
ランディングページの製作時、せっかく時間をかけて完璧な構成案を作っても、デザインがイケてない仕上がりになってしまった! 何度も出し戻しが発生して時間がかかり過ぎた・・・という事はありませんか?
それはもしかしたら、あなたの思い描くイメージが、デザイナーにきちんと伝わっていないからかもしれません。
今回は、クライアントとデザインイメージを明確に決め、またそれを制作会社に正しく伝え、イケてるランディングページに仕上げるコツをお伝えします。
私は日々、クライアントと構成を詰めたり、制作会社にデザイン指示をしたりしていますが、これらの事に意識をしながら指示を出す事で、ぐずぐずと議論が長引いたりすることなく、思い描いていた通りのデザインが1発で返ってきたりと、かなり作業時間を短縮した上で双方が満足する成果物を出せるようになりました。
【CVR28倍改善事例あり】高CVR特化型のLP制作サービス
1. デザインの方針を整理する
(感覚で、やみくもにデザインを決めない)
まずは自分(およびクライアント)がどのようなデザインにするか具体的にイメージが整理されていないことにはデザイナーに明確な指示が出せません。そして、何の根拠もなく「ターゲットは50代女性なので紫の落ち着いた感じで」とやみくもにデザインは決まるものではありません。以下3点を整理することで自然と「デザインの方針」が決まってくるので、参考にして下さい。
1-1 デザインの「主旨」を整理する
一番重要になるのが以下2点です。ここは構成段階でクライアントと詰めておくようにしましょう。
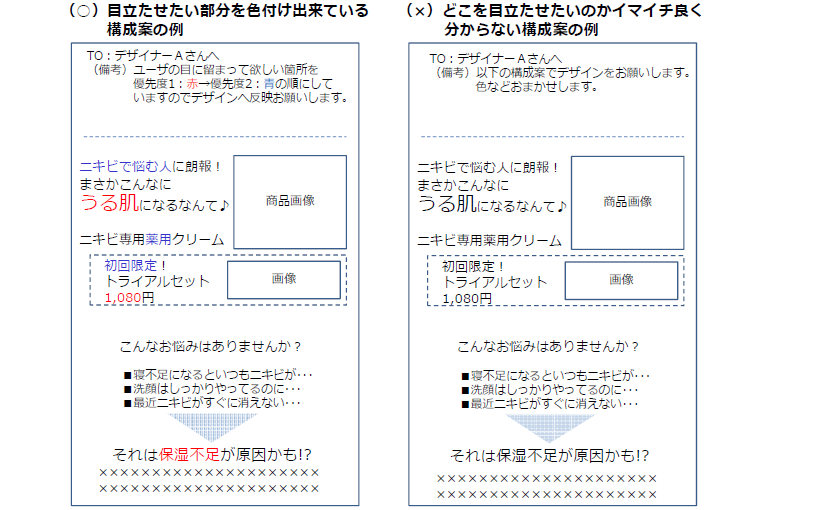
(1)「構成案上で」ユーザに伝えたい事を優先順位づけする
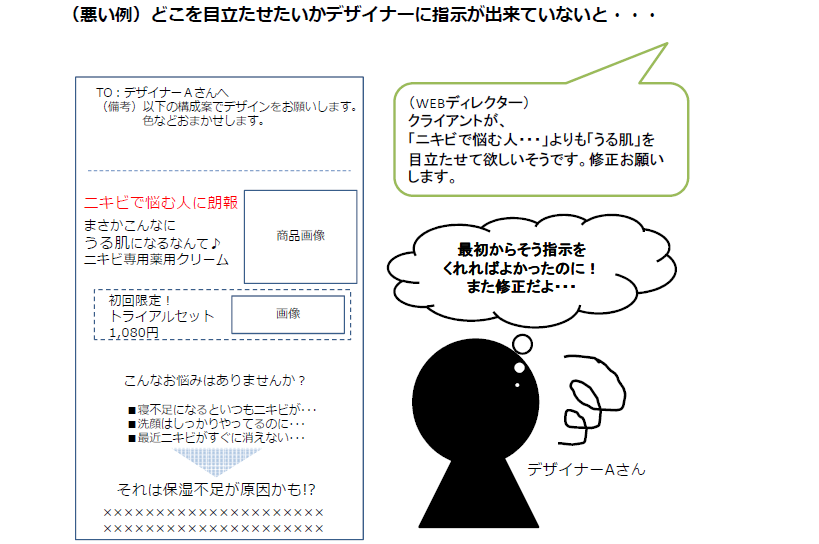
構成の中でどこを目立たせたいのか、クライアントと「暗黙の了解」はあっても、はっきり明記していないと、後々で認識相違で面倒なことになってしまいます。
また、デザイナーからみて「ここを目立たせたいんだな」と汲み取ってデザインを起こしてみた結果、クライアント側からは「むしろこっちを目立たせたいんだけど」と言われてしまう・・・この場合の責任はディレクターにあるといえます。

サイト全体で優先順位付けはできていると思いますが、各コンテンツまたは各ビューごとに、「ファーストビューではこの<手数料無料>を最優先で」「セカンドビューではこのbefore-after画像を一番見せたい」というように細かく順位付けして、構成にその旨をしっかり記載しましょう。これをすることにより、クライアントとデザイナーとの意思疎通がスムーズに取れ、後で「ここを一番目立たせてほしかったのに」という修正指示を出さずに済みます。

(2)ユーザに一番与えたい印象は?
単純に、サイトを20秒ほど流し読みしたユーザに「この会社は○○○な感じだな」と印象を持たれる際に、どう思われたいか? という考え方をして下さい。そして、具体的に文字に起こし、それをそのままデザイナーに説明しましょう。
(例:中古マンション仲介の場合)
・とにかく安さが売り!金額だけで考えるとこの会社、という印象
・丁寧に紹介し、アフターフォローもしっかりします。安心ですよ、という印象
・デザイナーズやハイグレード物件など、高くてもイケてる物件を扱っている印象
(例:オールインワン化粧品通販の場合)
・医師共同開発ならでは、医師がバックについていて効果はお墨付き、という印象
・とにかく今たくさん売れていて、口コミも盛り上っている人気商品だという印象
・潤い&保湿では右に出る商品はいない! という印象
1-2 その上で、カラーイメージを決める
ただの「ピンク系」ではなく、「若く今風の印象を与えるピンク系」なのか、「大人の女性らしさを伝える落ち着いたピンク系」なのか、印象は同じピンクでもガラリと変わります。ポイントは、「具体的に」「前述のデザイン主旨と連動させる」ことです。整理して考える為に、以下の2点に絞り意思決定をしましょう。
全体のカラートーンは?
これは前述の「ユーザに一番与えたい印象は?」で整理した内容に合わせて決めましょう。
同じピンク、赤系、青系でも、暖色なのか寒色なのか、そこまで指示ができると良いでしょう。
キーカラー(ポイントカラー)は?
前述の「全体のカラートーン」にプラスして、重要なコピーや目立たせたいテキストに使用する、「差し色」を何色にするか決定します。
商品パッケージやコーポレートカラーと揃えると全体の統一感が出てユーザにも印象に残りやすくなります。
デザイナーにお任せする場合は・・・
具体的なカラーイメージを前述の「デザイン主旨」を伝えてデザイナーに一任する事もOKですが、その場合はNGカラーだけは事前に伝えておきましょう。
1-3 その上で「派手さ」を決める
どのくらいまで派手にしたいか? または落ち着かせたいか? の度合い
上述の「ユーザにどのような印象を与えたいか?」が明確に整理できたと思っていても、デザイナーから上がってくるデザインが思うようなものではない事は多々あります。
「与えたい印象」と「カラーイメージ」を決めたら、あとは「どの程度派手にするか」「どの程度シンプルにするか」という「派手さ」の部分を詰めておく事をおすすめします。
ここを上手く伝える事ができれば、フォントやフォントサイズ、行間についてもデザイナーが意図を汲み取ってこちらのイメージに近いものを製作してくれる可能性が高くなります。どの程度の派手さになるか、クライアントとすり合わせておきましょう。
2. 伝え方のコツ
ちなみに、筆者の所属するソウルドアウト株式会社では、「AdFlow(アドフロー)」を導入してからクリエイティブにおけるコミュニケーションが効率化しました。
特に、画像に直接書き込める「赤入れ」の機能は重宝しています。
参考:クリエイティブ制作に特化したプロジェクト管理ツール「AdFlow(アドフロー)」
ここからは、クライアントとすり合わせた「デザインの方針」をデザイナーにどう正しく伝えるかをまとめてみました。
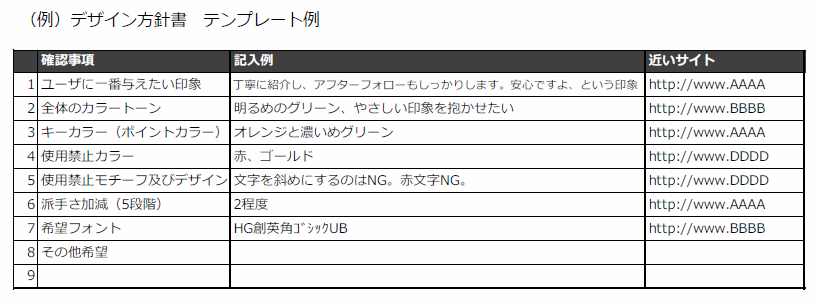
2-1 テンプレートを使い漏れをなくす!
ここまでの内容を「デザイン方針書」として予めテンプレートとして作っておくと良いでしょう。
クライアントとデザインについて打ち合わせをする際はテンプレートを基に行い、デザイナーには構成案と共に「デザイン方針書」をそのまま送付します。ここを詰められていなかった、という事がなくなり、デザイナーへの伝え漏れもなくなります。

2-2 サンプルありきで伝える
いくら言葉で伝えても、それを受け取る人次第でとらえ方が変わる場合があります。
「製薬会社っぽいイメージで」と伝えても、デザイナーAさんは「白とグレーのモノトーン系デザイン」を思い浮かべ、デザイナーBさんは「やわらかいグリーン」を思い浮かべるなど、様々です。
より明確に意思統一をする為、他社のサイトやバナーを例に用いて伝えましょう。
以下に、様々なランディングページやバナーが載っているサイトを列挙しておきます。
ここからイメージに近いものをピックアップして、例を用いてデザイナーに指示をしましょう。
★LP集のおすすめリンク一覧
ランディングページ集めました。
ランディングページデザインリンク集
LP Data Base
★バナーデザイン集のおすすめリンク一覧
バナーデザインアーカイブ
レトロバナー
バナーまとめ
2-3 そのサンプルのどこを参考にしたいのかを明確に指示する
しかし、他社のサイト例を引っ張ってくるだけでは全くもって不十分です。
重要なのは「このサイトのどこを参考にしたいのか」を明確に指示することです。
また、「このサイトのここはNG」というNGポイントを明確に示しておくと、大きなズレが生じにくいです。
★良い指示の仕方
・全体のカラートーンや、製薬会社風のイメージはこのサイト(http://www.aaaa)寄り。
(http://www.bbb)のような背景色にはならないようにして下さい
・タイトル部分のフォントや文字のコントラストの印象は(http://www.cccc)が一番近い。
(http://www.dddd)だとフォントやタイトルはシンプルすぎる。
★悪い指示の仕方
・(http://www.aaa)や(http://www.bbb)が理想です。参考にしてください。
2-4 制作会社に嫌がられる「NGなデザイン指示」 3つ
「おまかせ」と「とりあえず作ってもらって」は絶対NG
依頼された側は誰でもそうだと思いますが、デザイナーは、「二度手間」になることを一番嫌います。
一番最悪の事態は、とりあえず少ない情報からデザイナーが何とか意図を汲み取って作る→クライアントが見て「これではないな。こういう方向で」と言う→デザイナーはほぼ作り直し・・・こうなってしまってはディレクターがいる意味がありません。
最低限、前述のフォーマットはクライアントなりに埋めて貰いましょう。
本当におまかせの場合は、デザイナーから上がってくるアウトプットには口出ししないように、くらいの釘指しをしておきましょう。
「明るく」をもっと具体的に
よく聞くデザイン指示ですが、これは「キャピキャピした感じ」「爽やかに」「色を派手に」・・・など、色々な意味が含まれます。
ただの「明るく」だとイメージと違う「明るい」でデザインが上がってきてしまう可能性が高いので、指示は具体的に出しましょう。
「ココも明るく、こっちも明るく・・・」どこを結局一番目立たせたいの?
これは初稿が上がってきて、それに対する修正指示で多いケースです。
「このコピーをもっと大きめに目立たせて、このテキストをもっと明るい色で・・・」この時点で、「一番目立たせたいのはこのコピーなので、それを邪魔しない程度に調整してください」と添えるだけで、デザイナーはとても助かります。
WEBディレクションに関するよくあるご質問
WEBディレクションでお悩みの方に役立つQ&Aをまとめています。
Q.Webディレクターに求められるスキルは何ですか?
A.Webディレクターには、プロジェクト管理スキル、コミュニケーション能力、デザインや技術に対する基本的な知識が求められます。また、クライアントの要望を的確に把握し、チームに伝えるスキルも重要です。
Q.Webディレクションでよくある課題は何ですか?
A.よくある課題には、クライアントの要望を正確に把握できないこと、制作チームとのコミュニケーション不足、スケジュールの遅延などがあります。これらの課題は、事前に明確な目標設定やコミュニケーションを強化することで解決できます。
Q.Webディレクションにおけるプロジェクト管理のポイントは?
A.プロジェクト管理では、進捗管理、リソースの調整、予算管理が重要です。また、定期的な進捗報告と問題の早期発見・対処が成功の鍵です。
Q.Webディレクションでのクライアントとのコミュニケーションのコツは?
A.クライアントと定期的なミーティングを行い、プロジェクトの進捗状況や課題を共有することが重要です。また、専門用語を避け、クライアントが理解しやすい言葉で説明することが信頼関係を築くポイントです。
Q.Webディレクションで失敗しやすい点は?
A.失敗しやすい点としては、クライアントの意向を十分に反映できなかったり、納期を守れなかったりするケースが挙げられます。これを防ぐには、最初のヒアリングを丁寧に行い、明確なスケジュールを策定することが大切です。
3. まとめ
事前にクライアントとデザイン方針をきっちり詰めておく事で、その後のデザイン管理は驚くほどスムーズにいきます。
曖昧なイメージの共有だけで留めず、デザイン方針書に則り、具体的に他社サイトで認識統一をすることが、デザイン面でWEBディレクションを円滑に進める最重要事項と言えるでしょう。