
PCでデザインするとき、同じ作業にしても人によってやり方が異なるためデザインができ上がる時間には大きな差があるはずです。
Photoshopなどはあくまでもツールにすぎず、本当はもっとサイトのコンセプトや構造などを考えることに時間を割きたいのに、デザイン自体の作業に時間を取られていることに頭を悩ませているデザイナーさんは多くいらっしゃると思います。
この問題を解決するためには、Photoshopでの一つひとつの作業を簡単かつ最速で終わらせるテクニックを身につけるしかありません。
そこで、今回は今まで私が身につけたPhotoshopの神業テクニックを8つ、まとめてご紹介します。
各テクニックの見出しの横に「どのくらい時間短縮になるのか」具体的な時間も記載していますのでそちらもご参考ください。
▼目次
1. ショートカットだけで色を変更できるグラデーションボタン
2. スライス画像をまとめて選んで一気にWeb用に保存する
3. ショートカットを駆使してバッジなどのモチーフを高速で作る
4. Photoshopで境界線を二重にする
5. 文字スタイル・段落スタイルパネルをスタイルとして保存
6. 「GuideGuide」で正確なガイドを一瞬で引く
7. Typekitで大量の欧米フォントを自由に使いこなす
8. HTMLページからPhotoshopで編集可能なデータを作成する
目次
1. ショートカットだけで色を変更できる
グラデーションボタン
【従来の方法:5分】
同じトーンで複数の色バリエーションのボタンを作成する時は[レイヤー効果]を再設定する必要があり、濃淡のトーンにもズレが生じていました。
【神業テクニック:1分】
[レイヤー効果]の[グラデーションオーバーレイ]を[ソフトライト]に設定することで、グラデーションの設定を変えずにボタンの色を変更できます。カラーバリエーションを素早く作成できます。
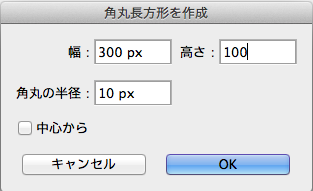
ステップ1
作りたいボタンサイズを設定(角丸長方形)します。今回は例として以下のようなサイズを指定します。


ステップ2
レイヤー効果を設定して質感を出します。
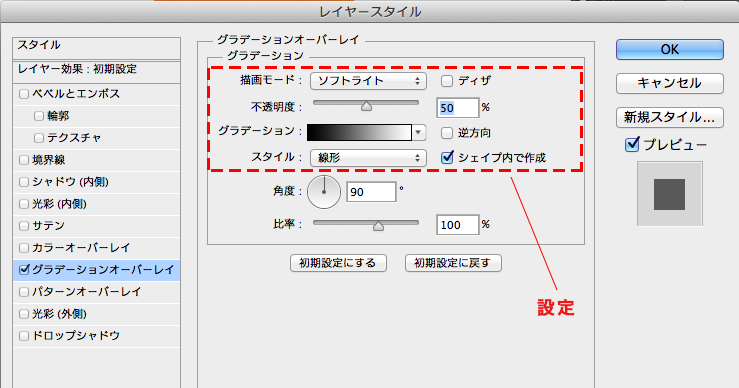
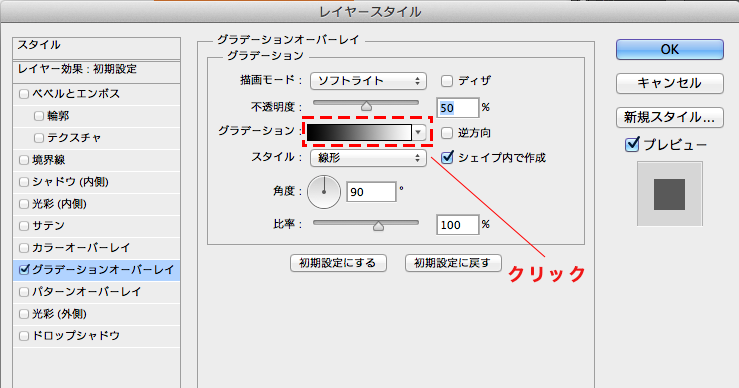
先ほどの角丸長方形を選択し、レイヤースタイルの[グラデーションオーバーレイ]を選択します。
そこで[描画モード:ソフトライト][不透明度:50%][スタイル:線形]に設定します。

ステップ3
ボタンの光沢を表現します。
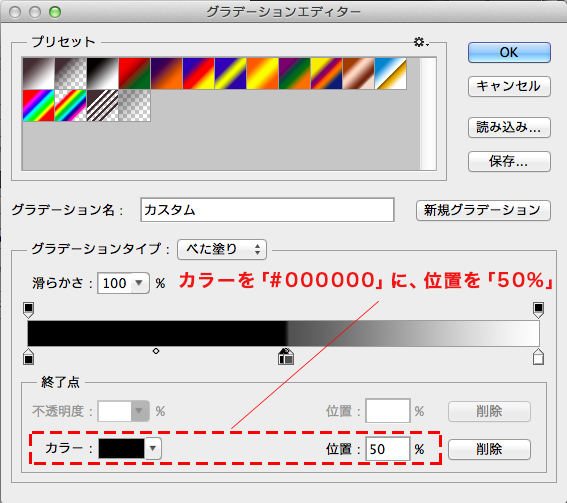
「グラデーション」のサムネイルをクリックして「グラデーションエディター」を表示します。

グラデーションの中央部分をクリックして「カラー分岐点」を2つ追加します。
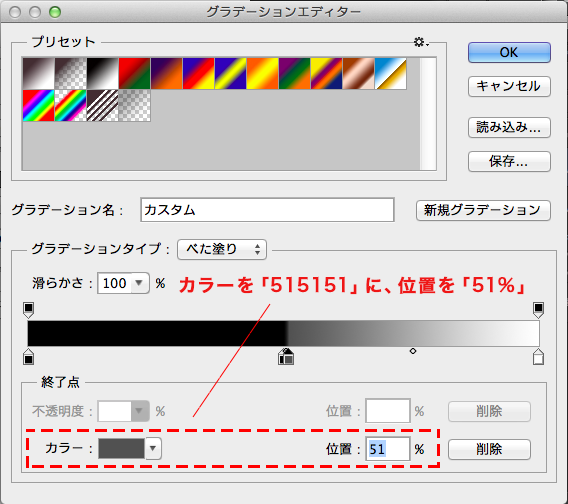
ひとつは[カラー:#000000][位置:50%]もうひとつは[カラー:#515151][位置:51%]に設定します。


すると、以下のようにグラデーションがかかると思います。

ステップ4
立体感を出さないとボタンとして認識されづらいため、影をつけてあげましょう。
[レイヤースタイル]の[シャドウ(内側)]で[描画モード:通常][不透明度:20%][角度:-90°][距離:2px]を設定します。
これで光沢感と立体感のあるグラデーションボタンの完成です。

2. スライス画像をまとめて選んで
一気にWeb用に保存する
【従来の方法:10分】
縦に長いページなど、たくさんのスライス画像を書き出す場合、スライスをひとつずつ選択し、Web用に保存するため、時間がかかっていました。
【神業テクニック:5分】
「Web用に保存」でスライス範囲をドラッグして、「すべてのユーザー定義スライス」として書き出します。
範囲に含まれるスライスが一気に書き出せます。
ステップ1
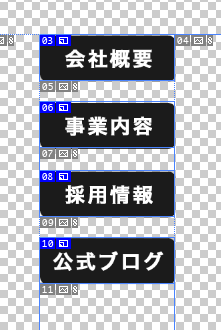
「スライス選択」ツールを使ってスライスした範囲を設定します。

ステップ2
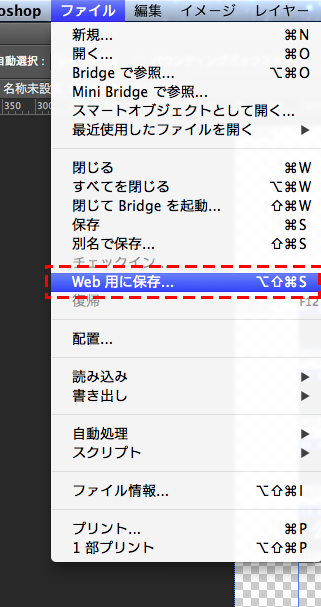
「ファイル」メニューの「Web用に保存」を選択します。

ステップ3
「Web用に保存」ダイアログ上で、スライスが定義されている範囲をドラッグして選択状態にします。
ステップ4
PNGやJPEGなど保存形式を選択します。
ステップ5
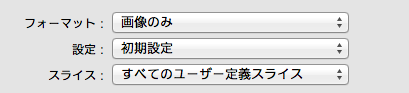
「最適化ファイルを別名で保存」ダイアログが表示されます。
下記の図のように「フォーマットを画像のみ」「設定を初期設定に」「スライスをすべてのユーザー定義スライス」を選択して保存します。
すると選択したスライス画像がすべて書き出されると思います。

3. ショートカットを駆使して
バッジなどのモチーフを高速で作る
【従来の方法:10分】
ランディングページなどでよく使われるバッジはIllustratorで制作し、Photoshopにペーストしてました。
【神業テクニック:5分】
正方形を描き、回転させます。
あるショートカットを使用することで図形の複製と移動が簡単にでき、バッジが作れます。
ステップ1
バッジの基本となる長方形ツールで正方形を作成します。

ステップ2
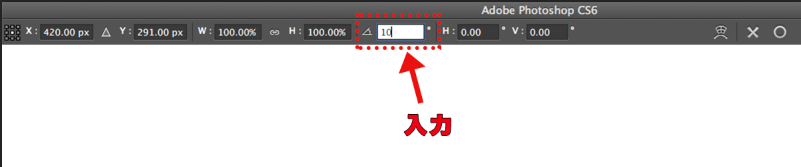
ショートカット[⌘+T]で自由変形し、[オプションバー]で角度を[10]と入力して[return]を2回押します。
すると正方形が10度回転し、バウンディングボックスが表示されます。


ステップ3
直前の動作で作成したものを複製して移動できるショートカット[⌘+option+shift+T]を8回繰り返します。
10度ずつ回転しながらシェイプが8つ複製されバッジの形となります。

ステップ4
4. Photoshopで境界線を二重にする
【従来の方法:5分】
ひとつのレイヤーに対して複数のレイヤースタイルを適用したいときはレイヤーをラスタライズし複製してから、下のレイヤーを操作するなど手間がかかっていました。
【神業テクニック:2分】
似たようなレイヤースタイルを組み合わせることでひとつのレイヤーで二重に境界線をつくります。
ステップ1
二重の境界線を適用したい文字のレイヤーを選択してレイヤースタイルダイアログを表示します。

ステップ2
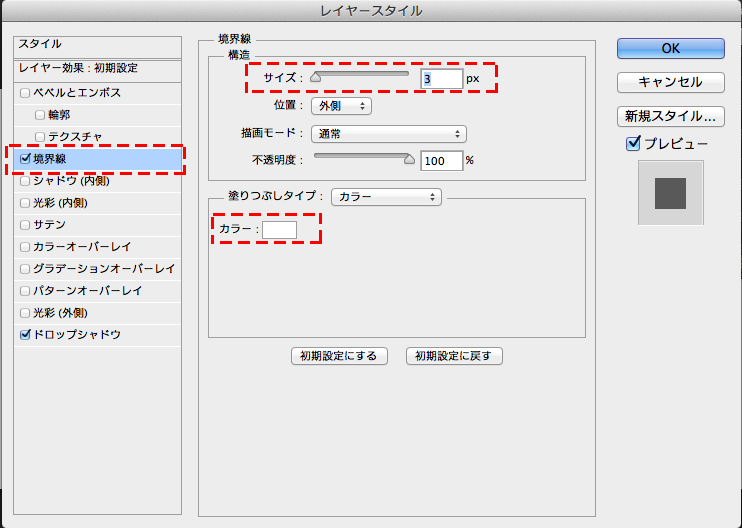
境界線を適用します。サイズと色を指定します。

ステップ3
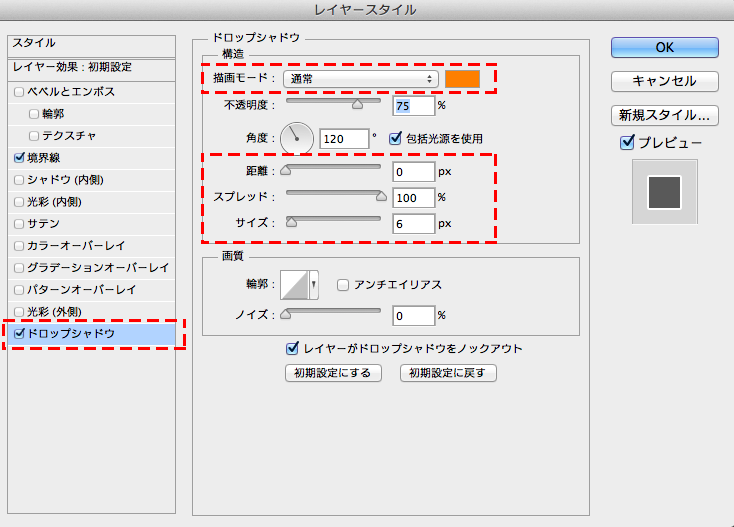
境界線を適用します。描画モードを[通常]に、距離を[0]スプレッドを[100%]サイズを[12]に設定します。
すると二重に境界線が引けたかと思います。


5. 文字スタイル・段落スタイルパネルを
スタイルとして保存
【従来の方法:10分】
見出しや本文などの複数テキストのスタイル(フォントの種類やサイズなど)を変更する際は個別に適宜再設定する必要があったため、手間がかかり面倒でした。
【神業テクニック:2分】
[文字スタイル]と[段落スタイル]パネルを活用するとスタイル設定がまとめて編集可能です。
ひとつずつ設定する必要がないため時間を短縮でき、かつ後からでも変更できるため修正も容易です。
ステップ1
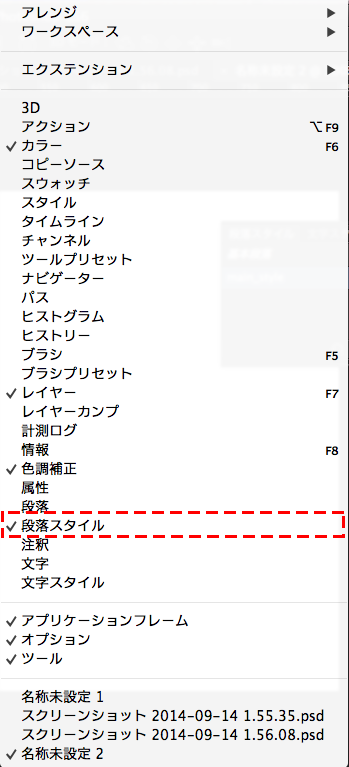
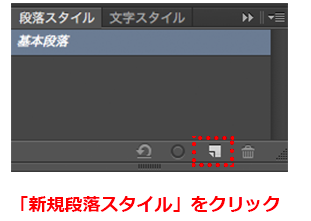
[ウィンドウ]メニューの[段落スタイル]にチェックを入れて[段落パネル]を表示します。
すると段落スタイルダイアログが表示されると思います。


ステップ2
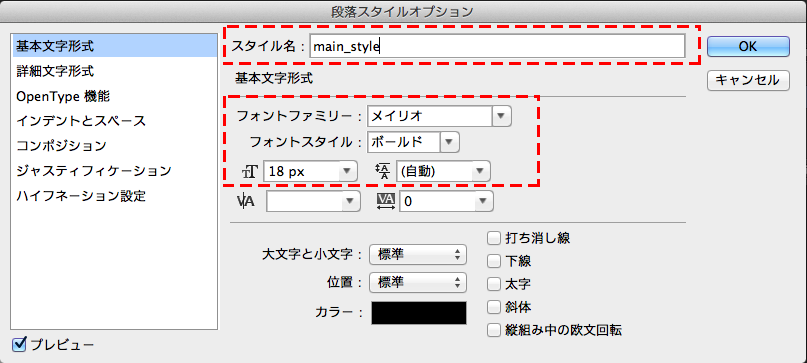
[段落スタイルオプション]が表示されるので[基本文字形式]を選択します。
[スタイル名][フォントファミリー][フォントスタイル][サイズ]などを指定します。

ステップ3
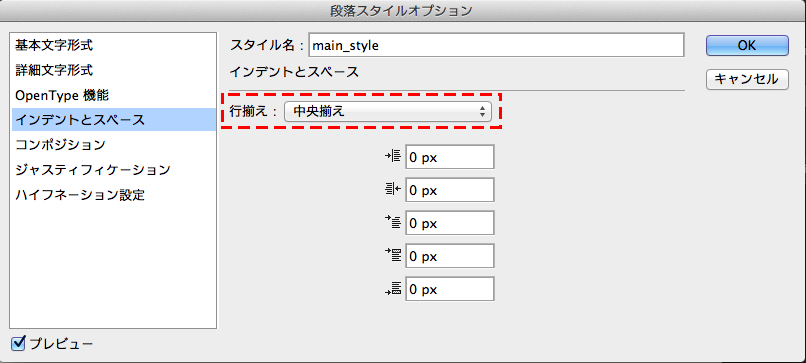
次にインデントとスペースで「行揃え」を指定します。
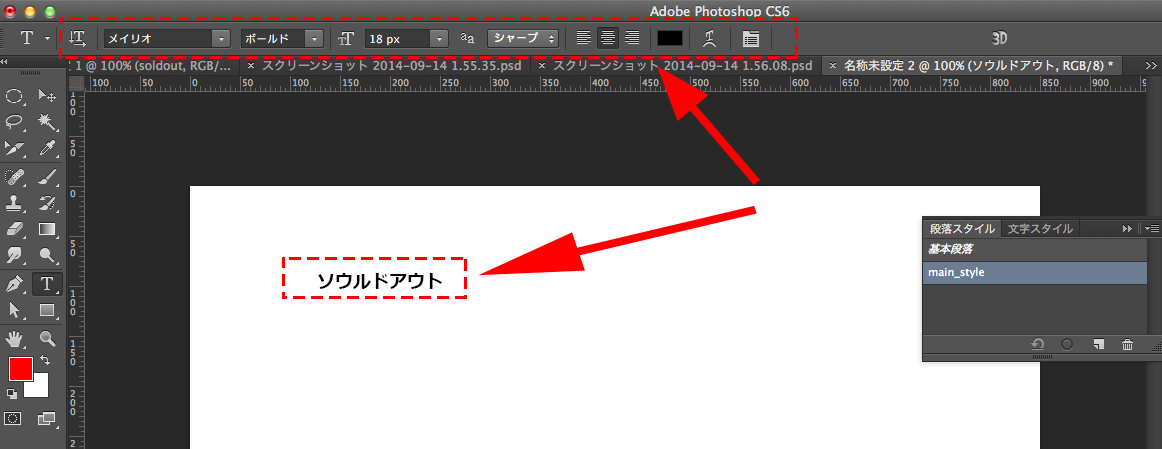
すると指定したスタイルで文字が生成できます。


6. 「GuideGuide」で正確なガイドを一瞬で引く
【従来の方法:10分】
ページのレイアウトに合わせてガイドを作成するときガイドの位置計算が面倒でした。
【神業テクニック:2分】
ガイド支援のプラグインの「GuideGuide」を使用すると、ガイドの位置を自動計算してくれて、簡単にガイドを引くことができます。
計算の手間が省けミスを削減することができます。
ステップ1
「GuideGuide」をインストールしましょう。

ステップ2
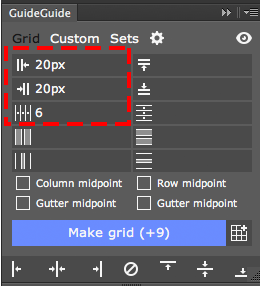
インストールが終わったら[ウィンドウ]の[エクステンション]で「GuideGuide」を選択します。
ステップ3
実際にガイドを引いていきましょう。
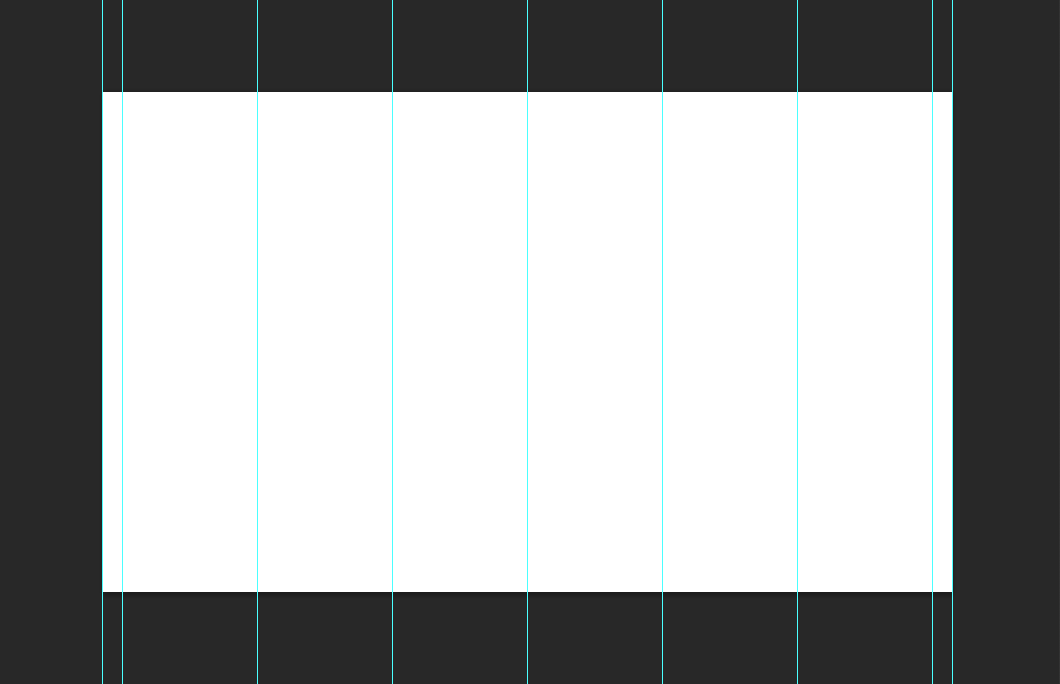
例えば左右に20pxずつのマージン、カラムを6つに分けたいときは下記のようになります。


7. Typekitで大量の欧米フォントを
自由に使いこなす
【従来のテクニック:30分】
Photoshopでフォントを利用するにはフォントベンダーから購入してインストールする必要がありました。
これにはライセンス認証も必要なため、手間がかかる作業でした。
【神業テクニック:1分】
Typekitとはadobe社が提供する高品質なフォントライブラリーで、必要なときにいつでも使用可能です。
Typekitに用意された多数のフォントはWebフォントとしてはもちろん、デスクトップフォントとしても使えます。
Typekitのメリットとしては以下のような点が挙げられます。
・900以上のもの欧米フォントがすべて利用可能
・デスクトップフォントとしても使用可能
・Adobeのアプリケーション以外でも利用可能
・PDFへのエンヘッド(埋め込み)可能
・アウトライン化もOK
※Creative Cloudに登録する必要があります。
8. HTMLページからPhotoshopで
編集可能なデータを作成する
【従来の方法:60分】
手元にPSDデータがなく、HTMデータしかない場合はパーツ一つひとつをトレースし、手作業でデータを作成していました。
【神業テクニック:】
「Page Layers」を使用するとWebサイトの構造や配置画像を解析しレイヤー構造化したPSDデータに変換してくれます。
参考文献
Photoshopテクニックに関するよくあるご質問
その他のPhotoshopテクニックに関するQ&Aをまとめています。
Q.Photoshopで画像の一部だけをカラーにして、他の部分をモノクロにする方法は?
A.画像全体をモノクロに変換した後、必要な部分にレイヤーマスクを適用し、その部分だけカラーに戻すことができます。マスクを使用すると、部分的な編集が簡単になります。
Q.Photoshopで画像の解像度を上げることはできますか?
A.Photoshopには「画像解像度」の設定機能があり、解像度を上げることは可能です。ただし、画像の品質が損なわれる可能性があるため、高解像度の画像を使用するか、AIベースのリサイズツールを活用するのが望ましいです。
Q.Photoshopでテクスチャを素早く適用する方法は?
A.Photoshopでは、テクスチャを新しいレイヤーとして追加し、「描画モード」を変更することで、テクスチャを画像全体に適用できます。「オーバーレイ」や「マルチプライ」などのモードを使うと、簡単に質感を加えることが可能です。
Q.Photoshopで画像をぼかして背景と自然に馴染ませる方法は?
A.「ぼかし(ガウス)」フィルターを使うことで、画像のエッジを柔らかくして背景に溶け込ませることができます。また、レイヤーマスクを使って部分的にぼかしを調整することで、自然な仕上がりを実現できます。
Q.Photoshopで選択範囲を保存して後で再利用することはできますか?
A.Photoshopでは「選択範囲」メニューから「選択範囲を保存」を選ぶことで、選択範囲をアルファチャンネルとして保存できます。後で再利用する際は「選択範囲を読み込む」から呼び出すことができます。
まとめ
いかがだったでしょうか?これらの業を知っていると知らないのでは制作時間に大きな差があります。
これ以外にも小技やテクニックはたくさんあるとは思いますが、まずは今回ご紹介した8つのテクニックを身につけ、質の高い制作物をより早く作っていきましょう!


コメント