
ホームページのデザインっていろいろあって、どれが自分のビジネスにふさわしいものか迷ったことはありませんか?
個人で事業をやっている方だと、そのような疑問を持つ方も多いのではないでしょうか。
でも実は、業種ごとの王道デザインを知っていれば悩む必要なんて何もないのです。
今回は、全16業種にわたる王道のホームページデザインをお伝えしたいと思います。
目次
- 1. 美容院のホームページデザイン
- 2. エステサロンのホームページデザイン
- 3. ネイルサロンのホームページデザイン
- 4. アパレルショップのホームページデザイン
- 5. 飲食店のホームページデザイン
- 6. ホテル・旅館のホームページデザイン
- 7. 不動産屋のホームページデザイン
- 8. 建築会社のホームページデザイン
- 9. 塾・予備校のホームページデザイン
- 10. 保育園・幼稚園のホームページデザイン
- 11. 薬局のホームページデザイン
- 12. 士業のホームページデザイン
- 13. 病院のホームページデザイン
- 14. 歯医者のホームページデザイン
- 15. 整体院のホームページデザイン
- 16. クリーニング屋のホームページデザイン
- ホームページデザインに関するよくあるご質問
- おわりに
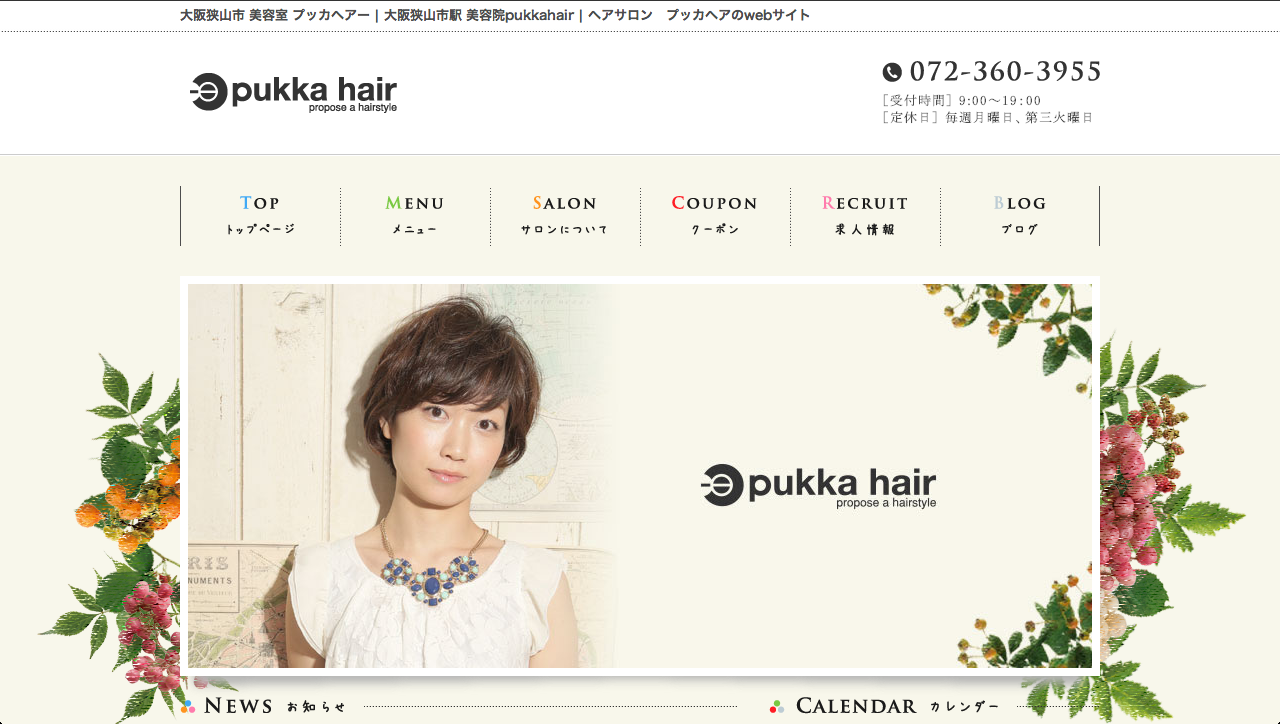
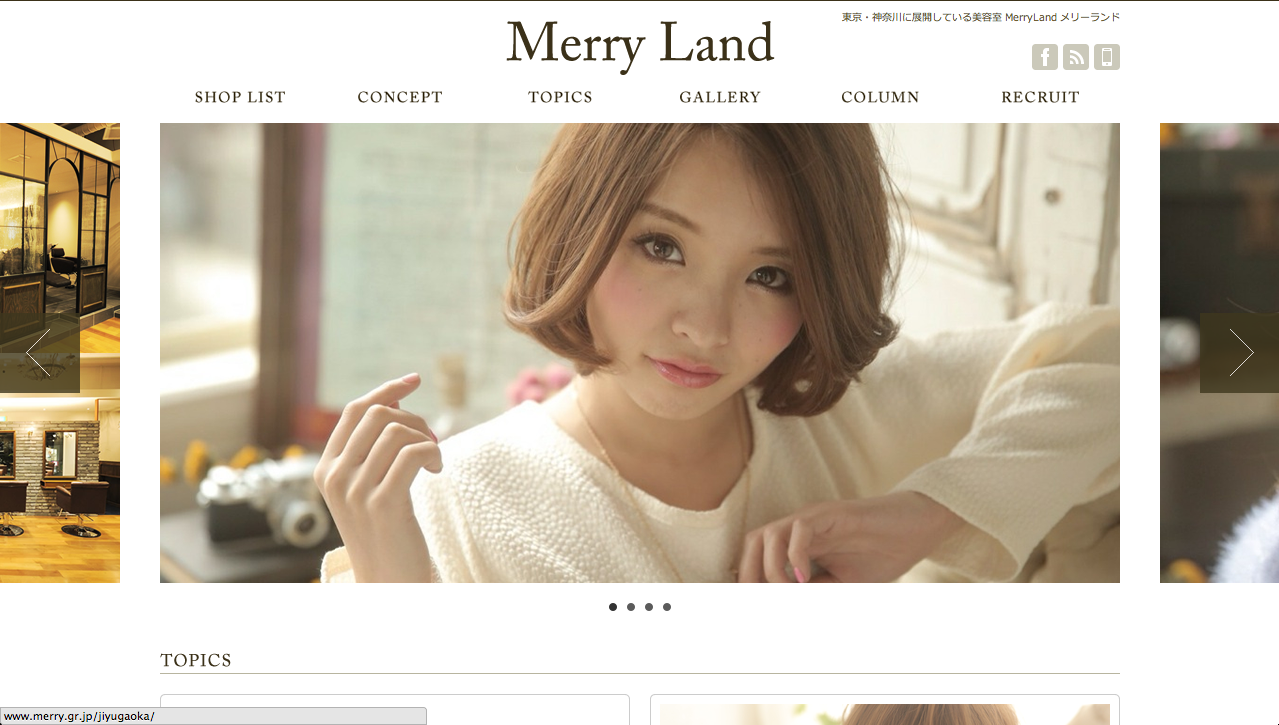
1. 美容院のホームページデザイン
【王道】
おしゃれな髪型の女性の大きめな写真を載せるデザイン
【実例】

Nine9 / ナイン

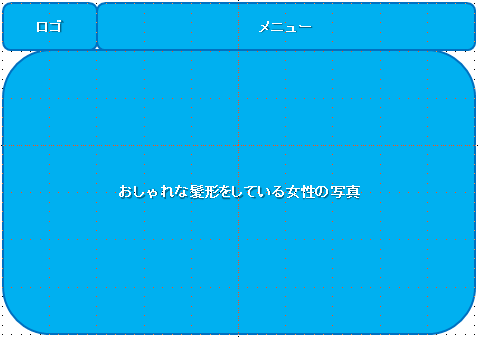
美容院のホームページデザイン ポイント
 「おしゃれな髪型をしている女性の写真を載せる」
「おしゃれな髪型をしている女性の写真を載せる」
美容院のホームページの王道デザインは、お店のロゴが左上、メニューがその横にあり、その下には、おしゃれな髪形をしている女性の大き目な写真があるというものです。
これは美容院という商売の特性上、ごく自然なことです。
ホームページを見ているユーザーは髪を切りたいお客さんです。彼らはお金を出して髪を切るので、やはり腕が良い人に切ってもらいたいという希望があります。
そのような人たちに対して、美容院側は自分たちに腕があることを証明しなければいけません。そのため、お客さんに一目で自分たちの技術を証明できる、おしゃれな髪型をした女性の大きな写真をホームページの最初にもってくるのです。
2. エステサロンのホームページデザイン
【王道】
施術メニューの一覧を一目見て分かるような位置に配置する
【実例】

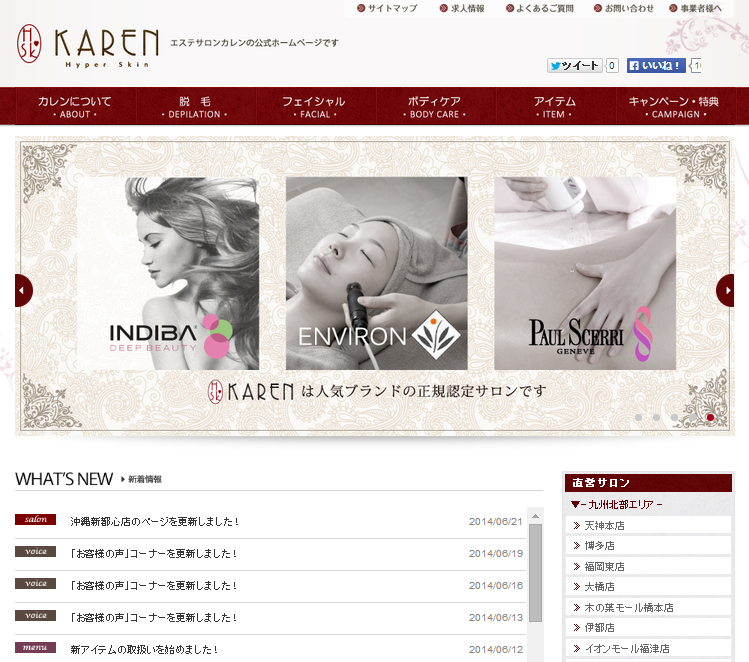
エステサロン カレン
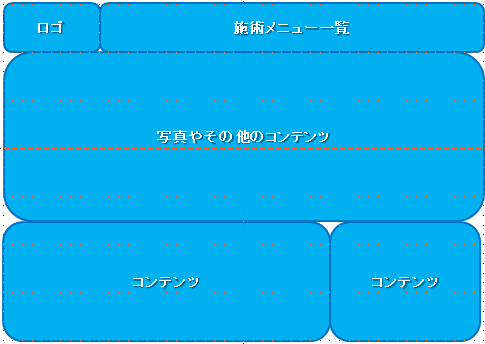
エステサロンのホームページデザイン ポイント
 「施術メニューの一覧を一目見て分かるような位置に配置する」
「施術メニューの一覧を一目見て分かるような位置に配置する」
エステサロンのホームページの王道デザインは施術メニュー一覧を一目見て分かるような位置に配置するというものです。
エステサロンのホームページを見ているユーザーがどんな情報を求めているかは、そのユーザーがどんな悩みを抱えているのかによって変わります。
フェイシャルエステを希望しているのか、ボディエステを希望しているのか、はたまた脱毛をしたいのかは人それぞれです。
施術メニューを見やすい位置に置いて、ユーザーを迷わせず欲しい情報に辿りつけるようにしてあげるのが王道のデザインです。
3. ネイルサロンのホームページデザイン
【王道】
メインカテゴリーを上部に、サブカテゴリーを左側に設置する
【実例】

LeaLeaNail
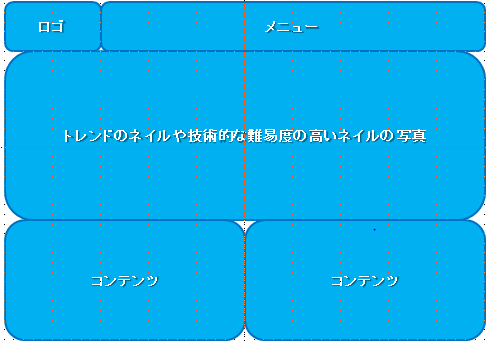
ネイルサロンのホームページデザイン ポイント
 「トレンドのネイルや、技術的難易度の高いネイルの写真を載せる」
「トレンドのネイルや、技術的難易度の高いネイルの写真を載せる」
ネイルサロンのホームページの王道は、トレンドのネイルや技術的難易度の高いネイルの写真を載せることです。
ネイルサロンのホームページは、当たり前ですがネイルサロンに行くことを検討中のユーザーが見ています。ネイルサロンのホームページを見ているユーザーは、お金をかけてプロにやってもらいたい人です。その人に、ぜひこのサロンでネイルをやってもらいたいと思わせるために、トレンドのネイルや高い技術が必要なネイルの写真を載せることが大切です。
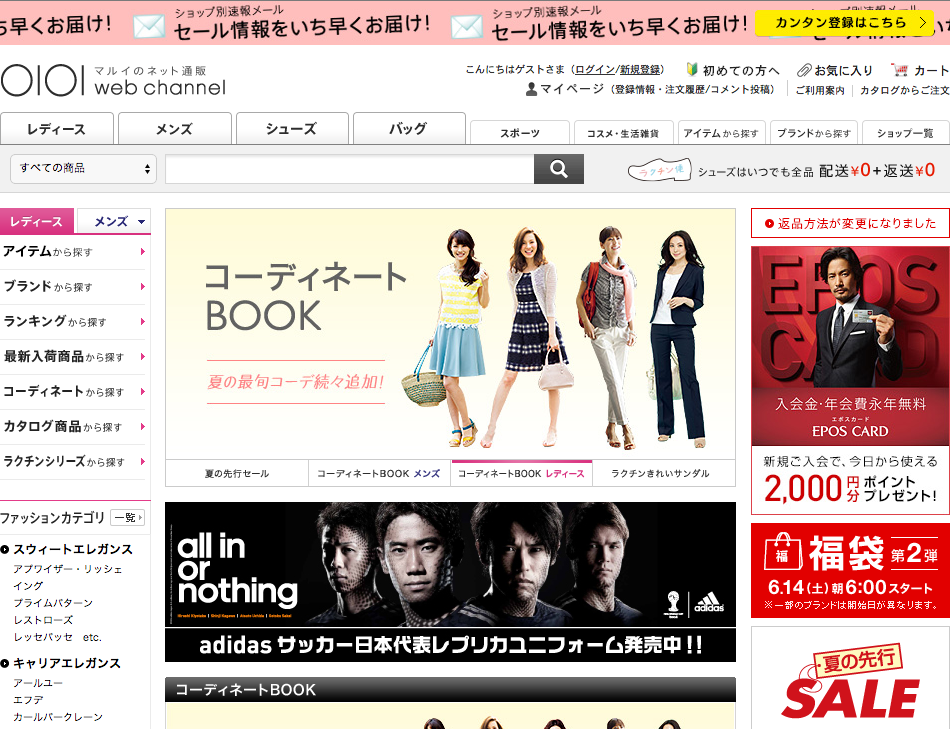
4. アパレルショップのホームページデザイン
【王道】
メインカテゴリーを上部に、サブカテゴリーを左側に設置する
【実例】

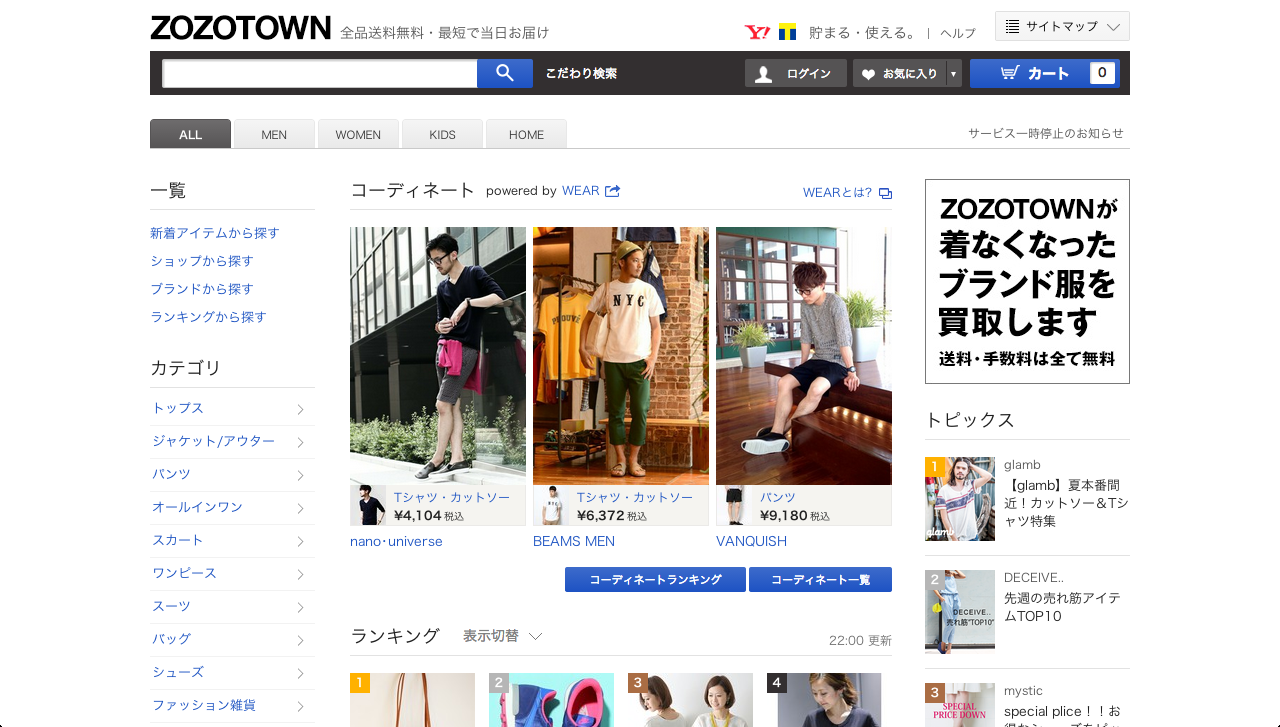
アパレルショップのホームページデザイン ポイント
 「メインカテゴリーを上部に、サブカテゴリーを左側に設置する」
「メインカテゴリーを上部に、サブカテゴリーを左側に設置する」
ファッション系ホームページの王道デザインは上部にメインカテゴリーを表示するメニュー、左側にサブカテゴリーを表示するメニュー、残った部分にはキャンペーンやセールの情報を載せるというものです。
メインカテゴリーというのは、男性用/女性用/子供用というような大雑把な分類を指します。
サブカテゴリーというのは、トップスやアウター、パンツといった小さな分類を指します。
ホームページを見る際、人は左から右、上から下という目線の動かし方をします。そのため、お客さんが一番効率的に欲しい洋服を見つけられるのが、このデザインです。
ちなみに、キャンペーンやセールの情報を大きく載せているのは、お客さんに衝動買いをする気にさせるためです。
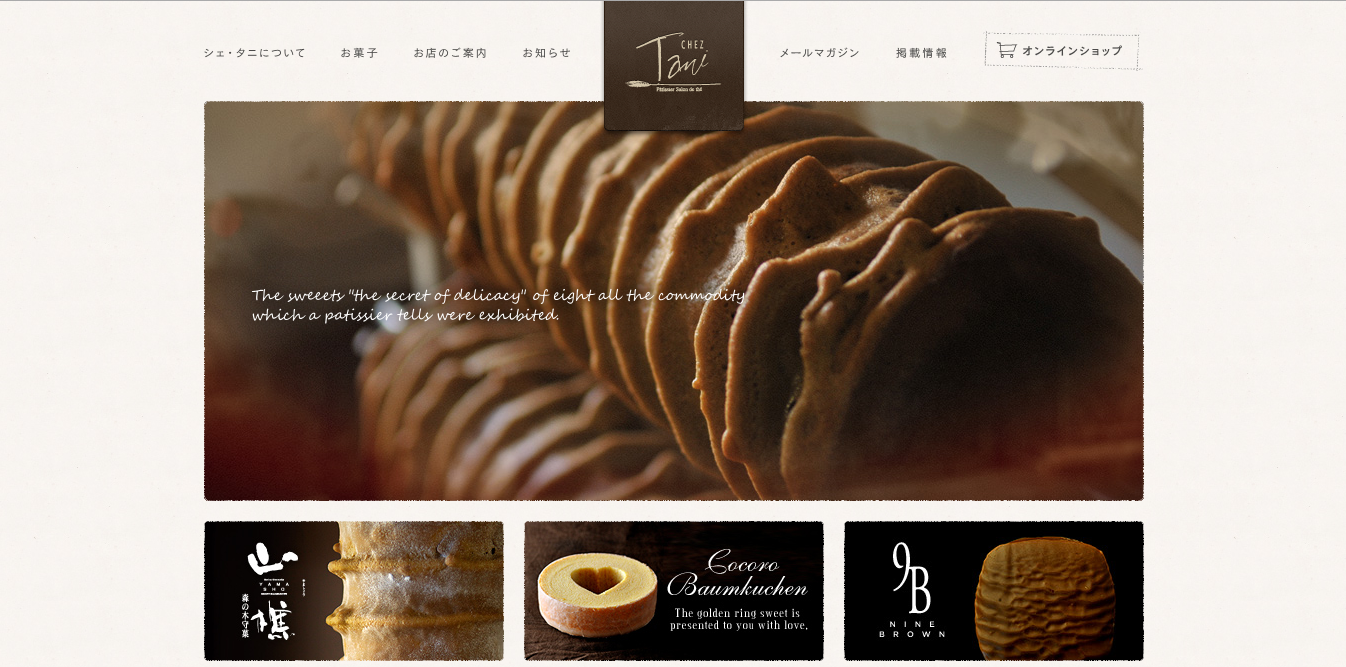
5. 飲食店のホームページデザイン
【王道】
店の看板商品、または目玉商品を大きく載せる
【実例】

大戸屋
飲食店のホームページデザイン ポイント
 「店の看板商品、または目玉商品を大きく載せる」
「店の看板商品、または目玉商品を大きく載せる」
飲食店ホームページの王道デザインは、お店のロゴが左上、メニューがその横にあり、その下には店の看板商品や目玉商品の大きな写真があるというものです。
飲食店のホームページを見ているユーザーは、その店の料理がおいしいかということを気にしています。そのため、おいしいそうな料理の写真を大きく出してあげると、注意を引くことができます。
6. ホテル・旅館のホームページデザイン
【王道】
店の大きな写真と、空室検索機能、ホテルのニュースを載せる
【実例】

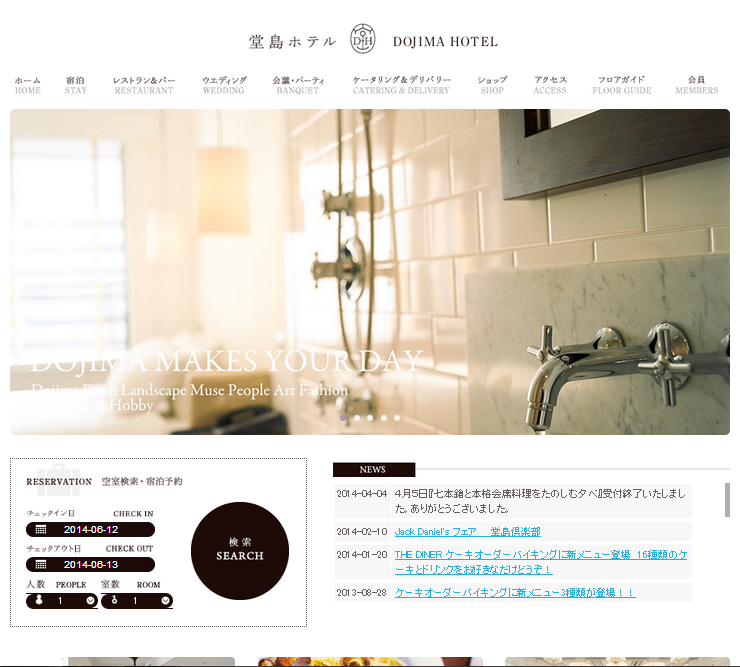
堂島ホテル
ホテル・旅館のホームページデザイン ポイント
 「ホテル・旅館の大きな写真と空室検索機能とホテルのニュースを載せる」
「ホテル・旅館の大きな写真と空室検索機能とホテルのニュースを載せる」
ホテル・旅館のホームページの王道デザインは、大きな写真(ホテルの外観や内装、イベント等の)と空室検索機能とホテルのニュースを載せるというものです。
ホテルを探しているお客様は、まずそのホテルに泊まりたいかどうか、その次に空いている部屋はあるかどうかということを気にします。
このことを考慮すると、最初にホテルの雰囲気が分かる写真を置き、お客様をホテルに泊まりたいという気持ちにさせ、すぐ下の空室検索で予約ができるかを確認させてあげるというのが王道デザインなのです。
7. 不動産屋のホームページデザイン
【王道】
一目見たときに、検索機能が目に入る位置に持ってくる
【実例】

ヴィレッジ不動産
不動産屋のホームページデザイン ポイント
 「一目見たときに、検索機能が目に入る位置に持ってくる」
「一目見たときに、検索機能が目に入る位置に持ってくる」
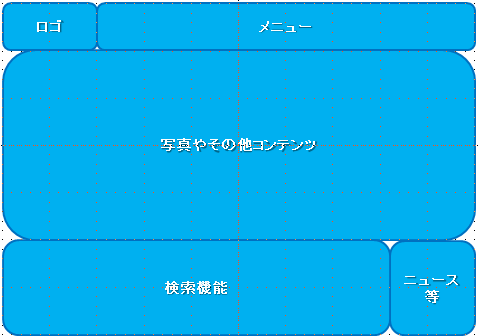
不動産のホームページの王道デザインは、一目見たときに、検索機能が目に入る位置に持ってくるというものです。
不動産のホームページを見ているユーザーは、主に物件を探しているお客様なので、パッと見たときに、目につく場所に検索機能があると、ホームページへの満足度がグッと上がるのです。
8. 建築会社のホームページデザイン
【王道】
代表的な作品の大きな写真を載せるデザイン
【実例】

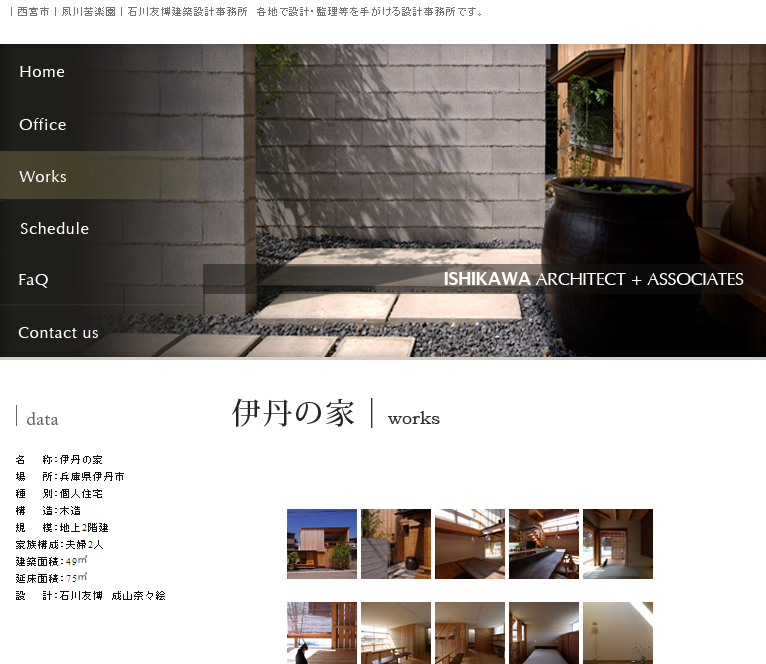
SturdyStyle

建築会社のホームページデザイン ポイント
 「代表的な作品の大きな写真を載せる」
「代表的な作品の大きな写真を載せる」
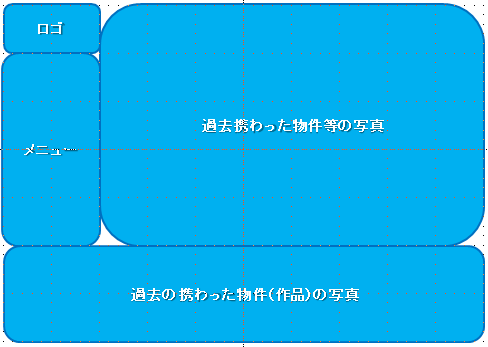
建築会社のホームページの王道デザインは、代表的な作品の大きな写真を載せるというものです。お客様が欲しい情報は、あなたの腕が立つかどうかです。
あなたの腕を証明するには、一番自信のある作品で、大きな写真を入れることが大切です。
9. 塾・予備校のホームページデザイン
【王道】
教えているコースが、すべて一目で目に入る位置に持ってくる
【実例】

TOMAS
塾・予備校のホームページデザイン ポイント
 「教えられているコースが一目で分かる」
「教えられているコースが一目で分かる」
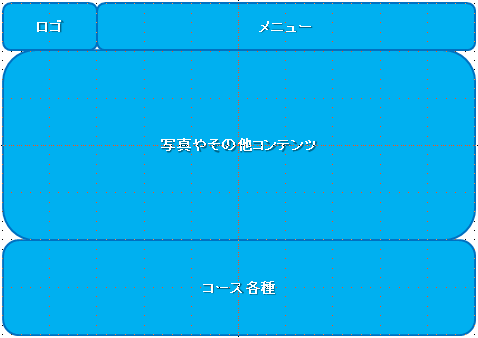
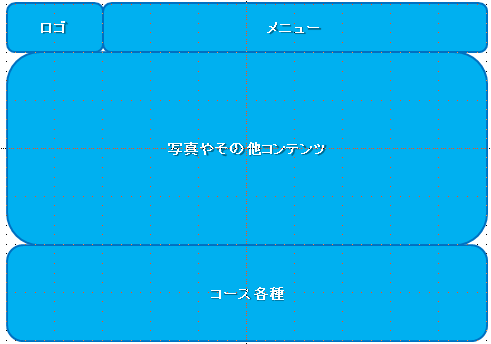
塾・予備校のホームページの王道デザインは、その塾・予備校で教えられているコースが一目で分かるものです。
小学校用コースのページが見たいのか、中学校用コースのページを見たいのか、もしくは算数コースのページを見たいのか、英語のページを見たいのか。
お客様によって、求めている情報は違います。お客様が求めている情報を見つけやすくしたデザインが良いデザインなのです。
10. 保育園・幼稚園のホームページデザイン
【王道】
子供たちの楽しげな写真をパッと目に入る位置に持ってくる
【実例】

博愛保育園
保育園・幼稚園のホームページデザイン ポイント
 「子供たちの楽しげな写真をパッと目に入る位置に」
「子供たちの楽しげな写真をパッと目に入る位置に」
保育園・幼稚園のホームページの王道デザインは、子供たちが楽しそうにしている写真がパッと見で視界に入ってくるものです。
ホームページを見ているユーザー、つまり保護者が一番気になるのが、その幼稚園で自分たちの子供が楽しくやれるかです。
ホームページを見たときに、笑顔いっぱいの子供たちの顔があると、自然とその保育園・幼稚園に良いイメージを抱くことになります。
11. 薬局のホームページデザイン
【王道】
店舗案内(店舗検索)が、一目見て見える位置に持ってくる
【実例】

ピノキオ薬局

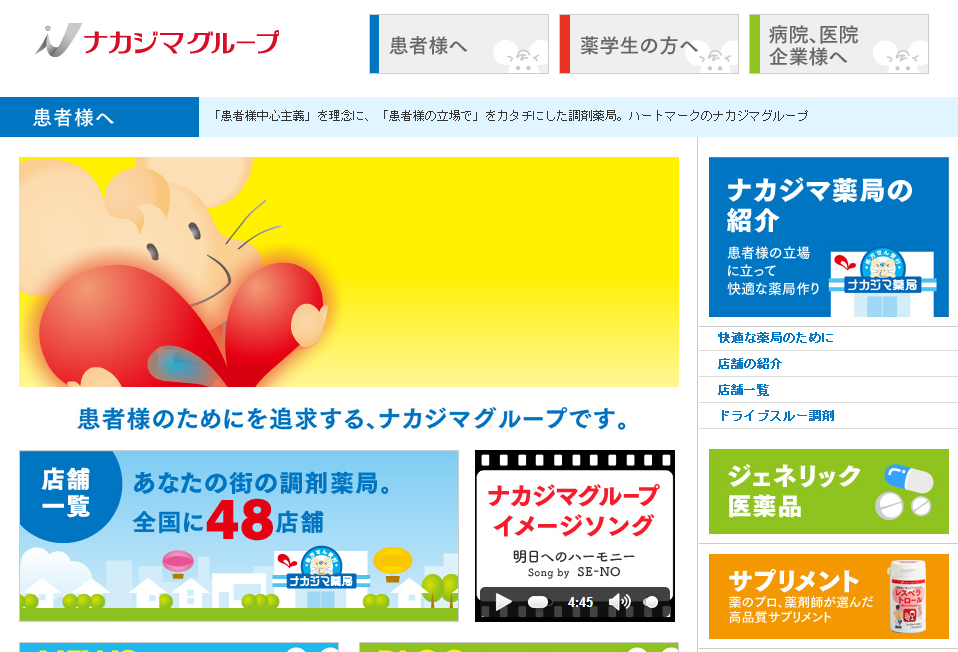
薬局のホームページデザイン ポイント
 「店舗案内(店舗検索)を一目見て見える位置に」
「店舗案内(店舗検索)を一目見て見える位置に」
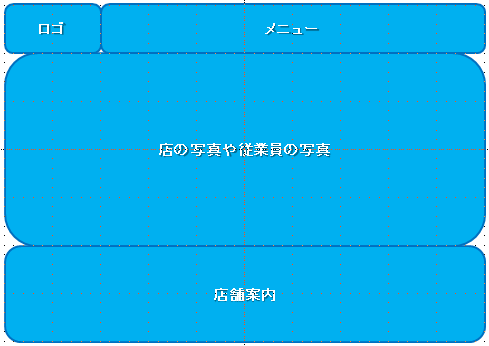
薬局のホームページの王道デザインは、店舗への案内が一目で目に入る位置にあるものです。
ホームページを見ているユーザーは、薬を買いたいお客様、医者から処方された薬をもらいたいお客様です。
彼らが一番見たい情報は、会社の理念でもなく、歴史でもなく、お店がどこにあるかです。どこにいけば薬が買えるか、もらえるのかという情報です。
そのことを意識すると、例にあるように、店舗検索がすぐ目に入る位置にくるというのが王道のデザインになります。
12. 士業のホームページデザイン
【王道】
業務内容が、一目見て分かるようにする
【実例】

みのり社会保険労務士事務所

士業のホームページデザイン ポイント
 「業務内容を目に入る位置に」
「業務内容を目に入る位置に」
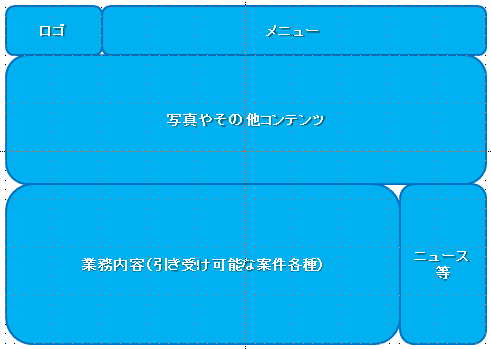
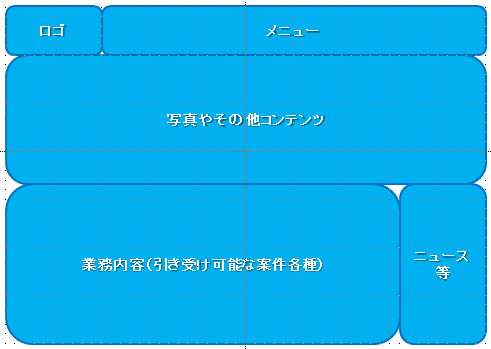
士業のホームページの王道デザインは、業務内容(引き受け可能な案件各種)がパッと見で目に入る位置にあるものです。
ホームページを見ているユーザーは、あなたに仕事依頼をするかを検討しているお客様です。
彼らは、抱えている悩みがあなたの事務所で解決されるのかを気にしています。
トップページに業務内容の記載があれば、お客様が読むべきページまで誘導することが容易になりますので、彼らのあなたのホームページへの満足度はグッと上がるでしょう。
13. 病院のホームページデザイン
【王道】
受付時間が一目見て分かるようにする
【実例】

永寿総合病院
病院のホームページデザイン ポイント
 「受付時間が一目見て分かるようにする」
「受付時間が一目見て分かるようにする」
病院のホームページの王道デザインは、受付時間がパッと見で目に入る位置にあるものです。人の視線は左から右に流れるので、左側にあるとより目立ちます。
病院のホームページを見ているユーザーは主に、外来患者さんとお見舞いに来る人たちです。彼らがウェブサイトを見る理由は、受付時間を知りたいか、アクセス方法をしりたいかの主に二つです。
ただ、病院というのは基本的には自宅の近くにあるところにいくものなので、おそらく病院の場所は知られています。そう考えると、受付時間の方を知りたいユーザーの方が多いと思われますので、それを分かりやすい位置においてあげるというのが、王道なのです。
14. 歯医者のホームページデザイン
【王道】
治療のメニュー一覧を一目見て分かるような位置に配置する
【実例】

山王グランドビル歯科
歯医者のホームページデザイン ポイント
 「治療のメニュー一覧を一目見て分かるような位置に配置する」
「治療のメニュー一覧を一目見て分かるような位置に配置する」
歯医者のホームページの王道デザインは、治療メニュー一覧がパッと見で目に入る位置にあるものです。人の視線は左から右に流れるので、左側にあるとより目立ちます。
歯医者のホームページを見ているユーザーがどんな情報を求めているかは、そのユーザーがどんな悩みを抱えているのかによって変わります。その人は、虫歯を治したいのかもしれないし、ホワイトニングをしたいのかもしれないし、矯正をしたいのかもしれないし、インプラントをしたいのかもしれない。
また、歯医者側の方も、技術や設備によって行える治療と行えない治療がありますよね。そこで、歯医者側ができる治療の一覧を見やすい位置に置いてあげると、ユーザーも自分が抱える悩みがその歯医者で解決されるかすぐに判断をすることができるので、これが王道のデザインなのです。
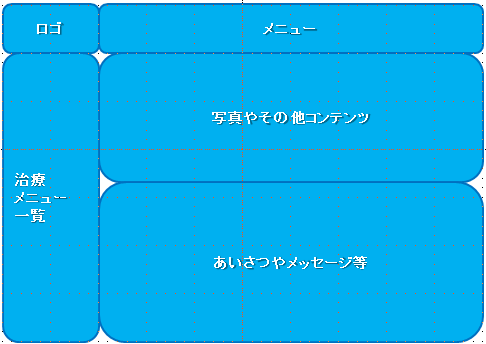
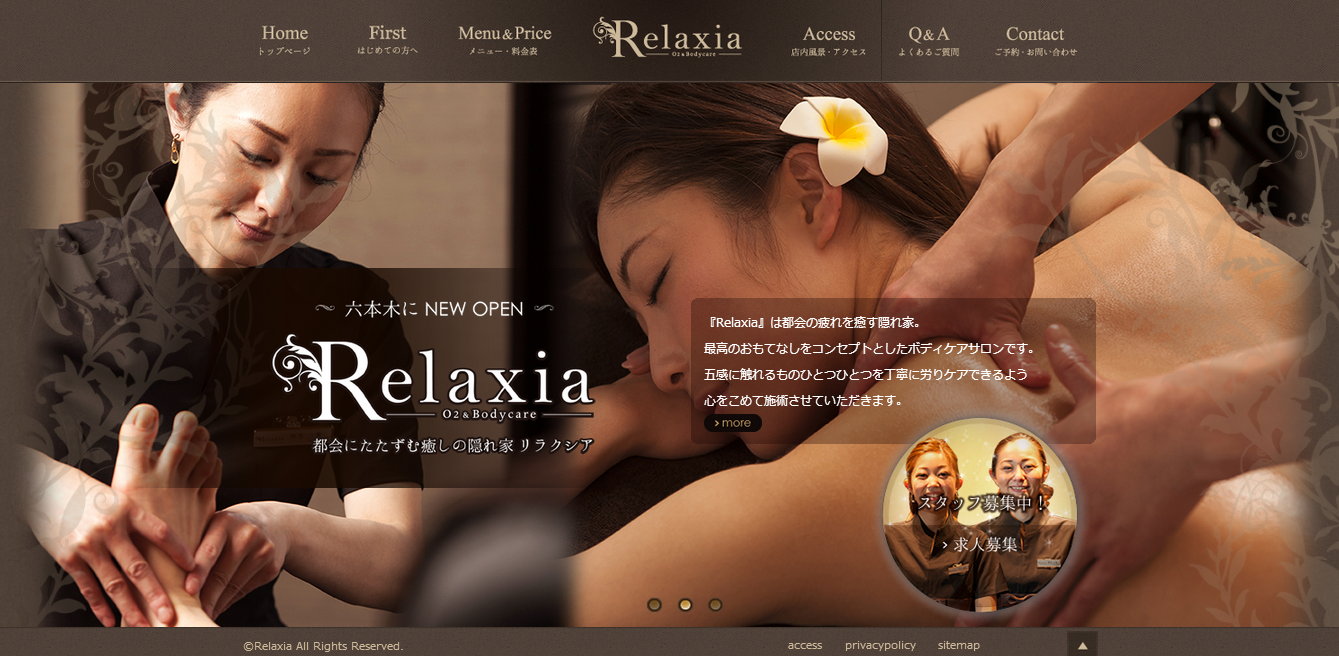
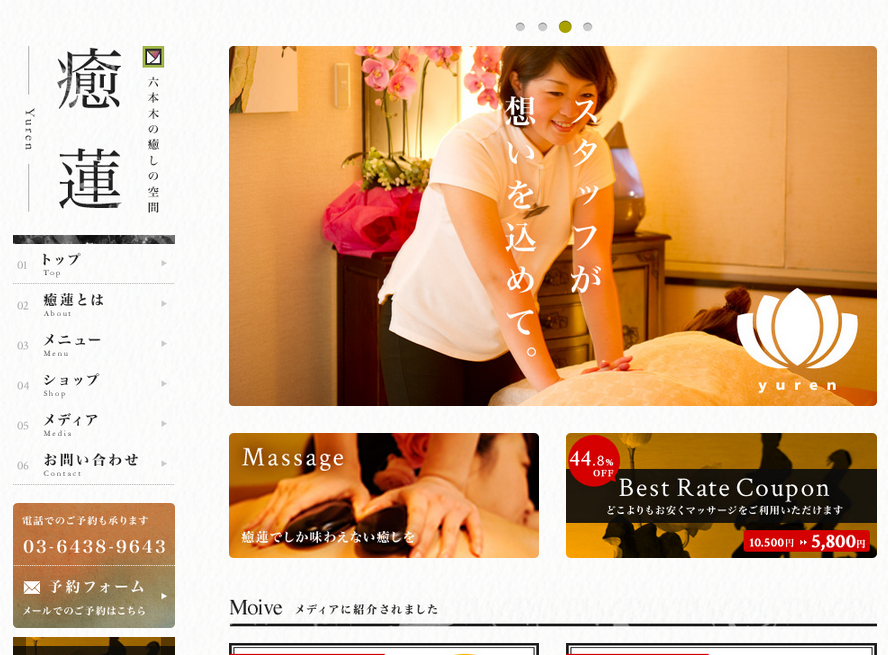
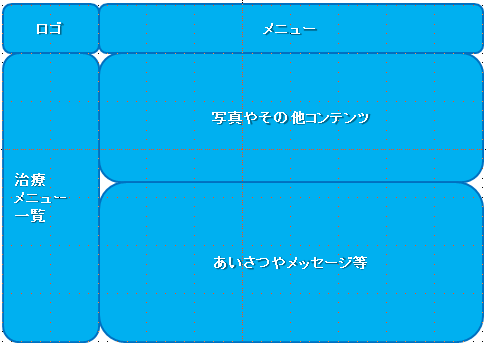
15. 整体院のホームページデザイン
【王道】
実際の施術シーンと店の雰囲気を想像できるような大きな写真を置く
【実例】

Relaxia


整体院のホームページデザイン ポイント
 「実際の施術シーンと店の雰囲気を想像できるような大きな写真を置く」
「実際の施術シーンと店の雰囲気を想像できるような大きな写真を置く」
整体院のホームページの王道デザインは、実際の施術シーンと店の雰囲気を想像できるような大きな写真を置く。
ホームページを見ているユーザーが抱えている悩みとして、日々の疲れ癒してもらうためや体の痛みをとりたいというものがあります。だから彼らが整体院に求めているのは、良い施術師はいるか、リラックスできる空間かどうかです。
それらのニーズに応えられるということを示す、実例に見るようなふさわしい写真を選んで、ホームページに置いてあげるとユーザーの気持ちをぐっと引き付けることができます。
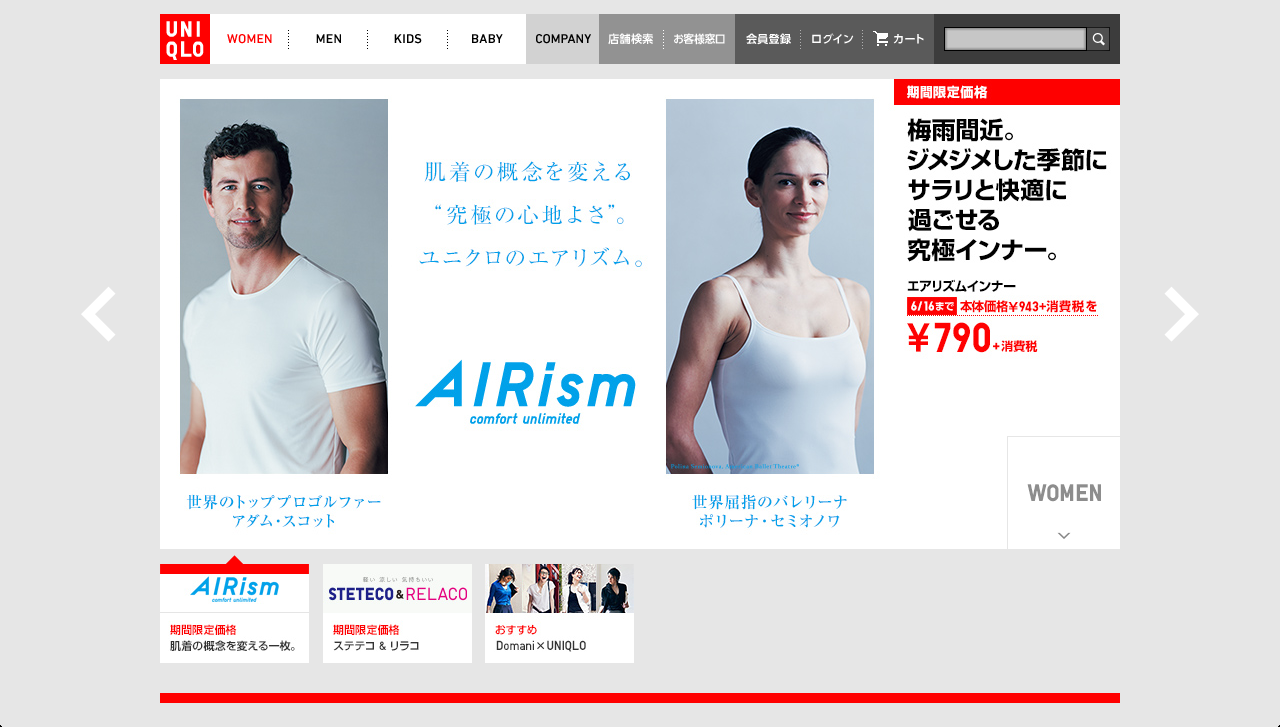
16. クリーニング屋のホームページデザイン
【王道】
ウェブサイト全体的に清潔感のある白系にして、トップページの写真は白いシャツを着た人や白いシャツそのものにする
【実例】

ポニークリーニング
クリーニング屋のホームページデザイン ポイント
 「ウェブサイト全体的に清潔感のある白系にして、トップページの写真は白いシャツを着た人や白いシャツそのものにする」
「ウェブサイト全体的に清潔感のある白系にして、トップページの写真は白いシャツを着た人や白いシャツそのものにする」
クリーニング屋のホームページの王道は、とにかく白を強調することです。理由は単純で、ユーザーに自分の店にクリーニングを出すと、こんなにきれいになりますよという印象を与えるためです。
ホームページデザインに関するよくあるご質問
ホームページデザインでお悩みの方に役立つQ&Aをまとめています。
Q.ホームページデザインで最も重要なポイントは?
A.デザインの視覚的な魅力だけでなく、使いやすさや訪問者の行動を促進する要素が重要です。ユーザーが迷わずに目的の情報にアクセスできるシンプルなナビゲーションと、適切な配色やフォントが欠かせません。
Q.ホームページデザインにおけるコンテンツ配置の最適な方法は?
A.ユーザーの視線の流れを意識し、ファーストビューに訴求ポイントを配置します。重要な情報は左上から右下に向けて配置すると、自然な視線の流れに従い、視覚的に伝わりやすくなります。
Q.ホームページデザインの一貫性は重要?
A.サイト全体で一貫したデザインを維持することで、ブランドの信頼感を高めます。ロゴ、カラーパレット、フォント、ボタンのスタイルなどが統一されていると、訪問者は違和感なく情報を受け取れます。
Q.ホームページの読み込み速度を向上させる方法は?
A.画像の圧縮やキャッシュの利用、不要なプラグインの削減などが有効です。読み込み速度が遅いとユーザーの離脱率が上がるため、軽量なデザインとスムーズなパフォーマンスが求められます。
Q.ビジュアルデザインとユーザー体験のバランスを取るには?
A.ビジュアルの美しさだけにこだわると、使い勝手が悪くなることがあります。情報の整理とアクセシビリティを重視し、ユーザー体験を中心にデザインを構築することが大切です。
おわりに
いかがでしたか?ここまで王道ホームページデザインをご紹介してきましたが、一つ注意していただきたいことがあります。
ここで王道とされていたデザインはあくまで外してはいけないポイントを押さえた最低限のデザインです。だから、これにどんどんアレンジを加えていただいて構いません。
ポイントを外さず、アレンジを加えて、自分だけのオリジナルのホームページを作ってみてください。