
Webサイトの見た目を改善するために、これまでたくさんの「配色デザイン」の本や記事が投稿されてきました。これらの情報を使えばあっという間にサイトの配色を決めることができます。
企業サイトやサービスサイトの配色を任されているWeb担当者の中には、「なんとなく自分の好きな色で決めてしまっていて、本当にこれで良いのか分からない」という課題を抱えている方も多いのではないでしょうか。
ただその配色、「自分が好きな色」になっていませんか?
それぞれの商品やサービスの配色には「正解」があります。
今回「サイト」「ロゴ」「コンバージョンボタン」に分けて、それぞれに対して有効な色や法則をまとめてみました。
自分のウェブサイトではどんな色が一番理想的なのか、実例を参考にしながら導き出してみましょう!
また、この記事は無料でPDFとしてダウンロードも可能です。配色デザインを考える際にお手元に置いておくのがおすすめです。
【PDF】【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラーの「正解」>>無料ダウンロード
目次
そもそもなぜ「色彩」が大切なのか?

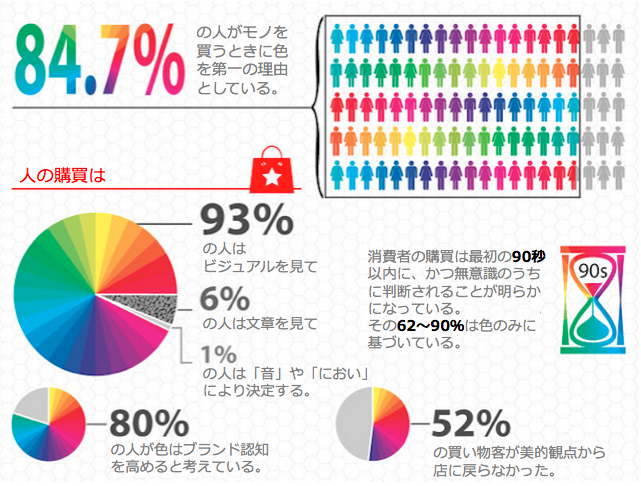
引用元:Why All Sale Sings Are Red
※翻訳は弊社にて行っております
上記の図表では、人の購買が何を判断軸になされているのかをまとめられています。
これによると、なんと84,7%もの人がものを買うときに色を第一の理由としていることが分かります。そして62〜90%の人は色のみに基づいており、その時間もわずか90秒間で購買を判断しているとのことです。
このことから、色彩がいかに人の購買に大きな影響を与えているのかが分かります。
つまり色彩によって「成果」を上げるためには、いかにして消費者に「買いたい!」と思わせる様な色を使ってゆくかが重要なテーマになってきます。
それでは、さっそくその色を探しにいきましょう。
購買を促す色彩になっているか?
(コンバージョンボタン)
購買色「赤」「オレンジ」を使う

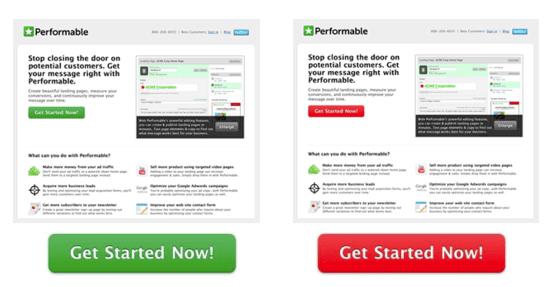
引用元:The Psychology of color in marketing and branding
上記の図は、左右それぞれのサイトの成果を比較したABテストとその結果です。
左では緑色のボタンを、右では赤色のボタンが利用されています。
さて、これらのABテストを実施したとき、どちらの方が成果を出せたでしょうか?
正解は右の「赤色」のボタンを設置した方になります。
実験によれば赤いボタンを設置したサイトのほうがクリックスルー率を21%アップさせることができました。
この要因として、赤色が、人に行動を起こさせるようなカラーであること、が考えられます。この赤色の特性が人の行動を導き、緑よりも成果をあげることができたと言えると思われます。
周囲と比較して目につきやすいor知覚しやすい色を使う

成果を上げる色が必ずしも「赤」や「オレンジ」でない場合もあります。
周りのデザインと比較して「浮いた」印象のあるようなカラーリングを選択できればユーザーの目に留まりやすくなり、CVRも上昇する可能性があります。
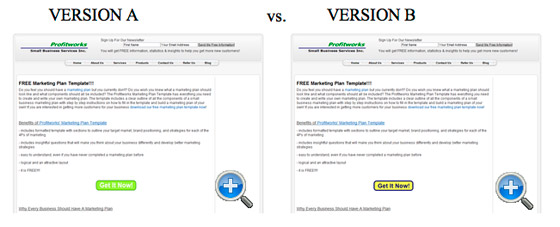
上図では、深い青い色のボタンから、明るい黄緑に変更しています。
これにより明らかにボタンが目につきやすくなり、成果としても35,8%上昇しています。

引用元:12 Surprising A/B test results to stop you making assumption
上図は「明るい黄緑」のボタンから、「青枠で囲まれた黄色」に変更しています。
前の例と同じように、本テストでも黄緑を使っていますが、こちらは明るすぎてかえって見づらくなっています。よって青と黄色の方が知覚しやすくなり、CVRとしても14.5%上昇たのだと思われます。
以上のことから、大切なのはコンバージョンボタンが周囲に埋もれないこと、かつ悪目立ちしすぎない色を選択することが大切になります。
成果を出すコンバージョンボタンまとめ
・購買色「赤」「オレンジ」を使う
・周囲と比較して目につきやすいor知覚しやすい色を使う
クリエイティブ改善で効果が劇的に変わることもあるので放置は禁物
上記例のようにちょっとした変更であっても、確実に効果を上げていくことができます。
そもそも微妙だなと感じているデザインをそのまま使用していませんか?弊社の事例でもクリエイティブを改善することで、見た目だけの印象だけではなく、成約の効果も改善することが多いので、放置は禁物です。
いつまでもその場しのぎのデザインを使用するよりも、プロに任せてきれいなサイトを作った方が、費用対効果が良くなることも考えられます。
また、例えば化粧品業界と、不動産業界の効果の出るサイトの作り方は異なります。確実に効果を出していくためにも、業界の特徴を把握しているプロに任せてみるのもおすすめです。
最近では、無料で業界の特徴を押さえた制作会社を紹介してくれるサービスもあるので、Webサイトを制作する際には、制作の目的や、企業の戦略に即した制作会社にお願いするようにしましょう。
ロゴカラーはブランドイメージと一致しているか?
(ロゴ)
上記では購入意欲を高めるために、購買色や目につきやすい色を使うことを述べてきましたが、ロゴにおいてはそれでは不十分です。
より重要なのか「そのカラーはブランドイメージと一致しているか?」を考慮することです。もちろん「安心感を与える緑を使う」など、与えたいイメージからの選択も重要ですが、商品や会社のコンテキストをより考慮しながら、カラーリングを決定するが重要になります。

引用元:おっさんデザイナーの眼
上図では日本の代表的な企業のロゴマークを代表的な3色に分類されています。
色のイメージから考えると、なんとなく色のイメージと企業のイメージが重なっているような気がします。このように、企業イメージと色のイメージが一致していることがもっとも理想的になります。
そしてこれ以外の「Web系」のロゴの状況はどうなっているのでしょうか?
Web系世界の企業ロゴ

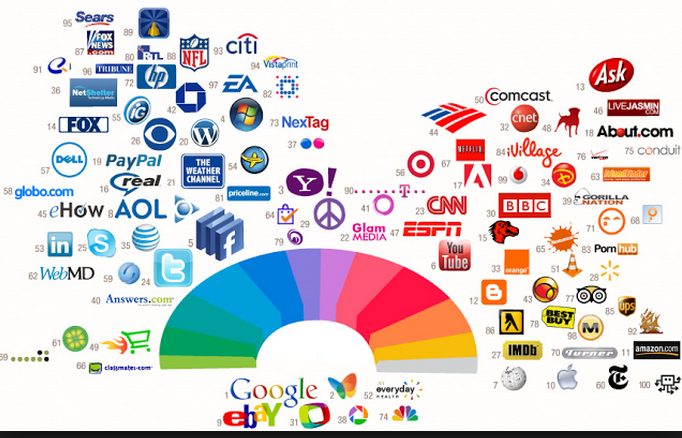
引用元:The powerful color in the world
上記の図が、世界のWeb系企業のロゴを集めた図になっています。
この中でもっとも使われているロゴカラーはどれでしょうか?

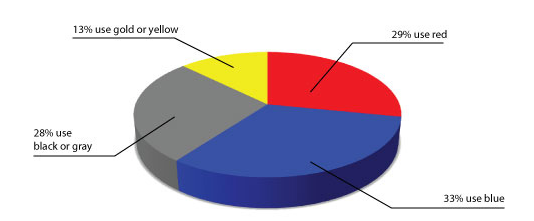
引用元:The powerful color in the world
答えは青。
青だけで全体の33%を占めており、その次に赤の29%、そして黒もしくはグレーの28%となっています。
特にIT企業では青が使われる割合が多く、自動車関係企業では白やシルバーが多くなっています。
ここから考慮すべきことは、以上のようなそれぞれの業界の慣習に則って、ユーザーのイメージに沿う形でロゴのカラーを決定するのか、もしくは他社と差別化を図るためにあえてルールから逸脱したカラーのロゴを採用するなどの方法が考えられます。
これはどちらが正解というものではなく、周囲や自身の状況を考慮して決定していきましょう。
選ぶべきロゴカラーまとめ
・企業イメージとカラーイメージを合わせたカラーを選択する
・市場のロゴカラーを分析し、あえて使われていないカラーを選択する
それぞれの色彩が与える印象を活用して配色できているか?(サイト)

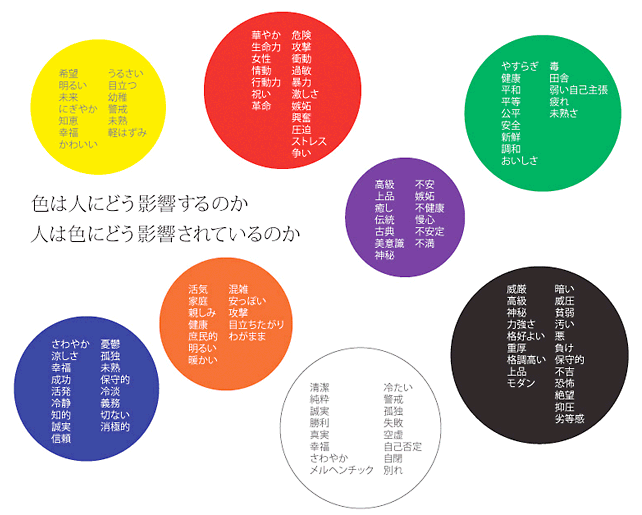
引用元:【こんなにも凄い】色が人の心理と行動に与える影響とは
最後に、それぞれのカラーの印象とそれに良くマッチングするサイトを紹介していきます。「価格訴求」「子供訴求」「食欲訴求」など、具体的なニーズをベースに紹介していきますので、最適なサイトカラーを探してみて下さい。
赤に適したサイト

赤は国や地域、時代に関係なくエネルギーを象徴する色です。注目を集める色なので、広告や商品パッケージに多用されます。販売色や購買色とも呼ばれ、バーゲンには欠かせない色になっています。
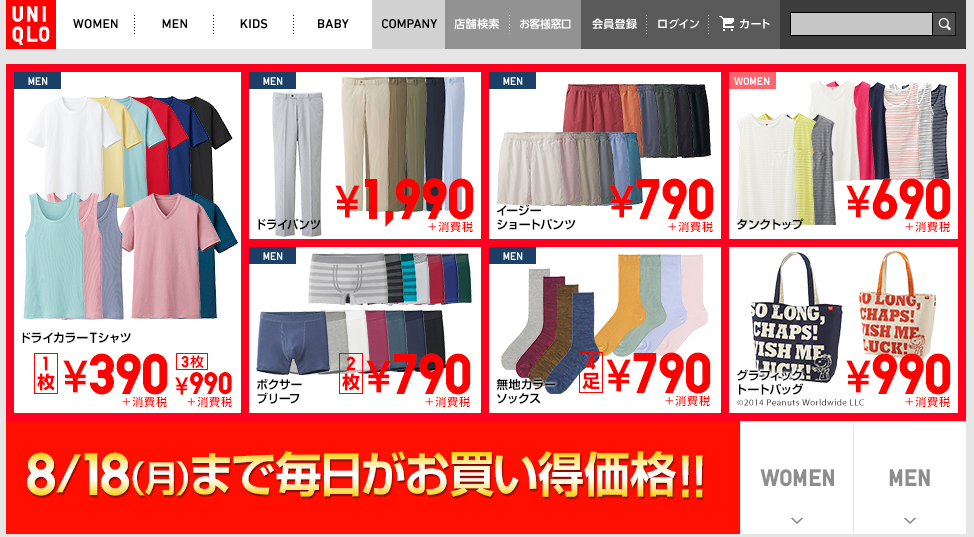
価格訴求・キャンペーン訴求したいサイト
ユニクロ

赤は購買色であるため、格安キャンペーンやバーゲンのときには間違いなく有効なカラーであると言えます。また、サイト全体の戦略として低価格訴求をおす場合にも有効になります。
橙色に適したサイト

橙色は赤と黄色の中間に位置する色です。
赤と黄色のイメージの良いところだけをとってきた、ビタミン的な役割になっています。
また暖色系の色は人によって好みが分かれますが、橙色は嫌う人が少なく、暖色では1、2を争う万人受けする色です。
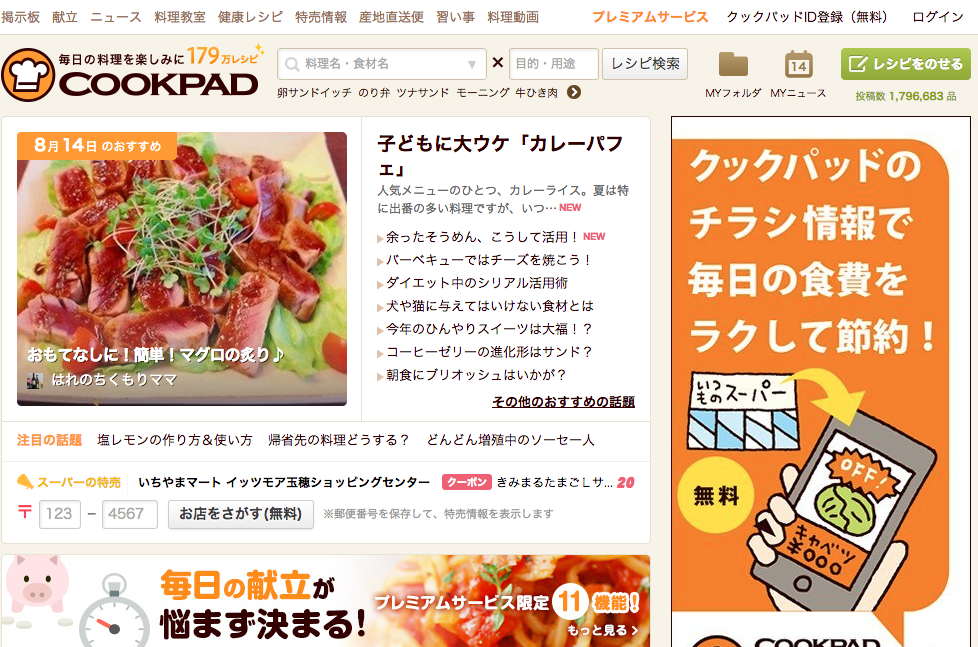
「親しみ」「家庭的」のイメージを与えたいサイト
クックパッド

クックパッドは普段インターネットを使わない層にも人気の高いレシピサイトとして浸透しています。
初めてのレシピサイト利用者に対しても親しみをいだいてもらいやすい要因として、橙色の配色をしたサイト構成があるかもしれません。
黄色に適したサイト

黄色は色の中でも一番明るい色です。見ているだけで心を弾ませ楽しい気分にさせるのでコミュニケーションを円滑にしてくれます。
子供のにぎやかさ・活発さを表したいサイト
アヒル保育園

にぎやか、と言えば元気に遊ぶ子供ではないでしょうか。彼らのにぎやかさを伝えるのにもっとも有効なのが黄色です。
黄色から連想される「明るい」「楽しい」「かわいらしい」はまさに子供の元気さを表すのに最適と言えるでしょう。
学習系サイト
明光義塾

黄色は心理的に集中力をアップさせる効果もあります。
よって名光義塾のサイトのように、学習に深く関連したサイトに利用すると効果が高いと思われます。
緑に適したサイト

緑は興奮を鎮めたり、目の疲れを癒す効果があります。
まさに自然を象徴する色であるため、ナチュラルな雰囲気を出したいときにはぴったりな色です。
安心・安全を象徴したいサイト
大林組

木材を利用しながら「安心安全」の家を販売する建設業界では緑がベースカラーとなっているサイトが多く見受けられます。
住宅が高価な商品であることからも、まずは緊張を解きリラックスをしてもらうことを意図しているのかもしれません。
落ち着きとハイセンスさを両立したいサイト
NEWS ZERO

緑の中でも鮮やかな緑にすることによって、落ち着きは保ちつつもハイセンスな印象を与えることができます。NEWS ZEROのホームページでも全体に明るい緑を利用することによって、落ち着いたニュースサイトとしての印象と、先進さを感じさせるような配色となっています。
青に適したサイト

青には興奮を抑え、冷静にさせる作用があります。
情熱を意味する赤とは反対にさわやかさや、知性、冷静さを感じさせてくれます。
また夏では「涼しさ」を示す色として、冬では「季節感(寒さ)」を表すように、季節に応じて違った意味で使われる色でもあります。
さわやかさを感じさせたいサイト
ミュゼプラチナム

夏の涼しさを示すのに青は最適のカラーリングとなります。
上図のミュゼプラチナムのサイトでは、夏に向けた脱毛を、季節感を感じさせるブルーを利用して上手に伝えることができています。
紫に適したサイト

紫は、創造力をかりたてたり、感受性を高める効果があります。芸術的な意味合いもあるので自分の中の感性を引き出したりする色です。
紫に関する色は全般的に高級感や上品さを表す者が多いため、他の色とのバランスを気をつければ視覚で印象に残りやすい色になります。
上品さを訴求したいサイト
美的.com

上品さを訴求したいサイトと言えば、化粧品サイトやウエディングサイト。これらのサイトで多くの紫が使われています。「大人の女性らしさ」を表現する際には書かせない色になるでしょう。
白に適したサイト

白は、汚れていないというイメージから、清潔感・純粋さを与えてくれる色です。そのため病院や飲食店では白い制服が使われていることが多くなっていますね。
また、白は日本人がもっとも好む色のひとつ。商品のカラーバリエーションの中には白が入っていることが多いことからもそれが伺えます。
ニュースサイト
The share

また他コンテンツの邪魔をせず、ありのままの情報を伝えてくれるという意味ではニュース系サイトも最適であると言えます。白をベースにした上で、それぞれの記事の内容ごとにサブカラーを決めてゆくのも良いかもしれません。
選ぶべきサイトカラーまとめ
・目的、用途に合わせてサイトカラーを決定する
・伝えたい内容とそのイメージカラーを揃える
色彩心理学に関するよくあるご質問
色彩心理学でお悩みの方に役立つQ&Aをまとめています。
Q.色彩心理学はどのようにビジネスに影響を与えますか?
A.色彩心理学は、顧客の感情や行動に影響を与えるため、ビジネスにおいて重要です。適切な色彩を選ぶことで、ブランドのイメージを強化したり、購買意欲を高めたりすることができます。
Q.色彩心理学はマーケティング戦略にどのように役立つのでしょうか?
A.色彩心理学を活用することで、マーケティング戦略を強化できます。色彩が消費者の感情や決断に影響を与えるため、ターゲット市場に合わせた配色を選ぶことで、より効果的なアプローチが可能です。
Q.色彩のトレンドは消費者の心理にどう影響しますか?
A.色彩のトレンドは消費者の好みに影響を与え、商品選択やブランドへの印象を変えることがあります。流行の色を取り入れることで、消費者に新鮮さや現代的なイメージを伝えることが可能です。
Q.色彩心理学をどのように製品デザインに活用するべきですか?
A.製品デザインに色彩心理学を活用する際は、ターゲット顧客の心理や感情に基づいた色を選定し、製品が伝えたいメッセージを補強する配色を心がけることが重要です。
Q.色彩心理学は広告キャンペーンにどのように役立つのか?
A.広告キャンペーンで色彩心理学を取り入れると、視覚的に印象深く、消費者の注意を引きやすくなります。また、特定の感情を引き出し、製品やサービスへの興味を高めることができます。
まとめ
いかがでしたでしょうか。色は人の感覚に左右されるため、絶対の「正解」を見つけることは難しいですが、正解に限りなく近いように最適化することは可能です。
以上を踏まえていただき、「コンバージョンボタン」「ロゴ」「サイト」のそれぞれ一番適した色を見つけて、サイト全体を最適化させていきましょう!
また、当ブログでは過去にサイト製作などにご参考いただける「配色」に関する記事を掲載しております。よろしければ、ご参考下さい。
【LISKUL】【配色講座】”売るための”配色テクニック5選! 事例付き!
【LISKUL】配色にセンスは不要! おさえるべき3つの原則と無料ツール
また、この記事は無料でPDFとしてダウンロードも可能です。配色デザインを考える際にお手元に置いておくのがおすすめです。