「KARTE Blocks」は、サイトをブロックの集合体と捉え直し、画像やテキストといったブロック単位での編集・更新をコードの記入なしで実現するサービスです。2021年9月から、無料プランの提供を開始しています。
クリック数やゴール数といったパフォーマンスの計測やABテスト、パーソナライズ配信といったサイト改善に役立つ機能も備わっており、仮説検証もできます。
「サイトの更新は専門部署に依頼しており、編集依頼から実行までに時間がかかる」
「具体的にどこを改善すれば良いかわからない」
KARTE Blocksは日々の更新と、サイト改善をワンストップで行えるため、上記のような課題を解決できます。
実際にKARTE Blocksを利用して「1ヶ月かかっていたサイトの更新作業を数十分程度に改善できた」「改善箇所がわかって、サイトのパフォーマンスが向上した」などの事例もあります。
今回はKARTE Blocksの特徴や成功事例、主要機能から導入の流れについて解説します。
この記事を読むことでKARTE Blocksについて理解し、導入すべきか判断できます。
また、記事の内容は下記資料にまとめられています。
サイトの構成要素を自由に更新、すぐに試してCVRを改善できる「KARTE Blocks」
KARTE Blocksはタグ1行を貼り付けるだけでサイトを更新・評価・改善できるサービス
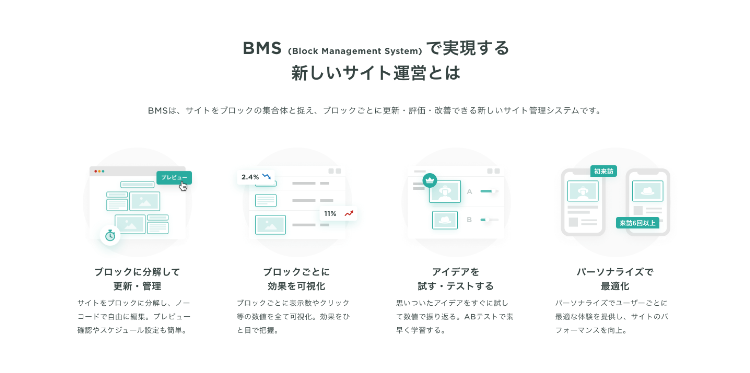
KARTE Blocksは「BMS (Block Management System)」という独自の管理システムを用いて、既存のサイトにタグを1行貼り付けるだけで、サイトの更新、評価、改善がノーコードでできるサービスです。
KARTE Blocksは、サイトを構成する画像やテキストといった各要素を「ブロック」と定義し、サイトをブロックの集合体と捉え直します。各ブロックの画像やテキストは直感的な操作で編集、更新できるため、これまでになかった簡単な操作でサイト運用を実現できます。
サイト運営の工数・コスト削減が可能
KARTE Blocksを利用すればこれまで専門の部署や外注先に頼っていた作業も、担当者自身が直感的な操作で編集し、即時サイトに反映できるため、運営にかかる工数やコスト削減につながります。
画像の変更や配置の微調整など、変更したいときにすぐにノーコードで編集・更新できるため、他部署や外注先とのやり取りが不要になるため、作業工数やコスト削減につながります。
ブロックごとの効果を数値化でき、分析・改善を簡単に行える
KARTE Blocksを利用すれば、ブロックごとの効果を簡単に数値化でき、分析や改善を行えます。
BMSにはABテストやブロックごとの数値計測、パーソナライズなど、編集・更新に加え、サイト改善機能も充実しています。
Googleアナリティクスやヒートマップでもサイト分析を行えますが、ブロックごとの数値を見るためにはイベント実装が必要だったり、分析と検証でツールが分断していて、改善アクションにつながりにくいこともあります。
一方でKARTE Blocksはサイトの要素ごとにクリック数やゴール率といったパフォーマンスを計測でき、ABテストも利用できるために効果の高い画像や訴求に差し替えるなど、スムーズな改善につながります。
他のツールを並行して利用する必要がなく、ワンストップで行えるために分析・改善が簡単です。
ユーザーに合わせて必要な情報を配信でき、サイト体験を向上できる
KARTE BlocksのBMSにはパーソナライズ機能があり、顧客の行動データに合わせてコミュニケーションを最適化できます。
訪問回数や閲覧ページ、流入元、デバイス等から判断し、顧客にパーソナライズしたコンテンツを自動で差し替え、配信できるため、効果的な情報提供を行えます。
例えば、以下のようなコンテンツ配信が可能です。
- 特定の広告から流入した場合は画像やテキストを変更する
- ユーザーの閲覧ページに合わせてリンク先やテキストを変更する
- 初回訪問のユーザーには、ガイドページなどの初心者向けコンテンツを表示する
サイトを訪問者の目的に沿って最適化することができれば、余計な情報を削ぎ落とした分かりやすいサイト、居心地の良いサイト体験が実現し、購入や問い合わせといった目的の行動に促しやすいです。
参考:【コード不要】サイトの構成要素を自由に更新、すぐに試してCVRを改善できる「KARTE Blocks」
導入事例
KARTE Blocksを導入した企業は「サイト運営の効率化」と「CV率を上げるクリエイティブの発見」に繋がり、成果を上げています。
この章では、実際にKARTE Blocksを導入し、成果を上げた事例を一部ご紹介します。
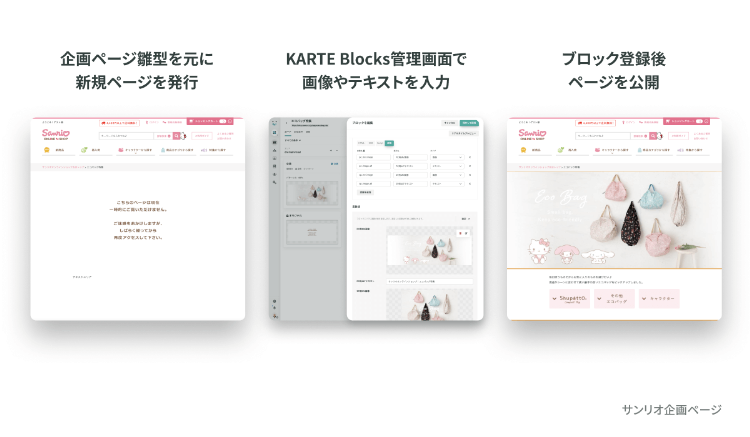
毎月発注していた企画ページの制作を効率的に内製化、制作コストを10%以下に(サンリオ)
Before
ECサイトのページ制作・更新は全て外注しており、都度Excel等で細かな作業依頼書の作成とやり取りが必要で、工数上大きな負担となっていた。
企画ページは毎月追加されるが、新規ページ制作には依頼から完成まで2ヶ月ほどを要していた。また、定型でも新規ページ1つの制作費用は数十万円にも上り、コスト課題も大きかった。
After
企画ページの雛形に加え、各ブロックのテンプレートを準備。企画ごとに新規ページ発行を発注の上、社内でブロックの登録を行うフローへ再設計した。
結果、企画ページの制作・運用をほぼ内製化でき、工数も改善。トータルの制作期間を約1ヶ月に短縮、制作委託料金も10%以下に抑えることができた。
©2021 SANRIO CO.,LTD. APPROVAL No.P620007
その結果、以下の成果を得られました。
- 企画ページの制作・運用の内製化
- 企画ページの制作期間を2ヶ月から約1ヶ月に短縮
- 制作委託料金を10%以下に削減
KARTE Blocksで制作を内製化できたことによる、このような成果が得られた事例です。
参考:【更新・管理】KARTE Blocks活用事例集 | CX Clip
広告訴求メッセージに合わせてメインバナーを出しわけ。制作工程数を最小限に、複数イメージのLPを高速に展開(ブランディア)
背景
アフィリエイトサイトやポイントサイト等、多方面でサービスの認知拡大に取り組んでいるため、各チャネルでの訴求内容や流入時のユーザーの動機ごとに別々のLPを用意したいと考えていた。
ただ、LPの制作には通常コーディングからテストアップ、本アップロードまでに細かな工数と手間がかかってしまう。限られた社内の制作・開発リソースは高度な施策や改修に優先させ、LPの運用は新規獲得チームで迅速に対応したいと考えていた。
取り組み
ベースとなるLP(単一URL)に対し、媒体や流入元の広告訴求メッセージに合わせてメインバナーを出し分け。(※ 流入時のクエリパラメータを参照)
結果/学び
テストアップや変更箇所のコードの統合作業等を省略、LP制作工程数を圧縮できた。
各出し分けごとに結果数値まで確認ができるため、作って終わりにせず、PDCAを強く意識して継続的に改善に取り組めるようになった。
その結果、以下の成果が見られました。
- 1枚のLPを出し分けることでLPの制作工程を圧縮できるようになった
- LPごとの数値計測ができ、改善に取り組めるようになった
課題であった「ユーザーの動機ごとに別々のLPを用意する」ことをKARTE Blocksを導入することで実現した事例です。
参考:【LPO】KARTE Blocks活用事例集 | CX Clip
主要機能
KARTE Blocksの主要機能は以下の4つです。
- ノーコードのブロック更新・管理
- ブロックごとのパフォーマンス評価
- ABテスト機能
- パーソナライズ機能
KARTE Blocksを導入すればこれらの機能全てを利用できます。以下では、主要機能の活用方法を解説します。
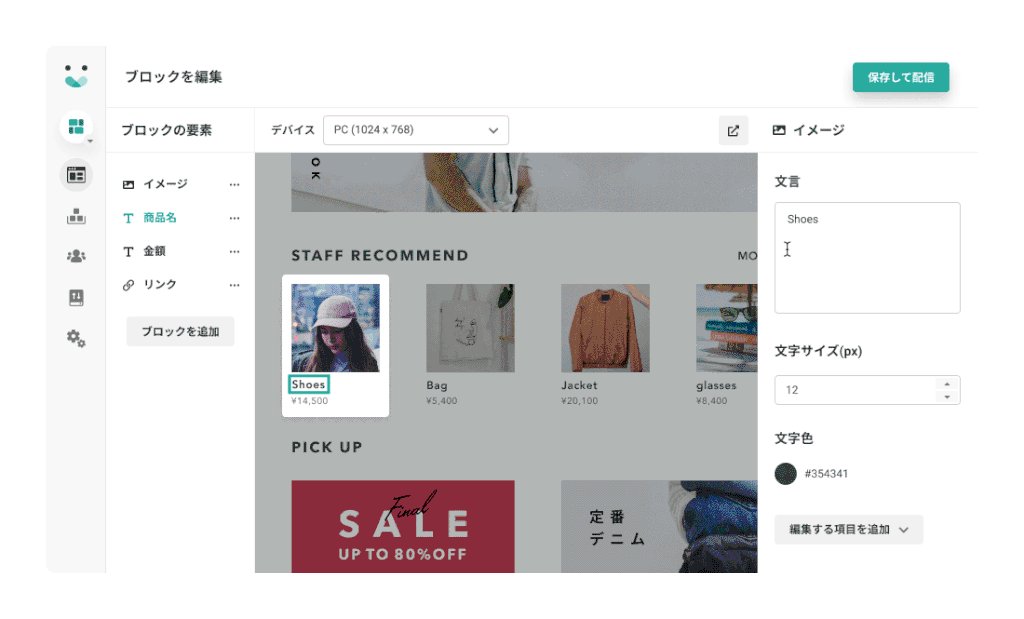
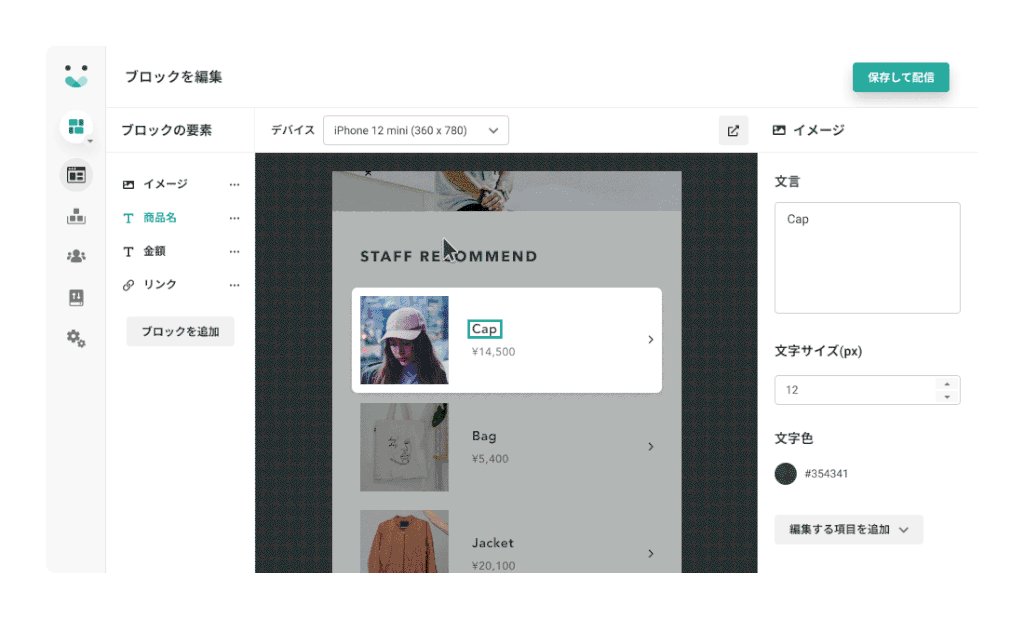
ノーコードのブロック更新・管理:コードの入力なしでサイトの編集・更新が可能
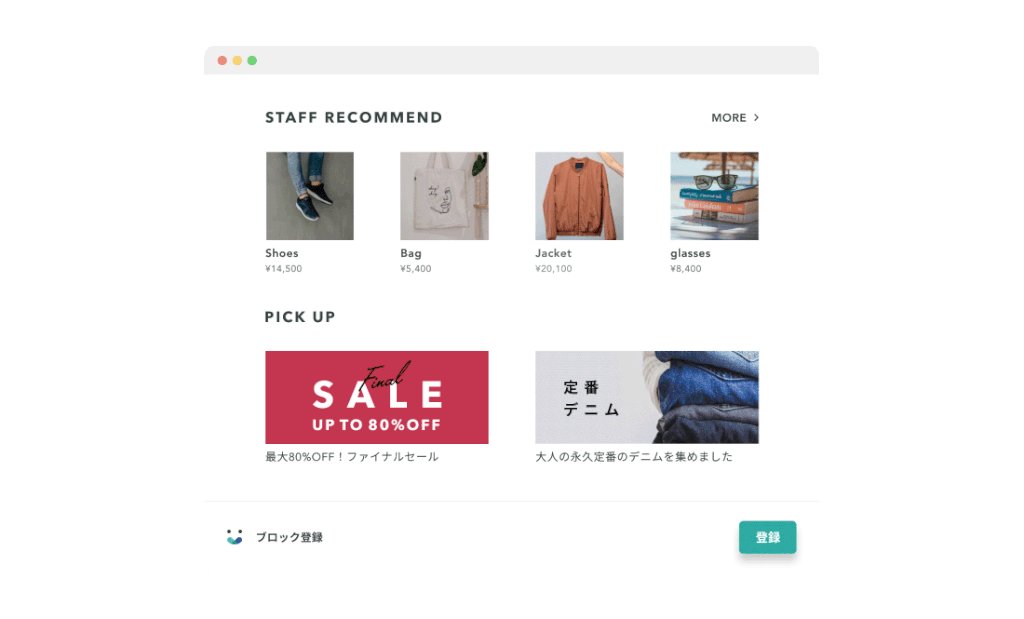
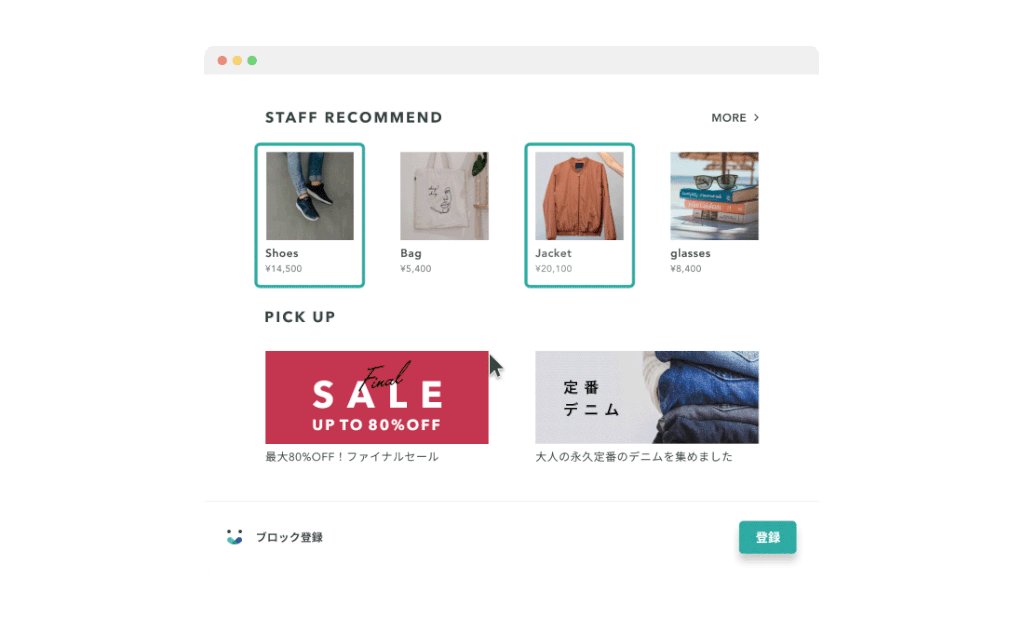
画像やテキストにカーソルを当て、選択するだけで編集・更新が可能です。
編集・更新したい箇所を選択してブロック化し、管理画面上で編集、プレビューを確認しサイトに配信すれば数分でサイト上の画像やテキストを変更できます。

また、画像やテキストのリンク先の指定、サイズの調整もすべてノーコードで行えます。
よりカスタマイズしたい場合には、HTML、CSS、JavaScriptなどのコードを記述することも可能です。
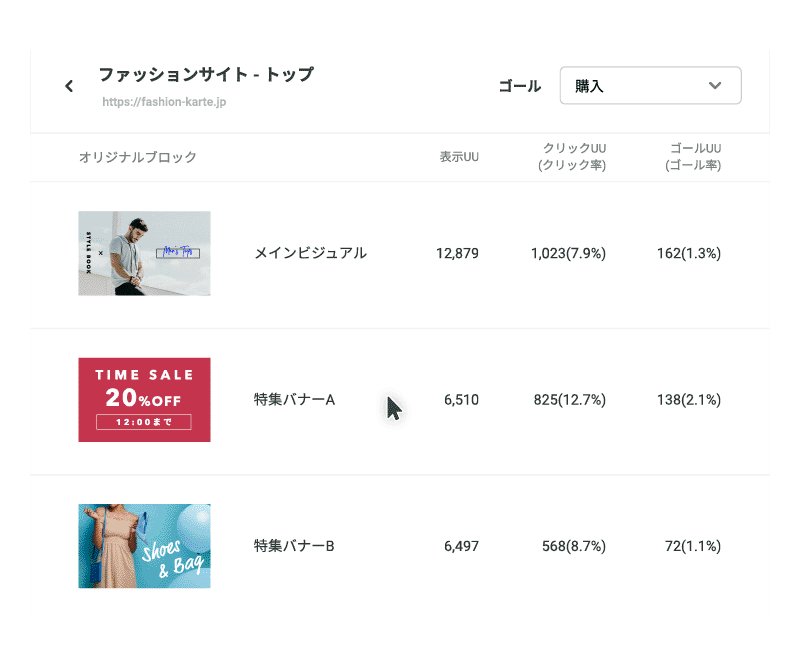
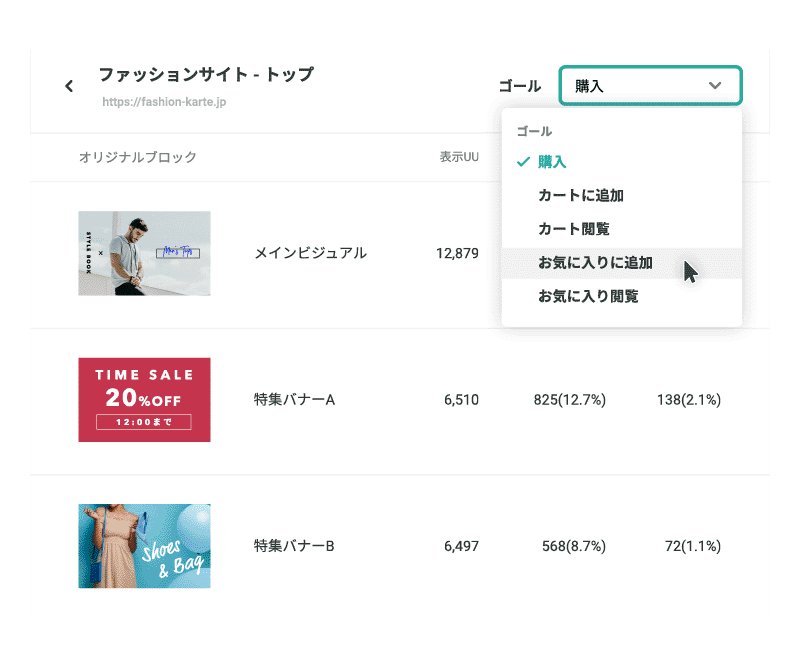
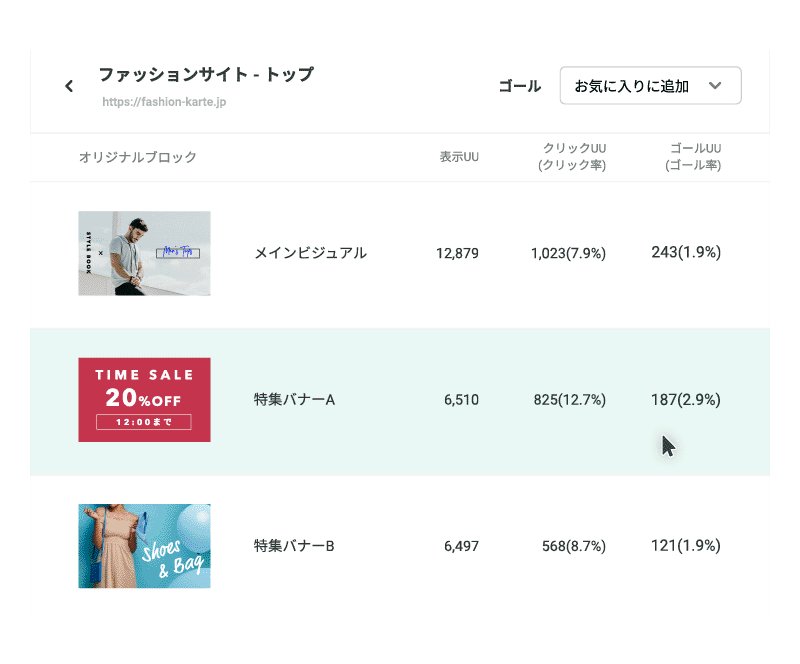
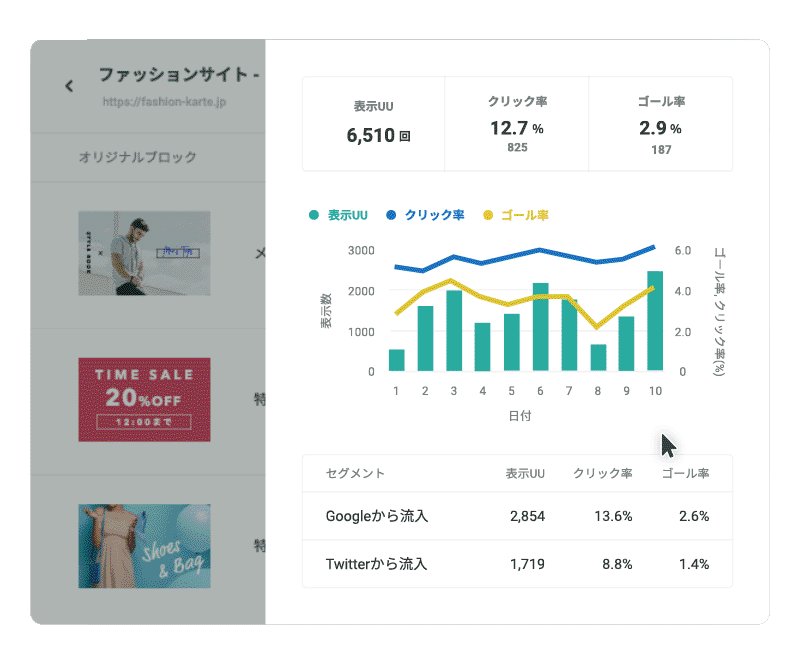
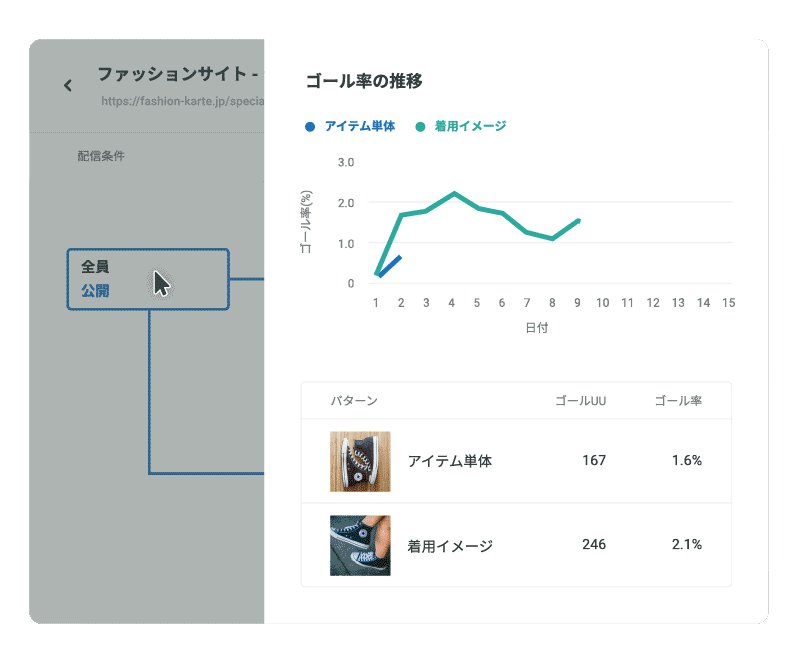
ブロックごとのパフォーマンス評価:ブロックごとに詳細な効果計測ができる

ブロックごとのパフォーマンス評価は、画像やテキストごとの表示数やクリック数、クリック率など数値を計測できる機能です。
クリック率の低い画像を差し替えたり、テキストを変更してCV率を計測するといった、コンテンツごとの改善に活用できます。
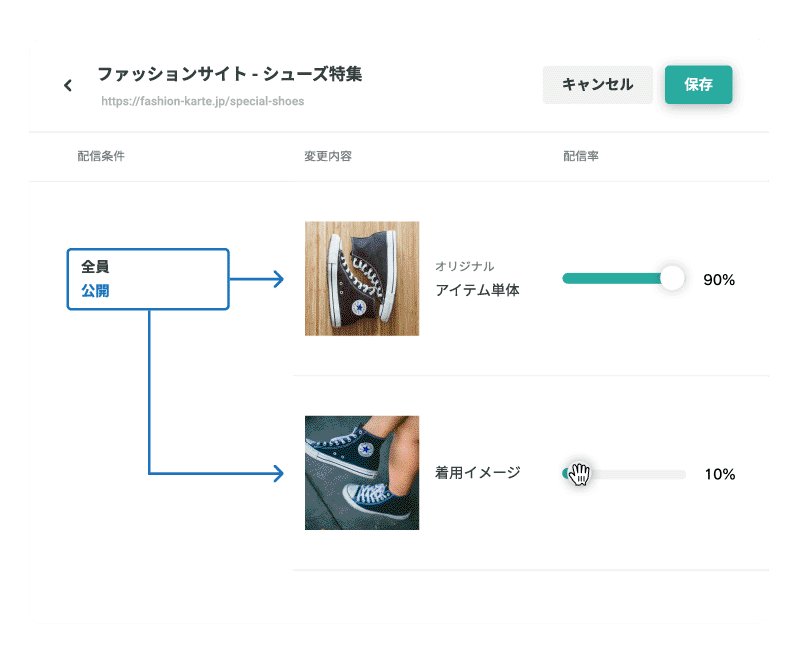
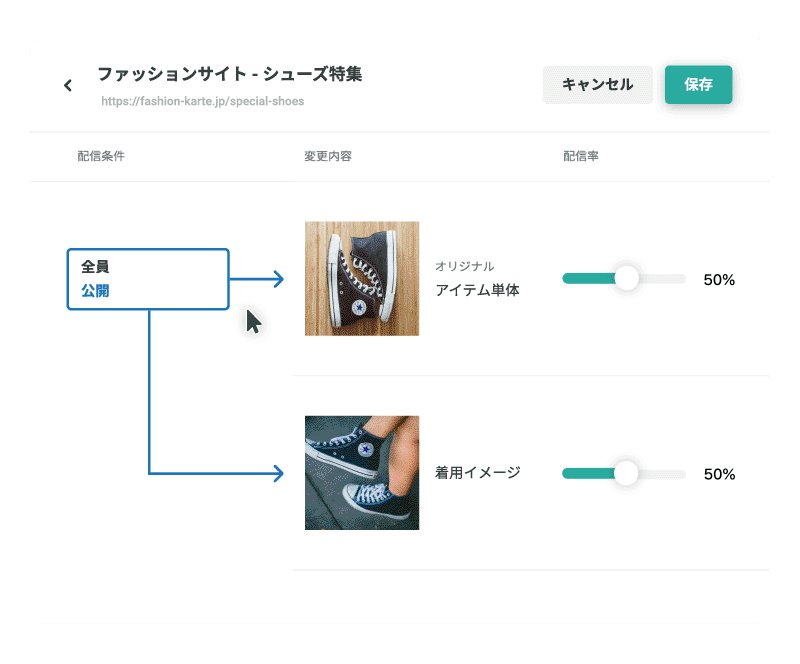
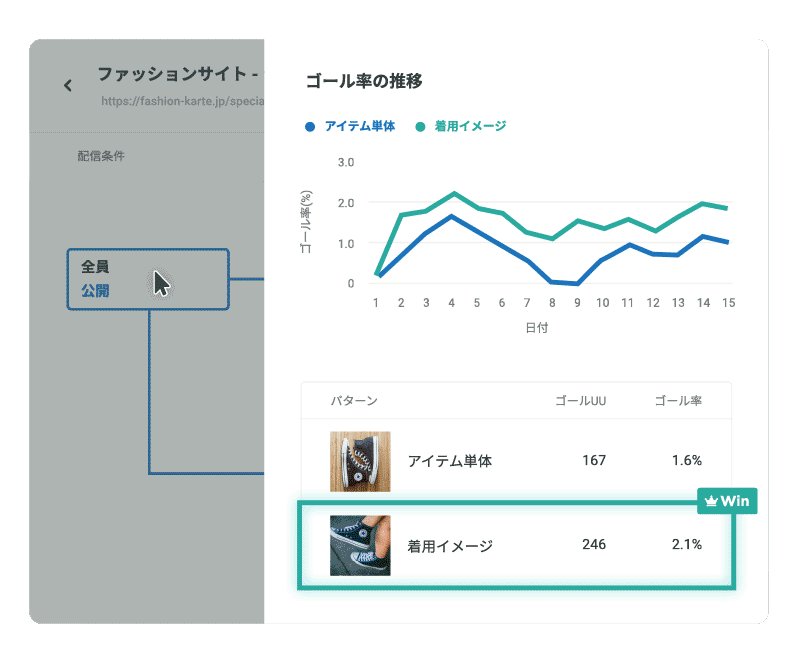
ABテスト機能:サイト運営のPDCAサイクルを高速化できる

KARTE Blocksは管理画面上からABテストを設定できます。
ABテスト用に画像やテキストを複数パターン用意し、配信条件を作成することで、パターンAとパターンBのどちらが効果的かすぐにテストできます。
単一ブロックだけでなく、複数ブロックをまとめてテストすることも可能です。
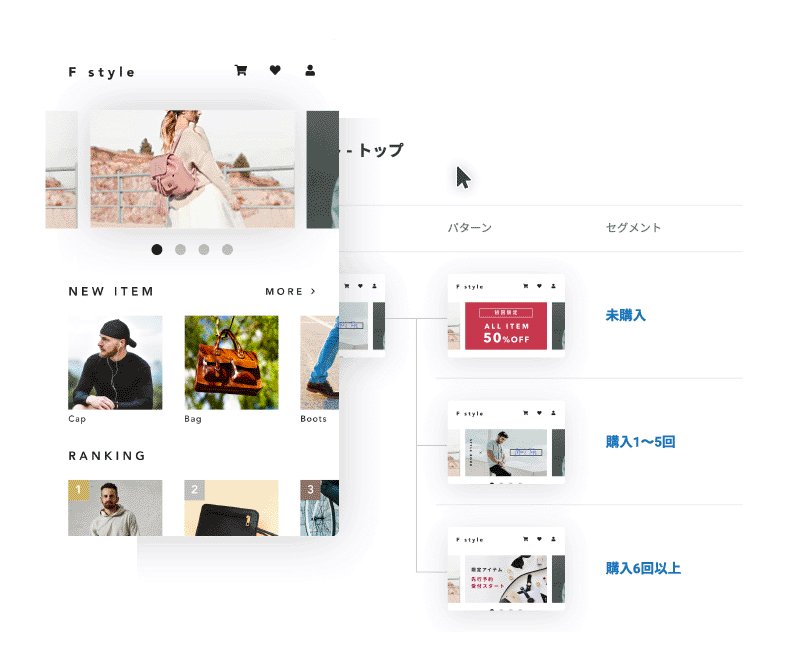
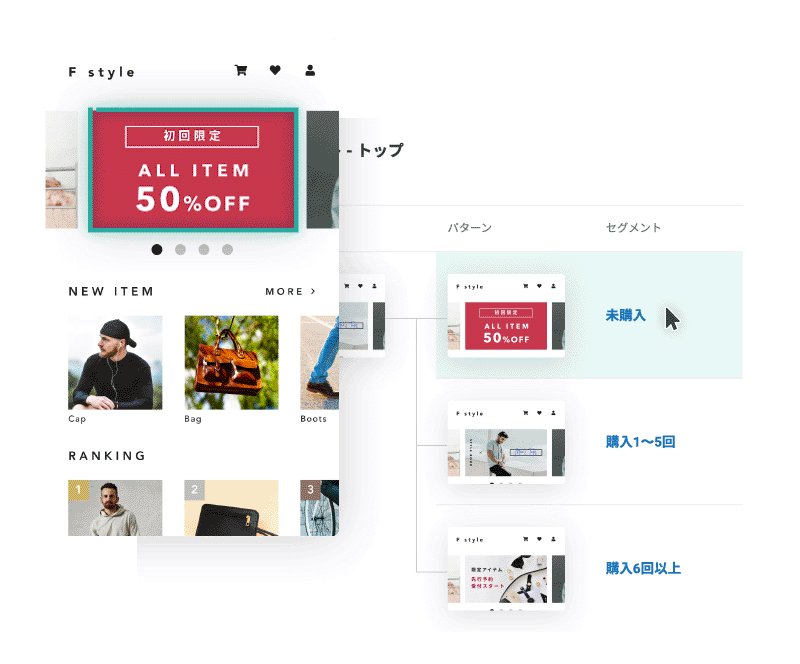
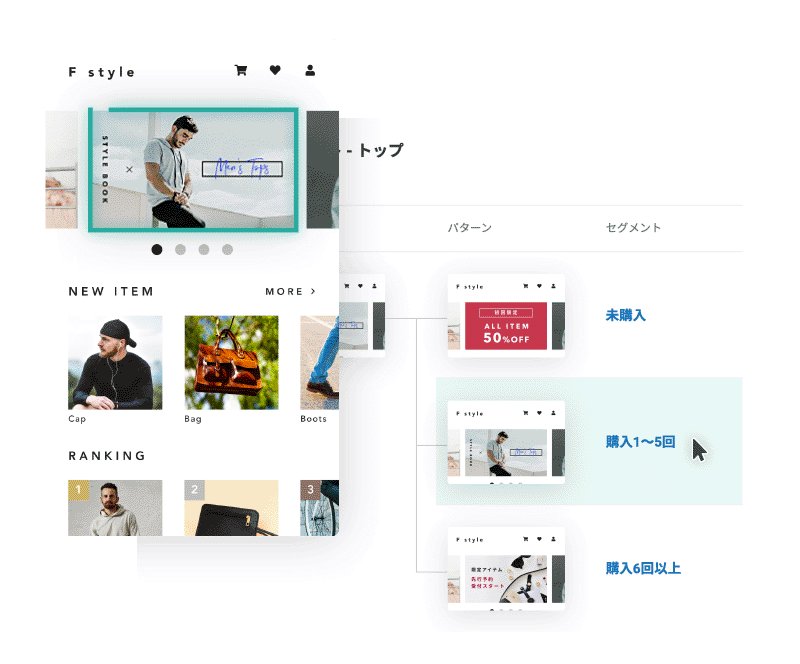
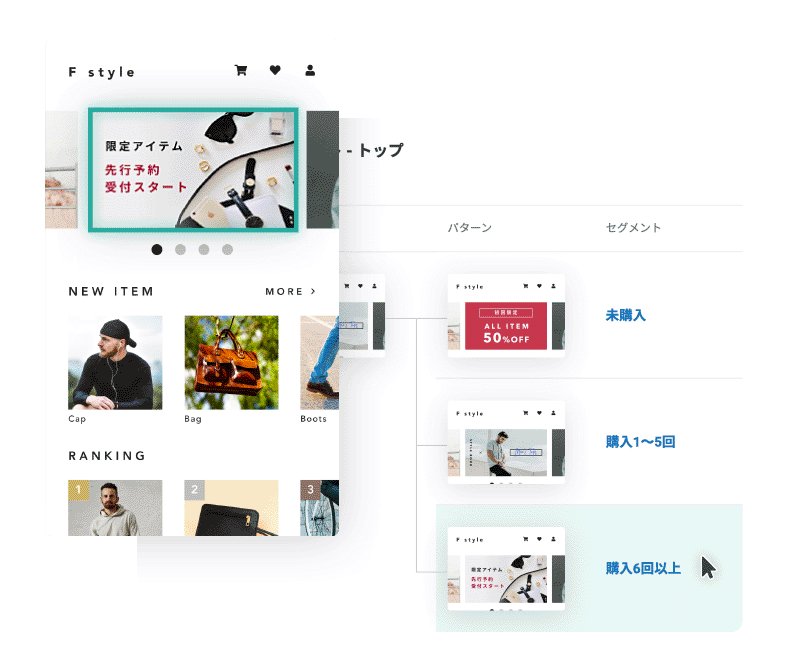
パーソナライズ機能:セグメントにあわせて表示結果を最適化

パーソナライズ機能は、配信条件に合致したユーザーがサイトに訪問した際、表示内容を出し分けできる機能です。これにより、サイト来訪ユーザーに適切なコンテンツを表示することが可能です。
- 来訪回数
- 閲覧デバイス
- 参照元URL
- 特定ページの閲覧回数
上記は一例ですが、配信条件は上記のように指定できます。これらのユーザーデータを用いて、ユーザーの状態や興味に合った訴求を行うことができます。
例えば、サイトの閲覧履歴をもとにユーザーが興味のある、もしくは購入を検討している商品の画像などを自動的に差し替えることも可能です。
配信条件に合わせて表示結果を変えられるので、コンバージョン率やクリック率の向上につながります。
参考:【コード不要】サイトの構成要素を自由に更新、すぐに試してCVRを改善できる「KARTE Blocks」
使い方
ここからはKARTE Blocksの基本機能のうち、「更新・管理」部分の使い方について詳しく解説します。
初期セットアップ
無料プラン(後述)サインアップ後の初期セットアップは、以下の2つです。
- Blocksタグを設置する
- Chrome拡張機能をインストールする
1.Blocksタグを設置する
KARTE Blocksを利用するためには、まずBlocksタグを設置する必要があります。サインアップ完了後、Blocksタグをコピーし、サイトの
タグ内に設置してください。Blocksタグは、GTMなどのタグマネージャー経由ではなく サイトに直接埋め込むこと を推奨としております。
参考:Blocksタグを設置する | ドキュメント / ブロックス / 初期セットアップ | KARTEサポートサイト
2. Chrome拡張機能をインストールする
KARTE Blocksを利用するには、ブラウザは「Chrome」を使用し、Chrome拡張機能をインストールしなければなりません。
以下のサイトからインストールしておきましょう。
参考:Blocksタグを設置する | ドキュメント / ブロックス / 初期セットアップ | KARTEサポートサイト
更新・管理
KARTE Blocksでサイトを更新・管理する手順は以下の通りです。
- 更新・管理したいページを登録する
- ページごとにブロックを登録する
- ブロックをノーコードで編集、プレビュー確認、配信する
- ブロックライブラリでブロックを使い回す
更新・管理したいページを登録する
KARTE Blocksのページ一覧画面から更新・管理したいサイトページのURLをコピー、ペーストして保存します。これでページの登録は完了です。
ページごとにブロックを登録する
次にブロックを登録します。この時に専用のChrome拡張機能を利用します。管理画面のブロック登録画面から「サイトで選択」をクリックし、登録したい要素を選択します。
すると、「ブロックのエリアをボードに登録」という画面が表示されます。ここではブロックのタイトルを決めることができます。
例えば商品画像をブロックとして登録する場合は「商品画像A」というように設定できます。タイトルを決めておくとABテストや分析などしやすいので、設定しておきましょう。これでブロックの登録は完了です。
ブロックをノーコードで編集、プレビュー確認、配信する
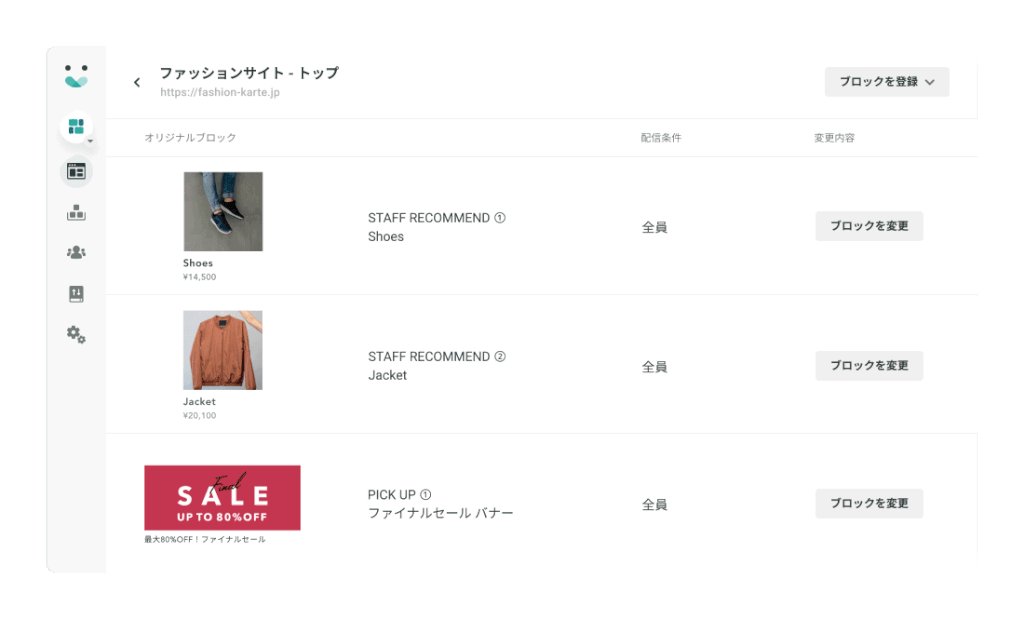
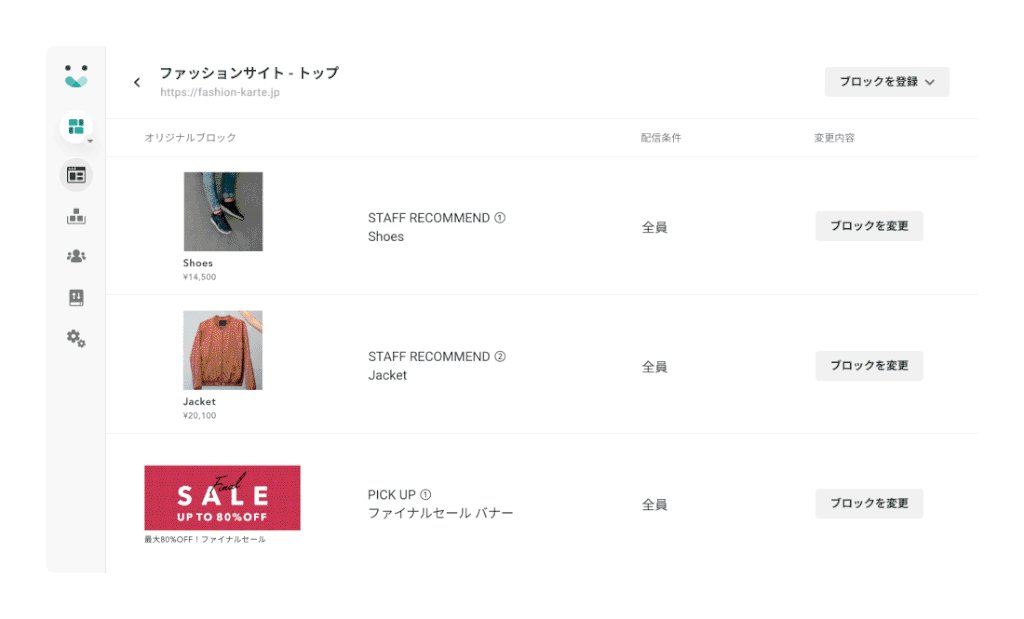
次にブロックの編集、配信方法について解説します。ブロック一覧画面から「ブロックを変更」を選択します。
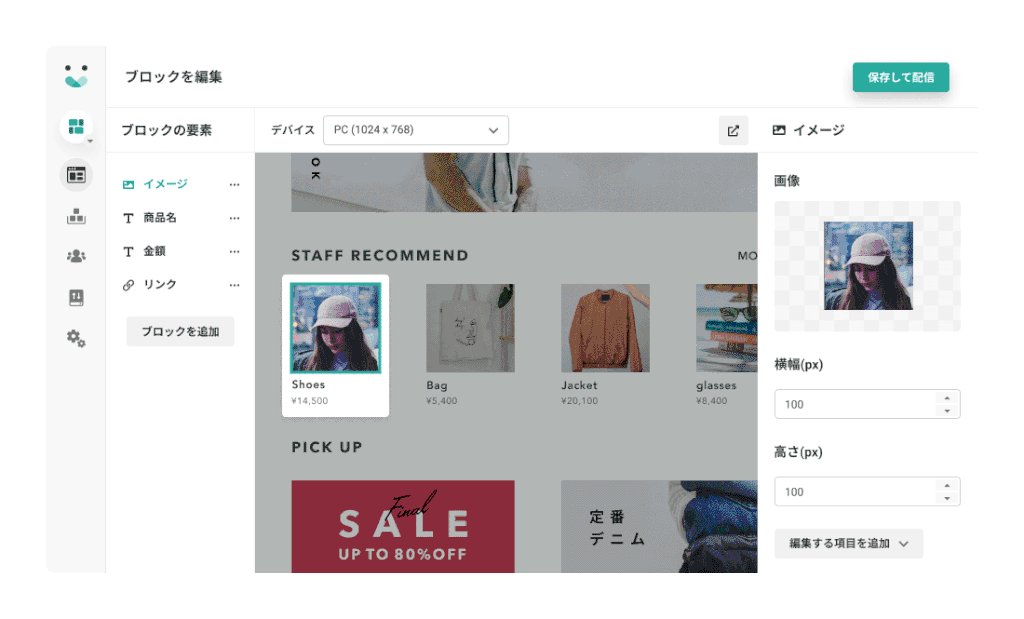
編集画面が表示されたら「画像」や「テキスト」、「テキストサイズ」を編集します。最後に「保存して配信」を選択すればリアルタイムでサイトに反映できます。
料金体系
KARTE Blocksの料金体系は運用対象サイトの合計PV数でプランが決定します。
- 月間PV〜1万PV:無料
- 月間PV1万〜PV:29,000円〜
無料プランの利用にあたり、以下の制限事項があります。
- 20個のアカウント
- 設定ページの月間合計ページビュー数 10,000まで
- 5個のページ
- 5個のカスタムセグメント
- 3個のゴール
無料プラン導入の流れ
導入の流れは以下の通りです。
- サービスサイトにアクセスし、 無料版を利用する ボタンをクリック
- アカウント作成とメールアドレス認証
- 会社情報入力
- プロジェクト情報入力とプロジェクト作成
- メンバー招待
- アンケートに答えて利用開始
無料プランを試してみよう
「KARTE Blocks」は、サイト上にある画像やテキストの配置や差し替え、効果測定などの編集・分析業務をCMSやコードの記入なしでできるサービスです。
直感的にサイトの運営が可能になり、エンジニアや外注などに頼ることなくサイト運営できるので、運営コストの削減が見込めます。
ABテストやパーソナライズ機能も搭載しているので、ユーザー体験の向上にも期待できます。
KARTE Blocksに興味を持った方は、ぜひ無料プランから初めて見るのはいかがでしょうか。
「KARTE Blocks」を無料で試してサイトを改善する>>