
黄金比とは、「1:1.618」という比率のことです。
黄金比は、物事のバランスと調和を最適化し、視覚的魅力を引き出すと言われています。
自然界では、貝殻の螺旋形状などがこの比率で形成されており、モナリザなどの美術品や、エッフェル塔などの建造物にも活用されています。
しかし、具体的にはどのようなものなのか、どのようにデザインに取り入れればよいのかわからないという方も多いのではないでしょうか。
特にWebデザインやクリエイティブ制作に関わる方の中には、黄金比の存在は知っていても「どの場面でどう使えば効果的なのか」が分からず、実務に落とし込めていないと感じている方も多いのではないでしょうか。
そこで本記事では、黄金比の基礎や、歴史、計算方法、身の回りにある例、具体的な活用方法、などの情報を一挙にご紹介します。
黄金比を活用して魅力的なデザインを作成したい方は、ぜひご一読ください。
目次
黄金比とは、1:1.618という比率のこと

黄金比とは、「1:1.618」という比率のことで、数学、美術、自然の中で頻繁に見受けられる特別な比です。

この比率は「黄金分割」とも呼ばれ、ある長さを二分割した時、全体と大きい部分の長さの比が、大きい部分と小さい部分の長さの比と同じになるという性質があります。
たとえば、全体が1.618メートルの場合、一部が1メートルならば残りの部分は0.618メートルとなります。
この数学的な特性は、フィボナッチ数列や無限遠に進む分数の極限としても表され、数学的には「φ(ファイ)」としても知られています。
この比率が数学だけでなく、美術、建築の分野で広く採用されている理由は、その調和と均衡が生み出す美しさにあります。
黄金比はなぜ重要なのか
黄金比の重要性は、その普遍的な美しさと調和にあります。
自然界では、葉や花、貝殻などの成長パターンが黄金比に従っていることが多く、これにより効率的かつ魅力的な構造が生み出されています。
芸術の世界では、ルネサンス時代を中心に、この比率を用いてより美しく、バランスの取れた作品が創造されました。
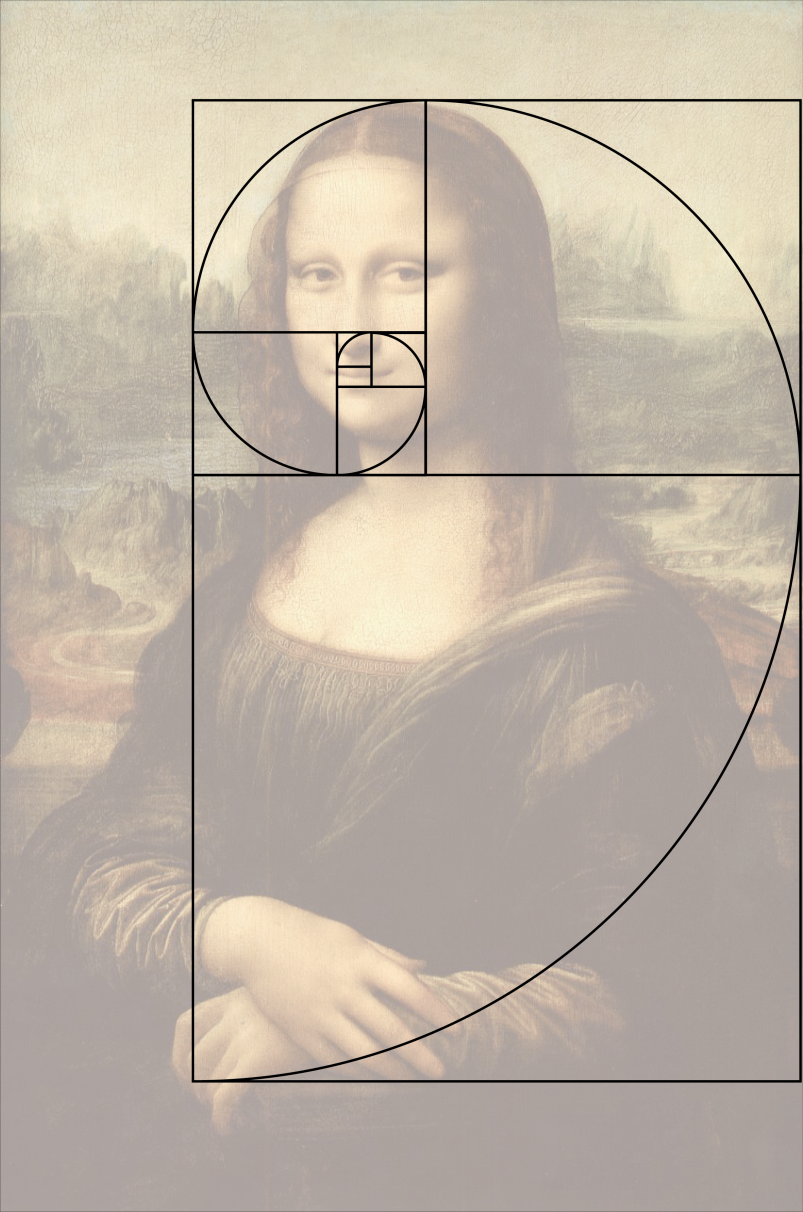
たとえば、レオナルド・ダ・ヴィンチの「モナ・リザ」や「最後の晩餐」などの作品には、黄金比が見事に使用されており、視覚的な調和と引きつける力を与えています。

デザインや建築においても、黄金比を基にした計画は、見る者に安心感と満足感を提供し、美的感覚を高める効果があるため、広く利用されています。
黄金比の歴史
黄金比は、数千年にわたり人類の芸術、建築、科学に影響を与えてきた古代からの概念です。
紀元前3000年頃に建造されたギザのピラミッドは黄金比に近い
この比率の最初の記録された使用は、紀元前3000年頃のエジプトのピラミッド建造時に遡ります。特に、ギザの大ピラミッドはその比率が黄金比に非常に近いことで知られています。黄金比の寸法は、この時代における建築の美学と精度を高めるのに役立ちました。
古代ギリシャでは、パルテノン神殿の設計にも黄金比が用いられた
古代ギリシャでは、黄金比が数学的な研究の一環としてさらに発展しました。特に有名なのは、紀元前5世紀の数学者フィディアスが、アテネのパルテノン神殿の設計に黄金比を用いたことです。この神殿は、その調和のとれた比率により視覚的な美を達成しています。また、数学者ユークリッドは「原論」で黄金比について詳細に記述し、この比率を「極端と中間の比」と定義しました。
ルネサンス期にダ・ヴィンチも多用した
ルネサンス期に入ると、黄金比は芸術の分野で再び注目されます。レオナルド・ダ・ヴィンチはこの比率を研究し、彼の作品において黄金比を用いたことが知られています。彼の「聖アンナと聖母子」や「最後の晩餐」は、黄金比を使用して構成された例です。この比率を使用することで、作品に自然な美しさと調和がもたらされました。
今日でも多くのデザインや設計に活用されている
今日においても、黄金比はデザイン、建築、写真など多くの創造的な分野で利用されています。この普遍的な比率は、美的魅力を高め、作品に秩序とバランスをもたらすため、古代から現代にかけて価値あるものとされ続けています。
このように、黄金比の歴史は深く、多岐にわたる文化や時代を通じて、人類の創造的な努力と密接に関連してきました。その普遍的な魅力は、古代の建造物から現代のデジタルデザインに至るまで、多くの美しい作品を通じて証明されています。
黄金比を活用するメリット3つ
次に、黄金比をデザインや設計などに活用することの代表的なメリットを3つご紹介します。

1.視覚的な調和や美しさを感じる
黄金比は自然界に広く存在しており、人間の目には特に美しいと感じられる比率です。デザインや芸術作品に黄金比を取り入れることで、自然と調和し、バランスの取れた視覚的な美しさを実現できます。これは、視覚的な快適さを提供し、作品への没入感を高める効果があるとされています。
2.時代を超えた普遍的な魅力を与える
黄金比は歴史を通じて美の象徴とされてきました。古代から現代に至るまで、この比率は多くの著名な芸術作品や建築に用いられています。黄金比を取り入れることで、作品が時代を超えた普遍的な魅力を持つようになり、長期にわたって価値を保持し続ける可能性があります。
3.新しい視点からデザインを創造できる
黄金比をプロジェクトに取り入れることで、デザイナーやアーティストは新たな視点からアイデアを探求することが可能になります。この比率を基に新しい構成や形を試みることで、従来の枠を超えた創造的な作品が生まれ、デザインの革新が促進されます。
黄金比の数式
黄金比は数学的に表現されると、次のような簡潔な形式になります。この比率は通常、ギリシャ文字のファイ(φ)で表され、その数値は約1.6180339887です。
黄金比の数式は、二つの部分の比が全体と大きい部分の比に等しい場合、つまり \( \frac{a+b}{a} = \frac{a}{b} = \phi \) となるとき、この値が得られます。
この式から \( a/b = \phi \) と \( b/a = 1/\phi \) の関係を導くことができ、さらには二次方程式 \( x^2 – x – 1 = 0 \) の解としても黄金比が導かれます。
黄金比を計算する方法
黄金比を具体的に計算するには、簡単な数学的操作が役立ちます。一番基本的な方法は、上記の二次方程式 \( x^2 – x – 1 = 0 \) を解くことです。
この方程式の正の解は \( \frac{1+\sqrt{5}}{2} \) と計算され、これが黄金比の値になります。
これ以外にも、フィボナッチ数列を使って黄金比を求める方法があります。数列の初期項から始めて、隣接する項の比を計算すると、項が進むにつれて比は黄金比に収束していきます。
たとえば、フィボナッチ数列の5番目と6番目の項は5と8で、8/5は1.6と黄金比に近い値です。より多くの項を使うほど、計算される比率は黄金比に近づきます。
ソフトウェアツールやアプリを使った計算方法
ソフトウェアツールやアプリを使って黄金比を正確に計算し、適用する方法をご紹介します。
専用デザインソフトウェアのグリッドを用いて計算する
Adobe PhotoshopやIllustratorのようなプロフェッショナル用デザインソフトウェアは、黄金比のガイドラインを提供しています。これを利用することで、正確な比率で要素を配置することが容易になります。
参考:Webデザインに黄金比や白銀比を取り入れる方法 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
黄金比計算アプリを用いて計算する
「黄金比計算」などのアプリを使用して、簡単に黄金比を計算し、それをデザインに応用することができます。これらのアプリは、特定の寸法に対する黄金比の値を素早く提供し、デザインプロセスを効率化します。
黄金比と類似した比率
黄金比以外にも、自然界やデザインにおいて重要な役割を果たす様々な比率が存在します。
黄金比(約1.618)は最も有名ですが、銀の比(約2.414)や白銀比(約1.414)など、他の美的な比率も多くの文化や芸術作品で見られます。
これらの比率は黄金比と同様に、美しいと感じられる形や構造の作成に役立っています。
| 比率 | 数値の近似 | 数学的表現 | 主な使用例 |
| 黄金比 | 1.618 | (1 + √ 5 ) ÷ 2 | 芸術作品、建築、デザイン |
| 銀の比 | 2.414 | 1 + √ 2 | 日本の畳、ISO紙のサイズ(Aシリーズ) |
| 白銀比 | 1.732 | 1 + √ 3 | 正三角形を基にしたデザイン、建築 |
銀の比
銀の比は、黄金比よりもやや大きな比率で、一般に \(1+\sqrt{2}\) と表されます。この比率は主に正方形を基にしたデザインや建築に使用され、たとえば日本の伝統的な畳の寸法にも見ることができます。
銀の比は、その幾何学的な美しさから「ルート2比」とも呼ばれ、特に紙のサイズ(ISO規格のAシリーズなど)に採用されています。
白銀比
一方、白銀比は \(1+\sqrt{3}\) と計算され、特に正三角形を基にした芸術作品や建築において用いられます。
この比率は、その鮮明で力強い視覚的効果から、古代から現代の様々な芸術作品に影響を与えています。
これらの比率は黄金比と同様に、視覚的に魅力的で調和のとれた作品を生み出すための重要なツールです。黄金比だけでなく、銀の比や白銀比など、それぞれの文化や目的に適した比率が選ばれることで、より多様で豊かな表現が可能になります。
黄金比の書き方
次に、黄金比の書き方を説明します。
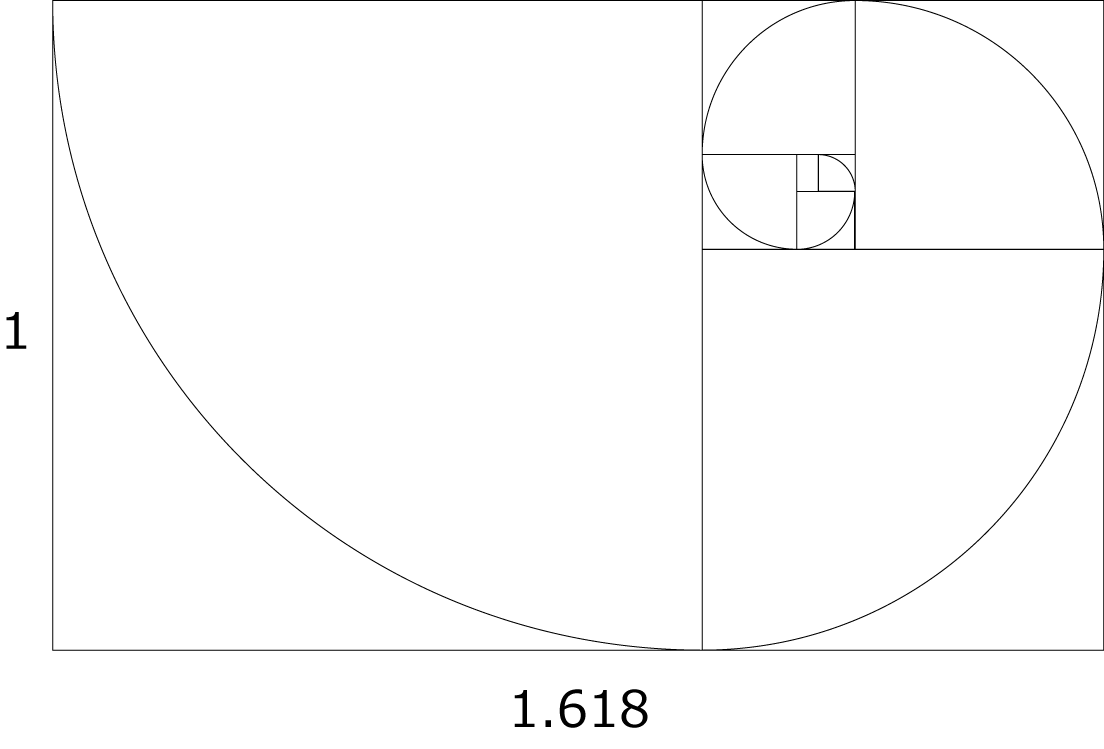
黄金比を図示するには、黄金長方形を描くことが一つの方法です。黄金長方形とは、一方の辺がもう一方の辺の1.618倍の長さの長方形であり、この形状は黄金比の視覚的表現として理解しやすいです。
- 長方形を描きます。一方の辺を例えば1の長さとし、もう一方の辺を1.618(φ)の長さとします。
- 長方形の内部に線を引いて、正方形と新しい長方形(これも黄金長方形)に分割します。
- これを繰り返すことで、黄金螺旋を形成することができます。
身の回りにある黄金比の例
黄金比は私たちの日常生活の中に隠れています。たとえば美術品、建築物、自然界の形状など、様々な場所で見受けられます。
以下にその一例をご紹介します。
芸術作品
・レオナルド・ダ・ヴィンチの「モナ・リザ」
・「最後の晩餐」の構図
建築物
・パリのエッフェル塔の設計
・アテネのパルテノン神殿の比率
自然界の例
・ひまわりの種の配列
・パイナップルの皮のパターン
・貝殻の螺旋形状
日常的な製品など
・クレジットカードのサイズ
・ウェブサイトのレイアウトデザイン
デザインに黄金比を取り入れる方法
黄金比を自分のプロジェクトやデザインに取り入れることは、より魅力的なビジュアルを作成することができます。
ここではどのようにデザインに取り入れるのかを紹介します。
黄金比のグリッドを用意する
デザイン初期段階で黄金比のグリッドを設定し、レイアウトの基盤として使用します。このグリッドを使って、テキスト、画像、その他の要素を配置することで、視覚的に魅力的な配列を実現できます。
異なる要素の比率を黄金比にする
黄金比を使って、異なる要素のサイズ比を決定します。たとえば、全体のレイアウトに占める特定の要素のサイズを黄金比に従って設計することができます。
視覚的な焦点を黄金比で作成する
黄金比を活用して、デザイン内で最も注目されるべきポイントを設定します。これにより、視覚的な階層を明確にし、ユーザーの注意を引きやすくします。
Webデザインに黄金比を取り入れる時のポイント
Webデザインに黄金比を取り入れる際に以下の5つのポイントをおさえておきましょう。
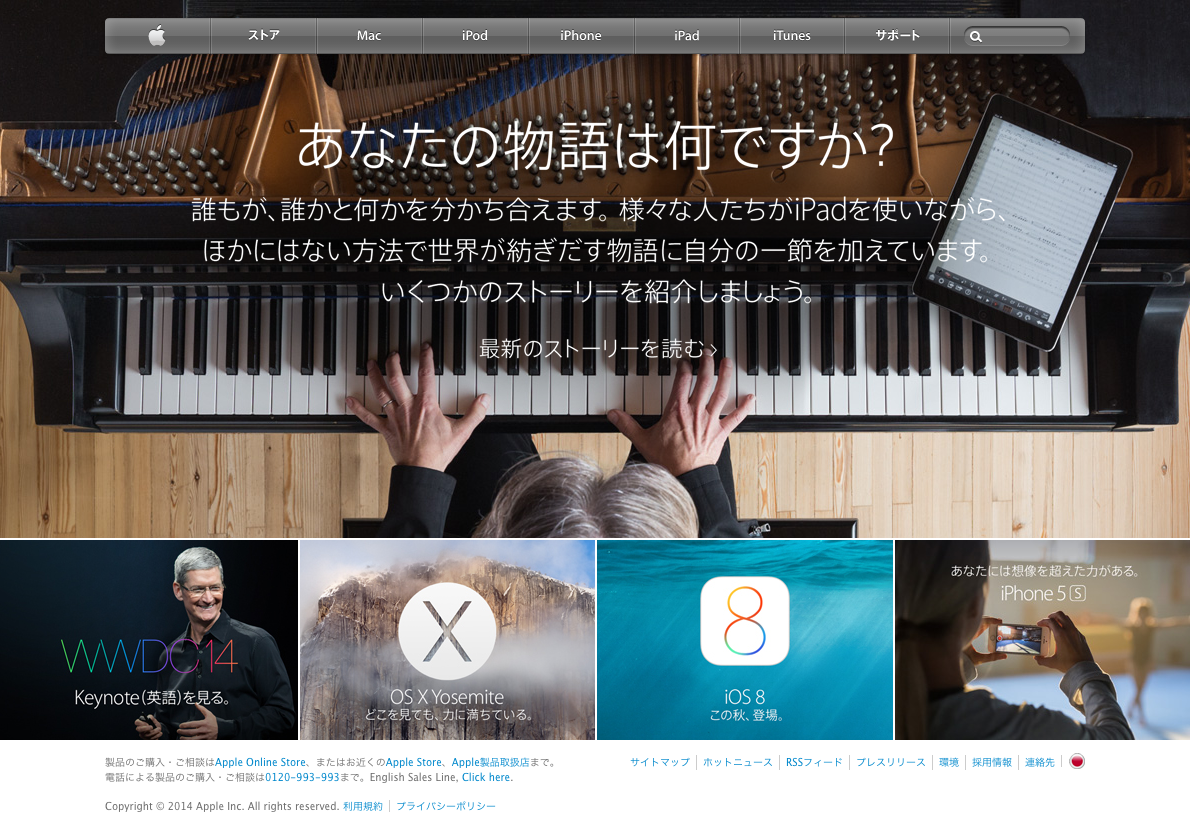
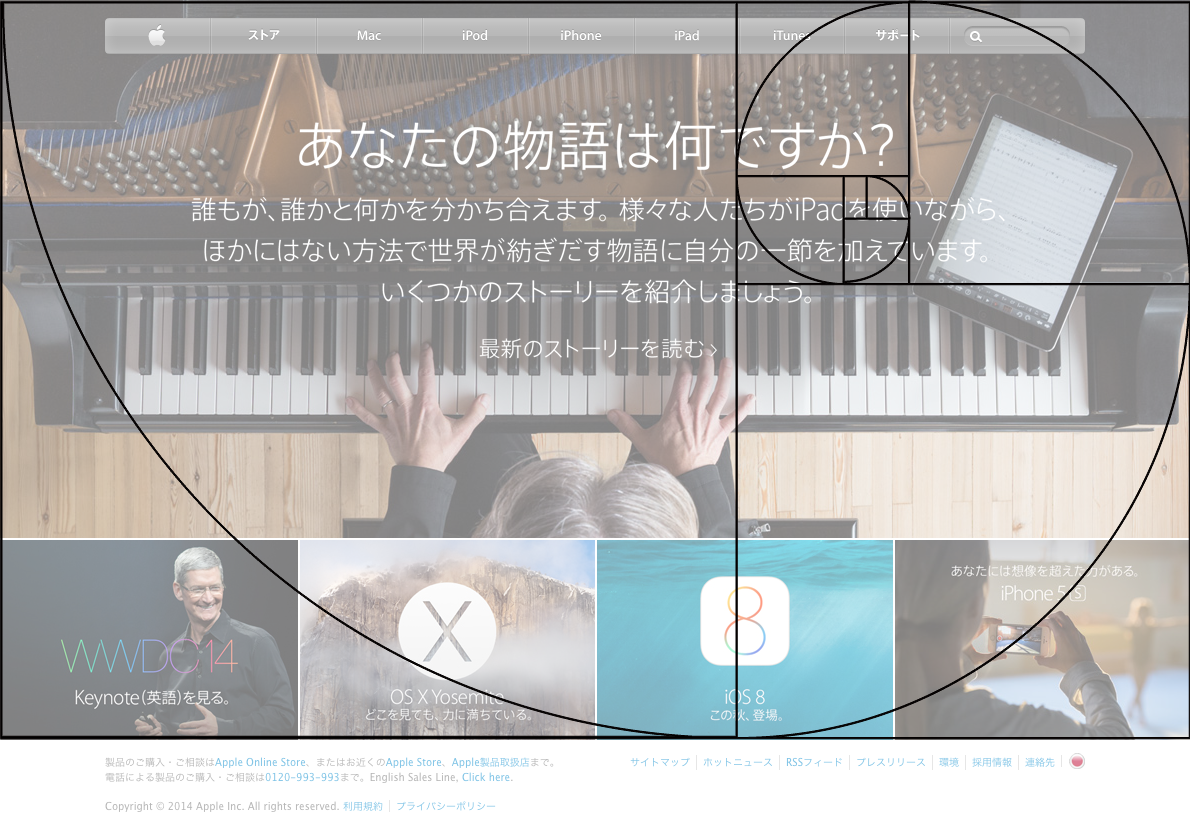
トップ画面のファーストビューは黄金比になっているか
サイト全体を黄金比の割合で区切ることができれば理想ですが、黄金比に収めるためにコンテンツ量を増減して調整していると本末転倒です。
今回はトップページに限定して大枠を黄金比で区切りましょう。トップページの黄金比サイズを基準として、スクロール後のページや、画像やリンクボタンのサイズなどを設定していきます。
画像サイズは黄金比になっているか
サイトに掲載する画像も、黄金比で作ると理想です。
縦横の比率が1:1.618のサイズ。例を挙げると、元々の画像のサイズが縦500px横900pxの場合、横幅を縦幅の500pxに1.618をかけた809px、になるようにトリミングすると黄金比になります。
トリミング前

トリミング後

フォントサイズは黄金比になっているか
フォントサイズも、黄金比でサイズを決めていくと美しいです。

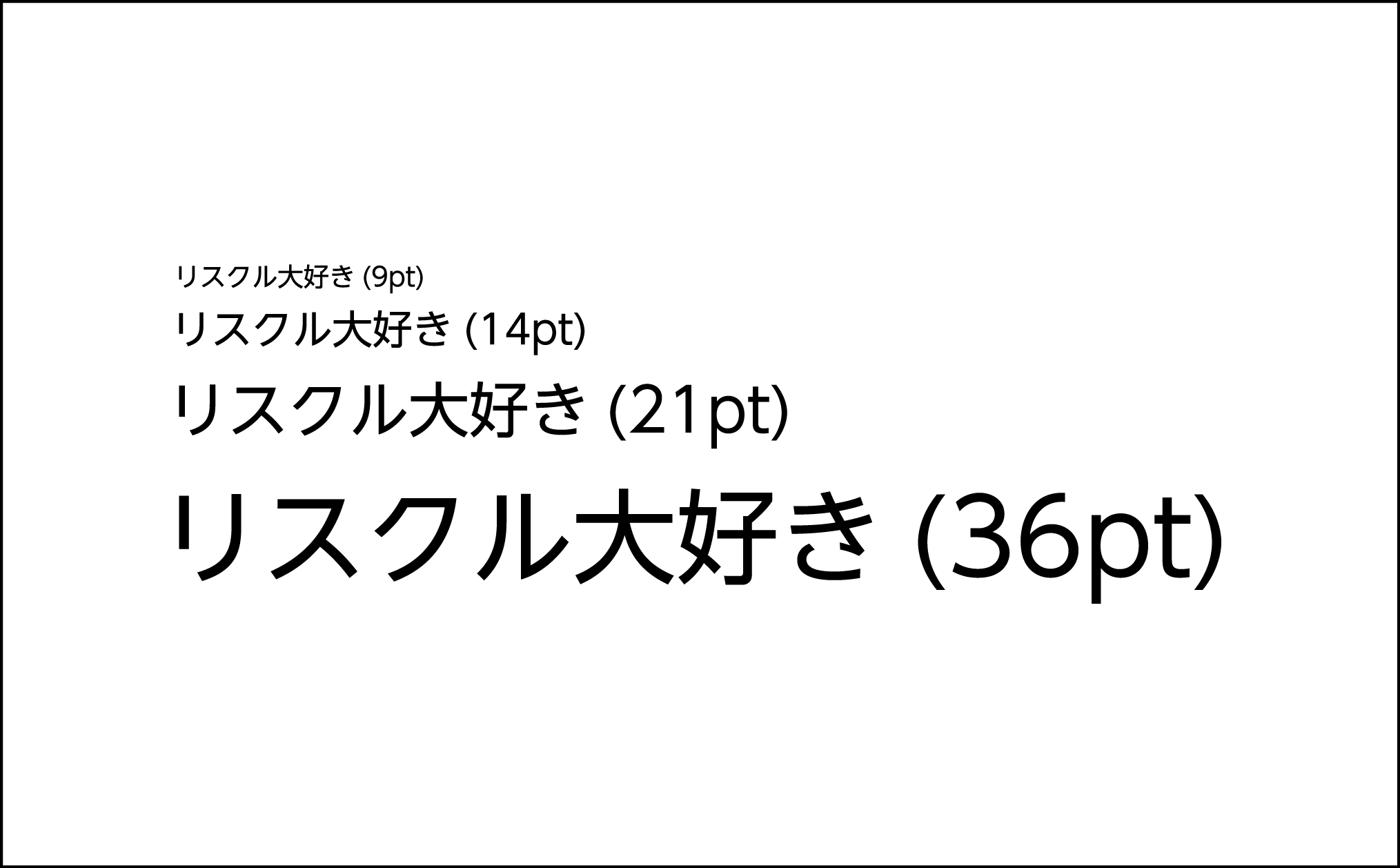
上の画像はPCにデフォルトで入っているフォントサイズです。これだけでも「整数」のルールで美しさは存在しますが、黄金比でサイトを構成する以上、黄金比でフォントのサイズ感を設定するべきです。

基本となるフォントサイズが9ptであれば、黄金比である1,618を掛けて次のサイズは14.562ptとなります。次のサイズも同様です。
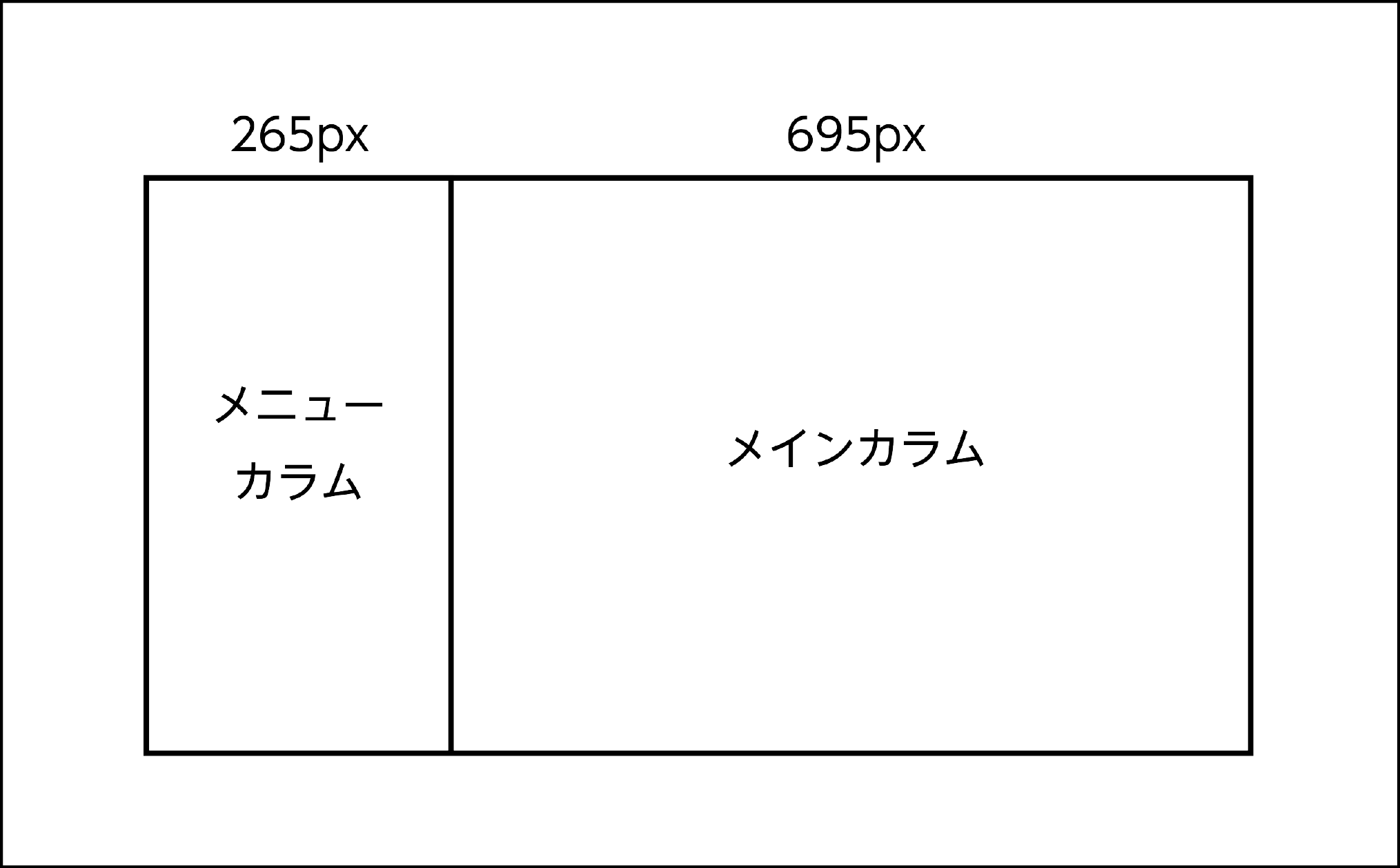
サイドカラムとメインカラムの割合は黄金比になっているか
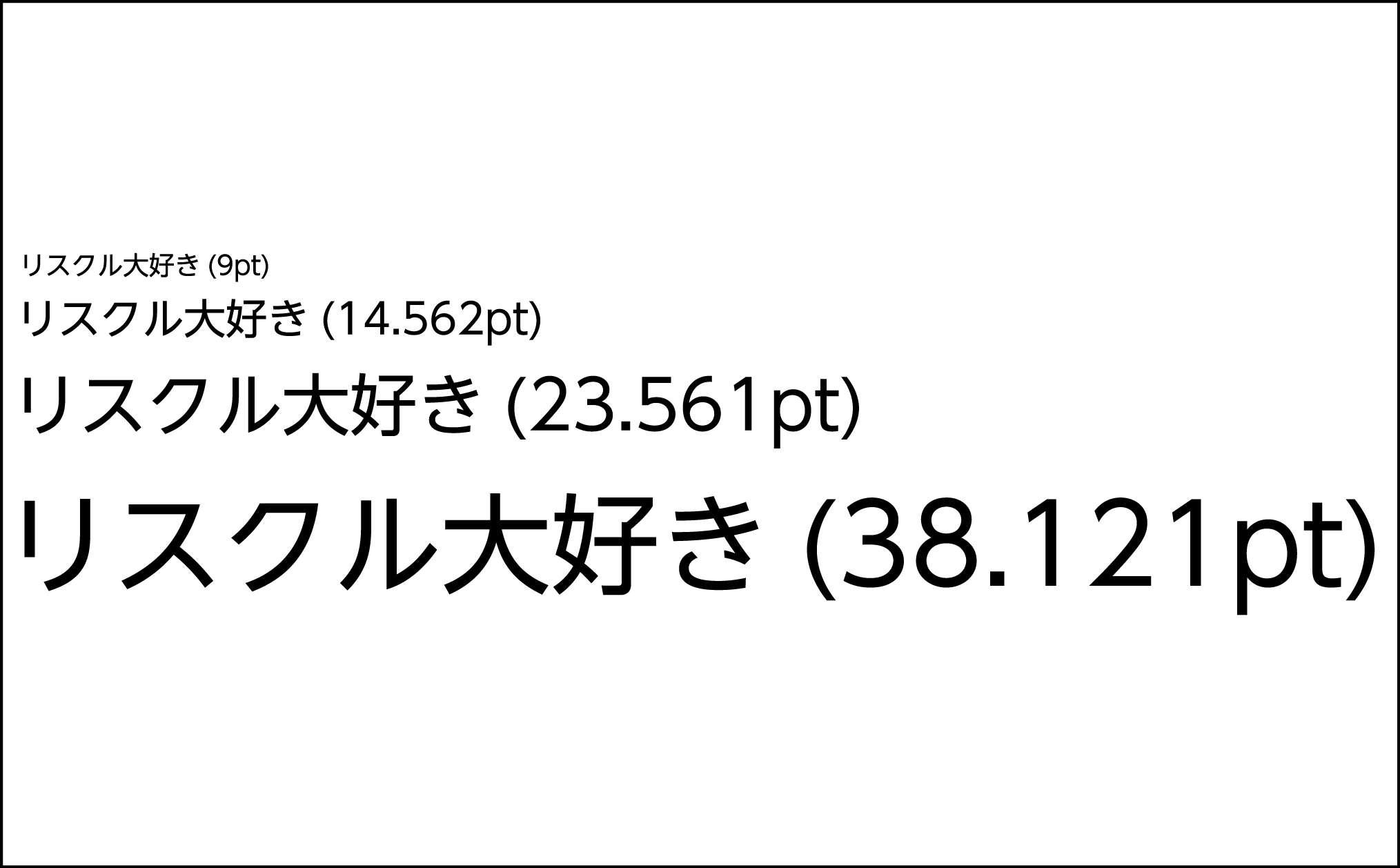
カラムの割合が2つの場合は、黄金比で構成する絶好のチャンスです。しかし、2カラムで黄金比を適用すると、横幅が960pxの場合、メニュー部分が366.7px、本体部分が593.3pxとなりメニュー部分が大きすぎて使いづらくなります。

1:0.618の割合が基準ですが、この場合は0.618を2乗した0.381を1の対に設定しましょう。これは黄金長方形に内包される3番目の大きさの正方形の一辺の割合です。
この計算だと、960pxの横幅のサイトの場合、メニュー部分は265px、本体部分は695pxとなります。

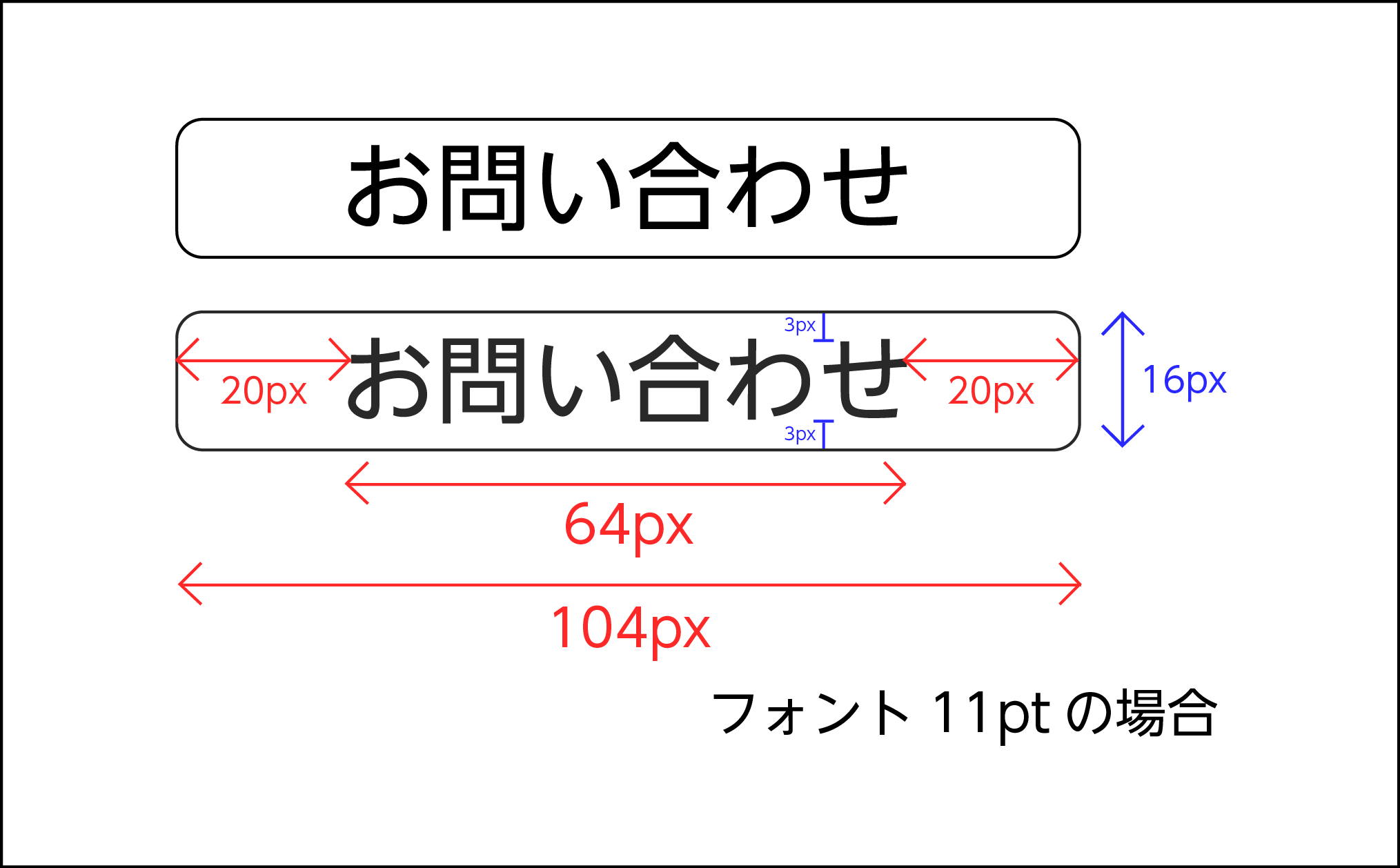
リンクボタンのサイズは黄金比になっているか
リンクボタンにも黄金比を当てはめましょう。ボタンそのもののサイズと、外枠とボタン内の文字サイズと配置に気を使いましょう。

ボタンを目立たせたい時に使う、グラデーションの割合にも黄金比を当てはめましょう。黄金比をパーセント表記に直すと61.8%と38.2%。以下画像のようになります。

まとめ
本記事では、黄金比の基礎知識、数学的根拠、歴史的背景、身の回りに存在する黄金比の具体例とそのデザインへの応用方法などの情報をご紹介しました。
黄金比は、その普遍的な美と調和から、様々なものに活用されています。
デザインにおいて黄金比を取り入れることで、自然と人間の本能に訴える深い魅力を作品に加えることができます。
さらに、ツールやアプリを利用して黄金比を簡単に計算し、あなたの作品に適用することも可能です。
今回紹介した方法を活用して、あなたの次なるプロジェクトに黄金比を取り入れ、その効果を実感してみてください。
そしてその際には、本記事で紹介した情報が一助となれば幸いです。