
「PCやサイトのスマホ版を作ったけど、思うように成果が上がらない・・・」「どうすれば成果の上がるスマートフォンサイトを作れるのだろうか・・・」とお悩みのweb担当者の皆様へ。
その答えは、「UI/UXの改善」にあります。
多くの企業がスマホサイトで成功していない原因としてありがちなのが「PCサイトを安易にスマホサイト風に変換しているだけ」というパターンです。
そのため、スマホとPCの違いを考慮して、スマートフォンでのユーザー行動を意識したUI/UXに改善するだけでも、CVRは簡単かつ速攻でアップするんです!
そこで、今回はCVRを向上させるためのスマホサイトのUI/UXを改善するためのチェックポイントをご紹介いたします。ぜひ皆様のWebサイトの改善にお役立てください!
サイトUIを改善するための分析手法を知りたい方は、こちらの資料を手元に置いてみてみてください。
目次
※本記事は2014年7月8日に公開された記事をLISKUL編集部にて再編集したものです。
1. PCとスマートフォンの違いを把握する
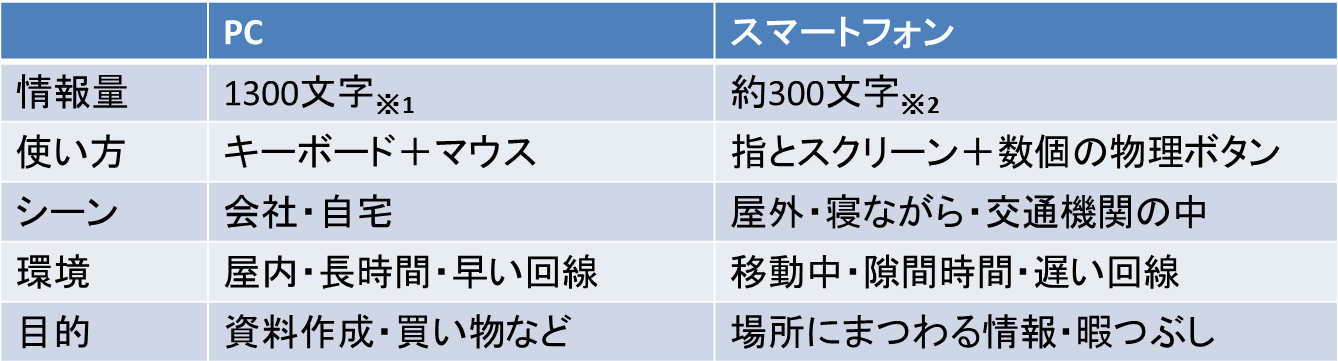
PCとスマートフォンでは、画面に載る情報量、利用シーンや目的、使い方などが異なります。
まずはその違いをおさらいしてみましょう。
PCとスマートフォンの違い

※1 14インチPCでYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
※2 iPhone 5でYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
参考:atmarkIT
2. 画面設計はSCPを徹底する
スマホはPCに比べてスクリーンに写せる情報量が少ないため、以下3点を実施することで、ユーザーが快適に閲覧できるサイトになります。
【Simple】最小限の要素で、必要な情報を適切に提示します
【Clean】清潔感のある色、文字、余白を整えるなど、情報が見やすいようにします
【Powerful】すぐ理解できるだけでなく、早く使いたいと思うような大胆さが必要です
3. コンテンツで興味を引き、スクロールを止める
スマホでは、PCと比較するとスクロール速度が速いので、一字一句読まれることは期待できません。
そこで、スマホで閲覧する際に必要となるコンテンツを優先的に置いてみましょう。


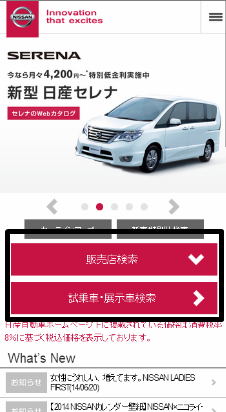
(左)スマホサイト(右)PCサイト
例えば、日産のスマホサイトでは、ファーストビューに販売店を検索する機能がついています。
これは、日産のPCサイトを閲覧するユーザーは、車の情報を知ることが目的なのに対し、
日産のスマホサイトを閲覧ユーザーは、屋外で近くにある日産の販売店を探すことが目的である場合が多いからです。
優先的に載せるコンテンツを決める際は、ユーザーがどんな目的でPCではなくスマートフォンからサイトを閲覧しているのかを考察してみてください。
参考:Web担当者Forum
4. タップすることの多いパーツを親指周辺に置く
スマートフォンを触るときは片手で使うことが多いですよね。
そこで、頻繁に使うものは左下、あまり使わないボタンは右上に、できれば両利きに対応するため画面いっぱいに配置してみましょう。


(左)スマホサイト(右)PCサイト
例えば、英会話スクールのベルリッツでは、ボタンを画面いっぱいに配置し、左右どちらの指でも押しやすくしています。
5. 申し込みのハードルを低くする
スマホファースト時代といえど、「購入や問い合わせを具体的に検討しているユーザー」の割合がPCに比べると少ないです。
その理由として、スマホサイトを利用するシーンのほとんどが、休憩中や移動中といった「スキマ時間」に、なんとなく見ているからです。
そこで、スマートフォンユーザーが手を出しやすいように、商品の購入または問い合わせのハードルを低くすると、ユーザーは気軽に資料請求や購入に進みやすくなります。


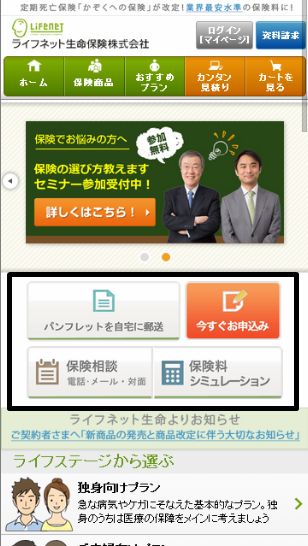
(左)スマホサイト(右)PCサイト
例えば、ライフネット生命では、
(PC)資料請求→(スマホ)パンフレットを自宅に郵送
(PC)見積もり・申し込み→(スマホ)今すぐお申込み
といったように、柔らかい表現にすることで、ユーザーがよりこのボタンを気軽に押せるように工夫されています。
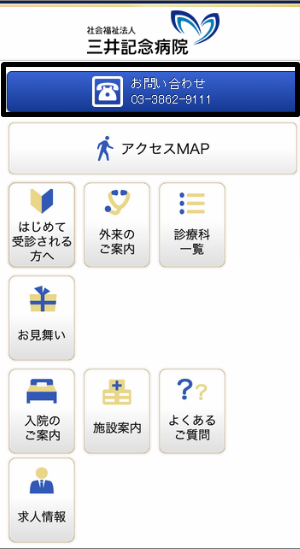
6. 電話からの申込みボタンを設置する
スマートフォンユーザーは、面倒でストレスが溜まる文字入力をして問い合わせるより、電話で問い合わせできる方が楽で早いと考えます。
特に、電話で予約することが多い飲食店や緊急を要するサービスなどの場合、PCサイトを見た電話問い合わせに比べ、スマートフォンサイト経由の電話件数が2倍以上に達することも少なくありません。
スマートフォンは「電話」であることも強みなので、ぜひスマホサイトには電話ボタンも設置してみましょう。
例)三井記念病院


(左)スマホサイト(右)PCサイト
7. 入力フォームは少なくする
PCに比べて文字入力がしにくいスマートフォンは、入力フォームの項目数が多いと、途中で入力をやめ、離脱するユーザーが増えてしまいます。
例えば、ECサイトなら入力フォームを配送に必要な情報のみに絞るなど、必要最低限の情報を入力してもらうようにします。
必須ではない項目は後から入れてもらうなど工夫してみましょう。
または、「空メール登録」を利用する方法もあります。
タップすると空メールが送信でき、折り返し入力フォームのURLを記載したメールがスマートフォンに届くという仕組みです。
そのURLから入力フォームを開くと、すでにメールアドレスが入力された状態になっています。これにより、アドレスを入力する手間が省けるので、ユーザーがフォームに入力する時に感じるストレスを軽減することが出来ます。
例)ZOZOTOWN

8. アクションボタンにはメッセージを
入力フォームなどの「次へ」や「同意」といったアクションボタンには、このボタンを押すとどうなるかを説明するメッセージをいれてみましょう。
例えば、通販サイトの商品購入ページであれば、商品を選択後、「住所を入力する 次へ」と書かれたボタンにします。これにより、次のアクションが分かるのでユーザーがボタンをクリックしやすくなります。
また、利用規約の同意に関しては、PCであればチェックボックスに入力するところを、ボタンに同意に関する文章を埋め込むことで、「チェックの入れ忘れによるエラー」を防ぎ、手間も減らすというメリットがあります。
例)楽天市場

参考:ECzine
9. タップ可能な項目は間隔を開ける
「指でタップする際に、間違えて隣のボタンを押してしまった」なんて経験、よくありますよね。このような誤操作を防止するために、ボタンやハイパーリンクなど、タップする領域は近づけすぎないように間隔を開けてみましょう。
これにより、ユーザの誤操作に対するストレスが減り、離脱率をさげることができます。
参考:Prezi
10. タップ領域は最小でも88px
こちらも同じ理由で、太い指でも快適に操作できるようにタップできるサイズは最小でも88px(実質44px)を用意します。Appleユーザーインターフェース指定の最小サイズとなっています。
また、若い女性が多く利用するサイトでは爪の長さを考慮してリンク域を広めにとる、などサイトを利用するメインユーザーによって対応していきましょう。
UI/UXに関するよくあるご質問
UI/UXの改善を検討中の方に役立つQ&Aをまとめています。
Q. スマホサイトのUI/UX改善で注意するべきポイントは何ですか?
A. スマホ画面はPCに比べて操作性が異なるため、タップ領域を広くし、重要なボタンは親指の届きやすい位置に配置することが大切です。また、読み込み速度が遅いとユーザーの離脱を招きやすいため、ページの軽量化も考慮する必要があります。
Q. スマホサイトでCVRを上げるためにはどうしたら良いですか?
A. ユーザーが直感的に操作できるよう、シンプルでわかりやすいインターフェースが重要です。例えば、目立つ位置にCTAボタンを配置することで、コンバージョン率が向上することがあります。
Q. スマホサイトでコンテンツの優先順位を決める方法は?
A. ユーザーがスマホを使う際の目的に基づいて、優先順位を決めるのが効果的です。主要なコンテンツを上部に配置し、スクロールせずにすぐにアクセスできるようにすることが推奨されます。
Q. スマホサイトで「空メール登録」を利用するメリットは?
A. 空メール登録は、ユーザーがメールアドレスを入力する手間を省けるため、スマホ上での登録がスムーズに行えます。これにより、登録プロセスの完了率が向上する可能性があります。
Q. スマホサイトでの電話ボタン設置のメリットは?
A. スマホユーザーはテキスト入力よりも通話を好む傾向があるため、電話ボタンを設置することで、問い合わせ件数が増加する可能性があります。また、即時対応を期待するユーザーにとって便利です。
Q. スマホサイトの画面設計で重要な要素は何ですか?
A. スマホ画面設計では、シンプルでクリーンなデザインを保ち、主要な要素に集中させることが重要です。ユーザーが無駄な情報に気を取られず、スムーズに目的を達成できる設計が理想です。
さいごに
いかがでしたでしょうか。
今回は基本的なことと、即効性のあるものをご紹介しました。
また、スマホのLPについても解説した記事がございますので、併せてご参考ください。
【LISKUL】今すぐ使える!スマホLP最適化Tips6選!