PC用のサイトしか作成しておらず、スマホ対策ができていないなんてことはありませんか。PCよりもスマホのユーザが増えている今、スマホ対策は必須です。
スマホ対応はしたいけど、何をすればいいか分からない、どんな項目を対応すればいいか分からない、などお悩みの方もいると思います。
今回はスマホ対応させたい方に簡単に選んでいただけるように、サイトの特徴、予算や目的に応じて最適な方法を詳しく解説します。
目次
スマホ対応とはスマホ用にもWebページを用意して最適化すること
スマホ対応とは、WebページをPCだけでなく、スマホ用にも用意することを言います。つまり、スマホで見た時にパソコン用のサイトではなく、スマホ用に最適化されたサイトが表示される状態のことです。
代表例としてはレスポンシブサイトが有名です。今回は、レスポンシブサイト以外にもスマホ対応できる方法を記事内にまとめているので参考にしていただければ幸いです。
参考:無料の入門ガイドでわかりやすく理解する
Web上には、スマホ対応のみならず、初心者に向けてホームページ作成方法について解説されているコンテンツも数多くあります。
こちらの「社長のホームページ入門」は、難しい専門用語を使わず、分かりやすい言葉で書いた経営者、営業責任者のための「ホームページ解説書」です。
無料で入手できますので、ぜひダウンロードしてみてください
参考:初心者でも大丈夫!社長のホームページ入門をプレゼント中(無料)
スマホ対応をした方が良い理由
最近ではスマホからのアクセス比率が増加したため、スマホ対応をしているかしていないかで、成約数にまで変化がでてきます。
サイトへの全体の流入数は変わっていなくても、スマホからのアクセス数が半数を占めているサイトが多いです。スマホ対応ユーザにとって「見やすい」、「分かりやすい」サイトへの変更が求められています。
また、近年スマホの普及につれ、使いやすさもGoogleの検索順位に考慮され、SEOの順位に影響が出ています。Googleは公式発表で、スマホ対応がモバイル検索順位に大きなインパクトがあると発表しました。そのため、スマホ対応サイトの準備を早く行うことをおすすめします。
参考:ホームページ作成で最初に考えるべき3つのポイントと作成方法の選び方
Webサイトがスマホ対応できているか確認する方法
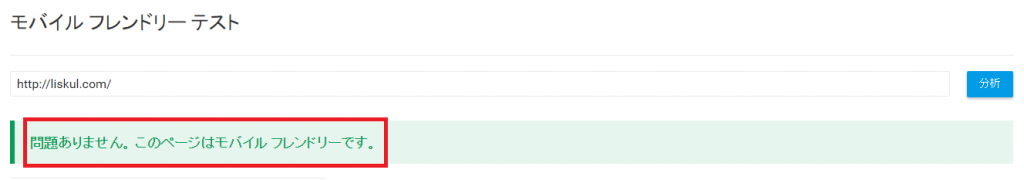
Google提供の無料サービス「モバイルフレンドリーテスト」では、現状のWebサイトのスマホ対応度合いを教えてくれます。URLを入力するだけで、1分程度で計測できるので時間もかかりません。

問題がないと「問題ありません。このページはモバイルフレンドリーです」と表示されます。
スマホ対応をする4つの方法
Webサイトをスマホ対応にするには大きく分けて4つの方法があります。どれか一つ、自社に合う方法を選んでみてください。
1.スマホ専用のサイトを作成する
費用:★★☆
手軽さ:★☆☆
デザイン性:★★★
スマホ対応は、一般的にスマホ専用サイトを作成するか、レスポンシブデザインのサイトがほとんどです。
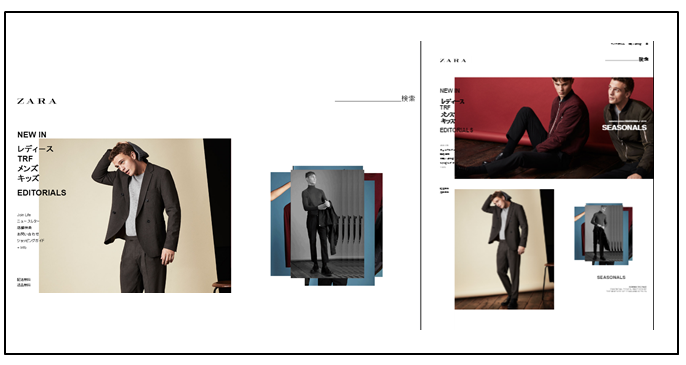
スマホ専用サイトを作成する場合、スマホに特化してHTMLとCSSを使って作成するためユーザビリティなど視認性において優れたサイトを作成することができます。ただし、PCサイトと同額の費用が掛かってしまうため予算が必要です。

引用:ZARA JAPAN
2.レスポンシブデザインのサイトにする
費用:★★☆
手軽さ:★★☆
デザイン性:★★☆
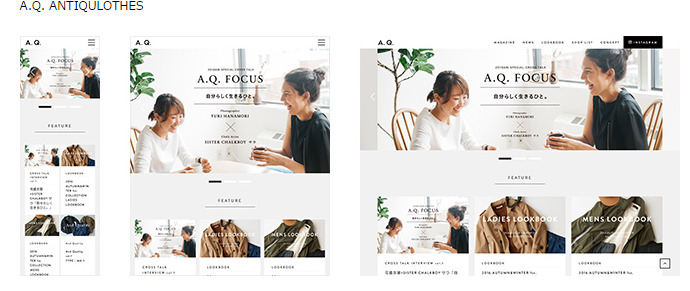
閲覧サイズに応じてスタイルシートを切り替えて表示するという、比較的新しいサイト構築方法です。
基本的にはPC用のサイトデータを使用し、訪問者が利用しているスマートフォン、タブレット、PCのどのサイズにも柔軟に対応できるため非常に便利な作りとなっております。
ただ、文字の改行などすべてのデバイスに合わせることが難しいためユーザビリティの向上が難しいです。また、画像が小さくなると文字も小さくなるためバナーを多く使用しているサイトにはあまり向かない手法です。

引用:RWDJP
3.CMSの自動切り替え機能で対応する
費用:★★★
手軽さ:★★★
デザイン性:★☆☆
WordPressなどの自由度の高いCMS(簡易ページ作成ツール)、マルチデバイス対応機能のあるのCMSを導入している場合に限りますが、CMSの自動切り替え機能を用いることで対応が可能です。
最も使用頻度の多いWordpressのプラグイン方法は下記URLを参考にいただけますとWordpressのサイトは手軽にスマホ対応できます。
4.スマホサイト変換サービス(コンバータ)を利用する
費用:★★☆
手軽さ:★★★
デザイン性:★☆☆
デザインやレイアウトなどの変更する自由度は低くなりますが、最も簡単で初期コストも低くスマホ対応を行うことが出来ます。
1つのソースのみで管理できるのも特徴です。スマートフォン用のホームページで重要視される表示速度も速くスマホ対応をより手軽に対策することができます。
またコンバータを利用されたい方は下記にございますコンバータを元に選んでいただき、その会社様にお問い合わせいただくとスムーズでございます。

引用:導入実績|株式会社ショーケース・ティービー
番外編:AMPの導入でスマホページの表示速度を上げる
上記に加えニュースサイトやブログサイトでしたらAMPの導入をおすすめします。
AMPはモバイルのwebページの表示を高速化するものです。こちらは制作ではなくタグを用いたウェブページの表示スピードの向上につながる施策です。
通常のWEbページの4倍もの速さで表示されるので、利用者にとってはうれしいサービスです。懸念点としては、AMPが対応できるのは、ニュースなどの記事コンテンツのみのため、トップページやECサイトなど更新されていくページはまだ利用できないということです。
そのため、サイト内にある「ニュース欄」で利用するなど一部の対応になりそうです。AMPについては下記の記事をご覧ください。
参考:AMPって導入すべき?表示速度は4倍でも、今AMPを導入しない理由
スマホ対応に関するよくあるご質問
スマホ対応でお悩みの方に役立つQ&Aをまとめています。
Q.スマホ対応のデザインで操作性を向上させるためには?
A.スマホ対応デザインでは、画面が小さいため、シンプルで直感的な操作性を重視する必要があります。特にボタンサイズやメニューの配置を工夫し、指で操作しやすいレイアウトにすることが重要です。
Q.スマホ対応の際に注意すべきフォントや文字サイズのポイントは?
A.スマホでは、読みやすいフォントと適切な文字サイズが重要です。一般的には、14〜16px程度の文字サイズが推奨され、フォントも視認性の高いものを選ぶことで、ユーザーがストレスなくコンテンツを閲覧できます。
Q.スマホ対応でのレスポンシブデザインの利点は?
A.スマホ対応では、レスポンシブデザインを採用することで、さまざまな画面サイズに柔軟に対応できます。一つのコードベースで、PC、タブレット、スマホに合わせた表示を実現できるため、開発コストを抑えつつ、ユーザーエクスペリエンスを向上させます。
Q.スマホ対応時のフォーム入力の最適化ポイントは?
A.スマホでのフォーム入力は、最小限のステップで完了できるように設計することが大切です。入力項目を減らし、プルダウンメニューや自動補完機能を活用することで、ユーザーの利便性が向上します。
Q.スマホ対応のテストで確認すべきポイントは?
A.スマホ対応を行った後は、実際にさまざまなデバイスやブラウザでのテストが重要です。特に、iOSとAndroidの両方で表示の確認を行い、操作感や表示速度、画像のクオリティが問題ないかをチェックすることが必要です。
まとめ
いかがだったでしょうか。現在ではWebサイトのスマホ対応は必須ですが、まだまだ対応しきれていないサイトも多いのが現状です。
今回は4つの方法を紹介しましたが、それぞれメリット、デメリットがあるため状況や目的に合わせて選ぶ際の目安にしていただければ幸いです。