
デザイナーとして仕事をこなしていると舞い込んでくるバナー制作やランディングページ制作の依頼。
いざバナーやランディングページのデザインを考えようとしても、なかなか良いアイデアが浮かばないことってありませんか?
そんな時には、いったん色々なデザインを見てインスピレーションを得てみましょう(デザインを設計するWEBディレクターの仕事とは?)。
Web広告といってもランディングページやバナー、Facebook広告など様々な広告の形態があります。そこで今回はそれぞれの制作に役立ちそうなサイトを集めてみました。ぜひデザインの参考にしてみてください。
1.ランディングページ(PC)
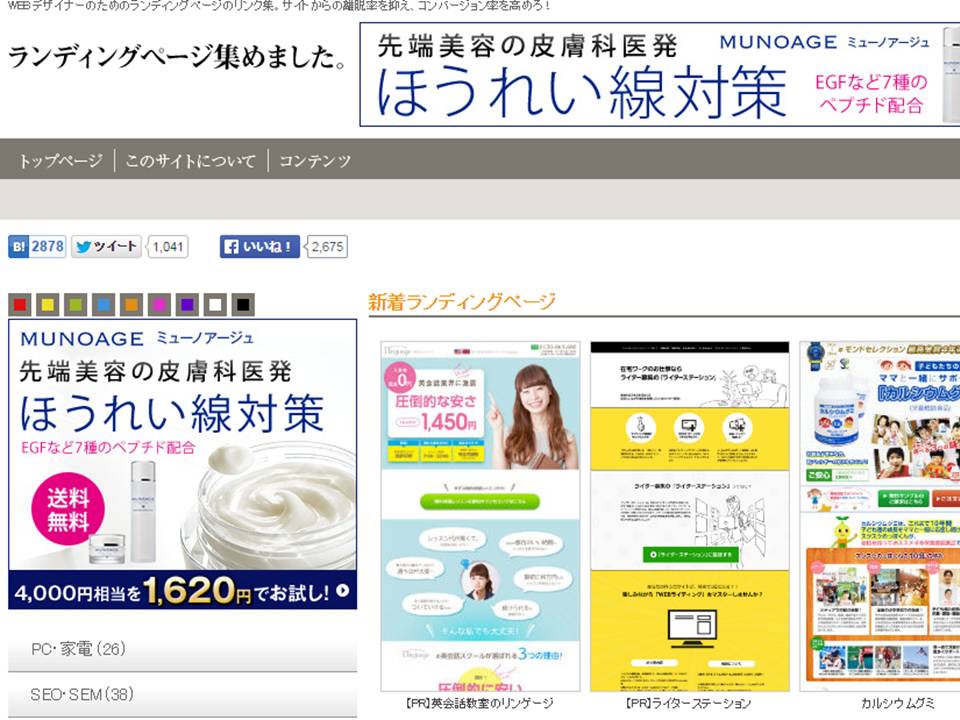
ランディングページ集めました。

サイトURL:http://lp-web.com/
ランディングページのまとめサイトと言えばここです。更新頻度も高く、色の系統や業種ごとに
デザインを閲覧できるようになっています。真っ先に見るランディングページの参考サイトとしておすすめです。
ランディングページデザインリンク集

サイトURL:http://www.landingpage-link.jp/
化粧品や健康食品のランディングページに特化しているサイトです。コラーゲン、ヒアルロン酸といった業界の中でも小カテゴリーごとにまとめられているので、それら2つのデザインを中心に見たい人向けのサイトとなっています。
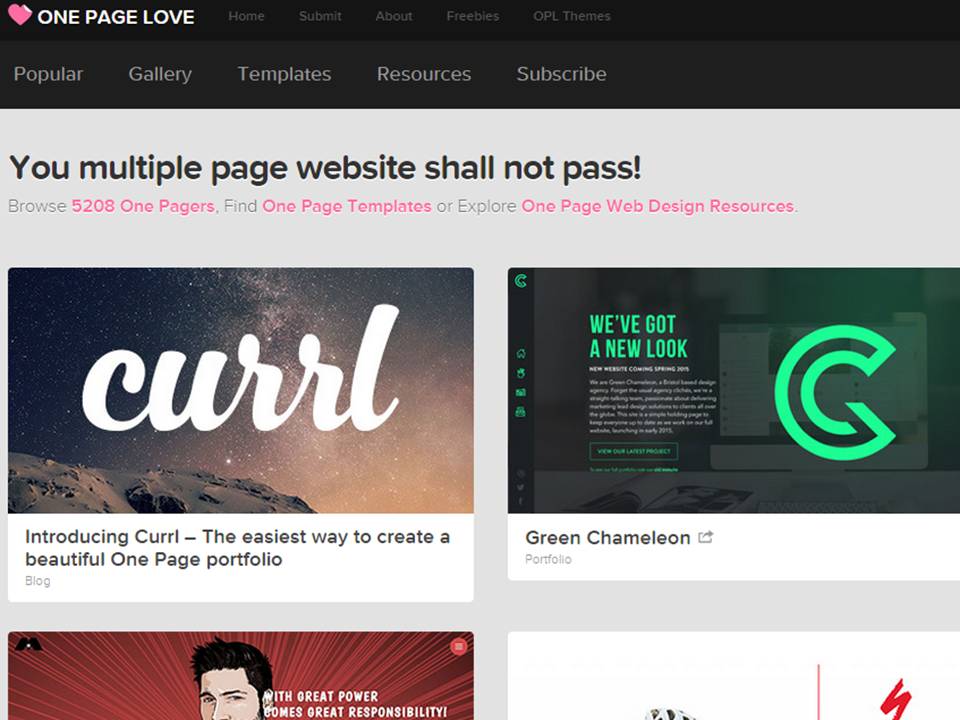
ONE PAGE LOVE(海外)

サイトURL:http://onepagelove.com/
こちらも海外のランディングページを中心にまとめられているサイトです。5000ページ以上のデザインがあるので、あらゆるジャンルのランディングページを見ることができます。
2.ランディングページ(スマホ)
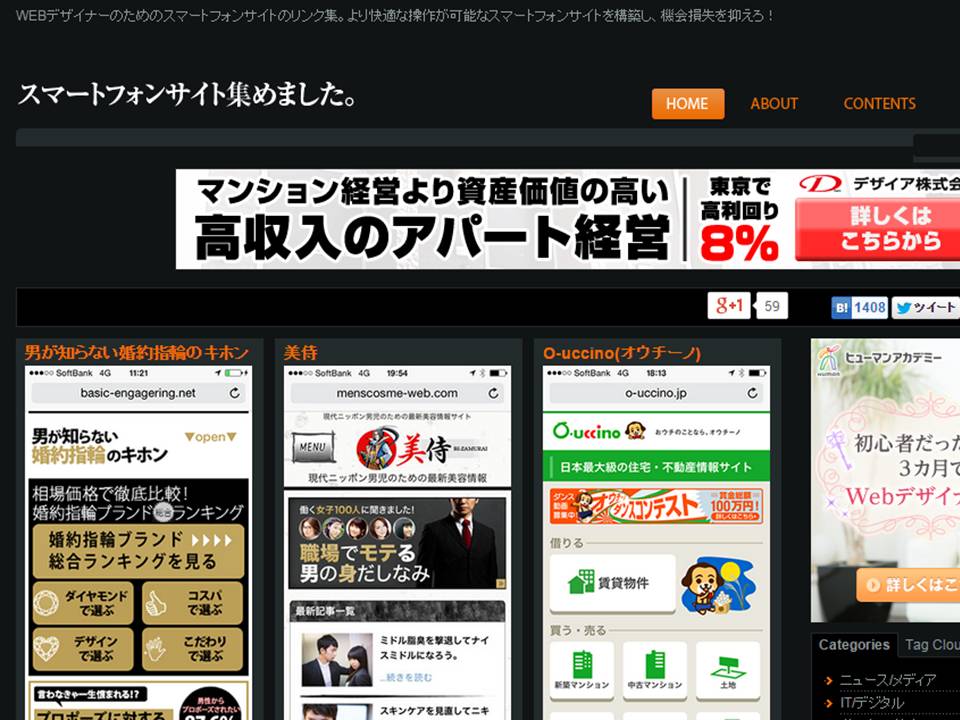
スマートフォンサイト集めました。

サイトURL:http://sp-web.jp/
スマートフォンのランディングページ以外に通常のサイトも載っていますが、更新頻度も高く業種、
色別にカテゴリーが分けられているので、とても参考になるサイトです。
LANDINGPAGE DESIGN BOOKMARK SMARTPHONE

サイトURL:http://smartphone-landingpage.info/
カテゴリーが、美容、健康、不動産などと一部のカテゴリーに限られていますが、ランディングページを多く取り揃えているので、合わせて見ておくと良さそうなサイトです。
Mobile Awesomeness(海外)

サイトURL:http://www.mobileawesomeness.com/
海外のスマートフォンサイトを取りまとめたサイトです。ユーザーがそれぞれのデザインに対して評価しているので、海外で気に入られるデザインを調べるには良さそうなサイトです。
3.バナー広告
バナーデザイン専門ギャラリーサイト | レトロバナー

サイトURL:http://retrobanner.net/
目的のサイズや色、業種からテイストまであらゆる絞りこみができるバナーデザインサイトです。
それぞれのバナーが見やすいように工夫もされているので、簡単に探しているバナーを見つけることができます。
バナーデザインギャラリー

サイトURL:http://www.banner-design-gallery.com/
こちらもサイズや色で検索ができるまとめサイトになります。比較的小さいサイズのバナーが揃っているので、そのようなバナーを作成する予定の方にはおすすめです。
4.Webデザインに関するよくあるご質問
Webデザインでお悩みの方に役立つQ&Aをまとめています。
Q.Webデザインで重要な要素とは?
A.Webデザインで特に重要な要素は、視覚的な美しさ、ナビゲーションのしやすさ、レスポンシブデザイン、ユーザー体験(UX)の設計です。これらが一貫していると、ユーザーの満足度が向上します。
Q.レスポンシブデザインとは?
A.レスポンシブデザインは、PC、スマホ、タブレットなど、異なるデバイスでWebページが適切に表示されるようにレイアウトが自動調整されるデザイン手法です。これにより、どのデバイスからでも快適に閲覧できるサイトを構築できます。
Q.Webデザインのタイポグラフィは重要?
A.Webデザインにおけるタイポグラフィ(文章を読みやすく見せるデザイン)は、可読性と視認性に大きな影響を与えます。適切なフォント、文字サイズ、行間を選ぶことで、ユーザーに情報を効率的に伝えることが可能です。
Q.WebデザインにおけるUIデザインとUXデザインの違いとは?
A.UIデザインは見た目や操作感のデザインに焦点を当て、UXデザインはサイト全体のユーザー体験を最適化することを目的とします。どちらもWebデザインの重要な要素です。
Q.Webデザインにおけるコンバージョン率を上げるためのポイントは?
A.効果的なCTAボタンの配置、簡潔なメッセージ、目立つデザインなど、ユーザーが行動を起こしやすいWebデザインを心がけることが、コンバージョン率を上げる秘訣です。
6.まとめ
いかがでしたでしょうか?ランディングページやバナー広告を作る上で参考になったサイトはありましたか?普段自分の得意なデザインに寄りがちな方も、これらのサイトを参考に様々なデザインに挑戦してみるのも良いかもしれないですね。