
ブラウザのひとつであるchromeには、リスティング広告やSEOなどを実施する上で作業効率や効果が大きく変わる拡張機能(アドオン)があります。
今回は、その拡張機能を徹底比較しながらご紹介します。
例えば、こんなことを思ったことはありませんか。
- 参考になるランディングページのキャプチャを残しておきたい
- 競合サイトのSEO状況を知りたい
- 携帯から見たときどんなふうに写るのかチェックしたい
- 自社広告のリンク先を確認したいけど、クリックはしたくない・・・
これらすべて、Chromeの拡張機能で解決することができます。
中には、もうすでに「どれも拡張機能で対応しているよ」という方もいらっしゃるかもしれません。
ただ、どれが自分にとって一番いい拡張機能かはご存知でしょうか。
今回は様々な拡張機能を徹底比較するので、ぜひご一読ください。
目次
ランディングページの保存なら
Awesome Screenshot
自社のWebサイトの構成を変更するときなど、いろんな会社のWebサイトを参考にするかと思います。
そこでページを保存しておきたいと思ったらこの拡張機能です。
Webページ用のスクリーンキャプチャアドインのなかでの一番のおすすめはコレ。
Awesome Screenshot

Awesome Screenshotならブラウザではスクロールしなければ見えないWebページ全体のキャプチャはもちろんのこと、図形の挿入やぼかし機能までついています。
一方で、シェア機能重視ならScreenshot Webpagesを利用しましょう。スクリーンショットをURLにして送ることができるので便利です。
パソコンから携帯の画面を確認したいなら
User-Agent Switcher for Chrome
自分のWebページを修正するときにスマホではどのように見えるのか、いちいちスマホでチェックしていられませんよね。そんなときに役立つのがこのUser-Agent Switcherです。
この拡張機能は他のアドオンとは違い、スマホからの閲覧だけではなく、Internet Explorer から見ているように設定することもできます。

ただし、中にはスマホページとして見れないWebページもあったりします。
そんなときは少し面倒ですが、下記の方法が有効です。
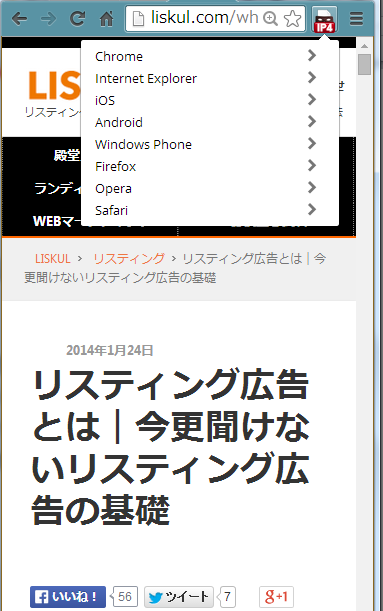
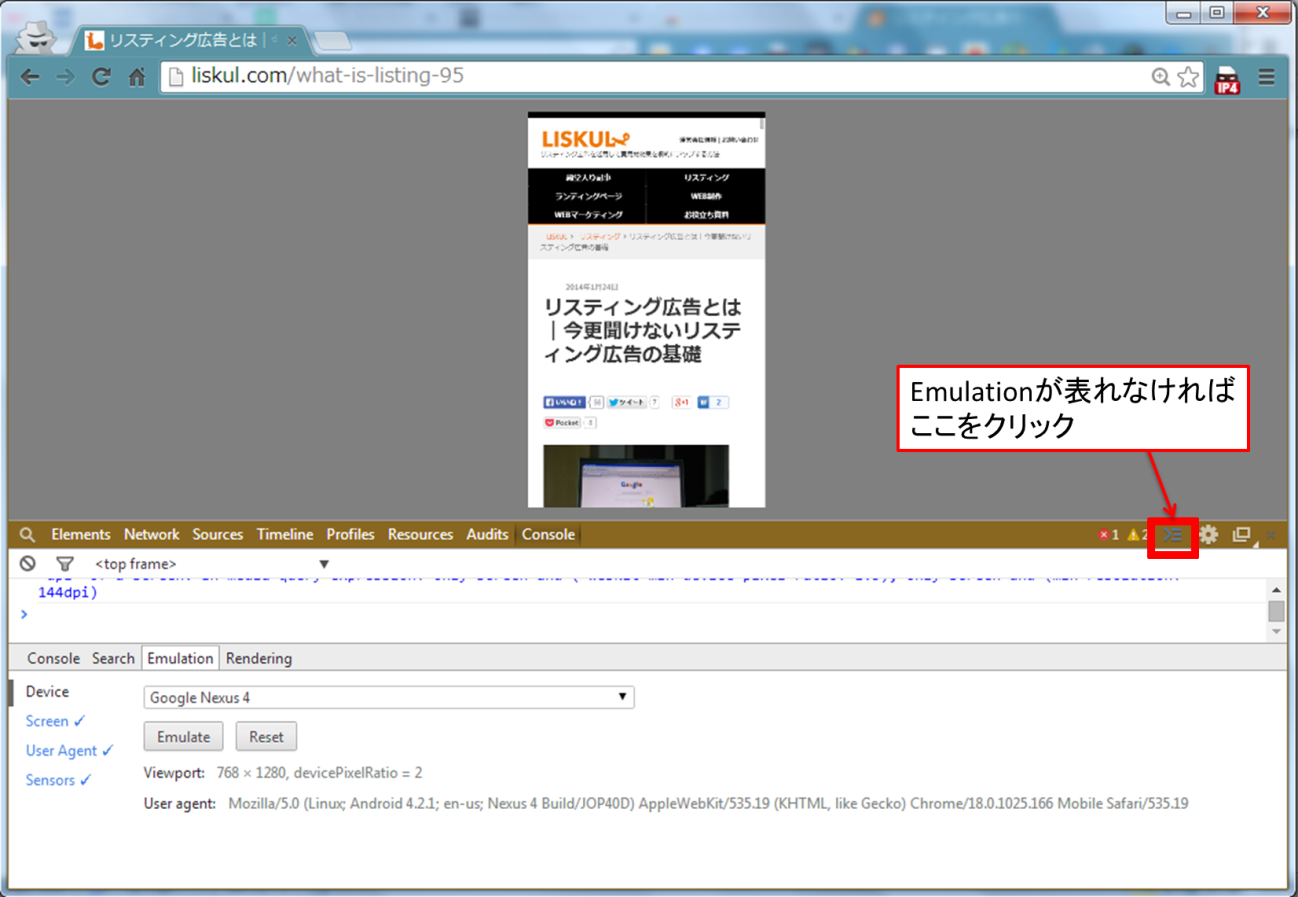
Chromeから、ツール>デベロッパーツール>Console>Emulation
下の画像はGoogle Nexus 4から見た場合です。デベロッパーツールへはF12でもショートカットでいけます。

Firemobile Simulator、MobileLayouterなども試してみましたが、User-Agent Switcherと同様の問題が見られました。スマホサイトがブラウザからうまく表示されない場合はこちらを使ってみてください。
※それでもダメな場合もありますので、その場合は諦めてスマホでのチェックをします
タグの確認をしたいなら
Ghostery
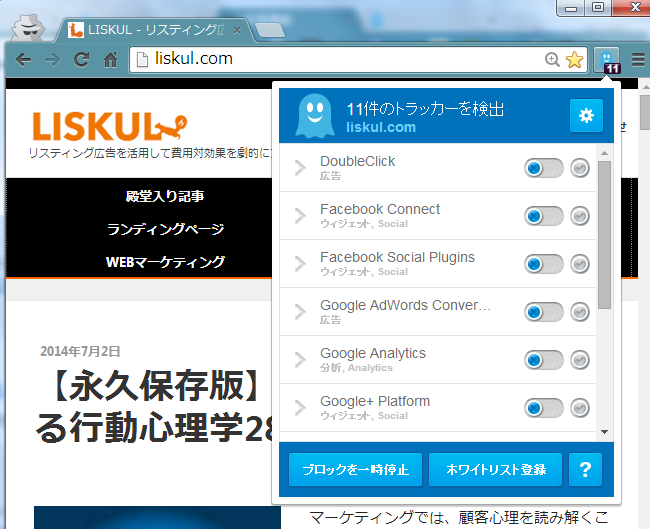
Ghosteryでは、閲覧中のWebページにどんなビーコンが埋め込まれているかを確認することができます。
競合他社などがどういったツールを使っているのか確認したいときにはとても重宝します。

他にもGoogle公式のTag Assistantがあります。
こちらはGoogleのタグしか見ることはできませんが、設置したタグが問題なく動いているかを確認することができます。
SEO状況を知りたいなら
SimilarWeb
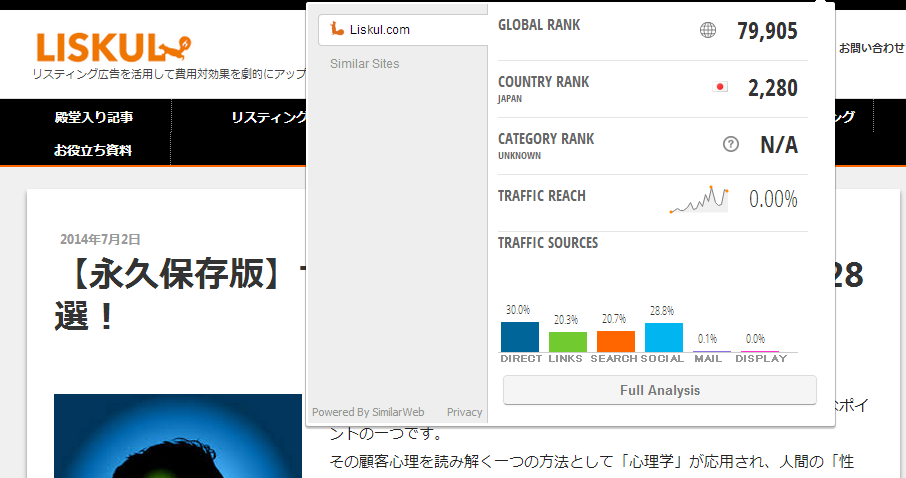
SEOの解析ツールは数多くありますが、SimilarWebがもっとも詳細で分かりやすいデータを提供してくれます。
こちらは、アドインをインストールしなくてもWebサイトを訪れれば分析してくれます。
流入元、流入キーワードまで知りたいのであればこの拡張機能がおすすめです。

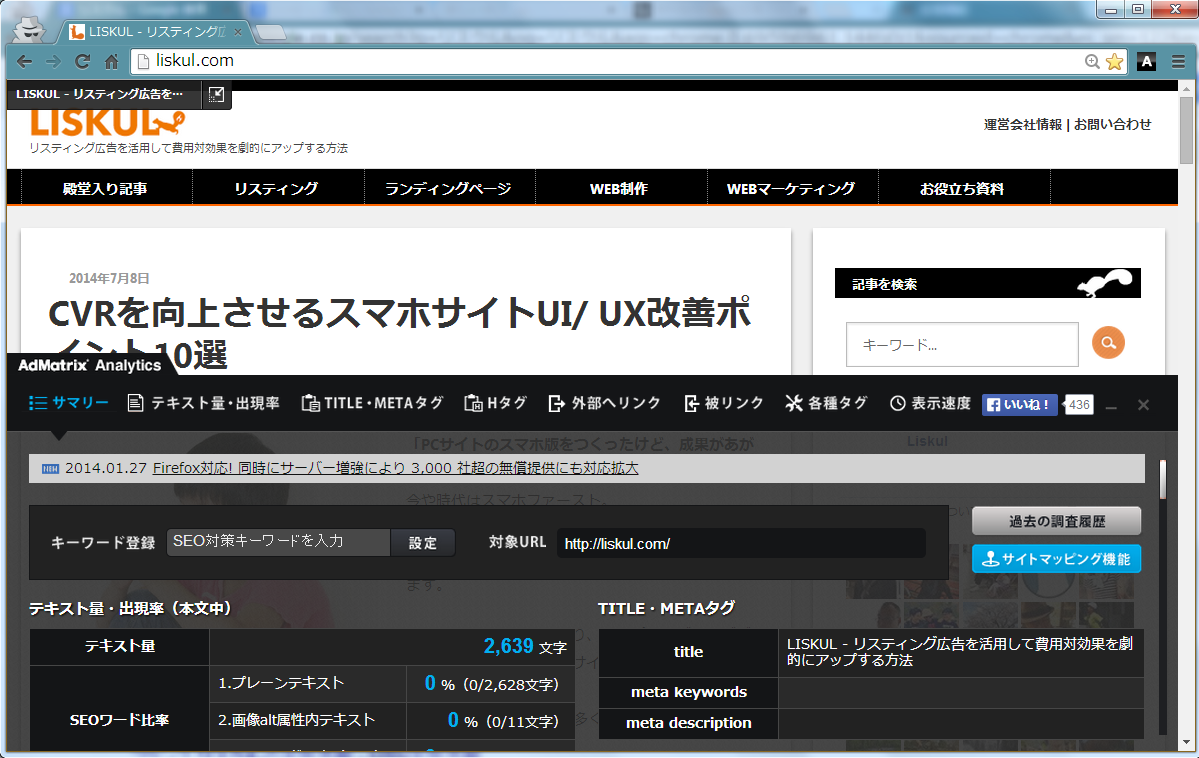
さらに、HTMLコードの理解もされていてSEO対策をもっとしたいという方にはAdMatrix Analyticsがおすすめです。
無料とは思えないくらいの高機能を備えています。

確認できる内容としては下記のものがあります。
・テキスト量・出現率
・Title、Metaタグ、HタグなどSEOに大きな影響を与える要素
・外部へリンク、被リンク
・表示速度
コストなしで広告のリンク先を確認したいなら
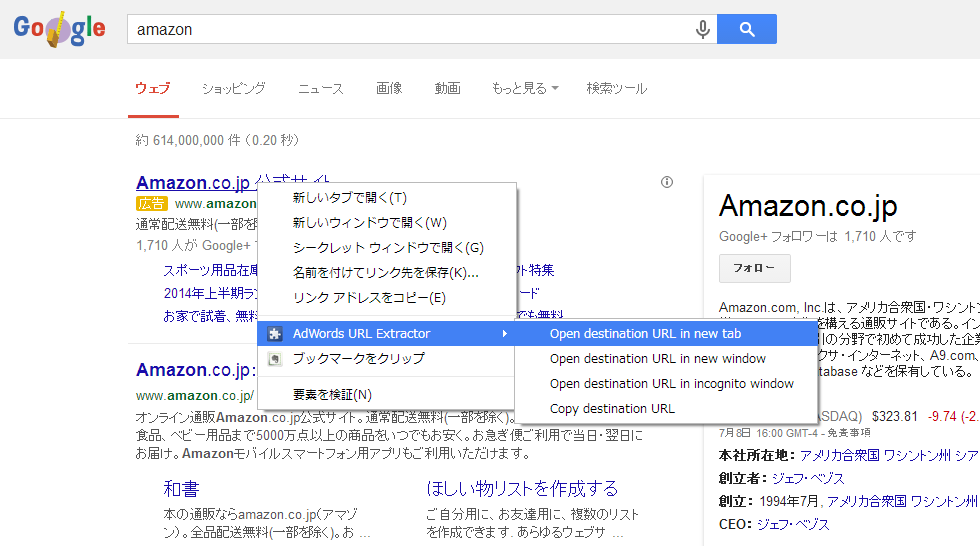
Adwords URL Extractor
「自社の広告のリンク先を確認したいけど、いちいち管理画面まで戻って見ていられない」、「競合他社の広告でもクリックするのには気が引ける」、ということはありませんか。
Adwords URL extractor を使えばAdwordsと関連付けられたURLではなく、登録したままのURLにいくのでコストが発生しません。
下の画像のように右クリックで「Open Destination URL in new Tab」を選択してください。

ただし、Yahoo!では機能しないのでご注意ください。
Chrome拡張機能に関するよくあるご質問
Chrome拡張機能を検討中の方に役立つQ&Aをまとめています。
Q.Webページのカラーパレットを抽出したい場合、どのChrome拡張機能がおすすめですか?
A.ページのカラーパレットを抽出するには「ColorZilla」が便利です。任意の場所の色を簡単に抽出でき、デザイン時に役立つツールです。
Q.Webサイトのレスポンシブデザインをテストしたいとき、どの拡張機能が役立ちますか?
A.「Window Resizer」は、ブラウザウィンドウのサイズを変更して、さまざまなデバイスでの表示をシミュレートすることができる便利なツールです。
Q.ページの読み込み速度をチェックしたい場合、どのChrome拡張機能がおすすめですか?
A.「PageSpeed Insights」はGoogle公式の拡張機能で、ページの読み込み速度を測定し、改善点を提案してくれます。
Q.Webフォントを簡単に調べたい場合、どのChrome拡張機能を使うべきですか?
A.「WhatFont」は、Webページ上で使用されているフォントを簡単に確認できる拡張機能で、デザインの参考に便利です。
Q.競合サイトのパフォーマンスを比較したい場合、どのChrome拡張機能が役立ちますか?
A.「Wappalyzer」は、競合サイトが使用しているテクノロジー(CMS、分析ツール、フレームワークなど)を調べることができる拡張機能です。
まとめ
今回はChromeの拡張機能は頻繁に利用する可能性が高いものに絞ってご紹介しました。
今後も、できるだけ効率的により多くの効果をあげていけるようなツールを紹介していきます。
※お使いの環境によっては、拡張機能がうまくダウンロードできなかったり、動作に不具合が起きる可能性がございますので、ご認識の上ご使用ください
コメント