
Webサイトなどの制作を進める上でできればセンスの良いサイトと思われたい!
ブランドイメージや、伝えたいメッセージが伝わりやすいレイアウトにしたい。
そうは思うものの、自分のセンスでは大丈夫かどうかが不安だし・・・。
配色はどうしたらセンスが良く、分かりやすいものになるのかしら? そんなお悩みをお持ちの方も多いのではないでしょうか。
魅力的な配色は、実はセンスではなく、ある程度法則や基本的な考え方を知る事で作ることができます。
今回は基本的な配色テクニックをご紹介します。
是非制作の際の参考にしてみて下さい!
目次
※本記事はニフティ株式会社提供によるスポンサード・コンテンツです。
※本記事は2014年6月5日に公開された記事をLISKUL編集部にて再編集したものです。
配色の大原則
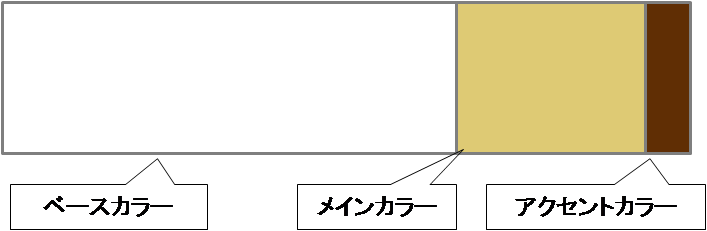
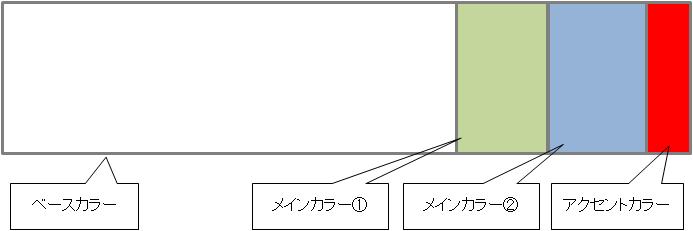
まずは、配色の大原則を知りましょう。制作をする上で使う色は3色をベースに考えます。
ベースカラー(70%):背景など、広い色彩を彩る色
この色は背景になる色なので、白や薄めの色を使用する事をおすすめします。
背景が濃いと書いてある文字が読みにくかったり、全体的にごちゃっとした印象になってしまいます。
メインカラー(25%):テーマとなる色
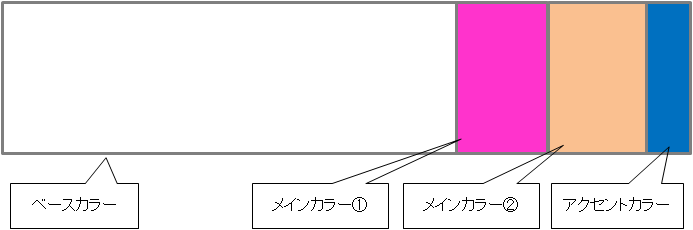
この色が全体の印象を決める色となります。ブランドカラーやイメージカラー(落ち着いた雰囲気→青・女の子的な印象→ピンク)で決めるといいでしょう。
アクセントカラー(5%):使用範囲は少なくし、アクセントとして使用する色
メインカラーと同系色だと、色味がアクセントとして効かないので間逆の色を選ぶと良いです。
例えば、メインカラーが「青」であれば、アクセントカラーは「赤」等、まったく違う色味のものを選ぶ、または、同系色でまとめたいときはメインカラーよりもワンランク濃い色を使用するとメリハリがつきます。
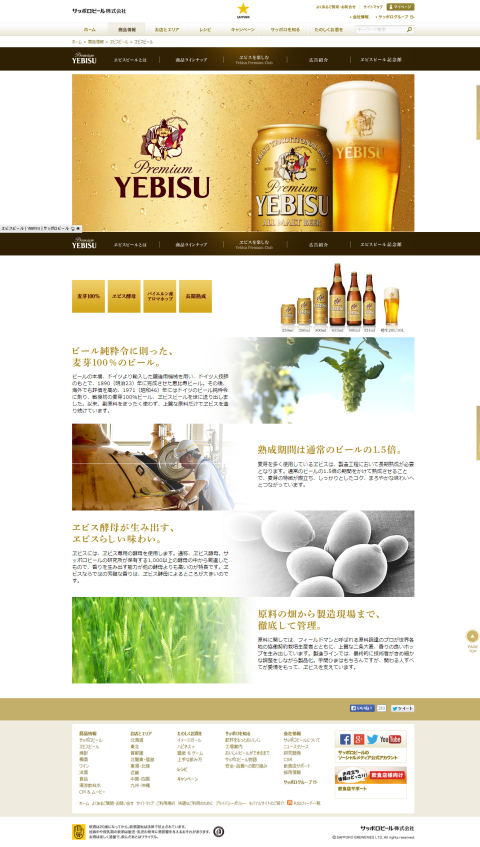
上記の原則でできたサイトを見てみましょう。


いかがでしょうか? まとまった印象になっていると思います。
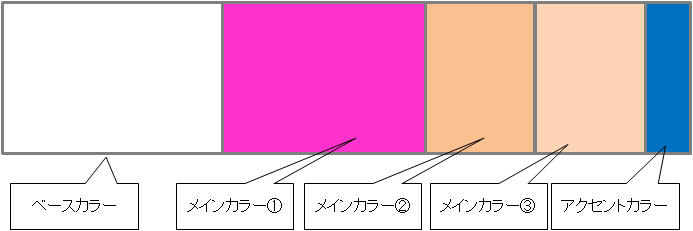
もちろん、配色が3色のみでは足りない! ということがあると思います。
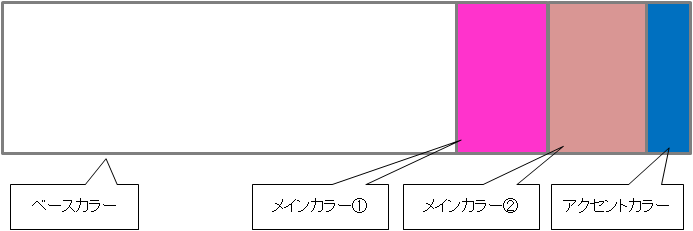
その場合は、メインカラー、とアクセントカラーを分割して色味を増やして下さい。
どういう原則で分割するかというと、「色味」か「濃さ」どちらかが同じ場合は色を増やしても統一感はある程度担保されます。
【例:色味が同じで、メインカラーを分割した場合】

【例:濃さが同じで、メインカラーを分割した場合】

分割の際にNGなのは、メインカラーの比率が増えすぎるとバランスが悪くなり、ゴチャッとした印象になってしまうので、注意して下さい。
【OK→ベースカラ-の比率が高い】

【NG→ベースカラ-の比率が低い】

いかがでしょうか? やみくもに、色をはめてみるのではなく、事前に色の割合やバランスを決めてからデザインに入ると、イメージどおりの構成で制作が進むでしょう。
配色によってユーザーに与える印象が異なるので注意
例えばオレンジは親しみや活気を表し、緑は健康や安全をイメージさせる色として活用されることが多いように、配色によってユーザーに与える印象は異なります。
クリエイティブを作成する際には、配色も含めて「どれだけ自社のイメージを伝えられるか」と、「どれだけクリエイティブに落とし込めるか」が重要です。
自社のイメージを正確に伝えるために、クリエイティブを作成する場合は制作のプロに相談してみるのもいいでしょう。
制作会社の中には、安く早く制作物を仕上げるのが得意な会社もあれば、じっくりとヒアリングを行ったうえで修正を重ねて仕上げていく会社もあります。
最近では無料で自社にあった制作会社を紹介してもらえるサービスなどもあるので、制作会社を選んでいる方は参考にしてみると良いかもしれません。
配色で「見せたい」情報を効果的にフォーカスするテクニック5選
次に、色の効果を使ってより、注目して貰いたい情報を目立たせる、良い印象を持ってもらうための配色テクニックを5つご紹介します。
(1)情報の優先順位を付けて目立たせる配色テクニック
色を配置させる際には、どの色をみせたいか、どうすれば美しいかと言う事だけではなく、どの情報を伝えたいか? という視点も重要です。
制作物の内容がキチンと決められており、何を載せるかがわかる状態であればワイヤーフレームに情報の優先順位(【1】~・・・・等)を書きこんでいくと良いでしょう。そのもっとも優先順位の高いところに誘目性の高い色を用いたりする、大きく使う事で、視線を誘導する事ができます。
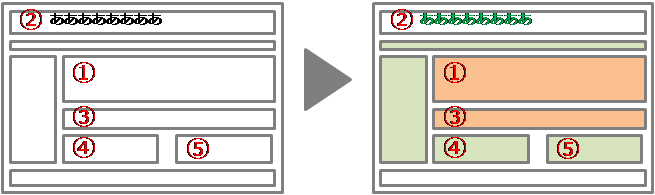
ここではサイトで優先順位を付けたい情報があった場合の配色例を記載します。
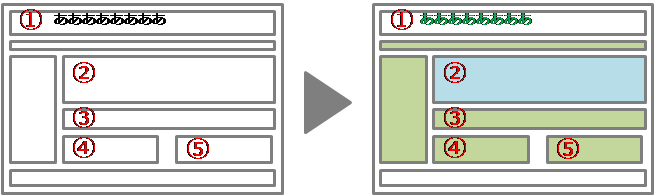
【例:ロゴやサイト名を印象に残したい場合】
面積の大きいメインビジュアルは色味を抑え、視線が1に集中するように配色します

【例:メインビジュアルを印象に残したい場合】
誘導性の高い色味を配色。近接するコンテンツにも同系色を使用する事で視線を集中させる

(2)視線のコントロールを行う配色テクニック
視線のコントロールを行うことは、コンテンツの内容を充分に伝えるためには不可欠です。色の優目性をうまく利用しましょう。
視線移動の基本としては、下記の通りです。 この特性を利用した配色で読ませたい情報に視線を誘導する事ができます。逆に、読ませたいコンテンツと色味がばらつくと視線がバラけて情報が読み飛ばされてしまう可能性があります。
<視線の基本移動>
・左→右 ・上→下 ・左上→右下
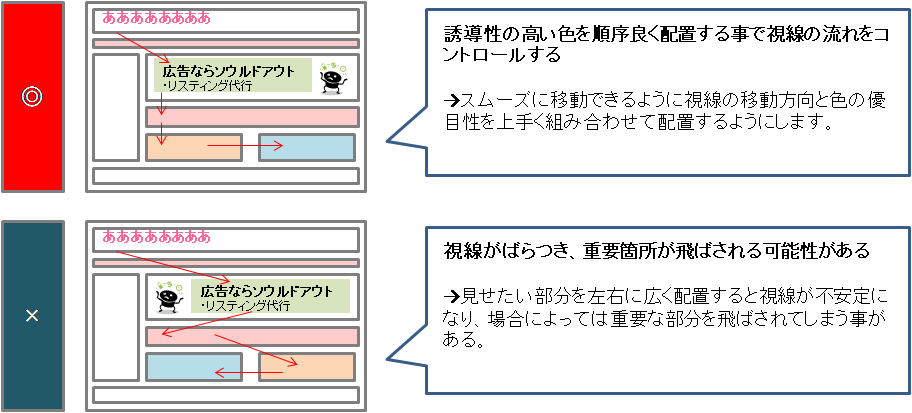
【例:視線をスムーズに移動させる場合の良い配色・悪い配色】

(3)文章を読ませるためのグラデーション効果
グラデーションを利用すると、その段階的な色の変化に合わせて視線も誘導する事ができます。
基本的な視線の移動の流れにグラデーションを載せるつもりで配色を行うと、配色は安定します。
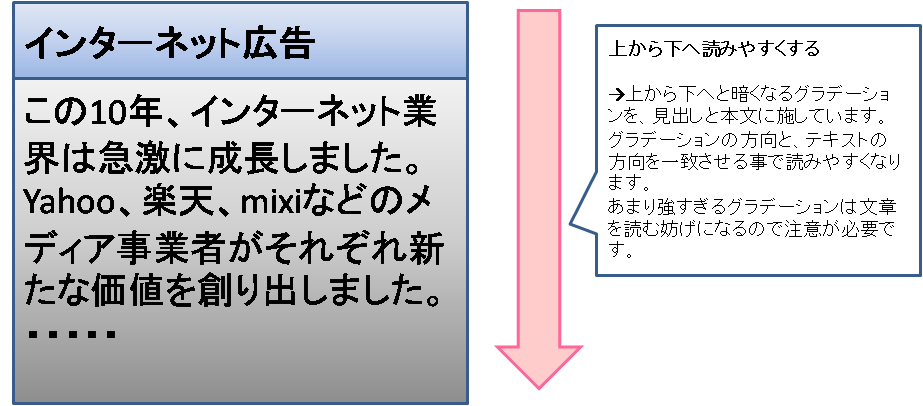
【例:文章を読ませるグラデーション】

(4)写真と文字の両方を目立たせる際の配色
人物写真を素材としてメイン画像などを作るときに必要となる具体的な色の調整と配色テクニックです。
両方目立たせるためには何を目立たせたいのか、先に優先順位を決めて目立たせたい箇所以外の配色はできる限り控え目にしましょう。
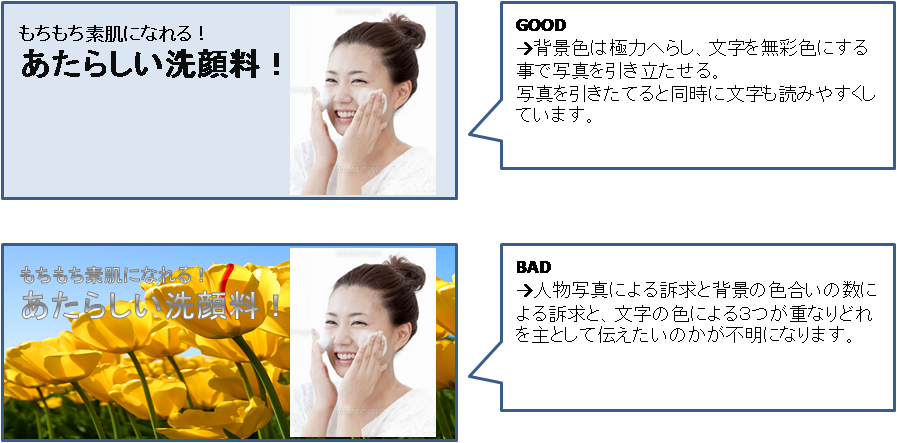
【例:写真と文字の両方を見せる配色】

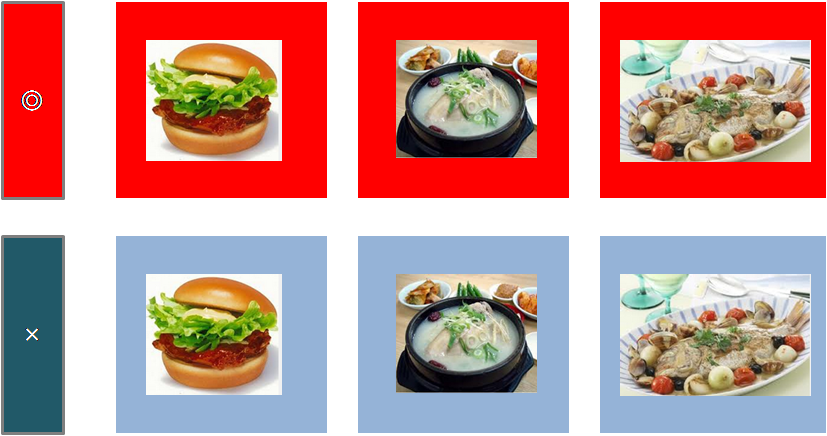
(5)食べ物を扱う時の配色テクニックテク
食べ物を見せるときには、寒色よりも暖色に囲まれた料理の方が美味しそうに見える傾向にあります。
【例:背景を暖色・寒色にした時の食べ物の印象】

いかがでしたでしょうか?
このように配色のテクニックを少し知っているだけで、ユーザーに対して伝えたい情報をきちんと目立たせ、より良い印象を与える事が可能となります。
配色を決める時の便利ツール・サイト
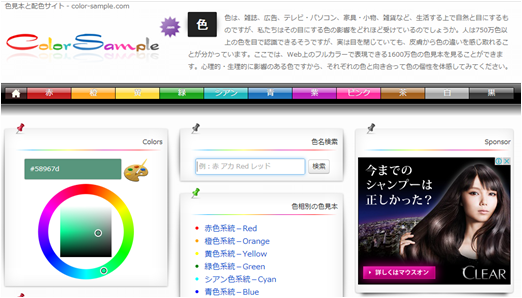
Color Sample
メインカラーを指定するとその色味を使ったサイトを表示してくれます。
その他にも彩度や明度、色味を明度の色見本等も簡単に検索できますが、参考サイトを探せるのが一番便利な点だと思います。

▼使い方例

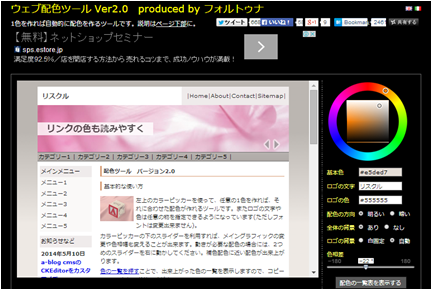
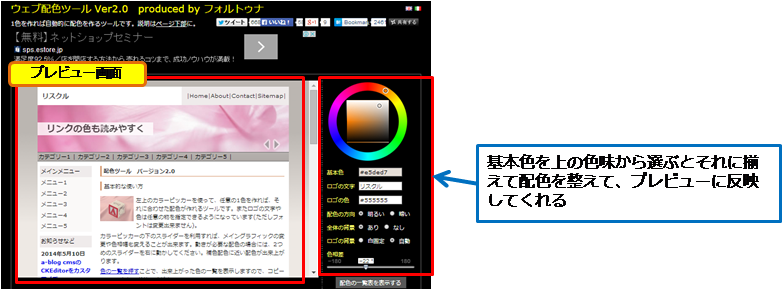
ウェブ配色ツール Ver2.0
仮想ページのプレビューを見ながら、好きに配色を試すことができるジェネレータです。
テーマカラーを1色選ぶと、それにあった配色を合わせてくれる便利なツールです。

▼使い方例

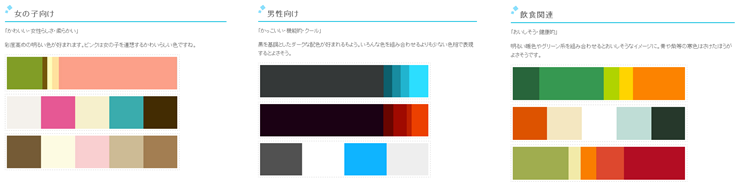
次に、カテゴリー別で配色パターンを紹介しているサイトがあるのでこちらも紹介しておきます。
▼こういう感じでテーマごとに配色の参考が載っています

まとめ
いかがでしたでしょうか?
これらの配色のルールとテクニックを元にして、効果が上がるデザインを作ってみて下さいませ!
参考文献:Webプロフェッショナルのための黄金則 Web配色デザインのセオリー (Web Designing BOOKS)
あなたに合ったWEB制作会社を無料で相談仲介/WEB販促の窓口(広告)
WEB販促の窓口は、ニフティのスタッフが直接会って厳選した、全国の優良な制作会社だけをご紹介するサービス。窓口にお問い合わせ・ご相談いただいた内容に応じて、その課題解決に適した会社を複数ご紹介します。
「実際に会って相談したい」「メールベースでスピーディにやりとりしたい」いずれの方法もOK。制作会社のご紹介は「完全無料」ですので、何度でも安心してご利用いただけます。
※本記事はニフティ株式会社提供によるスポンサード・コンテンツです。

コメント