
サイトやアプリの顧客行動から、顧客のモーメントを分析できる「USERGRAM(ユーザグラム)」。
各ユーザがどのようにサイトを見ているのか分かるので、サイトの課題が直感的に把握できます。Googleアナリティクスの分析が苦手な方や、サイト運営初心者の方でも、自社サイトの改善を効率的にできます。
とはいえ、1人1人の行動をずーっと見ていくなんて時間はない、自分が活用できるのかイメージがつかないと思う方も多いと思います。
そこで今回は、具体的なUSERGRAM(ユーザグラム)の活用方法や機能を紹介します。ツールの利用イメージに加えて、ご自身の業務の中での活用方法も掴んでみてください。
目次
※本記事は株式会社ビービット提供によるスポンサード・コンテンツです。
USERGRAM(ユーザグラム)とは

USERGRAM(ユーザグラム)は、サイト上の顧客一人ひとりの行動データを抽出し、特定の状況での特徴的な行動(=モーメント)を分析するツールです。主に2つの機能があります。
(1)見たい行動の抽出・可視化
例えば商品Aを購入したという条件に当てはまるユーザのサイト内での行動(どこから流入し、どのようなページをどの順番で何秒ずつ閲覧したのか)を分析することができます。
(2)定量検証
あるユーザに見られた行動の全体に占める割合を把握することができます。
例えば、動画を見て購入した、という行動がどのくらいの方に共通する行動なのかどうかを知りたいとき、それを算出できます。
会社概要

ここで少し弊社のご紹介をします。弊社はビービットという18年目の企業です。「ユーザビリティのビービット」として知っていただいている方もいらっしゃるかもしれません。
なぜそのビービットが「USERGRAM(ユーザグラム)」というソフトウェアを提供しているのか。
弊社は、創業以来「顧客体験の向上をマーケティングの成果につなげる」ということを行なってきました。
一人ひとりの顧客を観察することで、顧客体験をどう改善するかを検討し、CV数や売り上げの向上につなげるというコンサルティングです。
今もコンサルティング事業は行なっていますが、18年のコンサルティングの経験から、「顧客を見ることで、ビジネス成果を上げることができる」と確信しました。
そこで、その手法を、お客様社内でも実施していただけるとより良いのではと考え、ソフトウェアの開発を10年前からしています。そして昨年、今回ご紹介する「USERGRAM(ユーザグラム)」というソフトウェアをリリースしました。
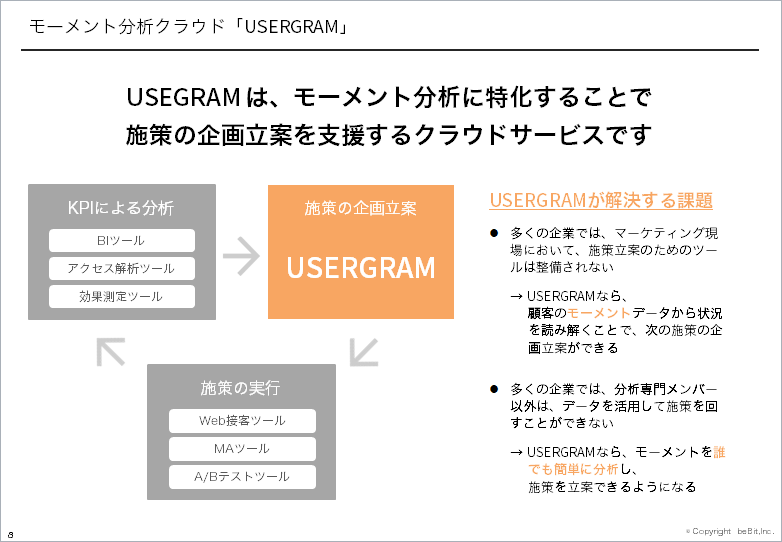
解決する課題

USERGRAM(ユーザグラム)を活用していただいているお客様は主に「データを活用しきれていない」とお困りだった方です。具体的には以下のいずれかに当てはまる方にオススメです。
(1)Googleアナリティクスを設定しているけれど数値データを見るのが苦手な方
(2)Googleアナリティクスを見るものの、その数値をどう解釈していいのか悩む方
(3)データを出しても、その解釈の議論に社内で時間がかかり苦労している方
例えば、Googleアナリティクスを見ると、商品Aの画面のセッション数は●●で、流入元の32%はリスティング広告。12%はカート画面に遷移、5%は商品一覧画面に遷移、34%は直帰…ということが分かりますよね。
でも、これら数値をどう解釈するのか、難しいと感じたことはありませんか?
USERGRAM(ユーザグラム)は、アクセスログのデータを一人ひとりのユーザ単位で表示し、ユーザがどのような状況・背景・文脈で行動しているのかが分析できます。そのため、サイト上で何が起きているのかを直感的に把握することができます。
何が起きているのか、そしてそれがなぜ起きているのかという、顧客の状況(=モーメント)を推測できるので、どのようにサイトを改善すれば良いのか考えやすくなります。また、データの解釈が簡単にできるので、社内の議論がスムーズに進んだ、という声を多くいただいています。
USERGRAM(ユーザグラム)が教えてくれる「顧客のモーメント」とは

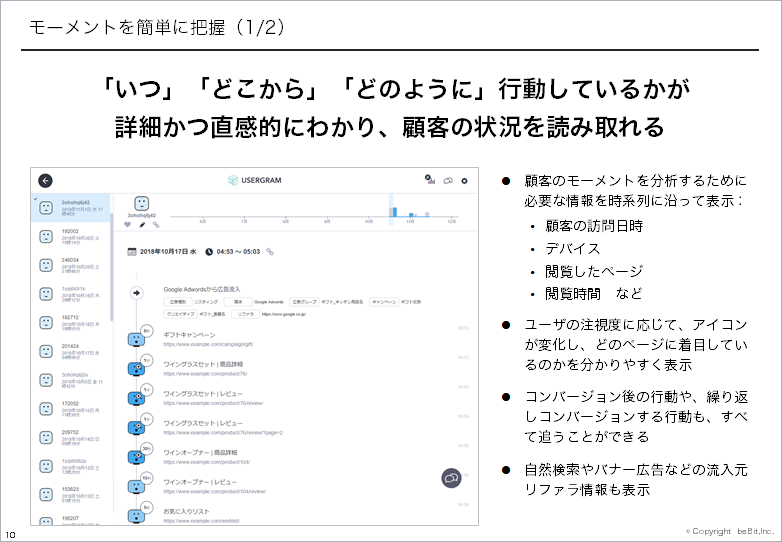
Googleアナリティクスがサイトのアクセスログをページ単位で表示するのに対し、USERGRAM(ユーザグラム)はアクセスログをユーザごとに表示します。
例えば、あるユーザは、リスティングから商品Aのページに流入し、その後決済方法の説明ページを閲覧。その後、メルマガ登録をして離脱。2日後にリターゲティングバナー広告から流入して、商品Aページを閲覧後、よくあるご質問ページを見た後に商品Aを購入をした、といった行動がわかります。
ただし、1人1人をずーーーーーっと見ていくわけではありません。広告やキャンペーンなど、実施している施策を閲覧したという条件を満たすユーザ行動を見ることがポイントです。つまり、特定の状況での行動を見ていくのです。
施策が狙い通りにワークしているのか、狙い通りにワークしていない場合はその原因を探りにいくイメージです。ユーザの状況の理解が深まるので、うまくいっていない場合にも、精度の高い改善施策を考えることができます。
導入実績

こちらはUSERGRAM(ユーザグラム)を導入している企業様の一例です。
大企業様から、ネット専業企業様まで幅広く活用していただいています。業種もさまざまです。
サイトの種類も多岐に渡り、フェリシモ様などのECサイトでもご活用いただいていますし、ベルリッツ様など体験レッスンや資料請求に繋げることが役割のサイトでも活用していただいています。
リリースから1年半でUSERGRAM(ユーザグラム)を導入しているサイトは約200社を超えました。
機能1. 顧客の行動データからモーメントを抽出

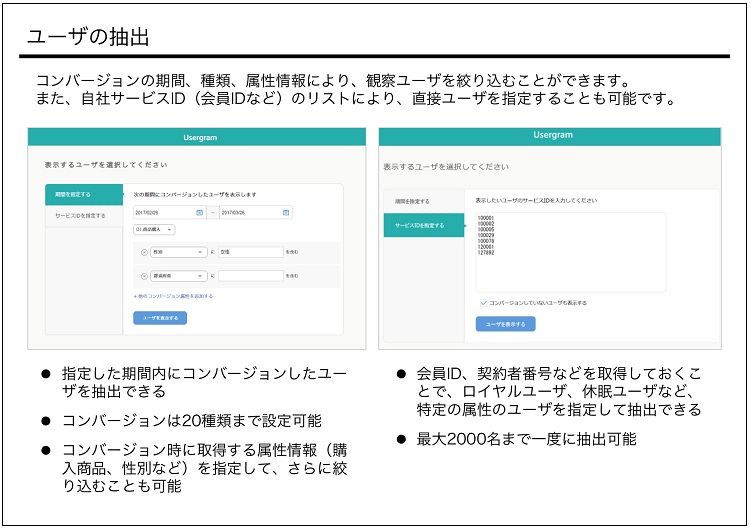
ここからUSERGRAM(ユーザグラム)の画面を見て、実際にどのように使用するのか見ていきましょう。
まず、特定の広告から流入したユーザやあるページを閲覧したユーザなど、見たいユーザを抽出します。期間指定も可能です。
自社のデータベースと紐づけると、会員番号を指定することも可能です。昨日コールセンターに問い合わせをした会員番号●●番のAさんの行動を見る、ということも可能です。
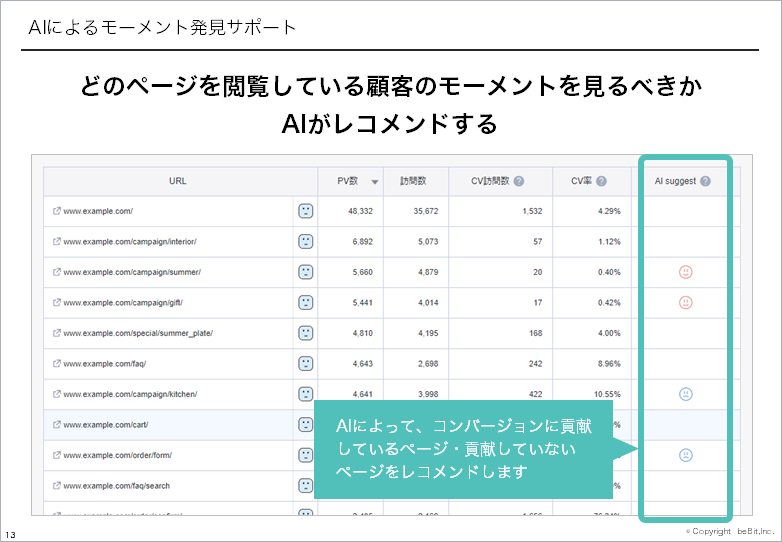
また、どのページの閲覧ユーザの行動をみるべきか、AIがレコメンドしてくれます。そのレコメンドも、各ページのCVへの貢献をAIが学習して、貢献度の高低も判断してくれます。

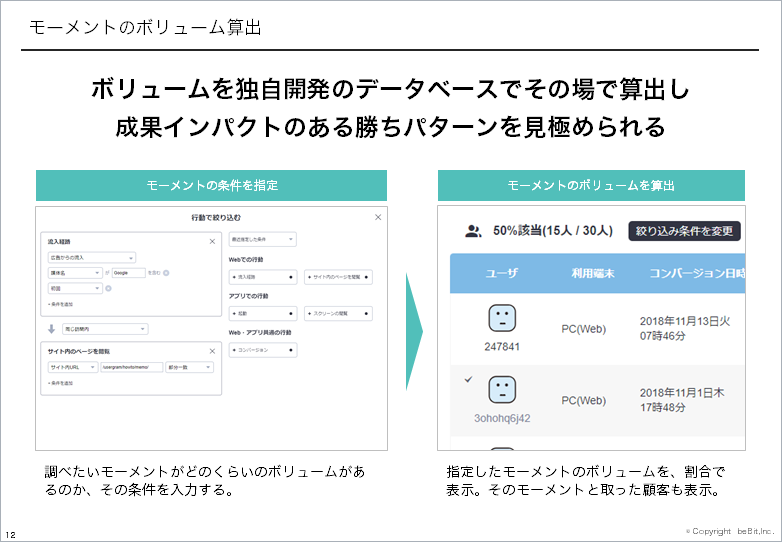
機能2.特定のモーメントのボリューム算出

あるユーザに見られた行動の全体に占める割合を把握することができます。
例えば、キャンペーンページを閲覧して1週間以内に会員登録をした、という行動があったとします。それが一人の行動なのか、多くのユーザに共通する行動なのかで、発見した課題への優先度が変わりますよね。
USERGRAM(ユーザグラム)では、ある特定の行動パターンのモーメントのボリュームを算出することができます。
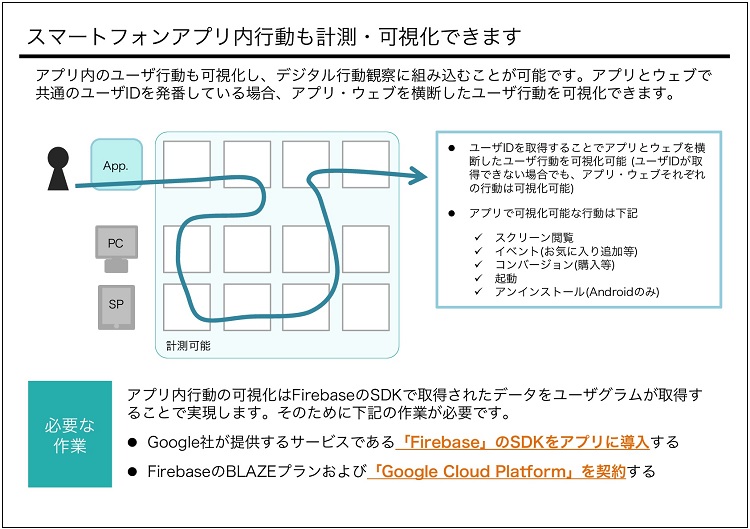
機能3.アプリ行動などチャネル横断の観察

サイト内だけでなく、アプリ内のユーザ行動も観察することができます。
アプリと共通のユーザIDを発番している場合は、アプリ・ウェブを横断したユーザ行動の観察も可能です。
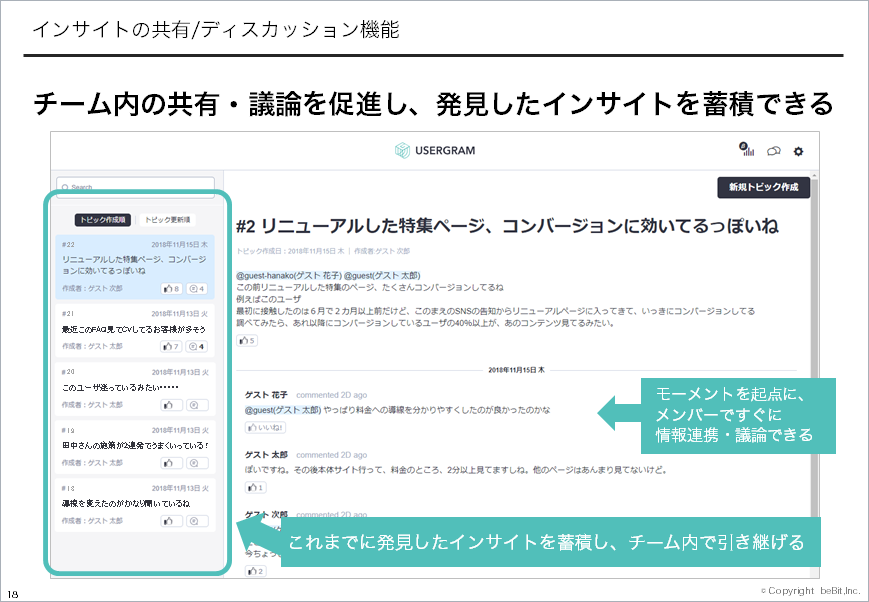
機能4.発見したモーメントをチームで共有

特定のユーザ行動を社内のメンバーに共有したい時は、USERGRAM(ユーザグラム)の共有機能を使うことができます。この機能では、オンラインチャットのように、発見点を共有し、ディスカッションすることができます。
また、発見点やノウハウを蓄積していくことで、チーム全体としての知見がたまり、継続的に成果を向上させていく基盤をつくることができます。
機能の仕組み
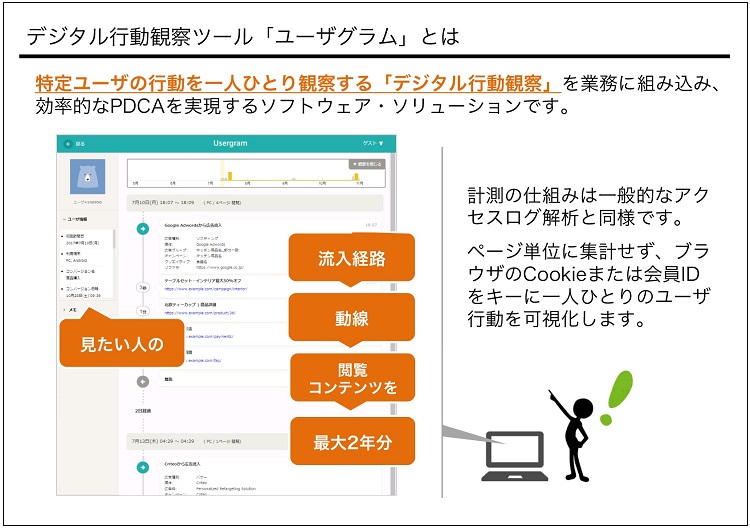
計測の仕組みは、一般的なアクセスログ解析ツールと同様です。それをユーザ単位で表示しているだけです。
生ログを辿れば見れるデータですが、生ログはよっぽど熟達した人でない限り活用しづらいのではないかと思います。
そこで、誰でも直感的にユーザ一人ひとりの行動を把握できるよう、「USERGRAM(ユーザグラム)」を開発しました。
事例紹介:USERGRAM(ユーザグラム)を活用しCV140%を達成したECサイト

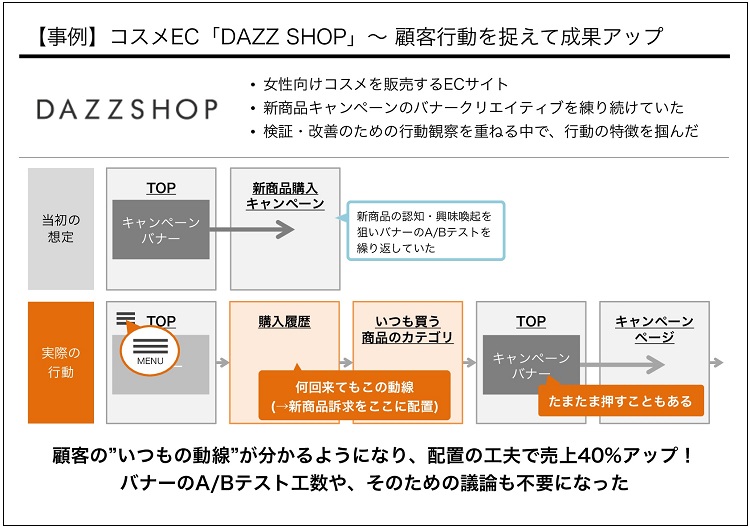
コスメEC「DAZZ SHOP」様の事例をご紹介します。
DAZZ SHOP様では、肝いりの春商品のキャンペーンページをリリースし、トップページの上部にキャンペーンページへの誘導バナーを大きく置いていました。
しかし、あまり結果が思わしくなかったので、何が起きているのかUSERGRAM(ユーザグラム)で確認しました。
キャンペーンページを閲覧したユーザを抽出して、行動をUSERGRAM(ユーザグラム)で見てみると、ユーザは想定していなかった行動を取っていました。
ユーザの多くはトップページに流入したとしても、トップページでの滞在時間はとても短かく、一目散に左上のハンバーガーメニューをクリックしていました。そこから購入履歴やいつも購入する商品カテゴリページを閲覧したのです。たまたま、その後にトップページに戻ったユーザだけがキャンペーンバナーをクリックしていたという状況でした。
このユーザの行動の発見を元に、担当者はキャンペーンページへのバナーを商品カテゴリページに置くことにしました。
すると、キャンペーン商品の売上が40%アップしました。
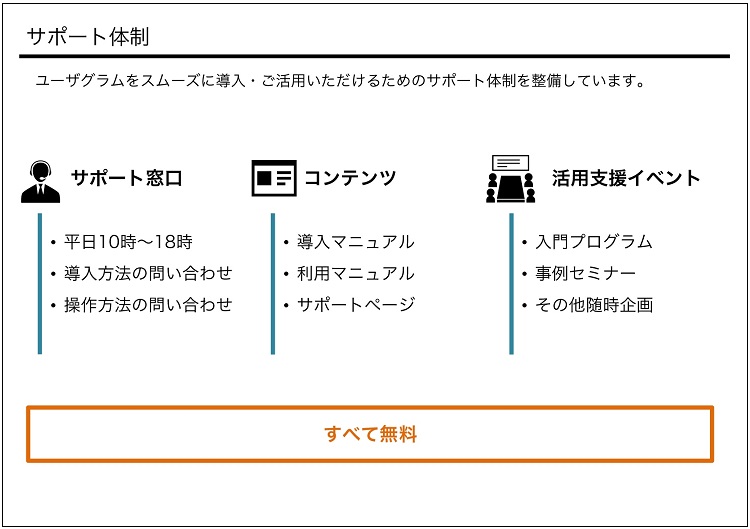
サポート体制

使い方に困った場合は、平日10時~18時にサポート窓口が電話でご質問に対応します。
また、マニュアルやサポートページのコンテンツも用意しています。
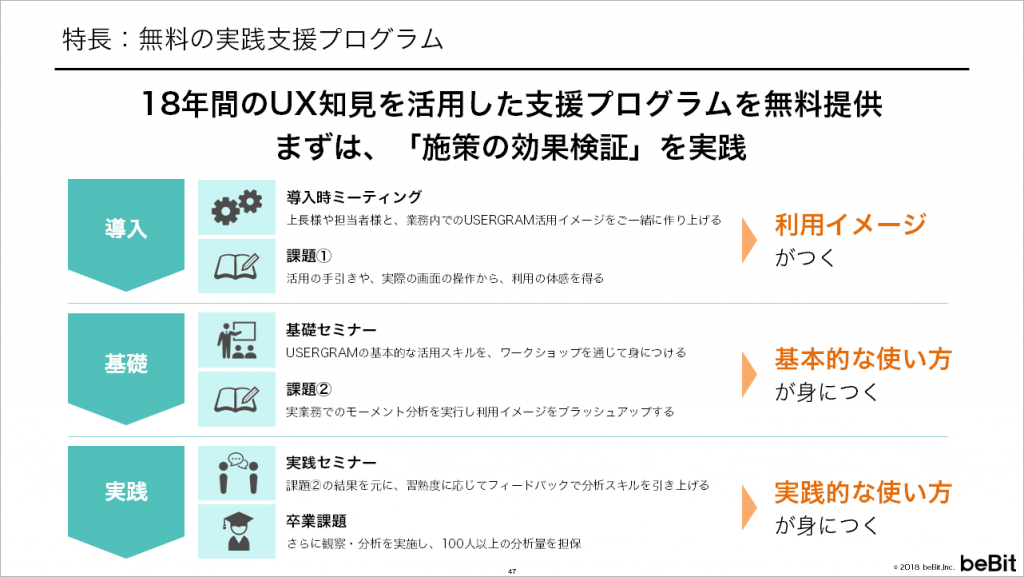
さらに、単にUSERGRAM(ユーザグラム)を使えるだけでなく、業務に活用し、結果を出す必要があると思いますので、支援プログラムも無償で提供しています。この支援プログラムは3ステップに分かれています。
<導入>
ご担当者様と業務内でのUSERGRAM(ユーザグラム)の利用イメージをご一緒に作り上げます。また、活用の手引きを解説したあと、実際に画面を操作し、モーメント分析を体感していただきます。
<基礎>
ワークショップを通じて、USERGRAM(ユーザグラム)の基本的な使い方やモーメント分析のスキルを身につけていただきます。実際に、業務でモーメント分析をしていただき、利用イメージをブラッシュアップしていきます。
<実践>
習熟度に応じて、フィードバックを行い、さらにモーメント分析のスキルを引き上げます。

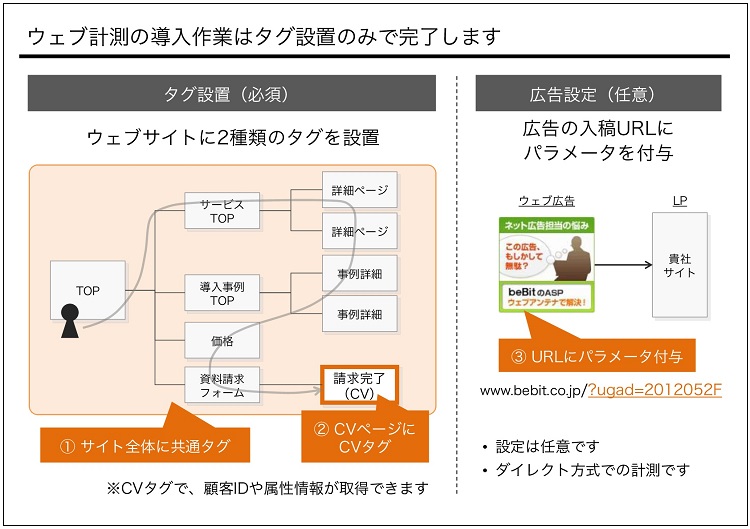
導入方法

導入時には、発行する2種類のタグをサイト内のページに設置するだけです。
1)共通タグ:サイトの全ページに共通タグを設置します。
2)CVタグ:CVを示すページにCVタグを設置します。
設置自体はお客様社内で行っていただくことになりますが、担当者がサポートしますのでご安心ください。
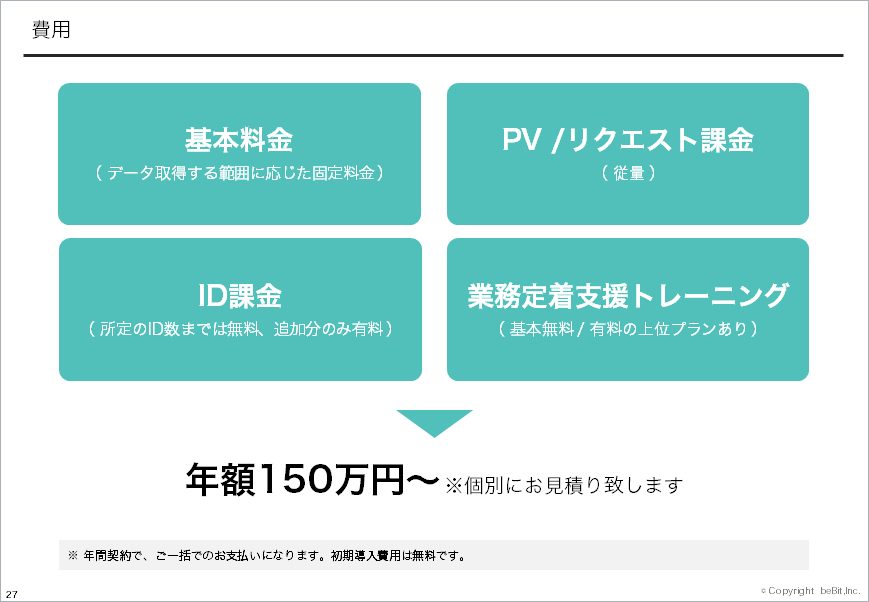
料金体系

料金は年額150万円からで、基本料金に加え、サイトのPV数によって変わります。なお、初期導入費用は無料です。
また、先ほどのサポート制度のご利用もすべて無料です。
貴社サイトの場合の料金、その他の活用事例を知りたい方は、資料請求をしていただければと思います。
※本記事は株式会社ビービット提供によるスポンサード・コンテンツです。
コメント