 photo by Robert S. Donovan
photo by Robert S. Donovanウェブデザインを担当していると、星の数ほどある他のサイトたちに自社のサイトが埋もれてしまわないか、心配になりますよね。
そこで、ユーザーに評判のよいサイトを作るために、プロデザイナーたちから優秀だと認められたサイトデザインを参考にしてみるのはいかがでしょうか?
この記事では、2013~2011年の3年間にグッドデザイン賞に選ばれたウェブサイトから、自社サイトに活かしたい12個のデザインテクニックをまとめて紹介いたします。
受賞作品を参考に、ヒットするウェブサイトを作りましょう!
参考:BtoB製造業のWebサイト参考事例9選と、ホームページ作成の3つのポイント
目次
グッドデザイン賞とは?
1957年に創設された日本で唯一の総合的なデザイン賞で、毎年企業やデザイナーから40,000件以上の応募があり、よいデザインを示す賞として広く親しまれています。
今回は、ウェブサイトのカテゴリで受賞した作品を紹介いたします。
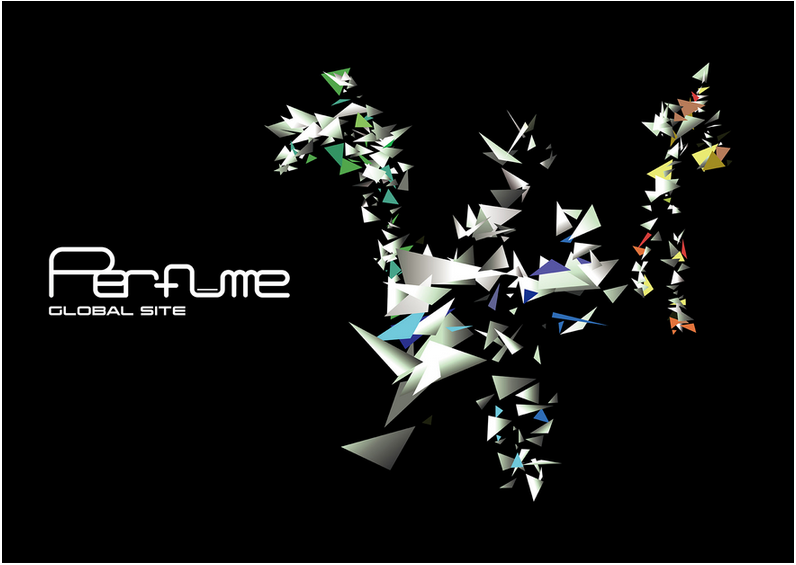
Perfume “Global Site Project”
<概要> 抜粋
Perfumeの世界デビューを記念し、ファンとクリエーターの手によって世界へ羽ばたくという一貫したコンセプトのもと、ティザーサイト、オープンソースプロジェクト、そしてPerfumeメンバー本人たちによるライブパフォーマンスまでを包括した大プロジェクト。
本企画用のオリジナル楽曲データと3人のモーションキャプチャデータ、そしてデータを扱うための機能拡張、エグザンプルのコードをフリーで配布し二次創作を促した。
<審査委員の評価・作品詳細> 抜粋
Perfumeはこれまでもメディアアート的な技術と表現の融合において先駆的だったが、Perfumeが世界デビューするにあたり、Perfumeの踊りのモーションキャプチャーデータを自由に使っていいライセンスで一般に公開した。これによって、さまざまなユーザが自分独自の表現による動画を公開するようになった。
この多彩で多様な表現はあまりに魅力的であり、ダンスパフォーマンスの3D CGによる再現という表現の世界が一夜にして誕生したに等しい。
自社サイトに活かしたい、この作品の良い点
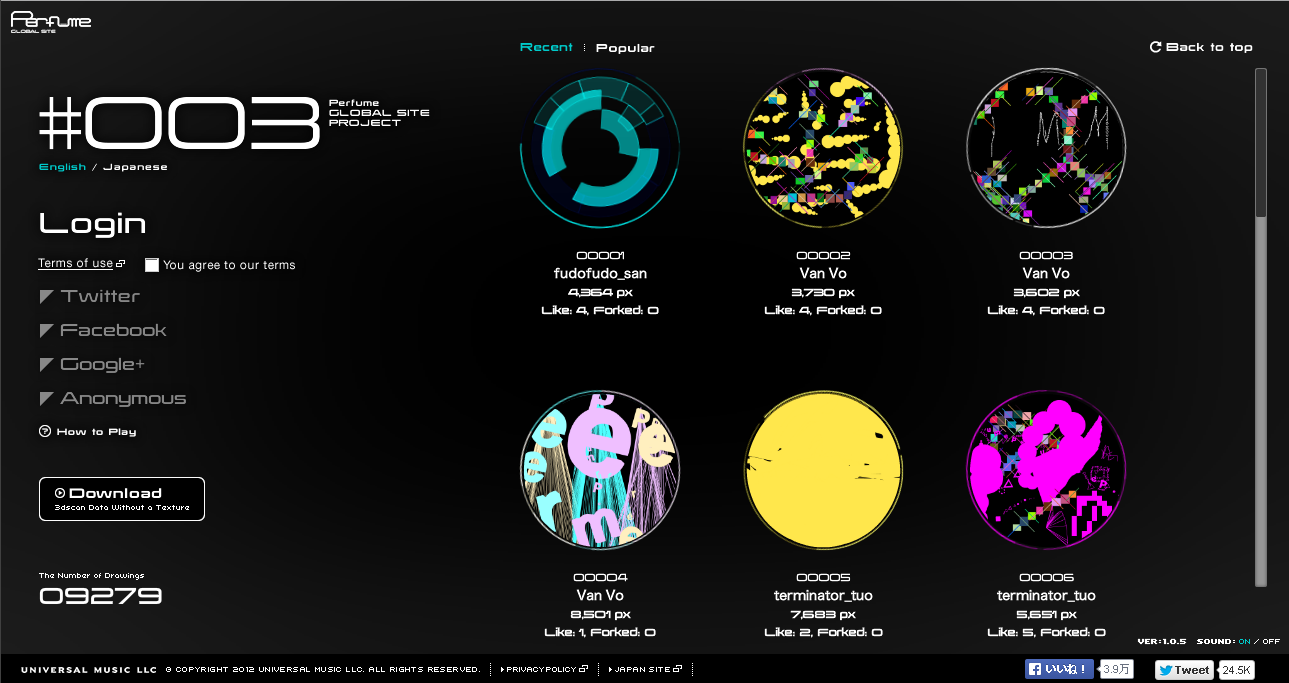
ポイント1:ユーザーのクリエイティビティを刺激する投稿画面

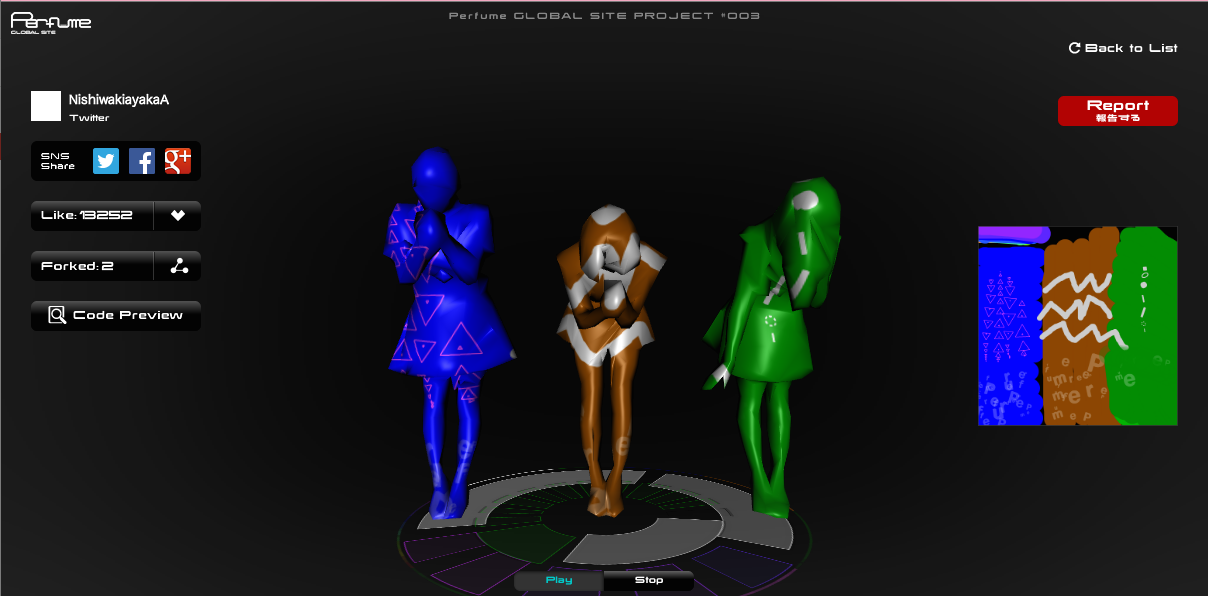
上記画像のページでは、ユーザーがそれぞれ作成したグラフィック動画を投稿し、それをPerfumeメンバーのダンスパフォーマンスCGと融合させたものを見ることができます。
世界中のPerfumeファンからの作品が投稿されており、作品を日付順と人気順に並べ替えて見ることができます。
並び替えの上位から番号が振られているため、下にスクロールしていっても、今何位の作品を見ているのか分かりやすく作られています。

また、各投稿作品のページでは、Twitter、Facebook、Google+などのSNSボタンからサイトや投稿情報を簡単に共有することができ、その下にあるCode Previewからは各動画のソースコードも見られるので、他の人の作品を参考にして自分の動画を制作することもできます。
このような仕組みから、人気作品を見て自分でも新しい動画を制作し投稿するという、ユーザーのクリエイティビティを刺激する構造となっています。
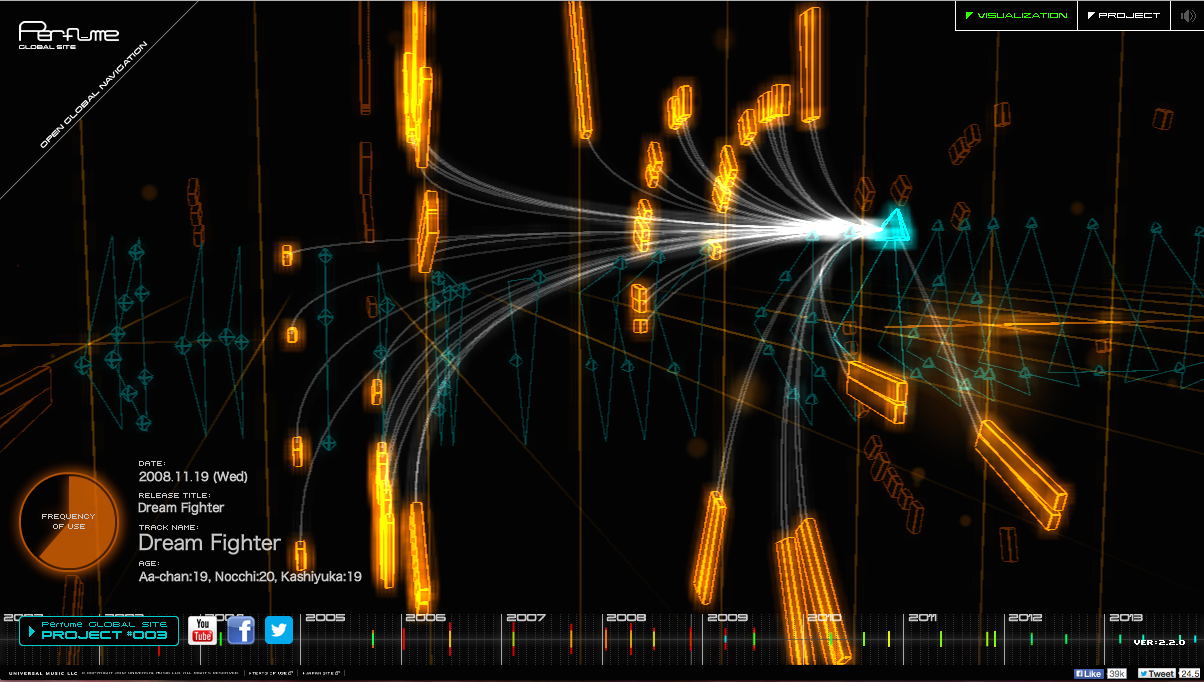
ポイント2:細部まで遊び心を感じるデザイン・動き・音

グローバルサイト全体を通して、デザイン・動き・音を駆使してユーザーを楽しませる工夫が施されています。
例えば、上記画像のページでは、背景に3Dの日本地図が使用されています。実はこれは3D地球儀の一部で、地図をクリックすることで地球儀を回したり、日本の地域にズームインして見ることもできます。

こちらの画面は、先程の地球儀をしばらく表示していると現れます。3D地球儀もハイクオリティですが、このようなちょっとした待ち時間にも、上記のようなクオリティの高いグラフィックを見ることができ、見る者を飽きさせない仕組みとなっています。
リンクやアイコンをクリックした時には機械音も聞こえるので、デザイン・動き・音を総合的に駆使してグローバルサイトの世界観を表現し、ユーザーに楽しんでもらえる構造になっています。
Airbnb(エアビーアンドビー)
<概要> 抜粋
Airbnb(エアビーアンドビー)は、現在は世界192カ国34,000都市で、アパート・別荘・お城・島などのユニークなスペースを簡単に貸出登録/宿泊予約できるウェブサイト&モバイルアプリです。
Airbnbが予約および支払プロセスをお手伝いすることで、ホストは簡単かつ安全に空部屋を収益化でき、ゲストは「暮らすように旅をしよう」をモットーに普通のホテルとは一味違った宿泊体験ができます。
ユーザー間のレビュー評価制度・ID認証・SNSコネクト・ホスト保証制度等により、ユーザーは安全・安心にサービスを利用することが出来ます。
<審査委員の評価・作品詳細> 抜粋
自分がどこかに旅行するときAirbnbに登録されている部屋に宿泊すると、通常よりも安い値段で宿泊できるし、場合によってはその宿のホストと交流できる。また逆に、自分の家に余っている部屋があって誰か泊めてあげてもいい場合には、このAirbnbに登録してホストになれる。
このようなシステムだとトラブルがないかが不安になるが、宿泊する側・提供する側が互いに評価する仕組みとなっており、トラブルも起こりにくい。
自社サイトに活かしたい、この作品の良い点
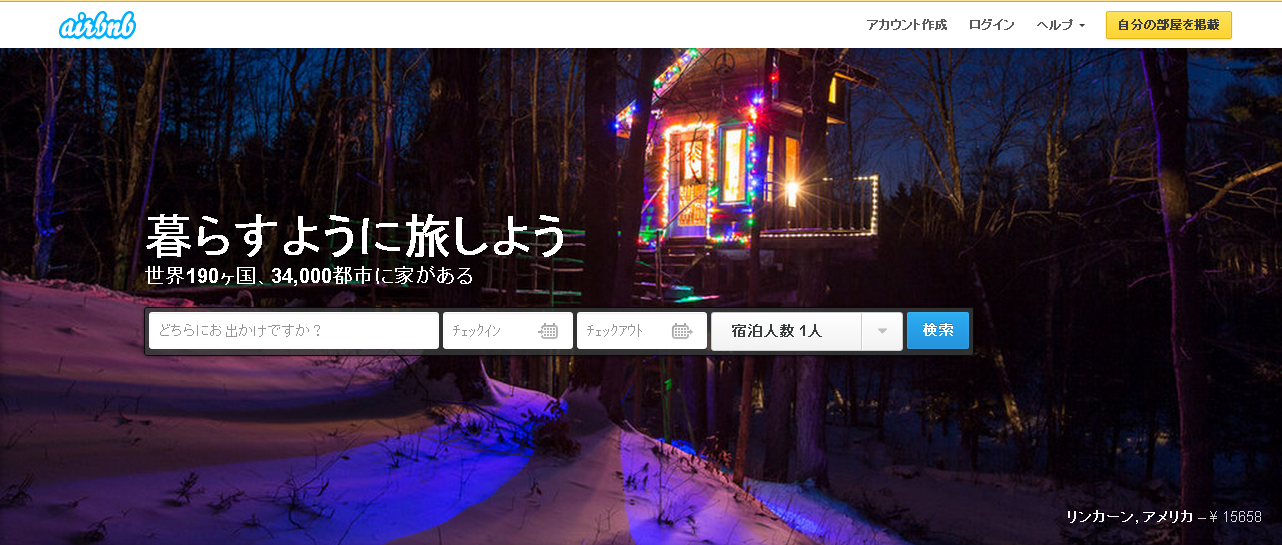
ポイント3:ユーザーにアクションを取ってもらえる、シンプルな検索画面

こちらの画像はトップページにある滞在先の検索画面です。
この検索ボックスと背景画像がファーストビューの大部分を占めていて、背景写真のクオリティも手伝い、シンプルな構造でありながらインパクトがあります。
サイト訪問者を目移りさせるような他のコンテンツを省き、滞在先の入力という要素のみをメインに置くことで、ユーザーの意識をそちらへ向けることができています。
また、実際の滞在先例の画像を背景に使うことで、ユーザーの興味喚起も行っています。
ポイント4:使用言語により最適化表示されるオススメコンテンツ

先程のトップ画面を下にスクロールしていくと、上記のコンテンツが現れます。
日本語で閲覧している場合、日本人旅行者に合わせた人気目的地が表示され、各画像へカーソルを移動させると、その都市内で日本語が話せるホスト数が表示されます。
Airbnbは現在26言語に対応していて、言語を変更すると上記のコンテンツはその地域に合わせたものへと自動的に変更されます。
同じ言語を話すホストを検索できることで、海外旅行で不安な方にも、より気軽に使用してもらうことができます。
ポイント5:初めての宿泊先でも安心のユーザー認証機能


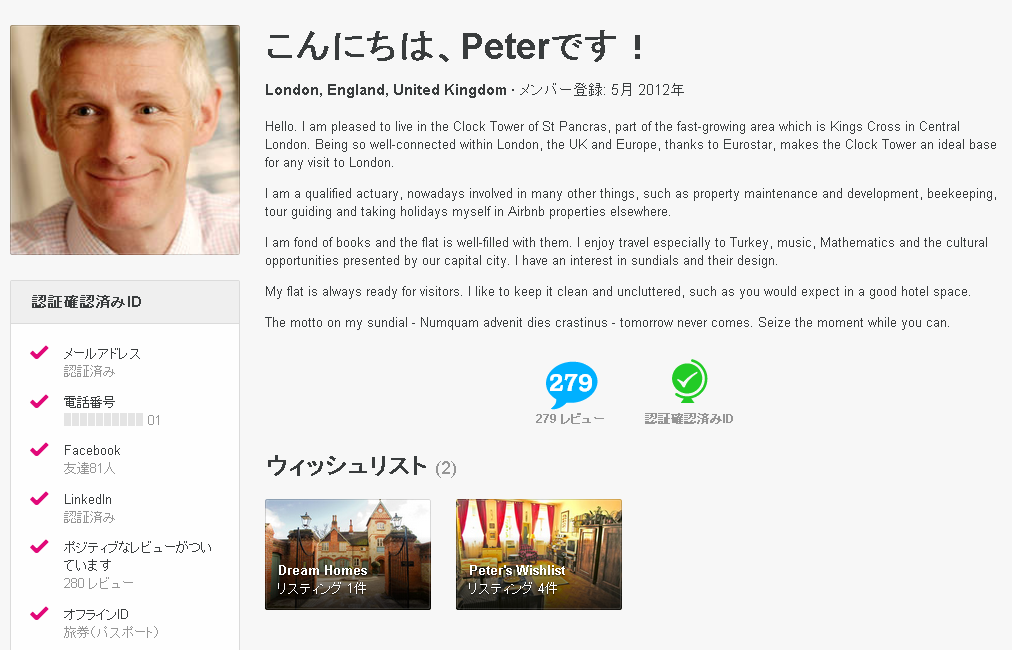
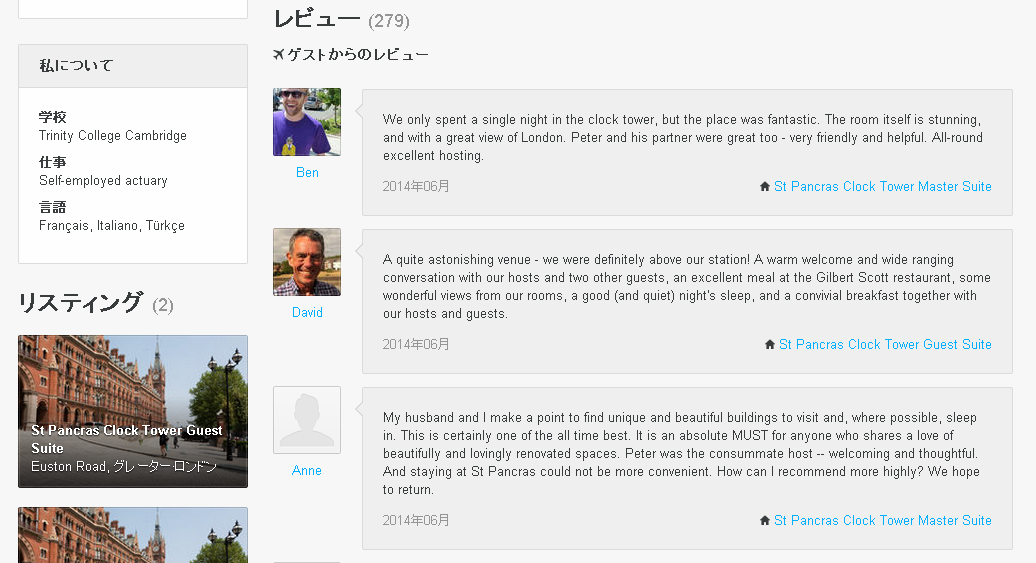
先程の滞在先画面から、ホストの自己紹介ページへ飛ぶことができます。
ここでは、初めてその滞在先を利用する方も安心できるよう、複数のユーザー認証方法が使用されています。
上記のピーターさんの例では、メールアドレス、電話番号、FacebookなどのSNS、パスポートID、友人からの紹介文、過去の滞在者からのレビューなど、多岐に渡る情報から、ホストが信頼できる人物である事が示されています。
Airbnbのような不特定多数が滞在先を投稿するサイトでも、安心して宿泊予約ができるような仕組みとなっています。
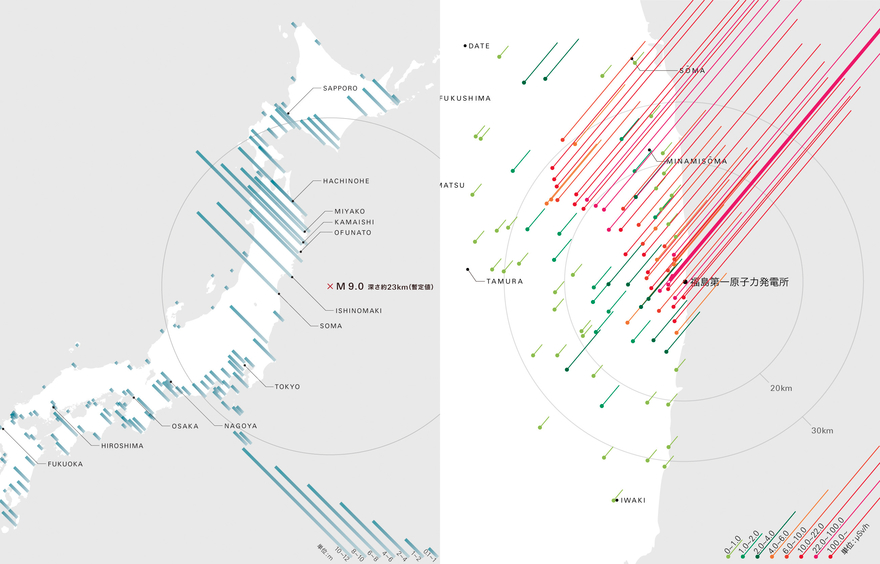
311 SCALE
<概要> 抜粋
東北地方太平洋沖地震によって受けた被害の大きさを、「震度」「津波」「放射線」「電力」の4種のデータにより、一貫した視覚言語で発信する。
「1. 演出しない。 2. 主張しない。 3. 世界の人々にとって、わかりやすい表現を行う。 4. 可能な限りの正確さを守る。」をコンセプトにできる限り客観的に可視化し、現実的、理性的に「起こったこと」を訴求する。
<審査委員の評価・作品詳細> 抜粋
時代が求める情報を可視化するグラフィックデザイン(情報デザイン)、およびインタラクションのクオリティーの高さは、グッドデザイン賞にふさわしい。
国境を越えて、より多くの方々に伝えることを課題としました。シンプルで美しいグラフや簡潔なユーザインターフェイスは、情報を得る際のストレスを極力減らす試みでもあります。
「日本各地の主要都市の放射線量」と「世界の主要都市の例」をあえて併記しました。日本各地で暮らしている多くの方々への放射線量は、パリ、香港、北京と比べて同等もしくは少ないということが一目瞭然となりました。
自社サイトに活かしたい、この作品の良い点
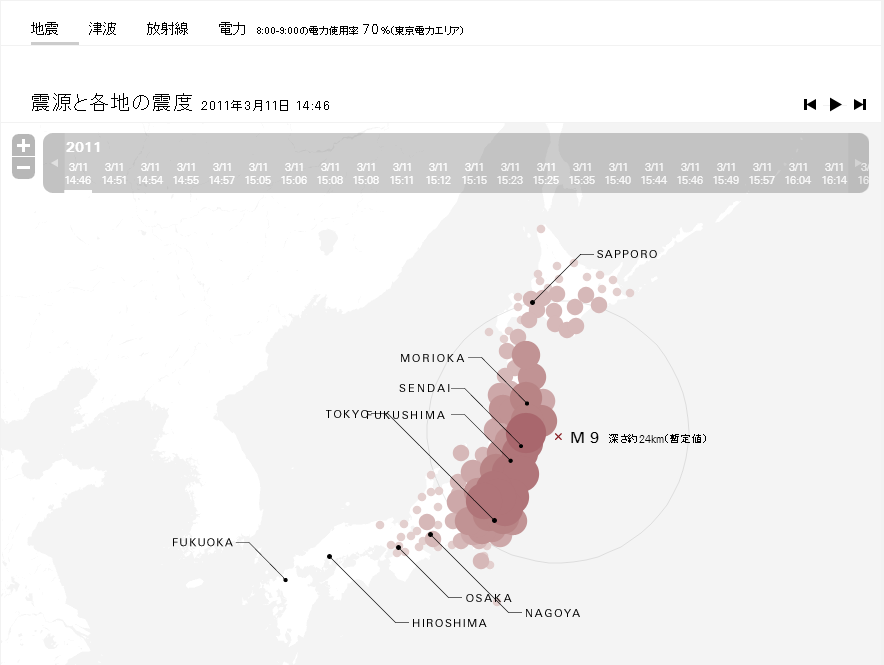
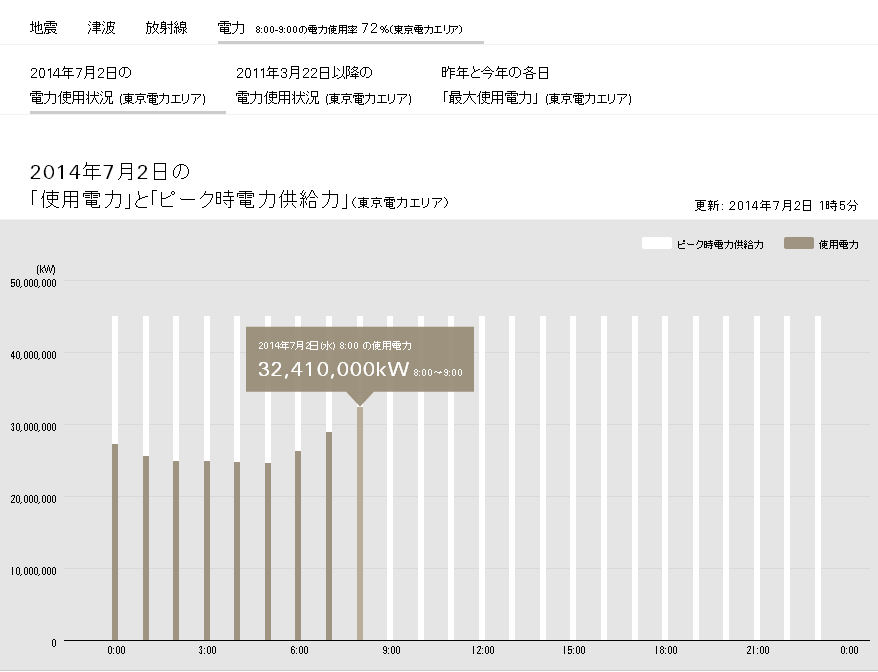
ポイント10:無駄な情報を徹底的に省いたデータ画面


こちらのサイトは災害情報の伝達を目的としています。
ユーザーが必要としているデータをより分かりやすく伝えるために、華美なデザインや必要最低限以外の情報を徹底的に省いた作りになっています。
このように無駄のないシンプルなデータ画面であれば、他国の人が見ても操作しやすくなるので、サイトの目的でもある、世界的に稀な今回の地震を多くの人に伝えるという目的が果たしやすくなっています。
また、データは主に2011年3月11日の震災時のものになりますが、東京電力エリアの放射線量と電力使用状況データは現在も更新されているので、最新の災害情報を知ることも可能です。
ウェブデザインに関するよくあるご質問
ウェブデザインでお悩みの方に役立つQ&Aをまとめています。
Q.レスポンシブデザインの重要性は?
A.現代のウェブデザインでは、スマートフォンやタブレットなど様々なデバイスに対応するレスポンシブデザインが必須です。デバイスに応じてレイアウトが自動で調整されることで、ユーザー体験が向上します。
Q.ウェブデザインで考慮すべきユーザビリティのポイントは?
A.ユーザビリティとは、サイトが直感的で使いやすいことを指します。ナビゲーションのしやすさ、ページの読み込み速度、フォームの簡素化などがユーザビリティ向上に繋がります。
Q.UIとUXの違いは?
A.UI(ユーザーインターフェース)は見た目や操作感といったインターフェースのデザインに関連し、UX(ユーザーエクスペリエンス)はユーザーがサイトを使って得られる全体的な体験を指します。どちらも優れたウェブデザインには欠かせません。
Q.ウェブデザインにおけるフォントの選び方は?
A.フォントの選択は、ウェブサイト全体のトーンやメッセージ性に影響を与えます。読みやすさを考慮し、ブランドのイメージに合ったフォントを選びましょう。また、複数のフォントを使いすぎないことも大切です。
Q.CTAを効果的に配置する方法は?
A.CTAボタンは、ユーザーに特定のアクションを促すもので、目立つ場所に配置することが重要です。目を引く色やサイズ、具体的な行動を示す文言を使用することで、コンバージョン率を高めることができます。
まとめ
有名賞受賞サイトのウェブデザインテクニック12選をご紹介いたしましたが、参考にできそうなものはありましたか?
まずは取り入れやすいものを見つけて、ご自身のサイトでも試して頂ければと思います。
ユーザーにとって使いやすいウェブデザインを心がけて、より多く方に見てもらえるサイトを作りましょう!