
gif、jpg、png。
画像を扱うときに出てくる拡張子ですが、一体なぜ複数あるのか。
画像は画像だし、別に全部同じでいいのでは、と思ったりしたことはないでしょうか。私も昔はそうでした。
しかし、画像と一括りに言っても、写真とイラストは色調などの特徴が異なります。
そのため、それぞれの画像の特徴によって、適した画像の保存形式があります。
その選択を見誤らないために、今回はメジャーどころである画像形式を3つ、それからよく耳にする画像形式を2つ、紹介します。
目次
メジャーな保存形式 5つ
5つの内訳はサイトの画像によく使用される「gif」「jpg」「png」と、画像編集中や人から受け取る画像でよく出てくる「ai」「psd」です。
それぞれの形式の裏には、どうやって保存するか(色を減らしたり、画像をブロックに分割したり)というロジックがあるのですが、それを説明し始めるとまた違う記事ができそうなので、今回は特徴だけに絞って説明させていただきます。
gif、jpg、png
大抵のソフトウェアで表示・編集できる画像を保存する
例えば、ブラウザで表示できる画像は、大抵の場合は上記3つの保存形式が使われています。
また、通常windowsにプリインストールされている「ペイント」も、上記3つは開くことができます。
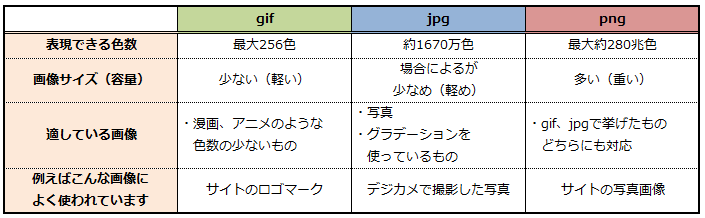
それぞれに違いがあり、どんな画像に強いか等があります。
それらを簡単にまとめたものが下記になります。

gifとは
保存できる色数は256色まで。
そのため、アニメやモノクロ漫画風の画像の保存には適していますが、風景写真など複雑なグラデーション、多くの色が存在する画像の保存には適していません。
jpgとは
前述のgifとは反対に、写真等の色数が多い画像の保存に適しています。
この形式で保存する際は【圧縮率】という指標を選ぶことができ、これが大きければ大きいほど画像に歪みのようなものが目立つようになります。
(「歪みのようなもの」は後ほど説明いたします)
pngとは
ここ十年くらいでメジャーになってきた、前述のいいとこ取りのような、ハイブリッドな保存形式です。
この形式は漫画的な画像、写真どちらを保存しても特に問題はありませんが、gifとjpegに比べ保存した後のファイルサイズが大きくなりがちです。
ai、psd
特定のソフトウェアで表示・編集する画像を保存する
aiとpsdは、専用のソフトウェアにて編集途中の画像を保存しておける形式です。
この形式で保存された画像はペイントなどの汎用的なソフトウェアでは開けません。
この保存形式を使用する「Illustrator」および「Photoshop」は画像編集ソフトとしてメジャーな存在であり、デザイナーはこれを使っている場合が多いです。
「Illustrator」と「Photoshop」は画像を編集する際の自由度が高く(写真を少し鮮明にする、色調を変える、等)そういった高度な編集過程を損なわず保存しておくために、専用の保存形式が必要になってきます。
実際に画像を保存してみよう
それでは、下記の画像を見本に、バナー入稿に使える形式・gif、jpg、pngそれぞれで保存した際の違いを説明していきます。
gifで保存した場合

画像は特に問題がありません。
これは画像で使用している色数が256色以下のため、すべての色を表現できているためです。
そして、ファイルサイズがとても小さくなります。
以上から、このように漫画風、グラデーションなどがない画像には、GIFが適していると言えます。
jpgで保存した場合

この場合、イラスト画像におかしいところがあることが一目で分かるかと思います。
色の境界にうねりのような、歪みのようなものが浮き出ています。
gifと違い、jpegは色数の制限はほぼないと考えてOKです。
しかし、jpgは保存を重ねれば重ねるほど画像の歪みが大きくなりますので、ご注意ください。
pngで保存した場合

きれいな仕上がりになっています。
これから分かる通り、pngは優秀な画像形式です。
ただし、当然ポジティブなことばかりではありません。
ファイル容量を確認すると、写真の方はjpgと比べ、2倍近く重いのです。
きれいなのはいいけど容量が重いって、使いどころは一体・・・となりがちです。
しかし、pngの特徴の一つに「保存を重ねても劣化しない」というものがあります。
これはjpgの「保存を重ねれば重ねるほど画像の歪みが大きくなる」とは異なり、pngでは何度保存を繰り返しても画像が歪んだりすることはありません。
その為、「Illustrator」や「Photoshop」を持たなくても、png画像であれば軽微な修正が汎用ソフトウェアである「ペイント」等で可能になります。
元画像が「Illustrator」や「Photoshop」で作成されており、手元に「Illustrator」や「Photoshop」がない場合は、
【png保存の画像をもらう→pngのまま修正・保存→jpgやgifで保存→完成!】
という流れが、画像を扱う上で理にかなっています。
いかがでしたでしょうか。
中には恐ろしいほどに画像のクオリティが変わってしまった例もあったかと思います。
保存形式の適正をちょっと知っているだけで、よりきれいな状態で画像は保存しておくことが可能です。ぜひ、お手元でも試してみていただければと思います。
ちなみに
今回紹介した以外にも、多くの画像形式が存在します。
有名どころではbmp、tif、epsあたりでしょうか。
今回はwebサイトで多く使われるものと、webサイト用の画像を作る際に多く使われるものに絞って説明させていただきました。
もっと多くの形式を知りたいという方は、まず下記wikiをご参考いただければと思います。
【Wikipedia】画像ファイルフォーマット
「これどうなってるの?」などありましたらリクエストいただければ幸いです。
それでは、失礼いたします。
コメント