
■デザインはセンスが無くても大丈夫
あなたが作ったサイトやランディングページ、バナー。「何だかダサい?」「イケてない・・・」と感じるのは、「デザインの基礎」を抑えられていないからかも?自分の感覚・センスだけでテキストを並べたり、配色を考えたりしていませんか?
今回は、見栄えの良いイケてるサイトやランディングページを作る為に「最低限コレだけは抑える」というコツをご紹介します。いきなりプロ並みには仕上がらなくても、見る人にとってストレスにならない、伝えたい事をきちんと伝えられるページに仕上げる為のコツを5分で身に付けて、初心者でも失敗しないサイトやページを作りましょう!
【最重要5つ】「脱初心者」するデザインのテクニック
脱初心者のページを作る上で、最もインパクトの大きい5つのテクニックをご紹介します。この5つを実践することで、WEBサイトやページは格段に見栄えが良くなります。
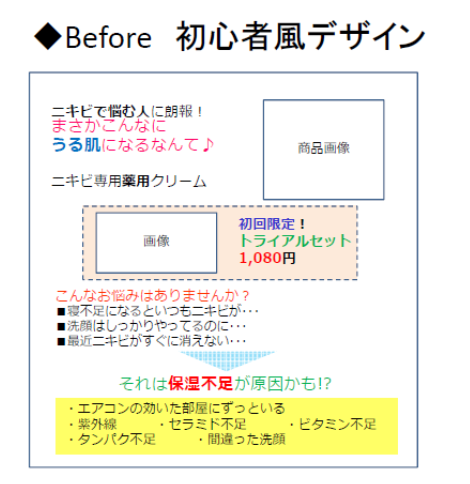
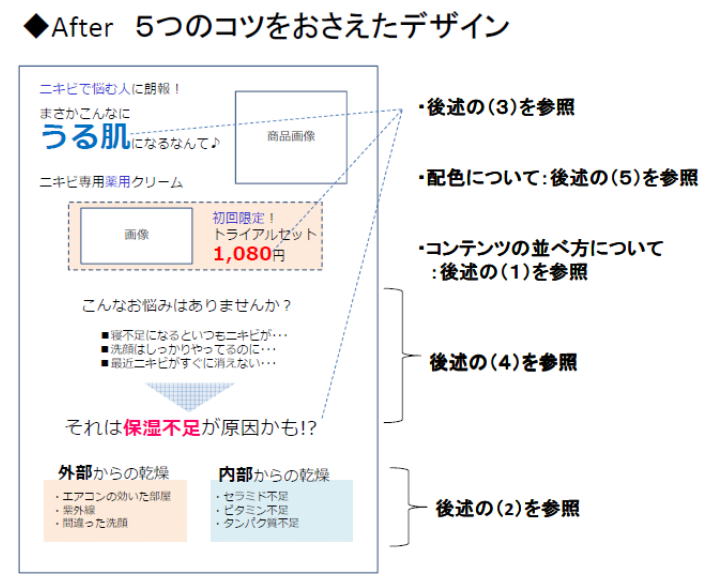
まずはこちらの良い例・悪い例を見て下さい。


(1)整列方法を1つに統一する
右揃え?左揃え?中央揃え?ルールを決めることです。始めは左揃えだったのに、◆Beforeのように、途中から中央揃えになっていたり。また、見出しは中央揃えなのに本文は左揃えだったり・・・。これらはすべて「揃え方(整列のしかた)」を統一しましょう。
(2)意味の近いテキスト同士はまとめる
ばらばら、だらだらと連なったテキストはまずスルーされてしまいます。とはいえ載せる内容はこれ以上削れない・・・。そんな時は、似たもの同士・意味の近いテキスト同士をグループ化し、整理してまとめることでユーザーのストレスは大幅に軽減します。
(3)強弱・メリハリをつける時は「大胆に!」
目立たせたい箇所が決まったら、そこを他の要素との差をつけるために「コントラスト」を強めます。分かりやすい言葉でいうと「メリハリをつける」ことです。ここで一番重要なのは、「臆病にならず、思いきりやる」ことです。少し文字を大きくしたり、少しだけ太字にしたりするだけではユーザにとっては何も印象は変わりません。「アイキャッチ」は大胆にならないと成功しないのです。コントラストはどうすればつけられるのか、基本的な方法は以下です。
<コントラストの付け方>
・文字の大きさ・太さを変える
・フォントを変える
・色を変える、または濃くする
・立体的にする
・ボックスで囲む、線をつける、装飾する
(4)余白を恐れずに使う
初心者が陥ってしまう失敗の1つに、「余白を埋めようと多くの要素をつめこんでしまう」ことがあります。余白がたくさんある=もっとアピールできると考えてはいけません。余計にごちゃごちゃした印象を与えてしまうので注意しましょう。余白を多くとることは、その周辺のコピーや画像を「さらに引き立てる」ことになり、これもメリハリをつけるテクニックの一つなのです
(5)色は3色以上使わない
いくつもの色を1つのページに盛り込むと、◆Beforeのように統一感が無くなり、切り貼りしたようなチープな印象を生んでしまいます。使用する色は原則で3~4種類までにおさえましょう。
【チェックリスト】
その他、こんなNGデザインしていませんか?解決方法つき
その他に、デザイン初心者がよく陥ってしまう「NGデザイン」を5つ挙げてみました。あなたの作ったサイト・ランディングページはどうでしょうか?当てはまるものが無いか、チェックしてみてください。
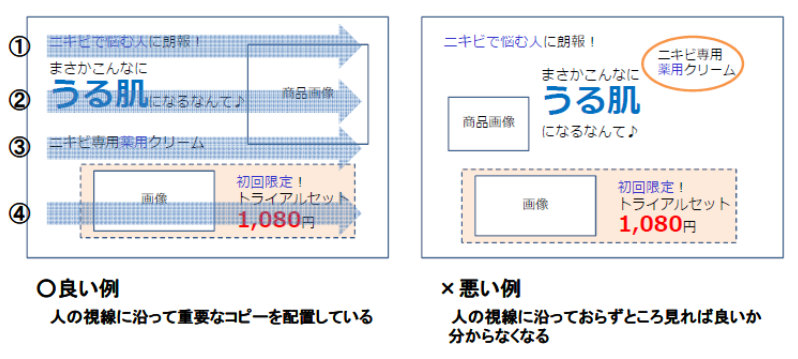
①視線がばらつく配置になっていませんか?
私たちの視線は「左→右、上→下」に動いています。即ち、その原則に従ってコピーやテキストを配置することで、「目に留めて」もらえます。逆にその原則に沿わないものは、どれだけ良いコピーや文章でも無視されてしまいます。

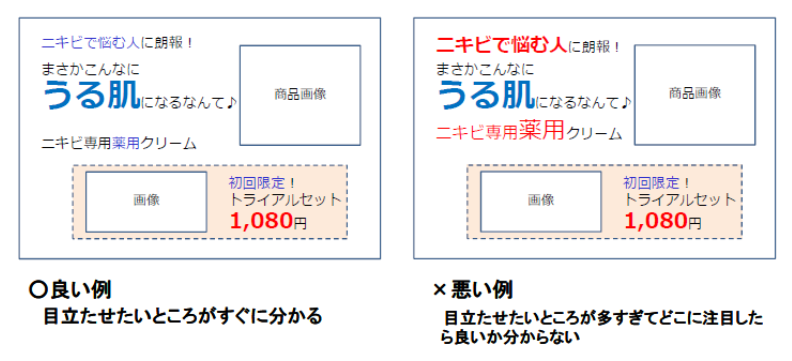
② 「ここも、そこも目立たせたい」になっていませんか?
重要なのは「一番」を決めることです。「ここも、そこも」と欲張って目立たせようとすると、ユーザーの視線が散漫になり結局どこも印象に残らない、という悲しい結果になってしまいます。1つのビューにつき1か所、「最も目立たせたい要素」を決めましょう。

③タイトルや小見出しのルールは統一されていますか?
ページ内の各コンテンツには、同じフォント・揃え方・同じ色のタイトルや小見出しをつけましょう。それらが統一されていないと、「でこぼこした」「ごちゃごちゃした」印象のページになってしまいます。
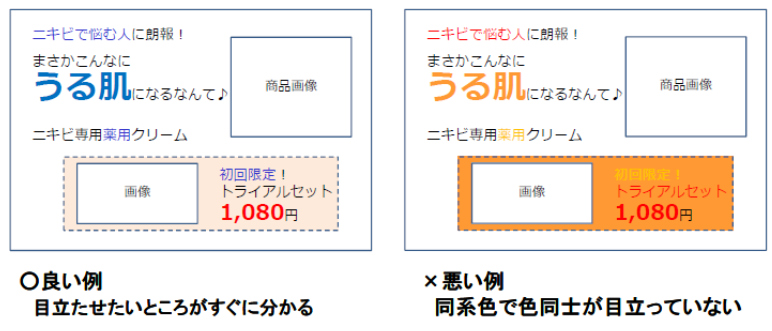
④見やすい配色ができていますか?
色を選ぶ時、目立たせたいからといって赤ばかりを選んでいては結局どこが重要なのか分からなくなってしまいます。色を使って目立たせたい時は、周囲の色と相対的な関係が重要となります。色でコントラストを付ける場合、簡単にできるポイントは対極の色を組み合せることです。

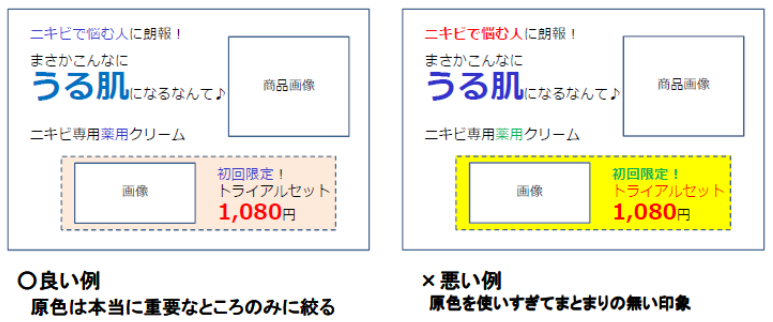
⑤「原色」を使いすぎていませんか?
原色は目に付きやすく、印象を強めることが出来ます。単色で使えばストレートなメッセージを伝えやすくなります。しかし使い方を間違えると、目立つだけに一気に見栄えが悪くなる、少々扱いづらい色でもあります。上手に使用する際のポイントは2つです。
<注意点1>原色の面積は広く取りすぎない
<注意点2>多くの原色を一度に使用しない

WEBデザインのコツに関するよくあるご質問
WEBデザインのコツに役立つQ&Aをまとめています。
Q.WEBデザインで余白を上手に使うコツは?
A.余白を恐れず、適切に配置することでデザインにメリハリを与えます。余白は要素を引き立て、ユーザーの視覚的負担を軽減するため、全てのスペースを埋めようとせず、余白を活用しましょう。
Q.WEBデザインで、視線誘導を意識したレイアウトを作るコツは?
A.ユーザーの視線は「左から右、上から下」に動くため、その流れに沿って情報を配置します。重要な情報は左上やページの上部に配置し、自然な視線誘導を意識しましょう。
Q.ボタンやリンクをWEBデザインする際のコツは?
A.ボタンやリンクはクリック可能であることが視覚的にわかりやすいデザインにしましょう。立体的にしたり、色を変えることでユーザーが直感的に操作できるように工夫します。
詳しくは以下の記事を参考にしてください。
参考:【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラーの「正解」
Q.WEBデザインで、複数の要素を強調したい場合の注意点は?
A.複数の要素を強調したい場合でも、「一番目立たせたい要素」を1つに絞ることが重要です。欲張って複数の要素を目立たせようとすると、ユーザーがどれを重視すべきか分からなくなります。
まとめ
いかがでしたか?これらのポイントをおさえて、あなたのWEBサイトやランディングページ“脱初心者風”しましょう!