
ヒートマップを使用してみたいけれども、「実際にどうやって使うのかが分からない」「導入後の分析が難しそう」といったお悩みをお持ち方も多いかと思います。
今回は、弊社で実施したヒートマップ3つの実例を踏まえて、ヒートマップをどのように活用すればよいかを解説いたします。
実際にあったデータ・分析結果をありのままにご紹介するため、ヒートマップの導入イメージや使用方法が理解しやすいかと思います。ぜひご参考ください。
CV159%向上させたヒートマップ解析ツール「SiTest」
目次
訴求したいコンテンツがまったく見られていない
~再生住宅・リプライスの事例~
対象となるURLはこちらです。
http://reprice.co.jp/aichi/
事前仮説
ヒートマップを有効に活用するには、事前仮説をしっかり持っておくことが重要です。
仮説がなければ検証が曖昧となり、ヒートマップから得られたデータを改善施策に活かしにくくなってしまいます。
再生住宅の販売を行うリプライスの事例でたてた仮説・検証ポイントは以下の通りです。
(1)愛知県エリアのトップページとして、各物件ページへユーザを振り分けることができているか?
(2)リプライスの強みである「再生住宅」のコンテンツは、ユーザに見られているか?
(3)ユーザはどのような要素を見ているのか?(興味・関心はどのような点にあるのか?)
これらについて、ヒートマップのデータを見ながら検証していきましょう。
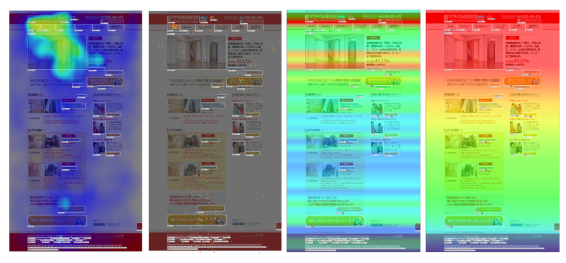
プレビュー
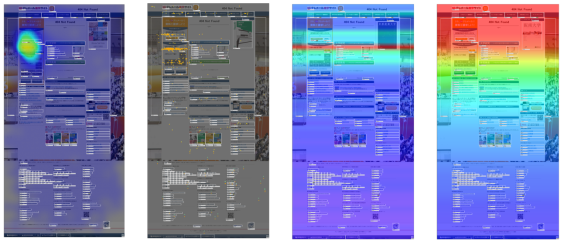
検証結果
ヒートマップの導入結果は下記の通りでした。
次に各仮説・検証ポイントについて詳しく見ていきます。

(1)愛知県エリアのトップページとして、
各物件ページへユーザを振り分けることができているか?

マウスヒートマップ・ルッキングヒートマップを見ると、グローバルナビゲーションの「物件一覧」とファーストビューの写真と価格がよく見られていることがわかります。
このことから、各物件一覧ページへユーザを振り分けるという、サイトの目的は達成できていたことが分かりました。
また、グローバルナビゲーションに何を配置するかについて再考することで、サイト改善のヒントが得られるのではないか、という示唆を得ることができました。
■補足
目の動きとマウスの動きは84~88%一致すると言われています。
そのため、マウスヒートマップによって、ユーザがどのような要素を見ているのかを可視化することができます。
(2)リプライスの強みである「再生住宅」のコンテンツは、ユーザに見られているか?

こちらも上記のマウスヒートマップ・ルッキングヒートマップを参照して検証すると、ファーストビュー下部にある「再生住宅」のコンテンツは、ユーザにほとんど見られていないことが分かります。
考察としては、ページに遷移してきたユーザがすぐに物件一覧ページへ遷移してしまっていること、ファーストビューの画像と価格表示の部分がユーザの目を引きやすいので、結果として、その下にあるコンテンツが見られなくなってしまったことが考えられます。
「再生住宅」のコンテンツはビジネス上強みとなるため、ユーザの目に入るように配置やデザインにする等、改善の余地があると言えるでしょう。
(3)ユーザはどのような要素を見ているのか?
(興味・関心はどのような点にあるのか?)

さらにマウスヒートマップのページ下部に着目すると、新たな発見点が得られました。
ページ下部にある「メルマガ登録」の部分が意外にも見られているのです。
この要因としては、メルマガ登録ボタンの上に記載されている「一品モノ」といった文言がユーザの目を引いたのではないかと考えられます。
「一品モノ」訴求をユーザの注意を引くことができるのではないか、という仮説がたてられます。
ユーザの視線が一極集中!?
~大学進学情報サイト・フロムページの事例~
対象となるURLはこちらです。
http://telemail.jp/shingaku/pc/index_pc.php
事前仮説
大学進学情報サイトを運営するフロムページの事例では、下記のような事前仮説・検証ポイントを設定しました。
(1)「大学進学に関する情報の資料請求」というサイトの目的が達成されているか?
(2)その他、どのようなコンテンツがターゲットの視線を集めているのか?
これらについて、ヒートマップのデータを見ながら検証していきましょう。
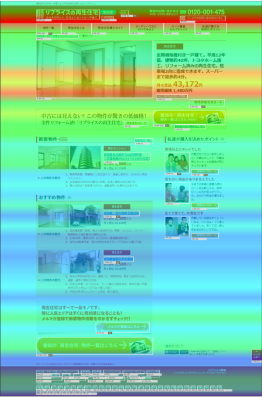
プレビュー

http://telemail.jp/shingaku/pc/index_pc.php
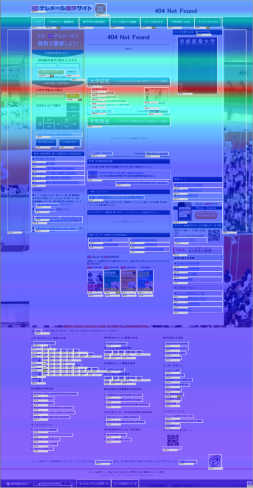
検証結果
ヒートマップの導入結果は下記の通りでした。
次に各仮説・検証ポイントについて詳しく見ていきます。

(1)「大学進学に関する情報の資料請求」というサイトの目的が達成されているか?

マウスヒートマップ・ルッキングヒートマップを見るとユーザの視線が資料請求番号と大学名入力欄の一点に集中していることがよく分かります。
サイトの目的は資料請求を促進することにあるため、その点においては、スムーズに資料請求へユーザを誘導できているため、ユーザビリティの高いサイトだといえます。
(2)その他、どのようなコンテンツがターゲットの視線を集めているのか?

スクロールヒートマップを見ると、他の一般的なサイトと比較してもスクロールが少なく、ファーストビュー以下は全く見られていないことが分かります。
ビジネス上、資料請求以外のコンテンツも見せたいという意図がある場合には、改善の余地のある結果であると言えるでしょう。
新規or既存ユーザでの行動の違いが明らかに
~衣料販売業リデアの事例~
対象となるURLはこちらです。
http://camicianista.com/
事前仮説
衣料販売業を行うリデアのケースでは、下記のような仮説・検証ポイントを設定しました。
(1)ユーザはどのようなコンテンツを注視しているのか?
(2)新規ユーザとリピートユーザでページ内の行動に違いがあるのではないか?
ECサイトでは、新規ユーザとリピートユーザで求める情報が違うのではないかと考えたため、(2)の検証を行います。
それでは、ヒートマップのデータを見ながら検証していきましょう。
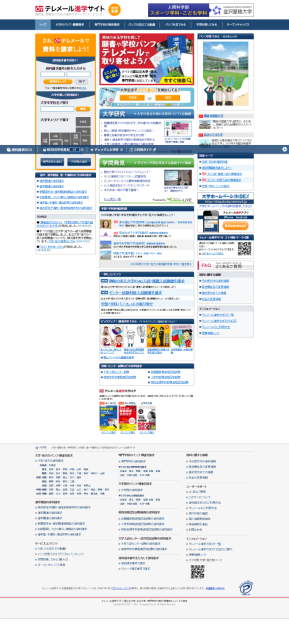
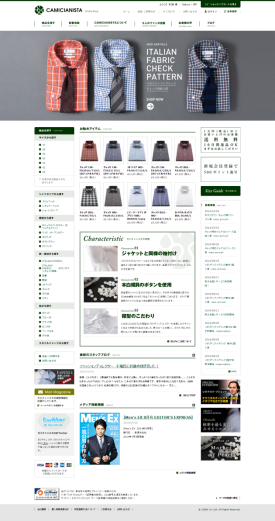
プレビュー
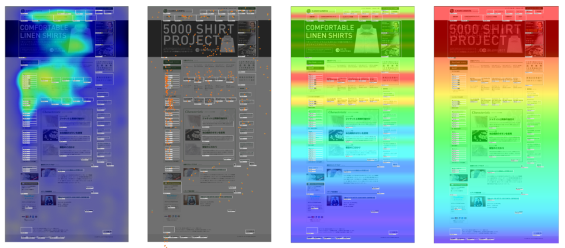
検証結果
ヒートマップの導入結果は下記の通りでした。
次に各仮説・検証ポイントについて詳しく見ていきます。

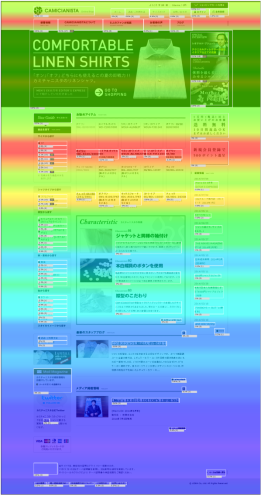
(1)ユーザはどのようなコンテンツを注視しているのか?

マウスヒートマップを見ると、赤くなっている部分がなく、ユーザの視線は分散していることが分かります。
ユーザがどのようにして商品を探しているのかを検証するために、左側のナビゲーションに注目すると、上の2つ、「サイズから探す」か「シャツタイプから探す」に集中し、他は見られていないことが分かります。
また、右側のナビゲーションやおすすめ商品より下のコンテンツはほとんど見られていません。
このことから、右側ナビゲーション部分に記載されている「送料無料」や「新規会員登録で500ポイント進呈」といったメリットがユーザに十分に伝わっていない可能性が示唆されます。
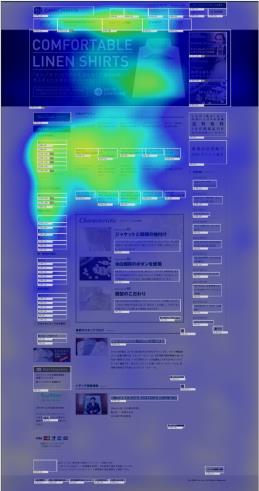
(2)新規ユーザとリピートユーザでページ内の行動に違いがあるのではないか?


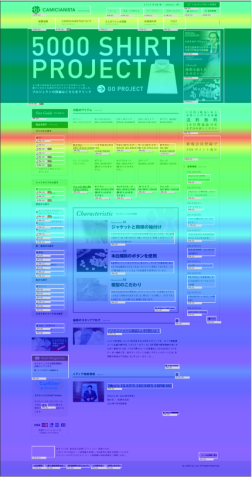
左:新規ユーザ
右:リピートユーザ
次に新規ユーザとリピートユーザでのヒートマップの違いについて見ていきましょう。
こちらを見比べてみると、新規ユーザはグローバルナビゲーションを見る傾向にあり、比較的スクロールする一方、リピートユーザは「サイズから商品を探す」を見る傾向にあり、スクロールもしなくなる、ということが分かります。
このことから、既存ユーザは「探す」ことに集中しており、探す動線の左側ナビゲーションは上から見られるため、その配置が重要であると言えるでしょう。
「サイズから探す」が最上位であることがベストなのかは検証の余地があります。
ヒートマップ事例に関するよくあるご質問
ヒートマップでお悩みの方に役立つQ&Aをまとめています。
Q.ヒートマップとは?
A.ヒートマップは、ウェブページやアプリケーションでユーザーの行動や視線を視覚化するツールです。特に、どのエリアに視線が集まるか、どのボタンがクリックされるか、どの部分がスクロールされているかを色で示します。
Q.ヒートマップを使うメリットは?
A.ヒートマップを使うと、ユーザーの視線やクリック動向を直感的に把握でき、ページの改善ポイントを発見しやすくなります。これにより、コンバージョン率の向上や、ユーザー体験の最適化が期待できます。
Q.ヒートマップの代表的な活用方法は?
A.コンバージョン率の改善に活用できます。重要なCTAボタンがクリックされていない場合、配置やデザインを変更しましょう。UX/UIの改善も可能です。視線が集中しすぎている箇所があれば、その要素を分散させることでバランスを調整できます。
Q.スクロールヒートマップとは何ですか?
A.スクロールヒートマップは、ユーザーがページのどこまでスクロールしているかを視覚化します。これにより、ユーザーが興味を持っているコンテンツや、逆に見落とされている情報を特定できます。ユーザーがどの程度ページをスクロールしているかを確認し、必要な情報を上部に配置するなどの対策も取れます。
Q.ヒートマップを活用する際の注意点は?
A.データの偏りに注意しましょう。短期間や特定のユーザーに依存したデータでは偏りが生じるため、十分なサンプル数が必要です。
まとめ
いかがだったでしょうか?
ヒートマップを導入することで事実をベースとしたサイトの改善施策を考えることが可能となります。
皆様もぜひヒートマップをご活用ください。
ヒートマップでよりサイトを最適化したい方向け
本記事では、サイト訪問者の行動を視覚化できるヒートマップの活用事例3選をご紹介しました。
ただヒートマップで課題を明確にできても、改善施策が上手くいくとは限りません。
その場合には、ヒートマップ解析だけでなくA/Bテスト、効果検証などの機能がついたツールを使用すると、施策の成果が可視化できます。
下記にその機能が搭載されたツールを紹介しているので、ぜひ資料をダウンロード(無料)してみてください。



コメント