ウェブサイトの作成やパワーポイントのスライドなど、デザイナーでなくても配色を決めなければいけないシーンは多くあります。
配色を自分で決めようとすると、なんだかしっくりこない、これが正しい配色なのか分からないと感じている方も多いのではないでしょうか?
しかし、3つの原則をおさえて、無料ツールを使えば、ノンデザイナーでも簡単に調和のとれた配色ができるのです。
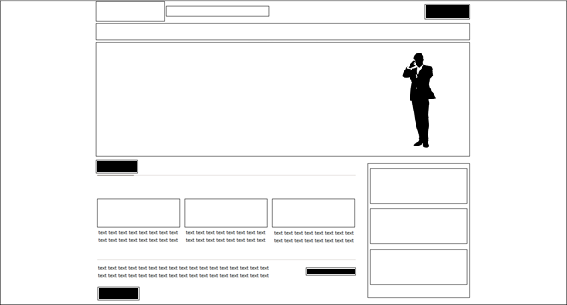
今回は、下のモノクロのコーポレートサイトの構成に、実際に配色を決めていく事例を紹介いたします。
▼配色前の企業サイトのレイアウト

目次
【原則1】
メインとなるカラーを1色選ぶ!
はじめに、全体の印象を決めることになる、メインカラーを決めましょう。
メインカラーを決める
色が持つ印象をおさえた上で、メインカラーを決めましょう。
色の持つイメージをうまく利用することで、伝えたいメッセージが伝わりやすくなります。
今回の事例では、知的で誠実な印象を与えたいとして、ざっくりと「青」にすることとします。

明度と彩度の組み合わせを考え、メインカラーを具体化する
さらに、どのような青色にするのか、明度(色の明るさ)と彩度(色の鮮やかさ)を具体化する必要があります。
明度を高くしていくと、可愛らしく柔らかい印象に変化し、
明度を低くしていくと、重厚で荘厳な印象になります。
彩度を高くしていくと、豪華さや情熱などを表現でき、
彩度を低くしていくと、落ち着きのある雰囲気を演出できます。
明度や彩度を念頭に置きながら、下記サイトにアクセスすることで、具体的な色を決めましょう。
▼ツールの紹介
http://colourco.de/

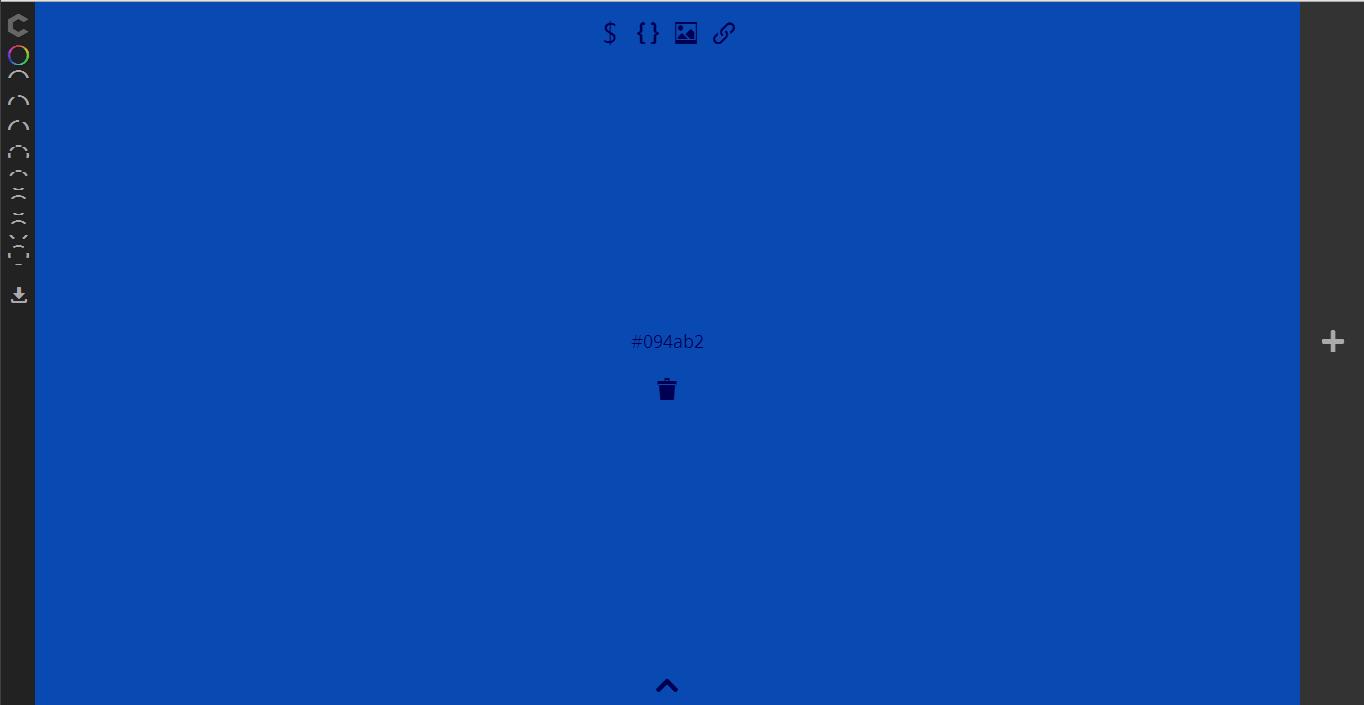
使い方はサイト上でカーソルを動かし、好きな色を直感的に選択するという簡単なものです。
カーソルを上方向に動かすと、明度が高くなり、下方向に動かすと低くなります。
色が決まったら、画面上をクリックして真ん中に表示されるカラーコードを取得しましょう。
今回の事例では、誠実な印象を強調するため、明度や彩度をおさえて、#094ab2をメインカラーにします。
既存の画像ロゴやウェブサイトからメインカラーを抽出する場合
使用する画像(ロゴや写真)、コーポレートカラーが既にある場合には、その色をメインカラーにしましょう。
調和のとれた配色を決めるためには、ロゴや写真で使用されている色を正確に知る必要があります。なぜならば、その色が今後の配色の基準になるからです。
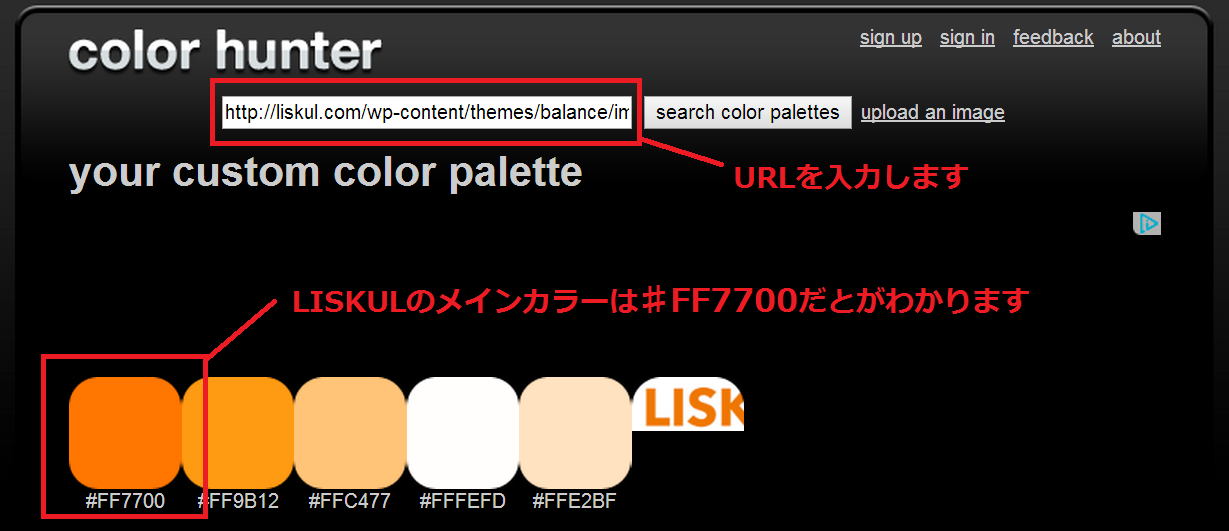
▼画像からメインカラーを抽出する
http://www.colorhunter.com/

画像のURLを指定することで、画像で使用されている色とカラーコードを抽出することが可能です。
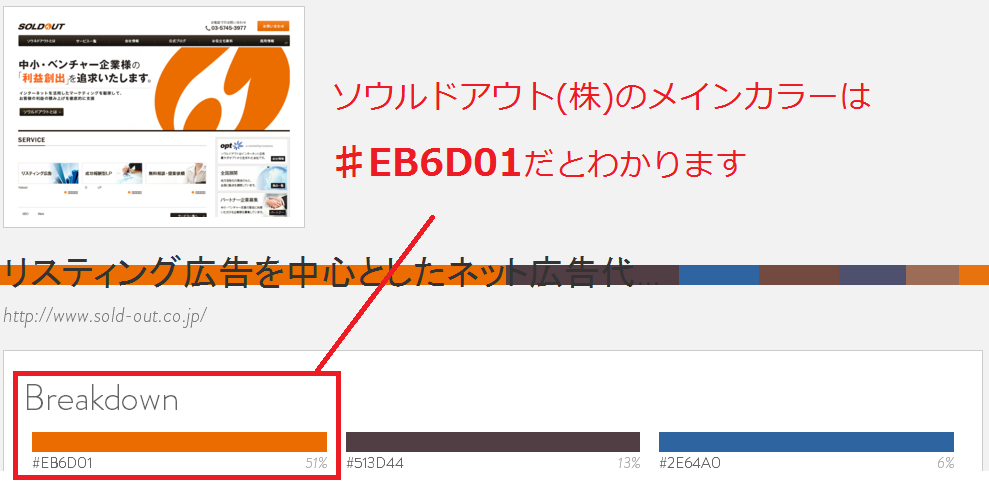
▼ウェブサイト内で使用されている色を抽出する
http://webcolourdata.com/

同様にウェブサイトのURLを指定することで、ウェブサイトで使用されている色とカラーコードを抽出することが可能です。
【原則2】
メインカラーと調和するカラーを2色選ぶ!
次にメインカラーを引き立たせるための色を2色、ツールを用いて選びます。
使用する色は白や黒を除いて3色程度にすることがポイントです。
あまり多くの色を使ってしまうと、ごちゃごちゃした印象になり、まとまりがなくなってしまいます。
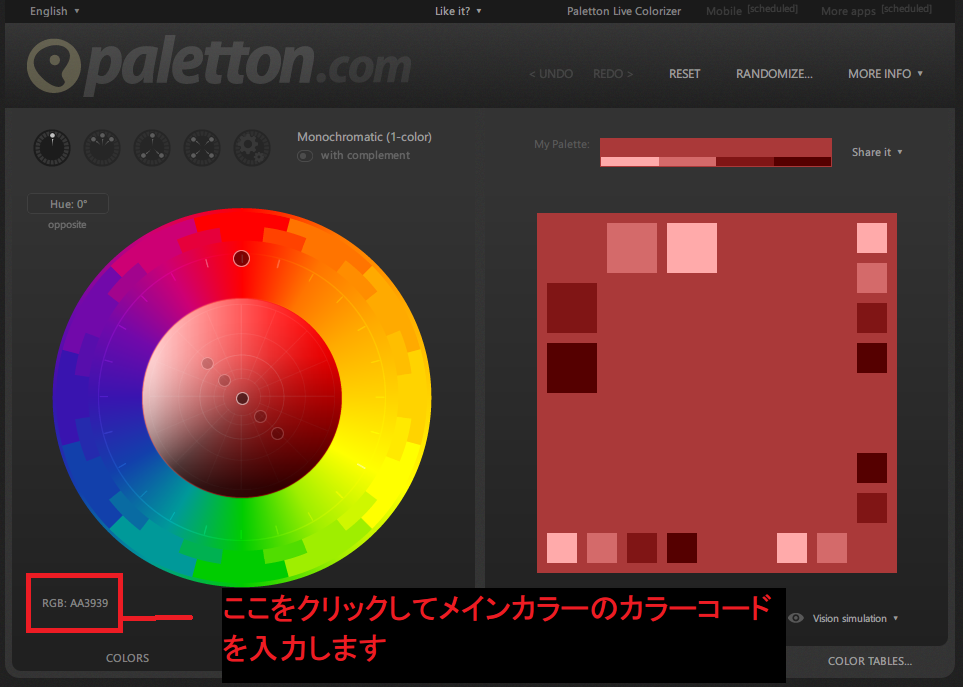
無料ツールを使用して色を出力する
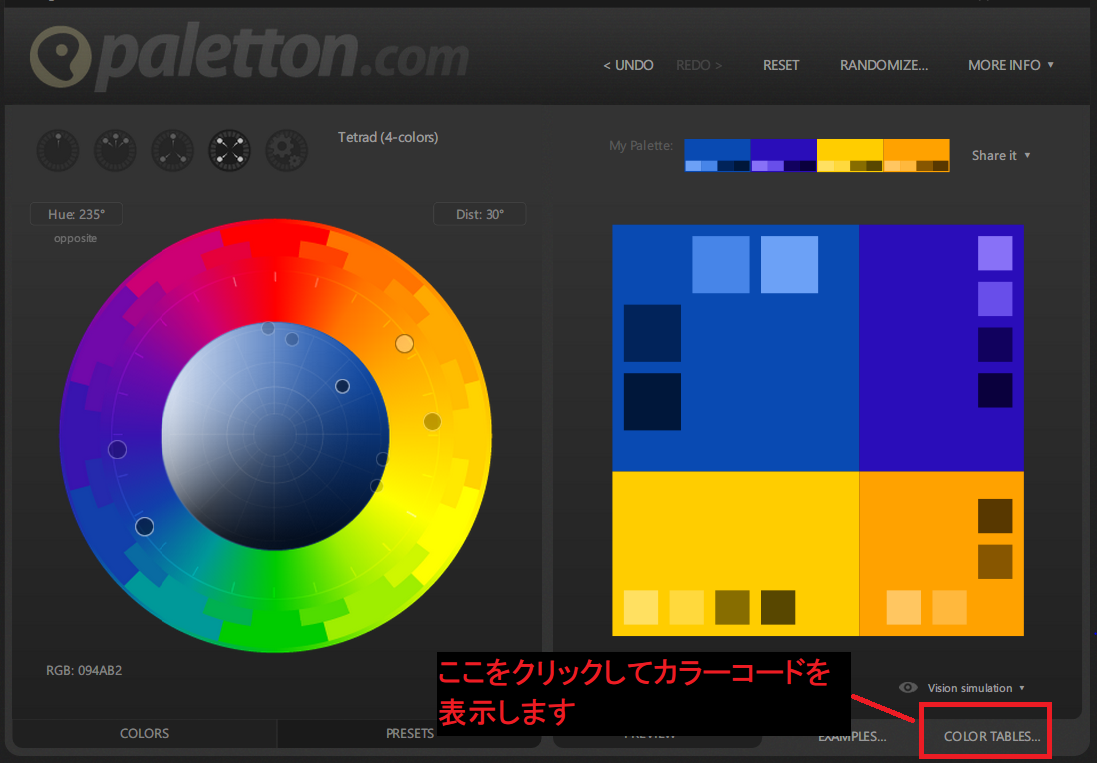
下記サイトにアクセスすると、メインカラーと合う色を簡単に出力することができます。実際に#094ab2に合う色を出力してみましょう。
原則1にて決めたメインカラーを入力します

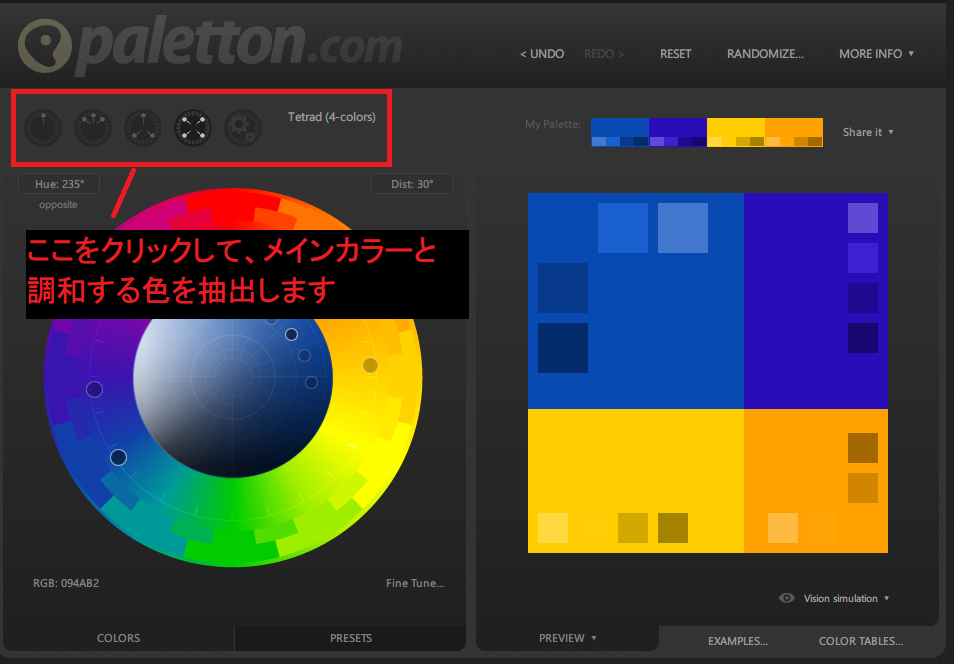
メインカラーに合う色を表示します

表示した色のカラーコードを出力します

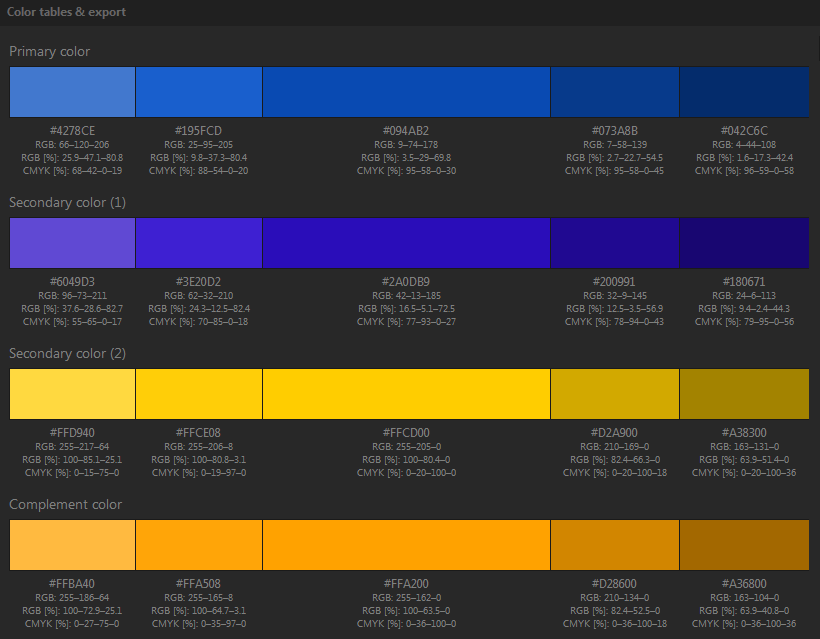
メインカラーと調和する色を表示することができました

【原則3】
70-25-5 Ruleでメインカラーを際立たせる!
最後に、原則2で取得した色を、メインカラーが引き立つように、割合(バランス)を考慮しながら、実際に配置させていきましょう。
色の割合は、下記のようなバランスにすることで、より主張したいメッセージを伝えやすくなります。
ベースカラー:メインカラー:アクセントカラー=70 %: 25% : 5%
メインカラーを配色する
メインカラーは、ロゴ部分や、キャッチフレーズ、メインコンテンツなど、ユーザーにとって、目につきやすい部分に使用します。

ベースカラーを配色する
ベースカラーは背景など、広い面積に使用する色です。
この色は背景になる色なので、白や薄めの色を使用することをおすすめします。
とりわけ、ウェブサイトの場合には、背景に濃い色を使用してある場合に、文字が読みにくくなってしまいます。

アクセントカラーを配色する
アクセントカラーは、目立たせたい、見落とされたくないコンテンツ(お問い合わせボタンや、キャンペーンなど)に使用します。メインカラーと真逆の色を使用することで、メリハリがつきます。
これで完成です。

配色テクニックに関するよくあるご質問
配色テクニックに役立つQ&Aをまとめています。
Q.配色の際、どのようにして視覚的なバランスを保つべきですか?
A.配色でバランスを保つためには、色の濃淡やコントラストを意識し、メインカラーと調和させる補助的な色を使うと良いです。彩度や明度を調整して、目に優しく、視認性の高いデザインを作りましょう。
Q.配色の際に、避けるべき一般的な間違いは何ですか?
A.よくある間違いは、多すぎる色を使ってしまい、デザインがごちゃごちゃしてしまうことです。3色以内に色を制限し、配色をシンプルにすることが大切です。
詳しくは以下の記事を参考にしてください。
参考:【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラーの「正解」
Q.配色に自信がない場合、どのようなツールを使って色を決めれば良いですか?
A.「Color Hunt」や「Coolors」などの無料ツールを使うと、簡単にプロが選んだ配色パレットを利用することができ、配色に自信がない場合でもバランスの取れた色を選ぶことができます。
Q.どうしても特定の色を使いたい場合、配色をどう決めるべきですか?
A.「Adobe Color」などのカラー調和ツールを使うと、特定の色に合う補色や類似色などの調和した配色パレットを自動生成することができます。
Q.テキストと背景色の組み合わせで注意すべき点は何ですか?
A.テキストと背景色のコントラストが低すぎると、文字が読みづらくなります。十分なコントラストを確保し、視認性の高い組み合わせにすることが重要です。
まとめ
いかがだったでしょうか?
これらの配色の原則とツールを使用して、センスのあるデザイン・配色を作ってみて下さい!