
効果が出るバナーのレイアウトには一定のパターンがあります。
今回は成果を出せるバナーのテンプレートを20種、広告代理店でバナーを作成している私が作ってみました。
バナーのレイアウトでお悩みの方も、そうでない方も、イメージを膨らませたり、いざという時のためにストックしたり、自由に活用して頂ければと思います。
目次
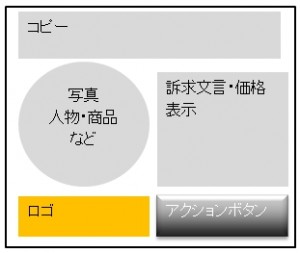
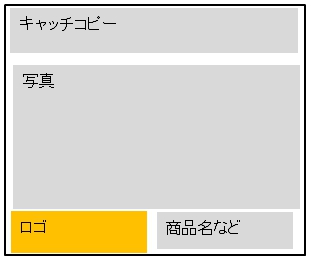
悩んだらまずは最強のベーシック型
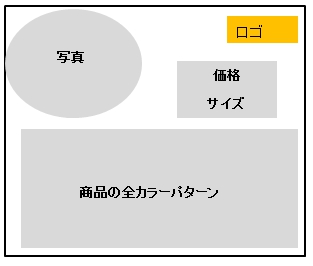
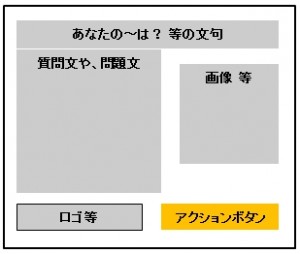
コピー・訴求文・写真などをバランス良く盛り込み、情報量が多いレイアウト。バナーの時点で多くの情報を伝えられるため、飛び先との整合性が高いことが特徴です。しかし珍しさやインパクトにかけるので、似たようなバナーにまぎれると埋もれてしまう恐れがあります。


ベーシックに負けない3つの王道レイアウト
同じバナーを出し続けているとユーザはマンネリを感じてしまいます。そこで、ベーシック型レイアウトと並んで王道とも言える3つのレイアウトをご紹介します。
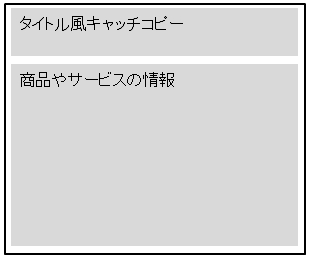
根強い人気の記事風
記事風は、所謂「広告」という感じではないので、視認性が高く、多くの情報を盛り込めるレイアウトです。その反面、文字の可読性が低いことが弱点です。


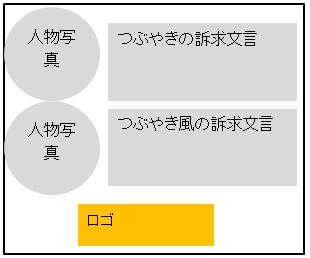
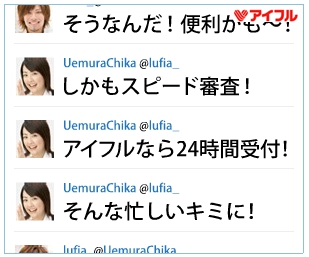
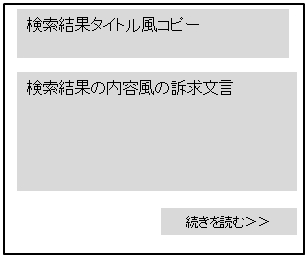
記事風の亜種として、「つぶやき風」や、「検索結果風」などのバナーも見受けられます。




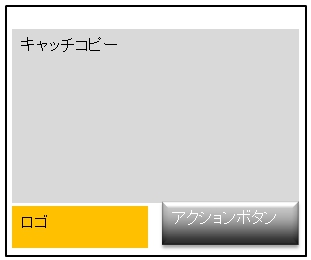
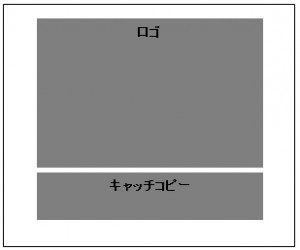
可読性重視のキャッチコピー型
余計な要素をそぎ落とし、キャッチコピーで勝負するレイアウト。伝えたいことを伝えやすいというメリットがある半面、画像等がないのでパッと見なんの商品の広告なのかが視覚的にわかりづらい。


キャッチコピー型レイアウトの延長として、数字を強調することでキャッチーな印象のバナーもよく見受けられます。


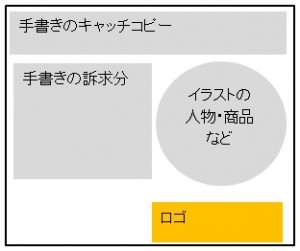
手書き型レイアウト
似たような字体の多い広告の中での手書き文字やイラストはイレギュラーな存在であり、視認性が高い。可愛らしさや優しさ、親しみやすさ、面白さ等が求められる場合は、イラストのほうが写真よりも相応しいケースが多い。しかし文字の可読性が低かったり、写真ならではのクリームのテクスチャなどが伝わらないという弱点がある。


手書き型レイアウトの亜種として、一部分だけを手書きにすることで、可読性と温かみのバランスをとっているレイアウトも人気です。

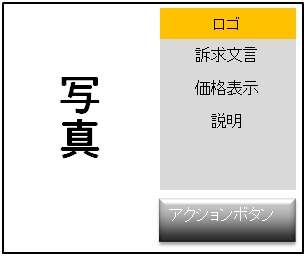
商品の見た目に自信があるなら写真メイン型レイアウト
言葉よりも見た目にインパクトのある、スタイリッシュな商品や、食品などは、視覚に訴える写真メイン型のレイアウトをおすすめします。まさに「百聞は一見にしかず」です。ただし、写真を活かすには訴求文を盛り込む事が難しいので、多くのことを訴求することが難しいことが弱点です。


写真メイン型レイアウトの亜種として、ビルや化粧品など商品が縦長の場合には、縦真っ二つに区切ったバナーレイアウトも人気です。


他にも訴求文を全く記載しない、イメージのみに振り切ったバナーもちらほら見かけます


複数商品やカラーバリエーションが豊富ならバリエーション型レイアウト
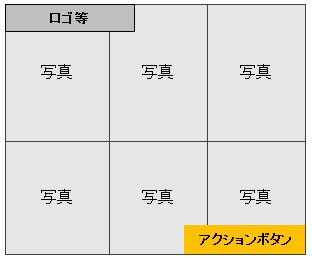
商品数や、カラーバリエーションを訴求するには、「●種類」と記載することも重要ですが、写真を並べて視覚的に訴求することで、パッと見で理解できる広告となります。反面、各商品の画像サイズが小さくなってしまうという弱点があります。


バリエーション型レイアウトの亜種として、ターゲットユーザのイメージを並べるレイアウトもあります。


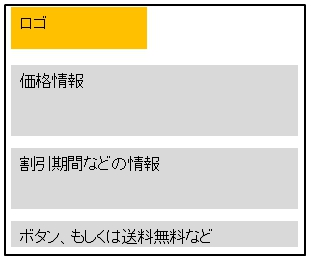
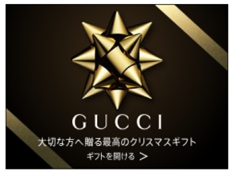
ブランド力が高い場合にはブランドロゴを押し出したレイアウト
ブランド力が高い場合には、商品そのものの画像を使用するよりも、ブランドロゴを押し出す方が強い場合があります。これはユーザが「Aブランドの」商品を欲しているからです。逆にユーザがブランド関係なく特定の商品を欲している場合には、ブランドロゴよりもその商品に反応するため、一長一短のレイアウトと言えます。
ブランド力のある企業のロゴはそれだけでパワフルなので、小出にしてコピーと絡める形も人気です。
ブランドロゴの代わりに、知名度の高い芸能人をチョイ出しするレイアウトもあります。


漫画・イラスト型レイアウト
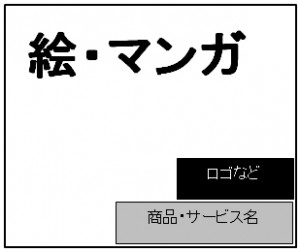
漫画やイラストで構成されたインパクト重視のレイアウトパターン。こちらも手書き型レイアウト同様に、広告らしい広告にまぎれても埋もれないインパクトがある半面、パッと見でなんの商品やサービスなのかがわからないという弱点がある。


漫画・イラスト型の亜種として、写真やテキストの可読性を下げずにインパクトを押し出す効果線型レイアウトもある。


その他珍しいバナーレイアウト
バナーはクリックされなければ意味がないので、クリック率を高くするための、思わず押したくなるような施策が盛り込んであるバナーも多く見受けられます。
ただしクリック率を上げるという事は、見込みの薄いユーザの流入数が増えるということなので、獲得単価は上がる傾向にあります。
「商品やサービスは良い(もしくはCVのハードルが低い)のだから、とにかくランディングページやサイトに集客したい」ということであれば、うってつけのものをいくつか紹介します。
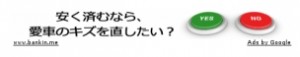
ついつい気になる診断型バナーレイアウト


YES/NO自体がボタンになっている亜種もある


バナーレイアウトに関するよくあるご質問
バナーレイアウトに役立つQ&Aをまとめています。
Q.バナーのレイアウトで最初に考えるべき要素は何ですか?
A.バナーのレイアウトを考える際は、まず「誰に何を伝えたいか」を明確にすることが重要です。ターゲットと目的に応じて、レイアウトの方向性が決まります。
Q.バナーにテキストと画像のどちらを優先して配置すべきですか?
A.商品やサービスの特性に応じて優先順位を決めます。視覚的なインパクトが重要な場合は画像を優先し、メッセージ性が強い場合はテキストを中心に配置します。
Q.バナーに使う色の選び方は?
A.バナーの色は、ブランドカラーや訴求したいメッセージのトーンに基づいて選びます。また、視認性を高めるために、背景とテキストのコントラストも重要です。
Q.どんなデザインのバナーがクリックされやすいですか?
A.シンプルでわかりやすいデザインのバナーがクリックされやすい傾向にあります。複雑すぎるデザインは、ユーザーにとってわかりにくく、クリックされにくくなります。ターゲットと目的に応じて方向性を考えることが重要です。
まとめ
バナーには様々なレイアウトがありますが、「誰に何をどう伝えたいか」によってある程度の形が見えてきます。
より高い成果を出すためには、各企業の商品やサービスがもつ魅力を最大限に伝える事ができるバナーを作る必要があります。
その際に、上記のレイアウトを参考にイメージを膨らませていただければと思います。
それぞれの商品・サービスに適したレイアウトで、成果の高いバナーを作りましょう!





コメント
コメントは受け付けていません。