
ゲーミフィケーションは単なるバズワード?
「ゲーミフィケーション」を覚えていますでしょうか?一時期大流行したこのワードですが、今ではかなり落ち着きを見せてしまっており、その存在すら忘れていたという方もいらっしゃるのではないでしょうか。
ただ、このゲーミフィケーション、このまま消え去ってしまうような軟弱な仕組みではありません。現在水面下で着々と力をため、数年後には再び強く注目されることが期待されています。
今回はそのゲーミフィケーションに寄せられている期待をまとめつつ、実際にどのように実装すればよいのか10の手法をまとめました。
再度来る流れに備えて今からしっかり導入を進め、数年後に遅れて導入を進めるサイトやユーザーに大きく差をつけていきましょう!
目次
- 1. ゲーミフィケーションが 3Dプリンターに匹敵する可能性!
- 2. 有名コンサルティング会社も導入を積極推進
- 3. そもそもゲーミフィケーションって?
- 4. 滞在時間が2倍に! アクセス数も30%UPした事例
- 5. 「ハマる」サイトを作る10の手法
- 「能動率」「アクティブ率」を高める10の手法
- 1.「バッチ付与」により利用者の到達度を可視化する
- 2.「スコアとランキング」により 自分の位置を把握させて意欲を引き出す
- 3.「即時フィードバック」によりユーザーに次の行動を示す
- 4.「オンボーディング」によりユーザーを軌道に乗せてあげる
- 5.「一回きり」のボーナスにより、 壁を乗り越えるきっかけを与える
- 6.「レベルアップ」によりユーザーの行動に モチベーションを与える
- 7.レベルに応じたコンテンツを用意する
- 8.「不足感」によりユーザーの行動を促す
- 9.「シークレット」であえて隠し、ワクワク体験を期待させる
- 10.「到達度の可視化」×「バッチの付与」により コミュニティーを活性化させる
- 番外編 会員・メルマガ登録を高める
- 6. 他ゲーミフィケーション参考サイト
- ゲーミフィケーションに関するよくあるご質問
- まとめ
- 参考
1. ゲーミフィケーションが
3Dプリンターに匹敵する可能性!
まずは下記のグラフをご覧下さい。
米国のGartner社より毎年発行されている“Hype Cycles”と呼ばれるレポートでは、今後どのような技術が社会に取り上げられてゆくか、その見込みを表しています。
このレポートによると、「ゲーミフィケーション」の現在のフェーズは「停滞期」にあります。ただ数年後には安定期へと向かい、現在世の中の話題を席巻している「3Dプリンター」と同じフェーズに到達する可能性があると読むことができます。
2. 有名コンサルティング会社も導入を積極推進
推測だけでなく、実際に企業での導入も水面下で着々と進んでいます。Gartner社の発表によると2015年までに約50%の大企業が少なくともひとつ以上のゲーミフィケーションのシステムを導入すると予想しております。
またコンサルティング会社のデロイト・トーマツ社は「2015年までに自社のプロセスの25%にゲーミフィケーションの手法を組み込む」と、今後の導入に積極的に動き出しています。
このように一時は沈静化したと思われる「ゲーミフィケーション」でしたが、実は着々と定着化が進んでいます。これは電子書籍が定着するまでに時間がかかったように、ゲーミフィケーションも将来の爆発的な普及に向けての充電期間なのかもしれません。
ただこのゲーミフィケーション、結局のところどういったものなのかが分かりづらくもあります。以下では「ウェブサイト」で限定して考えた時のゲーミフィケーションについてまとめていきます。
3. そもそもゲーミフィケーションって?
ゲーミフィケーションの定義には人により様々な定義がありますが、ウェブサイトに限定して定義するとするならば以下の通りになります。
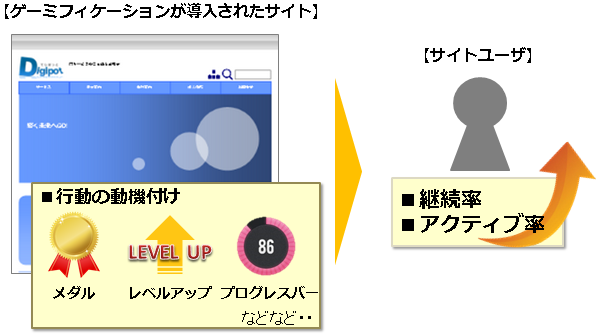
【ユーザーの行動にレスポンスやインセンティブを与えることで、サイト内での行動を増やす仕組み】

つまりは「メダル」や「レベルアップ」などの手法を用いて行動の動機付けを行い、サイト内での「継続率・アクティブ率」を高めることがゲーミフィケーションの目的です。
ただし、ゲーミフィケーションの手法がすべてのサイトに適用できる訳ではないため、前提として「ユーザーは自分のサイトで何をしたいと思っているのか」を考え、その行動をどのようにしたらより促進させることができるのか、を考えることが重要になります。
以下では過去の事例を紹介致します。
4. 滞在時間が2倍に!
アクセス数も30%UPした事例
米国ドラマ「Psych」オフィシャルサイト
上図は実際のテレビドラマ「Psych」と連動して作成されたウェブサイトになります。このサイトではゲームにチャレンジしてもらってポイントを付与したり、ランキングで競ったりするなどの手法を取り入れました。
その結果としてアクセス数が30%アップ、滞在時間も従来の2倍、またサイト内での物販も47%アップと、大きく成果を上げました。
この事例では「ドラマのことを知りたい」となんとなく思っているユーザーに対して、うまくゲーミフィケーションの手法を取り入れることにより、サイトの「継続率」と「アクティブ率」を高め、結果としてサイト内利益も高めることができました。
参考:club Psych
5. 「ハマる」サイトを作る10の手法
以下からは合計10のゲーミフィケーションの手法を下記にてまとめてゆきます。上記で取り上げたサイトの事例のように、「自分のサイトのユーザーだったら、どの方法がもっとも動機づけられるか」を考えてみてください。
「能動率」「アクティブ率」を高める10の手法
1.「バッチ付与」により利用者の到達度を可視化する。
2.「スコアとランキング」により自分の位置を把握させて意欲を引き出す
3.「即時フィードバック」によりユーザーに次の行動を示す
4.「オンボーディング」によりユーザーを軌道に乗せてあげる
5.「一回きり」のボーナスにより、壁を乗り越えるきっかけを与える
6.「レベルアップ」によりユーザーの行動にモチベーションを与える
7.「レベルに応じたコンテンツ」を用意する
8.「不足感」によりユーザーの行動を促す
9. 「シークレット」であえて隠し、ワクワク体験を期待させる
10.「到達度の可視化」×「バッチの付与」によりコミュニティーを活性化させる
番外編 会員・メルマガ登録を高める「即時フィードバック×到達度の可視化」
1.「バッチ付与」により利用者の到達度を可視化する
人はたくさんの「バッチ」を持っています。
それは「学歴」だったり「資格」だったりもしくは「車」だったり、その人のひとつの「到達度」を示します。もちろんそのバッチ自体でその人のすばらしさを図ることはできませんが、それでも人はそのバッチに達成感を感じることができます。
【導入方法】
プログラミング学習サイト「codecademy」ではある一定のレッスンを完了するとバッチをもらうことができます。これによりユーザーが自分の到達した地点が分かりやすくなるとともに、もっとバッチを集めたいという気持ちを高めることができます。
また、「トライフィールコレクション」では人材評価にバッチを利用しています。同僚や上司からもらったバッチが一覧で見ることができ、その人がどのような評価をされているのかをひと目で理解することができます。
注意点としてはバッチを集めることがあまりに難しすぎて「全部なんて無理だ・・・」と思われてしまったり、逆に「もう集め終わってしまった!」と思われてしまうことです。
適切な難易度を設定し、実現可能な目標にしなくてはなりません。
2.「スコアとランキング」により
自分の位置を把握させて意欲を引き出す
ランキングやスコアはより「相手」を意識するようになります。
自分が相手よりもスコアが高ければ嬉しいですし、低ければ悔しくてもっと成績を上げて他の人より上に行ってやろうと熱中してもらえる可能性が高まります。
【導入方法】
2011年11月にサービスを開始した「Samsung Nation」のサイトではユーザーが情報ページやコンテンツを閲覧したり、質問に受け答えしたりすることによってポイントが付与され、そのポイントによって順位づけが行われます。
これによって自分やライバルの「頑張り」が目に見えて分かるため、ユーザーはポイントをもっと増やすためにサイト内を回遊してくれるようになることを狙っています。
3.「即時フィードバック」によりユーザーに次の行動を示す
ユーザーが次に何を行動すればいいのか迷ってしまう状況であると、決して熱中することはできません。ユーザーが起こした行動に対して即時にフィードバックを行い、次の行動を示すことによってストレスなく行動選択を続けることができます。
【導入方法】
利用の進行度を示すプログレスバーはユーザーに対して現在どの程度進んでいるのかを示すことに有効なフィードバックとなります。
この機能があることにより、ユーザーはこの後の行動量をイメージすることができ、不安なく進むことができます。
参考:Codecademy
参考:LinkedIn
4.「オンボーディング」によりユーザーを軌道に乗せてあげる
ウェブサイトにおいて、ユーザーに利用してもらうためにもっとも重要なのは、最初のページでの離脱率を下げることです。どんなに魅力的なコンテンツでも最初の入り口が悪いとユーザーは即時に離脱してしまいます。
よって、よりサイトを先に進めてもらうためには、最初のハードルをいかに乗り越えてもらうかが重要です。
上記の図はLINE POP、無料学習サイト「Share Wis」の使い方チュートリアルです。
このチュートリアルが初めてのユーザーに対して簡潔に遊び方を教えてくれ、スムーズにゲームの利用に進むことができます。
この手法を取り入れることにより、サービスが直感的に伝わりづらいサービスやサイトでは直帰率を下げることが可能になります。
【導入方法】
参考:Share Wis
5.「一回きり」のボーナスにより、
壁を乗り越えるきっかけを与える
「最後の手段」は本当の最後までとっておきたいものです。
ゲームの世界ではよく戦いの中で一回のみ使える必殺技だったり回復アイテムだったりが設定されています。これらは実は使わずに終わることも良くあるのですが、この「最後の手段」があることがユーザーにとっての安心のもととなって、困難な壁にも挑戦させるきっかけとなります。
【導入方法】
「お金」や「キャンペーン」で解決できることも、ある意味では最後の手段になりえます。
例えばクックパッドでは、普段は無課金でサイトを利用してきたユーザーが突然手料理をふるまう必要が生まれ「まずい・・・!」となったときに、課金やキャンペーンを利用して「最強のレシピ」を検索することが可能になります。
ただしこれは前提として、お金さえ払えば最強のレシピ(エバーノートではサービス)が手に入るという安心感をもってもらえるほどにサービスを充実させる必要があるため、手法の導入には注意が必要です。
参考:クックパットプレミアム会員
参考:エバーノートプレミアム会員
6.「レベルアップ」によりユーザーの行動に
モチベーションを与える
ゲームの主人公のレベルを上げることに夢中になったことがある人は少なくないと思います。あれは強い敵に直面したり、ライバルが現れたことをきっかけに、自分の「現状」をしらされます。
この自分の現状を知らせる事が「もっと強くなりたい!」という気持ちを働かせ、ゲームに熱中させていきます。
【導入方法】
楽天が用いているランクアップ制度(レギュラー、シルバー、ゴールド、プラチナ)のような段階の制度を設置し、つい「ランクアップしたい!」と思わせるような仕組みがユーザーを虜にし、サイト定着率をあげていきます。
7.レベルに応じたコンテンツを用意する
どんなに魅力的なサービスでも、最初の導入が難しくては誰も始めることができません。
ユーザーは誰もが最初は初心者であることを考慮して、段階を設定し徐々に難易度をあげていく必要があります。
【導入方法】
ニコニコ動画のような会員制サービスで、会員の種別によって見られる動画の数や時間、画質が変わります。このことにより、最初は誰でも使えるようなシンプルなサービスを提供し、習熟したユーザにはもっと活用の幅を広げられるような、上級者向けのサービスを提供します。
8.「不足感」によりユーザーの行動を促す
実はそんなに欲しくないけれども、ついついモノを集めてしまった様な経験はないでしょうか。これはすべて集めてしまいたいと思う「コレクション欲求」と、全部集めないと気がすまない「不足感」が働くためです。
前述の「バッチ」と非常に似た所がありますが、バッチが到達度を示すのに対し、「不足感」では純粋に「コレクション欲求」に訴えかけます。
【導入方法】
本事例は「R25」の記事を読む事で「R25君」を集めることができるというものです。
種類はなんと150種類あり、自分の好きなR25君を自分の画面に設定することができます。
この機能により、なかなか進んで読む事ができない記事に対しても「コレクションのためなら・・・」とモチベーションをあげ、読んでもらえる確率を高めることができます。
9.「シークレット」であえて隠し、ワクワク体験を期待させる
今はあまり見なくなりましたが、少し前までは「シークレット」がある自販機をよく見かけました。普通に考えれば好きな物好きな物を飲めばいいのに、なぜかそこのボタンに惹かれてしまうのは「何が出てくるか分からない」というワクワク感が成す技です。
【導入方法】
プレゼントや特典をあえて伏せる手法が考えられます。
上図のサイトではあえてユーザーに対して「特典」の内容を伏せることによってシークレット感を演出し、クリックを促しています。この秘密な雰囲気がユーザーの気を引き、ついサイトに留まってしまう要因を作り出します。
10.「到達度の可視化」×「バッチの付与」により
コミュニティーを活性化させる
これまで9つの手法を紹介してきましたが、当然ながらそれぞれの手法を同時に組み合わせることができます。その一例として「到達度の可視化」と「バッチの付与」によってサイト内コミュニティーを活性化させている事例を紹介します。
上記のハフィントン・ポストの事例では、コメントを投稿しているユーザがどのようなバッチを保有しているのか、どのような称号を保持しているのか(到達度)が誰からも見えるようになっています。
これより「信頼できるユーザー」がサイト利用者にとってひと目でわかり、お互いのコミュニケーションを活性化させることを実現しています。
番外編 会員・メルマガ登録を高める
参考:ITPro|第12回 【事例】ファンサイト「カミリタリー」、ファン心理をくすぐるリワードを用意
上記は音楽紹介サイトの「カミリオネア」です。本サイトでは会員登録をしていなくても「クエスト」をクリアしたり、会員登録前にもかかわらず自分が持っているバッジやコインを見ることができます。
ただし、ページを離れようとすると「このリワードがあなたのものになるかもしれない!ログインしてカミリタリーコインを残しておこう」とのメッセージが書かれています。
このように既に獲得したものが失われてしまうと表示されれば、それならば会員登録をして獲得したものを保持しようと、ログインをする強いモチベーションとなります。
6. 他ゲーミフィケーション参考サイト
上記以外にも、参考にできそうなウェブサイトを海外サービス含め4つ、厳選してみました。
■BUNCHBALL
”Nitro”と呼ばれるゲーミフィケーションエンジンを用いてサイトの中にゲーム的要素を組み入れるIntel、TOYOTA、Fordなどが採用
■foursquare
クエストやミッションを達成することによってバッチが付与される仕組み。ゲーミフィケーションを取り入れた代表例
ゲーミフィケーションに関するよくあるご質問
ゲーミフィケーションの導入を検討中の方に役立つQ&Aをまとめています。
Q. ゲーミフィケーションでよく使われる手法は何ですか?
A. バッチ付与は、ユーザーが特定の目標を達成したときに報酬としてバッジを授与することで、達成感を促進します。スコアとランキングは、他のユーザーと競い合う楽しみを提供し、競争心を刺激します。即時フィードバックは、行動に対して即座に反応を返すことで、ユーザーに達成感やモチベーションを維持させる効果があります。
Q. ゲーミフィケーションの導入で期待できる効果は何ですか?
A. ゲーミフィケーションを導入すると、ユーザーのエンゲージメントが高まり、サイトやアプリの滞在時間が増加する傾向があります。また、アクティブユーザーが増えることにより、サービスの利用頻度やリピート率が向上する可能性もあります。これにより、全体のユーザー体験が向上することが期待されます。
Q. ゲーミフィケーションでアクセス数を増やすにはどのような手法が有効ですか?
A. ゲーミフィケーションの一つである即時フィードバックは、ユーザーが行動を起こした際にすぐに結果を示すため、満足感が高まり、継続的な利用を促進します。また、ランキングシステムは他のユーザーと競い合うことで自然と利用時間が伸び、結果的にアクセス数の増加につながることが期待されます。
Q. ゲーミフィケーションを導入する際の課題は何ですか?
A. ゲーミフィケーションを導入する際の大きな課題は、ユーザーに対して継続的に魅力的なインセンティブを提供し続けることです。最初は興味を持ってもらえても、報酬が単調になるとユーザーが飽きてしまう可能性があります。また、システム全体のデザインが複雑になることで、運営コストが増加するリスクもあります。
Q. オンボーディングはゲーミフィケーションにどのように活用されますか?
A. オンボーディングプロセスにゲーミフィケーションを活用することで、ユーザーが最初から楽しんで学習できる仕組みを作り出すことができます。例えば、新規ユーザーに対して小さなタスクを提示し、クリアするたびに報酬を与えることで、次のステップへの意欲を引き出しやすくなります。これにより、継続的な利用が促進されることが期待されます。
Q. ゲーミフィケーションが失敗する可能性はありますか?
A. ゲーミフィケーションが失敗する主な理由として、インセンティブがユーザーにとって魅力的でない場合や、タスクの難易度が適切でない場合があります。これらの要素が不適切だと、ユーザーが途中で飽きてしまい、逆効果となることがあるため、バランスの取れたデザインが重要です。
Q. ゲーミフィケーションの導入で販売促進に効果はありますか?
A. 適切にゲーミフィケーションを活用すれば、ユーザーが楽しんで繰り返し利用するようになり、結果的にサイト内での購買行動が促進されることが多いです。例えば、購入時にバッチやポイントを付与することで、リピーターを増やすことが期待されます。
まとめ
いかがでしたでしょうか。ゲーミフィケーションが実際に取り入れられているサイトを紹介してきましたが、大事なことはユーザーの「動機づけ」になることです。
単純にゲーム要素を入れれば良いという分けではない事に注意しながら、ユーザーが夢中になってしまうようなサイトを作り上げていきましょう!
参考
書籍
・「顧客を生み出すビジネス新戦略 ゲーミフィケーション(大和出版2012)」
神馬豪、石田宏実、木下裕司
・「ウォールトン・スクール ゲーミフィケーション(阪急コミュニケーションズ)」
ケビン・ワーバック、ダン・ハンター
・「ゲームにすればうまくいく-<ゲーミフィケーション>9つのフレームワーク(NHK出版)」
深田 浩嗣
ウェブサイト
・EPIC WIN BLOG
・企業のためのゲーミフィケーション事始め
・MarkeZine|ゲーミフィケーションの3つの事例 サムスン、コカコーラ、ベストマニアのサイト運営に学ぶ
・LIG|遊び心いっぱい♪Webサイトで使えるゲーミフィケーションの手法4つ
・26 Elements of a Gamification Marketing Strategy
コメント