
スマホはメニューバーが命!!
スマホでもっとも重要な動作は「タップ」ですが、その重要な役割を引き受けるのがメニューアイコンやリストです。
ユーザが求めるコンテンツにスムーズにつなげられるよう、最適化していくことが必要です。
ただそのデザイン、「なんとなく」のものになっていませんか? 違和感なくスムーズにコンテンツにつなげるためには、最適なデザインを選択する必要があります。
今回は100のスマホサイトを調査し、その中で代表的な36サイトから7つのメニューデザインに分類し、まとめてみました。
自分のスマホサイトの性質を考えながら、もっとも適切なメニューを探していきましょう!
目次
100のスマホサイトから見る、
スマホメニューの人気ランキング

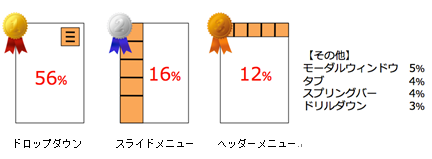
上図は、100のスマホサイトをランダムに抽出し、それぞれのサイトで採用されているメニューの割合を調査した結果になります。この結果によれば、一位が圧倒的な割合で「ドロップダウン」になり、その次に「スライドメニュー」「ヘッダーメニュー」と続いていきます。
以下でそれぞれのメニューの詳細をまとめました。
▼メニュー
1. ドロップダウン
2. スライドメニュー
3. ヘッダーメニュー
4. モーダルウィンドウ
5. タブメニュー
6. スプリングボード
7. ドリルダウン
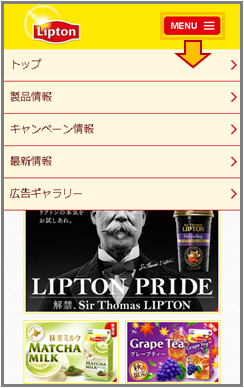
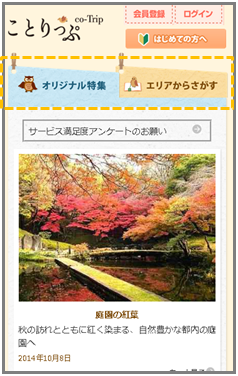
1. もっともポピュラーなメニュー
ドロップダウン(56%)
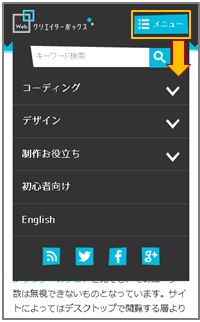
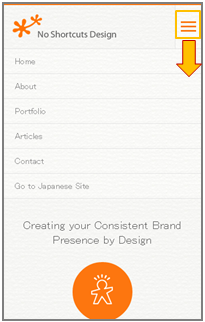
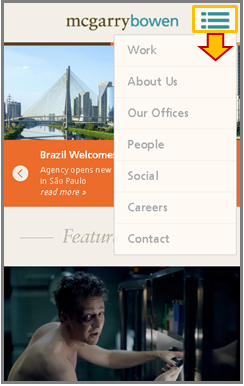
メニューのタップによってそのメニューに属するコンテンツを展開させる、もっともメジャーなデザインです。ドロップダウンできる事が分かるように、三角のマークや、下記のような「3連ドット」のマークを添えることが多くなっています。
適している場合
「ほぼ」万能に対応!
記載できるメニューの数が多いため、たくさんのメニューを載せたいと思うときに有効です。また、少ない場合でも必要な分だけ下部に伸ばせばよいため、メニュー量に関係なく導入することもできます。もっとも使いやすいメニューバーと言ってもよいでしょう。
適さない場合
主要コンテンツから大きく異なるページに飛ばしたいとき
「メニュー」や「三連ドット」などのラベルから中身を推測してもらうことになります。よって、コンテンツの内容から予測できないようなメニューや、別ページに大きく飛ばしたいメニューを設置する際には推測が難しくなるため、適さないデザインになります。
その他の例


左:ウェブクリエイターボックス
右:NO SHORTCUTS DESIGN


左:mcgarrybowen
右:入試ナビ
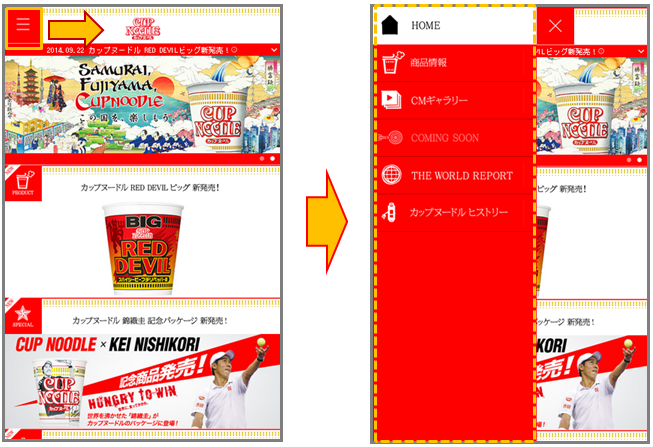
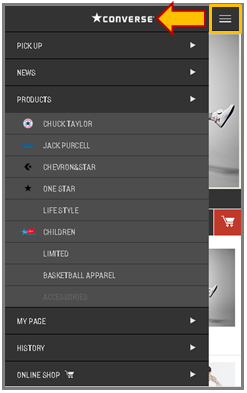
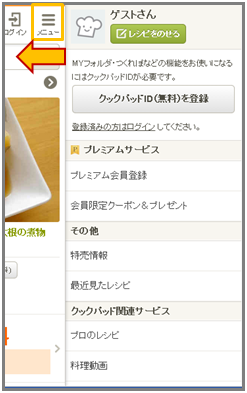
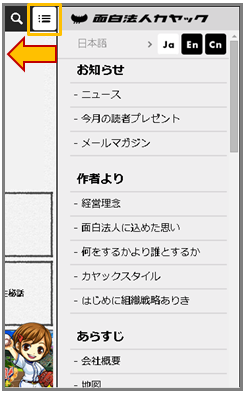
2. シンプルなトップ画面が作れる
スライドメニュー(16%)
通常画面では隠しておき、必要時にスライドさせるメニューです。
メニュー表示時でも、メインコンテンツの簡単なスクロールが可能であることが多くなっています。
適している場合
シンプルな画面設計を設計したいとき
メイン画面と同じ程度のサイズ感でメニューを立てに羅列することができるため、メインコンテンツではメニューが殆どない、シンプルな画面を設計したいときに適しています。
また、多くのメニューを設置することができるため、ユーザの目的がひとつではなく複数あるようなサービスのサイトでも有効です。
適さない場合
メニュー数が少量のとき
大きく画面に表示されるため、少しのメニュー数であると下部に無駄な空白が生まれてしまいます。また、プルダウンのメニューと同様ラベルの中身が見えないため、主要コンテンツ以外のページへ飛ばしたいときは適していません。
その他の例
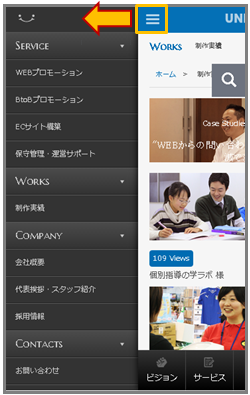
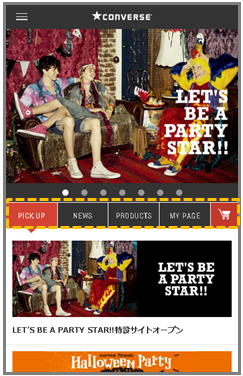
3. 王道デザインといえば
フッター&ヘッターメニューバー(12%)
PCサイトではもっとも一般的に見られる、フッター・ヘッターの位置でのメニューバーです。「ドロップダウン」のようにメニュー項目が隠されていないため、容易にメニュー項目を把握することができます。


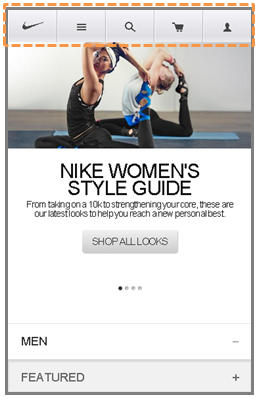
左:NIKE WOMEN’S STYLE GUIDE
右:栄光ハイスクール
適している場合
メニュー数が少ないとき
メニュー数が少ない場合であれば、コンテンツを邪魔することなく配置することができます。また、多少多い場合でも上図の「NIKE WOMEN’S STYLE GUIDE」のようにアイコンを利用することにより短くまとめることも可能です(おすすめのフリーアイコンまとめサイトはこちら)。
適していない場合
メニューが多い場合
メニュー数が多い場合、主要コンテンツを妨げる要因となってしまうためあまり適していません。あまりに盛り込んでしまうと頭でっかちな印象のサイトとなってしまう可能性があります。
その他例


左:北欧、暮らしの道具店
右:日本科学未来館


左:UNIONNET ※フッターメニュー
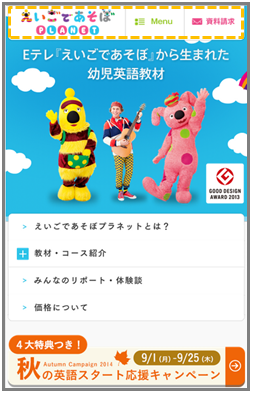
右:えいごであそぼ
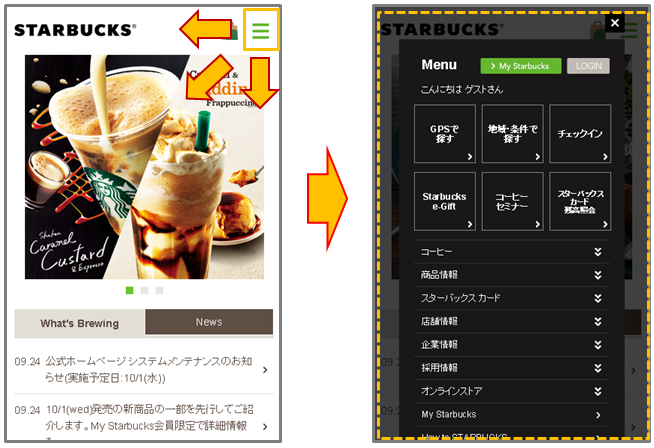
4. 注目度NO1!
モーダルウィンドウ (5%)
一時的に画面いっぱいに新しいウィンドウを表示します。ユーザに何らかのアクションを求めたり、警告を表示したりしますが、メニューバーでも注目を強く引くために利用されることがあります。
適している場合
ユーザにメニュー画面でしっかり検討をしてもらいたいとき
画面いっぱいにメニューを表示するため、次に何をしたらよいか分からないユーザに対して具体的な次の行動を強く示すことができ、細かな入力にも適しています。
適さない場合
ユーザの行動をなるべき遮りたくないとき
元画面が全く見えなくなり、メニュー操作以外の自由な行動が縛られてしまうため、スムーズなページ間の移動が遮られてしまう可能性があります。
その他の例
5. ユーザにとっての使いやすさNO1
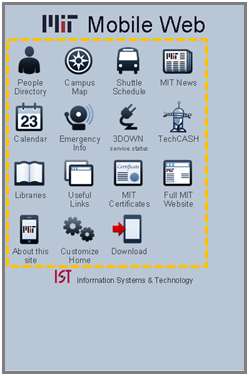
スプリングボード (4%)
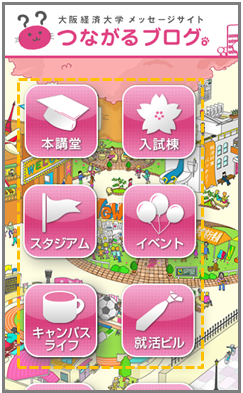
グリッド状にアイコンをフラットに並べるメニュー形式です。画面いっぱいにメニューを設置し、一覧で把握してもらうことができます。またボードのデザインもサイトにより様々です。


左:YEBISU GARDEN PLACE
右:大阪経済大学メッセージサイト つながるブログ
適している場合
各メニューの利用頻度が均質に近いとき
各メニューボタンの利用頻度が同程度に多い場合、ユーザにとって、どのコンテンツでも探しやすくなります。また画面全体にメニューを広げるため、サイトのサービスを印象づけたいときにも有効です。
適さない場合
サイトの目的が1~2つのみであるとき
サイトの目的が少数しかない場合であると、あまり意味のないメニューページが毎回開かれてしまうことになり、リピートユーザにとってはストレスの原因となります。またトップ画面いっぱいに利用されるため、そのページの情報量は必然的に少なくなってしまいます。
その他の例


左:TAKEMEFISHING.org
右:Mobile Web
6. 瞬時にコンテンツを入れ替える
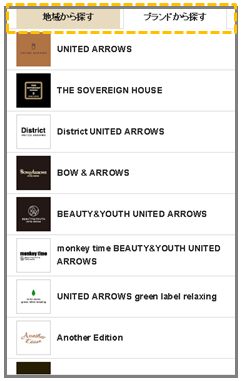
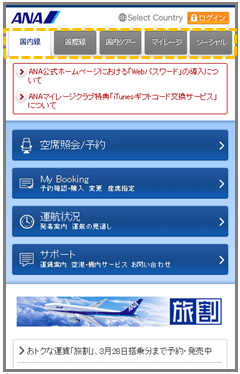
タブメニュー (4%)
トップ画面から別画面に簡単に移動できるのがタブメニューです。
移動しやすいだけでなく、サイト全体のイメージもしやすいため、ユーザにとって利用しやすいメニューです。
適している場合
メニュー数が少なく、構成がシンプルなサイト
メニューの項目として、2~5つ程度であればタブメニューのメリットである「移動しやすさ」と「一覧性」を活かすことができます。
適していない場合
メニュー数が多いサイト
上記とは逆に、メニュー数が多いと各タブが小さくなりすぎたり、段になって場所を取り過ぎるなどしてサイトの可読性、操作性を下げてしまうことがあります。
その他の例


左:ユナイテッド・アローズ
右:ANA
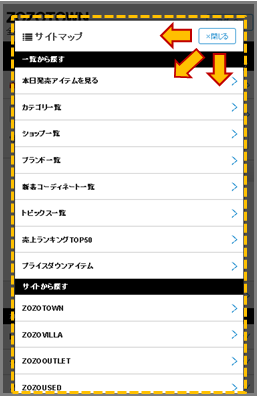
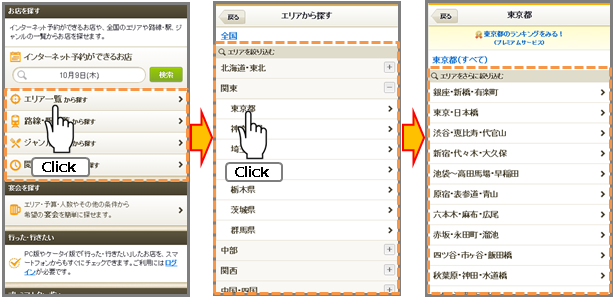
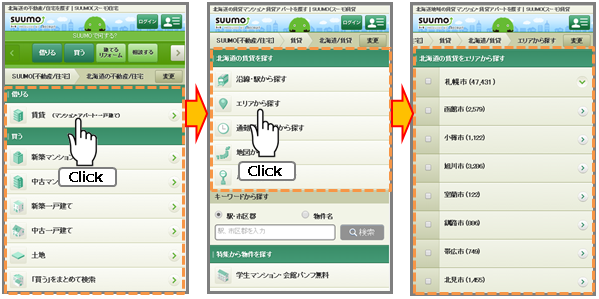
7. 最適な情報に的確に導く
ドリルダウン(3%)
メニューを複数の階層に分け、いくつかの選択肢から一つを選択してもらうメニューです。
トップ画面で利用されることは稀ですが、下図の「住宅販売」のように多数の選択肢がある際は利用されることがあります。
適している場合
複数の情報の中から適切な情報にたどり着いてほしいとき
ユーザの最終的な目的地を、複数の階層に分けて選択してもらうことにより、たどり着いてもらいます。これにより複雑な検索をせずとも、スムーズに的確な情報にたどり着けるようになります。
適していない場合
情報量が多くないとき
ドリルダウンの形式では、階層を深くすればするほどタップの回数が多くなってしまい、その分ユーザが離脱する可能性もあがってしまいます。情報量がそこまで多くないときは、ドロップダウンなどの形式を検討することも必要です。
その他の例
まとめ
いかがでしたでしょうか。メニューデザインにはそれぞれ適する場合と適さない場合があります。
それらをしっかり踏まえた上で、もっとも成果の出るメニューデザインを採用していきましょう!