
資料作成の中で、「グラフのデザイン」にはどのくらい気を使っていますか?
仕事ができる人の資料は、とても見やすいものです。しかし、自分がつくる資料では説得力がなく感じたり、どこをみれば良いのかがすぐには分からないという方も多いのではないでしょうか。
グラフを少し工夫するだけでも、グッと説得力のある提案書にすることができます。そこで本記事では、見やすいグラフを作成するポイントをご紹介します。
目次
デフォルトのグラフがわかりづらい3つの理由
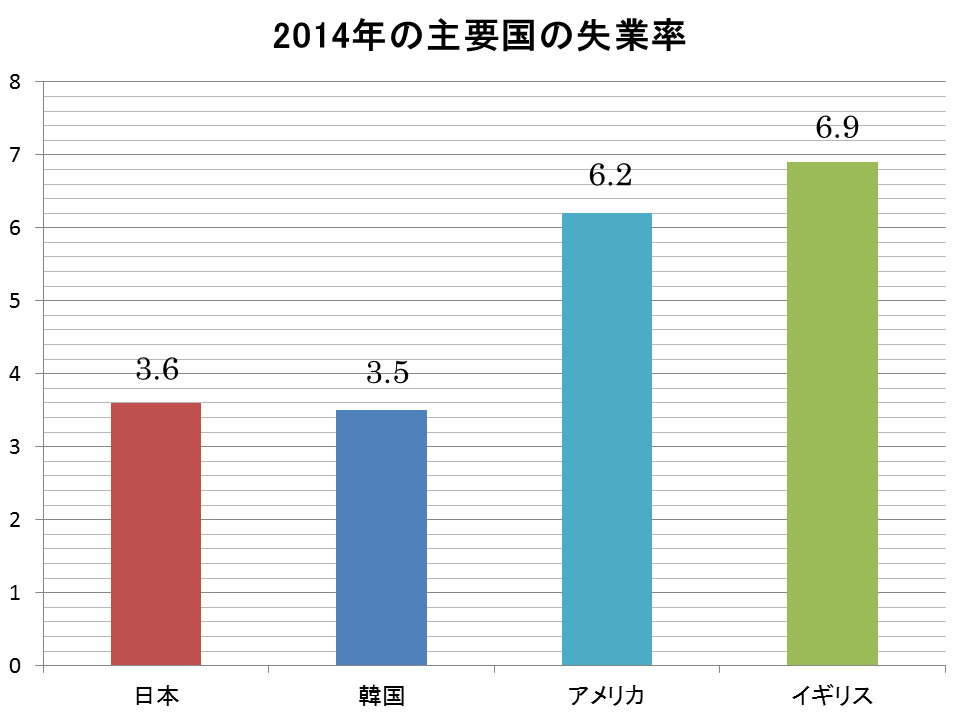
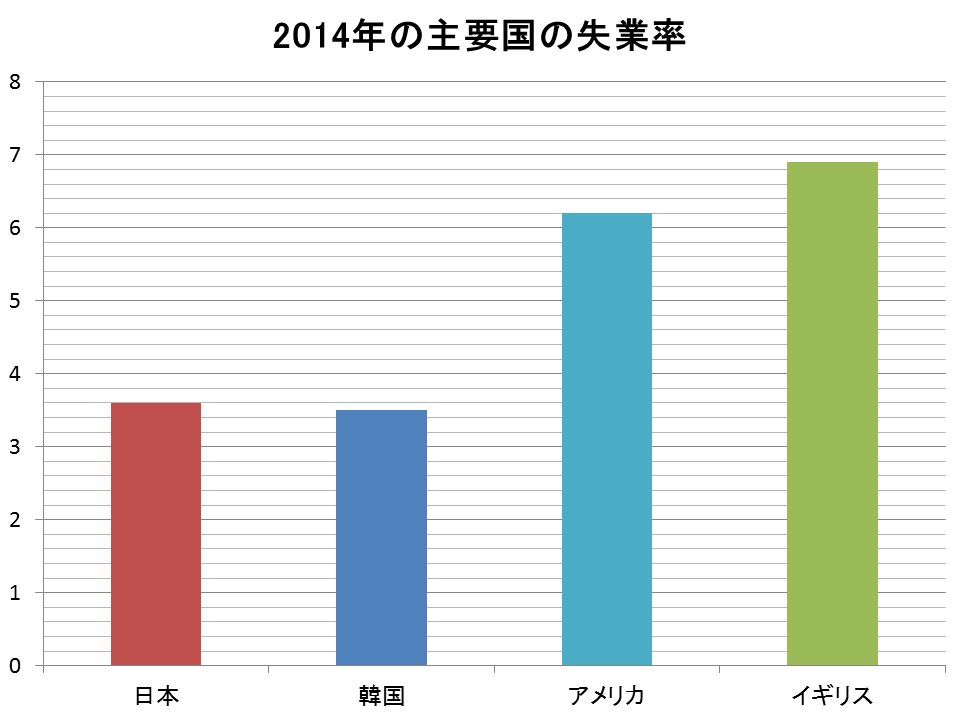
例1をご覧ください。今回はサンプルとして、各国の失業率をグラフにまとめてみました。特に見てほしい部分は「日本の失業率」の部分です。しかし、このグラフをパッと見ただけでそれが伝わるでしょうか?
例1.各国の2014年度の失業率
ダメな点1.色が多い(色系統を一色に纏める)
グラフ一本一本を目立たせようと違う色が使われると、このグラフは果たして同じ指標を示しているものなのか?どこを注目させたい部分であるのかわからなくなってしまいます。色の系統を一色にまとめることで関連性があることを自然に伝え、更に強調したい部分は統一した色から外すことで特別感を出すことが出来ます。
ダメな点2.順序がバラバラ
大きさ順を何も考えず棒グラフが並べられているだけだと、何が一番大きいのか、対象としているものの位置はどこであるのかがパッと入ってきません。それではプレゼン資料にのせたとしても印象に残るものではなくなるでしょう。
ダメな点3.目盛りが多すぎること
エクセルでデフォルトで出力されるグラフであると、目盛りが細かく分かれてしまっています。しかし、細かい目盛りが背景に入ってしまうとグラフの邪魔をしてしまい、視認性を悪くしてしまいます。
プレゼンでパッと伝わる3つのポイント~共通編~
上のグラフのように、エクセルをそのまま使ってしまうとダメな点を幾つか上げさせて頂きました。どのグラフでも共通していえる、3つの箇所にフォーカスして直せば変わります。それは背景、一番見せたいデータ、その他のデータです。
ポイント1:情報を近接させてあげる
グラフをシンプルに見やすくするには同じ情報は近接させてあげるとよいでしょう。よくありがちなのが、凡例は凡例で右側にまとめてしまっていることです。
下記のように凡例や数値は右側に並べるのではなく、数値をグラフに添えるか下側に凡例を配置しましょう。こちらのほうが、グラフを見る視線の流れとして、タイトル、グラフ、凡例と素直に下に向かっているので見やすいのです。
例2.凡例や数値を近接させたグラフ

ポイント2:見せたいデータは対比でみせる!
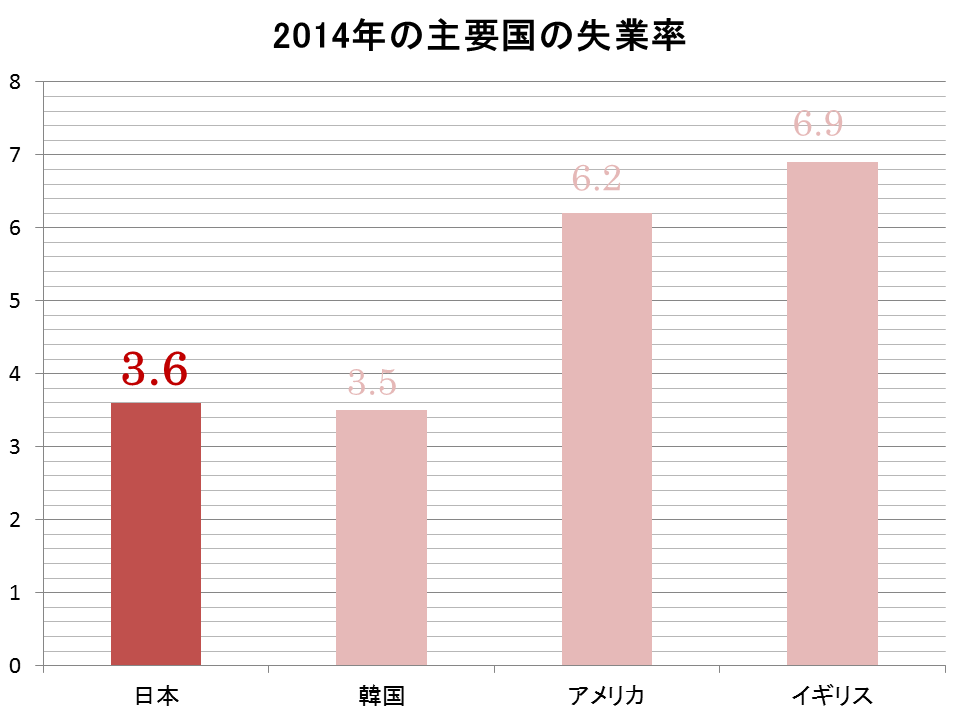
注目させたいデータにはコントラストを活用しましょう。それはどこに?というと文字と色です。
先ほど色は同系統に揃えましょうと言いましたが、注目させたいデータには濃い色を使いましょう。
それ以外のデータの色は全て一緒にしましょう。文字の大きさもポイントです。例3のグラフのように、注目させたいデータの数値を大きくするだけでも、印象が変わります。
例3.文字や色を整えたグラフ

ポイント3:目盛りはなるべく減らす
目盛りはなるべくいれないようにしましょう。グラフの上に数値を近接させるので目盛りの意味がなくなるからです。ただし、折れ線グラフのように数値が出ないものに関しては目盛り幅を大きくするという方法が良いと思います。
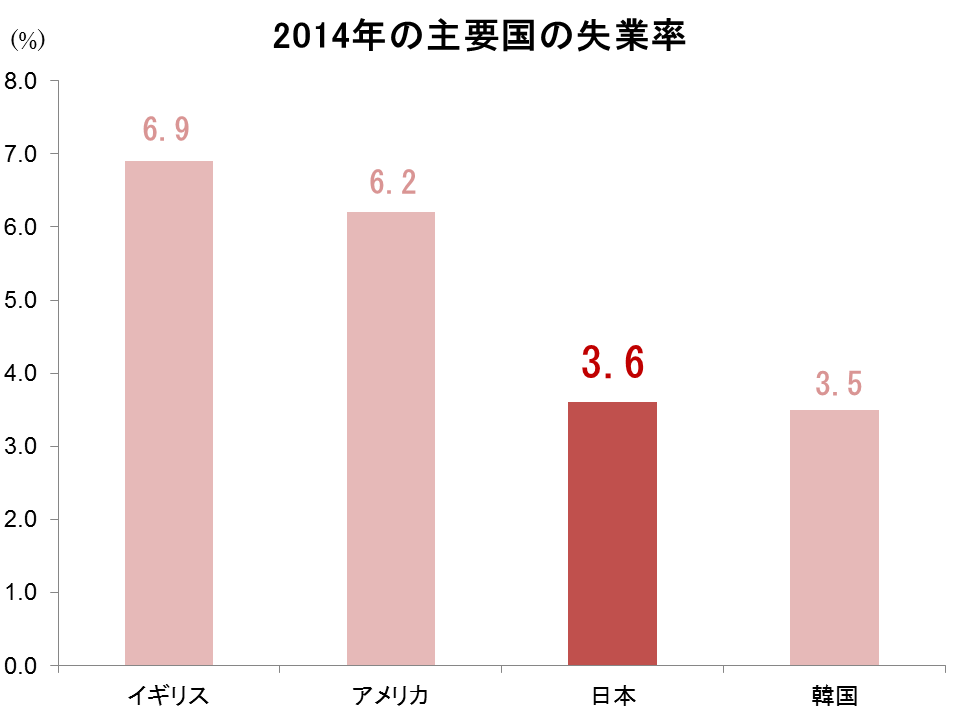
この3つのポイントを抑えると、例4のグラフになります。
例4のグラフでは3つのポイントに合わせて、大きさ順に並べ替えています。
例1のグラフと比べて大分、伝えたい部分が明確になったのではないでしょうか。
例4.3つのポイントをおさえたグラフ

プレゼンでパッと伝わる4つのポイント~円グラフ編~
プレゼンで使う他の代表的なグラフのポイントもご紹介します。まずは、円グラフです。
円グラフの使い方としては「系列数が一つであり」「合計が100%」になるような条件で使用されるグラフです。系列数が多くなってしまうと見づらいグラフとなってしまいます。
そのため、円グラフのポイントは
・パーセンテージで表示させること
・ドーナツグラフを使うこと
・中心に数字の総計を表示すること
・伝えたい部分はドーナツから分けること
です。
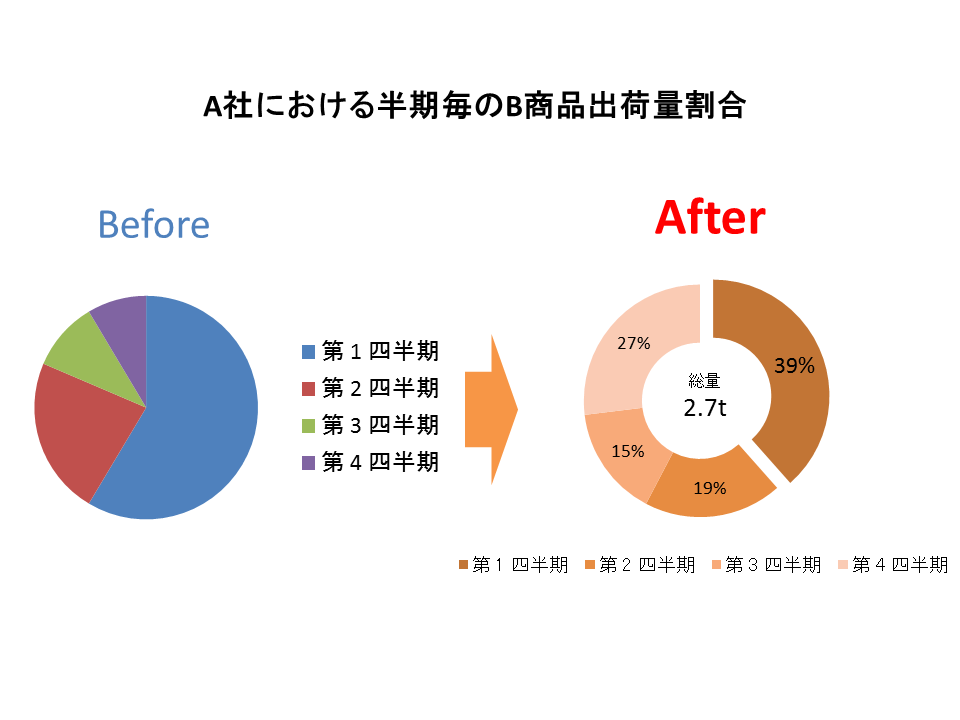
これに合わせて、共通のポイントを入れて直したものが例5のグラフになります。第1四半期が一番の出荷量を占めていることが分かります。
例5.4つのポイントを押さえた円グラフ

プレゼンでパッと伝わる3つのポイント~折れ線グラフ編~
折れ線グラフに使えるポイントもお教えします。折れ線の使い所としては時系列の変化を表すときに有効なグラフとなります。
折れ線グラフのポイントも簡単。
ポイントとしては、
・マーカーを9ptあたりにして大きくする
・線はデフォルトよりも細くする
・凡例は終点のマーカーに近接させてグラフと同色にする
ことです。
ほかは、同系統色でまとめる、枠は正方形に、目盛りは減らすといった全グラフ共通のポイントを直してあげます。
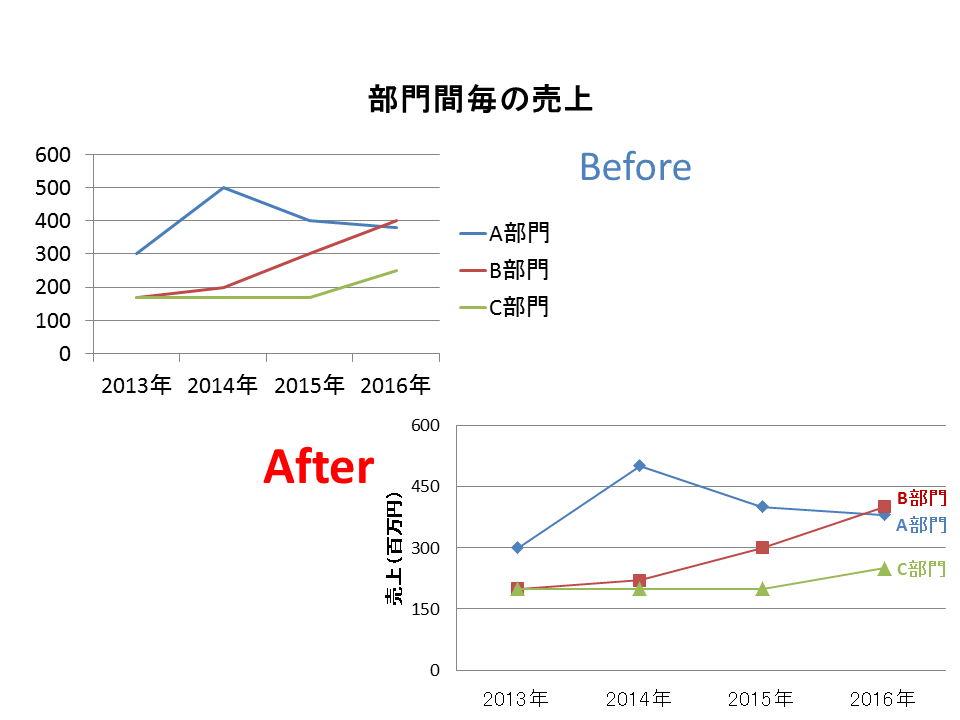
例6.3つのポイントをおさえた折れ線グラフ

簡単に相手を注目させるグラフを作れるツール2選
ここまで悪いデザインとキレイなるためのポイントをいくつかお教えしましたが、
「別にこんなことを覚えなくても簡単にお洒落なグラフを作りたい!」「デザイン性の高いグラフも作りたい」という方もいらっしゃるでしょう。そのような人のために、綺麗なグラフを楽につくれるツールをご紹介いたします。
infogr.am

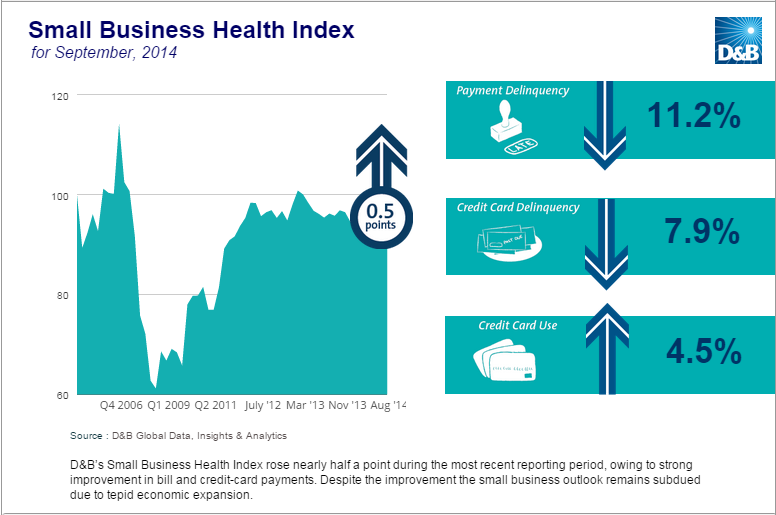
こちらのサイトは基本的なグラフだけではなく、「インフォグラフィックス」と呼ばれる、例えば下のグラフのようにデータをデザインで視覚的に表現するグラフも作れてしまうのです。
GoogleやFacebookで楽々ログインも可能。作成したグラフはURLでの共有もできます。
◇infogr.am(日本語)
iCharts

エクセルに入っているデータをまとめて読み込んでくれる便利な機能がついています。こちらも上記と同様綺麗なチャートが作成可能です。
グラフのデザインに関するよくあるご質問
グラフのデザインに役立つQ&Aをまとめています。
Q.グラフに色を使う際のポイントは何ですか?
A.同系統の色を使い、注目させたい部分にはコントラストを効かせて目立たせることがポイントです。
Q.グラフの凡例はどのように配置するべきですか?
A.凡例はグラフと近接させて配置し、視線の流れに沿った見やすいレイアウトにすることが重要です。
Q.円グラフを使う際の注意点は何ですか?
A.系列数が多すぎないようにし、パーセンテージ表示やドーナツグラフを活用して見やすくしましょう。
Q.折れ線グラフの見やすさを向上させるポイントは何ですか?
A.マーカーを大きくし、線を細くしてデータの変化が視覚的にわかりやすくなるよう工夫しましょう。
Q.無料で使えるグラフ作成ツールはありますか?
A.無料で使えるグラフ作成ツールとして「Google スプレッドシート」や「Canva」がおすすめです。これらは手軽に使えて、視覚的にわかりやすいグラフを作成できます。
まとめ
いかがでしたでしょうか?
グラフのデザインをするうえでポイントを分解すると「背景」「データ」「注目させたいデータ」の3つに分解できます。それぞれを改善させることで、エクセルの元データをそのまま載せていたあなたでもまとまりのあるデザインにすることができます。
このようにグラフでもデザインを考えると影響のあるデータにインパクトを持って示すことが出来ます。
ぜひ、この3つのポイントを資料作成にご活用ください。
参考サイト
◇EXCELでできる!グラフを見やすく改善する4つの例
◇グラフと表|伝わるデザイン
◇Excelで人一倍見やすいグラフをつくる方法|簡単に頭一つ抜ける資料作成のコツ


コメント