要な情報のみを含め、余計な要素は排除して、メッセージの明瞭性と読みやすさを確保します。
統一感のあるデザイン
色使い、フォント、イメージングなど、デザイン要素はブランドのアイデンティティと一致している必要があります。これにより、広告やマーケティング資料が一貫性を持ち、ブランド認知の強化に繋がります。
ターゲットオーディエンスの考慮
レイアウトをデザインする際は、ターゲットオーディエンスの好みや期待を考慮することが重要です。年齢、性別、興味、文化的背景など、オーディエンスの特性に応じてデザイン要素を選択します。
焦点の明確化
広告の目的に直結するビジュアルやテキストを強調し、その他の要素はそれを支援する形で配置します。
呼びかけ(CTA)の強調
行動を促す呼びかけは色や形で目立つようにし、効果的に顧客の行動を誘導します。
文書や資料作成のレイアウトのコツ
学生が取り組む論文やポスター、ビジネスマンが作るプレゼンテーションは、効果的なレイアウトによってその品質が大きく向上します。
以下に、それぞれのプロジェクトタイプに適したレイアウトのヒントを紹介します。
論文のレイアウトヒント
論文では、クリアで一貫性のあるフォーマットを用いることが重要です。
見出し、字下げ、フォントサイズを統一することで読みやすさが保証されます。図表や写真を利用する場合は、それらがテキスト内容と整合性を持つように配置し、説明文を必ず付け加えることが推奨されます。
明確にセクションを分ける
論文では導入部、方法、結果、考察といったクリアなセクションに分けて整理することが重要です。それぞれのセクションは明確な見出しを持つことで情報の探索が容易になります。
一貫したフォーマットを用いる
フォントサイズやスタイル、引用のフォーマットを一貫させ、読者が情報を追いやすいようにします。一般的にタイムズ・ニューローマンやアリアルが使用されます。
ポスターデザインのコツ
ポスターでは、視覚的階層を駆使して主要な情報を目立たせることがカギです。大きなタイトル、明確なセクション分け、鮮やかな色彩の使用が効果的です。ポイントを絞った内容と、目を引くグラフィックや画像が参加者の興味を引きます。
アイキャッチを用いる
メインのビジュアルやキャッチコピーを中央や上部に配置し、視覚的な引きを強化します。
色や大きさで情報の整理する
重要な情報を大きな文字で表示し、詳細は小さな文字で補足します。色彩を使って情報のブロックを区別すると良いでしょう。
プレゼンテーションのレイアウトのコツ
プレゼンテーションでは、スライドごとに情報を明確に区分し、重要なポイントは大きな文字や色差で強調します。
視覚的に疲れないデザインを心掛け、文字量を適切に制限して、視聴者が主要なメッセージをすぐに理解できるよう配慮することが重要です。
視覚的階層を利用する
タイトルは大きく目立つように、内容は視覚的に階層化して整理します。重要なキーワードや数字は色やサイズを変えて強調します。
グラフィックや画像を使用する
視覚的な例示を多用して、説明を直感的に理解しやすくします。グラフやチャートはデータを視覚的に示すのに役立ちます。
教材の作成のコツ
教材を作成する際にも、学習内容を効果的に伝えるための視覚的な工夫が求められます。図解やイラスト、関連する写真を活用して、抽象的な概念を具体的に示すことで、学習の助けとなります。
また、色の使用によって、重要な部分を強調し、学習の際の注意点を明確にすることができます。
構造を整理する
教材は情報を明確にセクション分けすることが重要です。目次や見出しを用いて、どこに何が含まれているのかを一目で理解できるようにします。
これにより、学習者が必要な情報に素早くアクセスできます。
重要なポイントを強調する
重要なポイントやキーコンセプトは視覚的に際立たせることが重要です。太字、異なる色、または大きなフォントサイズを使用して、これらの要素を強調し
出版物のレイアウトのコツ
出版物のレイアウトは、書籍、雑誌、新聞などのメディア形式ごとに最適化されています。特にデジタル出版とプリント出版では異なるレイアウト戦略が必要であり、これらを理解し適用することが成功への鍵です。
書籍、雑誌、新聞のページデザイン
書籍、雑誌、新聞では、読者の読みやすさを最優先に考慮したレイアウトが求められます。書籍では長いテキストが主体なので、文字サイズや行間、マージンに特に注意が必要です。
雑誌のレイアウトでは、視覚的魅力と情報の提供のバランスを取ることが重要で、写真や図版を効果的に配置する必要があります。新聞では、情報を迅速かつ正確に伝えることが求められ、見出しやカラム構成がキーとなります。
書籍のページデザイン
・ 長いテキストの読みやすさ
書籍では読者が長時間快適に読めるように、適切なフォントサイズと行間を選択します。たとえば、成人向けの小説では12ポイントのセリフ体フォントが標準的です。
・余白の調整
書籍の余白(マージン)は読者が手に持った時にテキストが隠れないように、内側より外側を若干広く取ることが一般的です。
雑誌のレイアウト
・視覚的魅力
雑誌では読者の注意を引くために大きな写真やカラフルなグラフィックスを用い、記事の周囲には空白を適切に設けることで視覚的な魅力を高めます。
・情報の階層化
記事の見出し、サブヘッド、キャプションなどを使って情報を階層化し、読者が情報を容易に探せるようにします。
新聞のレイアウト
・情報の迅速な提供
見出しは大きく、内容を端的に伝えるように設計し、重要なニュースほど目立つ位置に配置します。
・カラム構成
ニュース記事は複数のカラムで構成されることが多く、それによって読みやすさとスペースの有効利用を図ります。
デジタルとプリント出版の違いを考慮する
デジタル出版では、スクリーンサイズの多様性やリンク機能、動画などのマルチメディア要素を活用することができます。これにより、インタラクティブな読者体験を提供するレイアウトが可能です。一方、プリント出版では物理的なページの制限内で最大限の効果を得るために、紙の質感やインクの特性を考慮したデザインが必要です。
デジタル出版のレイアウト
・スクリーンサイズの適応
レスポンシブデザインを使用して、さまざまなデバイスや画面サイズに適応するレイアウトを作成します。
・インタラクティブ要素の組み込み
リンク、動画、インタラクティブなグラフィックスを組み込むことで、読者が内容を深く探求できるようにします。
プリント出版のレイアウト
・紙の質感とインクの使用
高品質の紙に高品質のインクを使用し、イメージやテキストが鮮明に印刷されるようにします。
・物理的な制約の考慮
物理的なページのサイズに合わせて、テキストや画像が適切にフィットするように調整します。
DIYとインテリアデザインのためのレイアウトアイデア
DIYとインテリアデザインでは、創造的なレイアウトが部屋の雰囲気を大きく左右します。家の装飾や部屋の配置を工夫することで、スペースを最大限に活用し、快適で魅力的な居住空間を創り出すことができます。以下に、写真壁の作成や家具の配置についてのコツとインスピレーションを紹介します。
家の装飾でのレイアウトのコツ
家の装飾においては、バランスと調和が鍵となります。壁にアートワークや写真を配置する際は、空間全体の色とテクスチャーを考慮して、視覚的に楽しい配置を心掛けてください。また、一つの大きなアートピースを中心にするか、複数の小さな作品をグループ化してバランスを取ることがポイントです。
空間の機能性と美しさのバランス
室内の各エリアを明確に機能別に区分し、装飾はその機能を補強するスタイルで行います。たとえば、リラックスできるリビングエリアでは柔らかい照明と温かみのある色を使用します。
アクセントの使用
特定のアート作品や家具をアクセントとして使い、空間に特徴を持たせることで個性を表現します。
家具配置のコツ
部屋の家具配置は、機能性と美しさのバランスを取ることが必要です。例えば、リビングルームでは、ソファを部屋の中央に置き、それを囲む形で他の家具を配置することで、会話がしやすい社交的な空間を作り出すことができます。また、空間を開放的に見せるためには、家具を壁に沿わせるのではなく、少し間を開けて配置すると良いでしょう。
流動性とアクセシビリティ
家具は部屋の動線を妨げないように配置し、空間を広く感じさせる配置を心がけます。
機能的グルーピング
同じ活動を支援する家具は近くに配置することで、使いやすさを向上させます。例えば、読書スペースには書棚と快適な座り心地の椅子を近くに置きます。
レイアウトに関するよくあるご質問
レイアウトでお悩みの方に役立つQ&Aをまとめています。
Q.レイアウトを決める前に考慮すべきことは?
A.レイアウトを決める前には、目的やターゲットオーディエンスを明確にし、どのような印象を与えたいかを考慮することが大切です。ユーザーの行動を促すための要素やデザインを考えましょう。
Q.レイアウトで視線の流れを考えるには?
A.視覚的階層を意識し、ユーザーの視線が自然に動くように要素を配置します。重要な情報は目立つ場所に配置し、フォントの大きさや色で強調することが効果的です。
Q.レイアウトの空白スペースを有効活用する方法は?
A.空白スペース(ホワイトスペース)は、要素を詰め込みすぎないことで、情報の可読性やデザインの洗練さを向上させます。要素間に適度な余白を持たせることで、視覚的なバランスも改善します。
Q.レイアウトの失敗例とは?
A.要素が多すぎて混乱を招くデザインや、読みづらい配色、適切な視線誘導がされていない場合は、ユーザーにとってストレスが溜まるレイアウトになります。シンプルかつ明確なデザインを心がけましょう。
Q.ウェブデザインにおけるモバイルファーストのレイアウトとは?
A.モバイル端末での閲覧を意識したレイアウトでは、縦長のスクロールデザインや、タップしやすいボタン配置、読み込み速度の向上が求められます。モバイルユーザーが快適に操作できるようなシンプルさが重要です。
まとめ
本記事では、レイアウトの基礎や、関連する原則、レイアウトの流れ、文書・ポスター・家具など様々なシチュエーションでのレイアウトのコツを紹介しました。
レイアウトとは、テキストや画像、家具などを戦略的に配置してメッセージの伝達率向上や、機能性の向上を図るためのアクションです。
レイアウトを効果的に行うためには、デザインの4原則などの原理原則を抑えることが大切です。
そのうえで、目的を整理し、読みやすさや、一貫性、空間のバランスを意識するなどすることで、効果的なレイアウトを形作ることができます。
これらのポイントを抑えることで、目的が伝わりやすい資料を作成したり、または居心地の良い空間などを演出することができます。
そして資料やポスターの作成や、家具の配置でお悩みの際には、本記事で紹介したコツもぜひ試してみてください。