
バナー広告によって獲得数や集客率は1.5倍~2倍と劇的に変化するケースもあります。
しかし「売上を増やすために新しくバナーを作ろう!」と考えたときに、実際にどんなバナーを作れば成果が上がるのかお悩みの方も多いのではないでしょうか。
成果にしっかりと繋がっているバナーには共通点があります。そして、業種やサービスの内容によっても特に工夫すべきポイントがあります。
WEB広告業界でバナー・ランディングページ・サイト等の構成を手掛けている私が、バナー作りの秘訣を参考事例を交えて分かりやすくお伝えします。ぜひバナー制作の参考にして頂ければと思います!
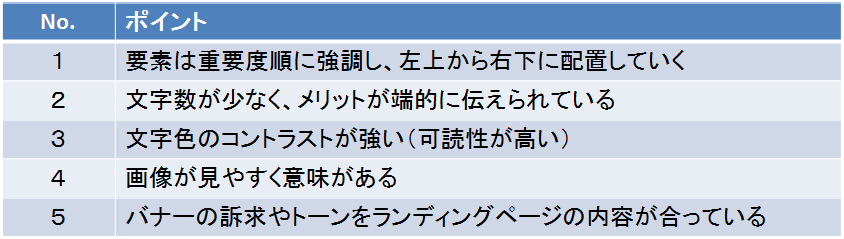
知ってるだけで成果が変わる!良いバナーが持つ5つの共通点
たった5個のポイントを押さえるだけで、バナーの成果は確実に上がります。まずは王道とも言えるルールを一覧で紹介します。

上記のポイント一覧だけでは伝わりづらいものもあるので、各ポイントを簡単に説明します。各項目をしっかりと理解したい方は、各項目内にあるURLより参考記事をご覧ください。
ポイント1:要素は重要度順に強調し、左上から右下に配置
ユーザの視線は左上から右下に流れるので、重要度の高いものから左上に、低いものを右下に配置することで、重要度の高いものから見せることができる
ユーザの視線が左上から右下へと移動するのは、左から右に読み進む文化圏で暮らすユーザの習性で、右から左へと読み進むインドなどでは逆になるようです。
ポイント2:文字数が少なくメリットが端的
これは言うまでもないような事ですが、文字数をギリギリまで押さえることで、「読む」というよりも「見る」形を作ることが重要です。
伝えたい内容を絞りこむことで、本当に伝えたいことをしっかりと伝えることができます。バナーはランディングページや、電車の中吊り広告などと比べてもサイズが小さいので、あまり多くのことを訴求しようとすると結果的に見づらい(悪い)広告となってしまうので注意しましょう。
※コピーでお悩みの方は下記URLをご参考ください。
http://bazubu.com/copywriting101
ポイント3:文字のコントラストが強い
これも当然と言えば当然なのですが、背景色と文字色のコントラストが強いほど文字は見やすくなります。
デザインも重要ですが、可読性が低くてはメリットを伝えることができないので、文字色と背景色にはしっかりとメリハリを付けましょう。
※文字色のコントラストに関して詳しく知りたい方は下記URLをご覧ください。
http://tsutawarudesign.web.fc2.com/miyasuku2.html
ポイント4:画像が見やすく、意味がある
画像を使用するのであれば、文字はかぶせない。意味のないものは置かない。
画像は情報を伝えやすくするためのものなので、使用するのであれば文字や他の画像をかぶせずに、見やすい配置を心がけましょう。
ポイント5:バナーの訴求やトーンをランディングページの内容と合わせる
バナー広告はクリックした際の飛び先であるランディングページと対になる存在なので、作成する際にはランディングページの情報も加味しなければなりません。バナーの内容は、ランディングページに記載されている内容に合わせましょう。
ユーザはバナーに記載されている内容に興味を持ってクリックしてくるので、飛び先のランディングページに別の内容が記載されていると、「求めているページと違う」という誤解を招き、離脱の原因となってしまう可能性があります。
バナーに使用される画像やカラーをランディングページのものと統一することは、文言の整合性と同様に大事です。バナーのイメージと、飛び先のイメージの開きが大きいと、流入してきたユーザが「求めていたページと違うのではないか」と誤解や混乱してしまう可能性がありますので、あまりに開きのあるデザインを使用することは避けましょう。
さらに成果を出すためには、サービスごとの特徴を加味する
上記の5つのポイントを踏まえた上で、さらにバナーに磨きをかけたい人はこちらの3つのテクニックをご参照ください。
食品や旅行は、画像を押し出す
食品や旅行などの広告は、画像を大きく使う事で視覚的に購買意欲を喚起させるようなものが王道です。「美味しい」や、「綺麗」などと文字で伝えるよりも直感的に理解できるので、まさに「百聞は一見にしかず」です。
美容や食品系は、綺麗な人物写真や商品写真で具体的なイメージを連想させる
商品写真は商品利用時のイメージを、綺麗な女性などの人物写真は商品(サービス)利用後のイメージ(理想)をユーザに連想させます。ネット上で販売している商品やサービスは、直接見たり手に取ったりできるものではないので、できるだけ具体的にイメージできる情報をユーザに与える事を心がけましょう。
食品や化粧品などはパッケージの写真だけでなく、内容物も記載することで、より商品をイメージしやすくなるのでオススメです。
キャンペーンは数字を強調する
ユーザは自分にとってメリットのある情報を求めているので、「0円」や「80%OFF」などの文言に惹かれます。低価格や割引率に自信がある場合には、堂々とその情報を記載しましょう。
バナー作りに関するよくあるご質問
バナー作りに役立つQ&Aをまとめています。
Q.バナーに使う画像はどのように選べば良いですか?
A.画像はバナーの内容と一致したもので、ユーザーにとって意味のあるものを選びましょう。無意味な装飾としての画像は避け、伝えたいメッセージに関連するものを選ぶことが大切です。
Q.バナーの文字数はどれくらいが適切ですか?
A.バナーは情報を簡潔に伝えることが求められます。伝えたいメッセージを最小限の文字数で端的に表現することが理想的です。読みやすさを優先し、文字が多すぎると視認性が下がります。
Q.バナーの要素配置で注意すべき点は?
A.ユーザーの視線は左上から右下に流れるため、重要な要素は左上に配置し、徐々に重要度の低いものを右下に配置するのが効果的です。
Q.バナーに使用するフォントはどう選べば良いですか?
A.バナーに使用するフォントは読みやすさを最優先に選びましょう。また、バナーのトーンやメッセージに合ったフォントを選ぶことも重要です。
Q.モバイル端末向けのバナーを作る際に注意するポイントは?
A.モバイル端末向けのバナーは、画面サイズが小さいため、文字サイズや要素の配置に特に注意が必要です。簡潔で視認性の高いデザインを心がけましょう。
まとめ
上記で説明したとおり、バナー広告には押さえるべきポイントがあり、それを守るだけでデタラメなバナーよりも高い効果を期待できます。どれも説明されれば「こんなの当たり前だろ」というような内容かもしれませんが、王道ルールを逸脱しているがために伝えたいメリットなどが伝わりづらくなってしまっているバナーをよく見かけます。
これから作る集客施策の重要要素であるバナーが万が一でもコケてしまわぬように、「そんなの当たり前だろ」の方も念のため作成後に上記項目をチェックしてみると良いかもしれません。 上記ポイントをを踏襲し、高い成果を出せるバナーを作りましょう!