
サイトの成果を改善しようと思うと、ABテストは欠かせません。しかしいざABテストをやろうと思っても、どこをどう変えたらいいのか分からないという方もいらっしゃると思います。
今回は初心者の方でも実施できるように、ABテストをおこなう実際の手順や気を付けるべきポイントをまとめました。
LISKULで実際におこなったABテストの事例も公開しているので、サイトの成果を高めていきたい方はぜひ参考にしてみてください。
参考:【2023年最新版】おすすめのABテストツール7選を比較!選び方も紹介
そもそもABテストとは?
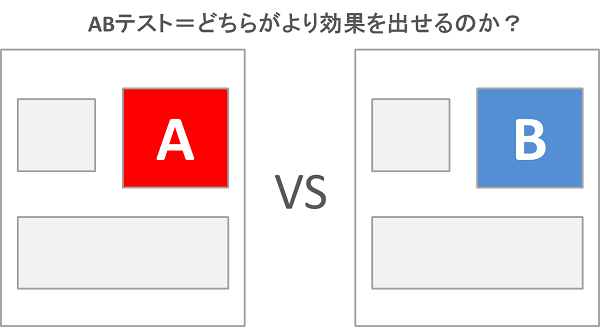
ABテストとは、「ある特定の期間にページの一部分を2パターン用意して、どちらがより効果の高い成果を出せるのかを検証すること」です。

例えば上記のボタンのようにどちらの色がより結果を出せるのか?といったヴィジュアル一つでもコンバージョンへの影響するため、小さな部分の改善を繰り返していきます。
ABテストは、プロにしかできない難しいものではなく、ABテスト専用のツールを使うことで、だれでも始められます。
事例:LISKULでおこなった実際のABテストを公開!資料のタイトルを変更してCVRが2倍に
LISKULで実際におこなったABテストの事例をご紹介します。
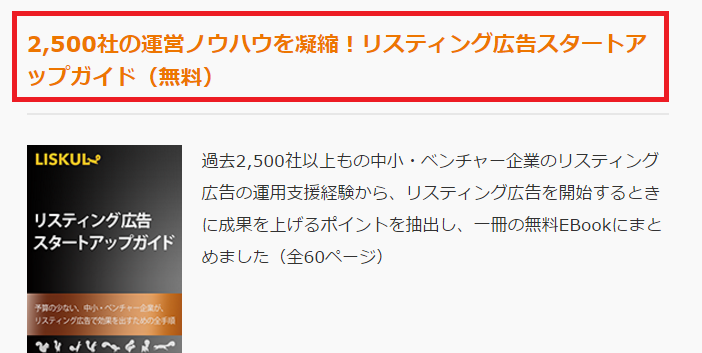
弊社のLISKULでは各記事の下に、上記のような資料ダウンロードにつなげる導線を設置しています。

この導線部分はタイトル、資料の画像、説明文から成り立っていますが、すべての部分でABテストを実施し、よりCVが高くなるものを設置しています。
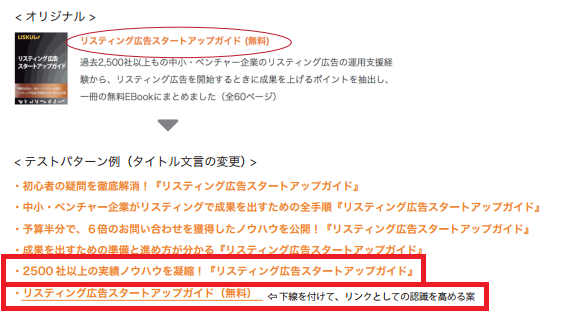
例えば赤枠のタイトル部分だと、もともと①「リスティング広告スタートアップガイド(無料)」というタイトルにしていましたが、付加価値となる情報をプラスすることによって、クリック率があがるのではないかという仮説のもと、以下の2つを加えてABテストを実施しました。
②リスティング広告スタートアップガイド(無料)【←リンクとわかりやすくするために下線をつける】
③2,500社の運営ノウハウを凝縮!リスティング広告スタートアップガイド(無料)

結果は③の2,500社の運営ノウハウを凝縮!リスティング広告スタートアップガイド(無料)がもともとのタイトル「リスティング広告スタートアップガイド(無料)」よりも2倍以上CVR(成約にどれぐらいいたっているか示す指標)が高くなったため、③のタイトルを使用しています。
このようにサイトの改善を繰り返すことで、少しずつ成果が上がっていきます。
ABテストのメリット・デメリット
メリット:予算がなくても実施でき、かかる工数も少ない
リニューアルのような大規模な予算がなくてもできる
サイトのリニューアルを考えているが予算の関係などで大きな改修が行えない場合は、まずABテストでサイトの小さな改善を積み重ねていけます。
それによって、リニューアルといった大幅な刷新までできずとも、サイト全体の効果をあげることにつながります。
実施するための工数が少ない
ABテストは、小さな部分改修なので大きな工数をかけずに、比較的手軽に実施できることも強みです。特に後述しますが、現在は簡単に扱えるツールが沢山あり、検証もしやすくなっています(参考:ABテストの効果を高めるツール)。
デメリット:テストの結果が大きく左右されやすく、そもそもある程度のデータが必要
ABテストはどこをどのように変更するのか?で大きくテストの結果が変わってしまう。
ABテストは、ただやるだけではなぜ効果が上がったのか?などを後から検証できません。そのため、仮説をどれだけ明確に持てるかが大事になっていきます。仮説の作り方については、この後詳しくご紹介しますので、参考にしてください。
分母がある程度ないと、確かなデータを揃えられない。
ABテストは比較検証です。そのため、どちらの方が効果が良かったか?を知るために、ある程度のユーザーがこのサイトのABパターンどちらも見る必要があります。
目安としては、検証の数は成果の計測地点に100ユーザーは欲しいです。計測地点をどこに設定するかにも依りますが、PVが2000以下のサイトでは検証に時間がかかると思われます。
効果的なABテストを行うための4つの注意点
注意点1:ABテストっていつ始めるべき?3つのタイミング
下記の3つの場合にはABテストをやる価値があると考えています。
①集客施策からページの改善に課題を感じている場合
②ランディングページからの離脱率が高い場合
③ファーストビューに複数の要素(ボタン、画像、コピーなど)を持っている場合
こういった課題をお持ちの時は、ABテストを行うことでの改善が見込めます。
注意点2:ABテストの目的をはっきりさせる
ABテストの目的は、最終的にはコンバージョン率の向上です。ただし、小さな改善一つひとつがすぐコンバージョン率に繋がるというわけではありません。
そのため、比較する対象としては
①トップページからの遷移率を向上させるのか?
②サイトの離脱率を防止するのか?
③バナーのクリック率を上げるのか?
というようにコンバージョン率に間接的に寄与する値で比較するのがよいでしょう。
目的を持って、ABテストを実施していき分析していくことが大事です。
<③多くの場合、ABテストは影響の大きいトップページから行うべき>
では一体ABテストを行う場所はどうやって見つければいいのでしょうか?一般的には、分析ツールを使いながら、CVまでの導線の中で離脱率の多いページを探していくのが一番です。
ただ迷ったら、トップページからABテストを行うのが良いでしょう。なぜなら、ほとんどの場合、サイトの中でも流入数が一番多いのはトップページだからです。多くのユーザが見るトップページはサイト全体への影響も大きくなります。
また、これまでも多くのサイトのトップページでABテストをすることで、離脱率が改善し、結果ビジネスの結果が良くなったのを見てきました。そのため、もしABテストをしたいけれど迷ったら、まずはトップページから検証を行うことをおすすめしています。
注意点3:ABテストをはじめる前に、仮説を持つ
ABテストをやってみる時は、いろいろなものを変えてみたくなるものだと思います。
しかし、「こうすればよくなるのではないか?」という仮説を持たずに検証をすることは、むしろページのCVを下げることにつながります。「こういうユーザーの心理があるから、こういうパターンを試す」など常に仮説はもっておきましょう。
注意点4:ABテストは1箇所ずつ行うこと
2箇所以上を同時に変えてしまうと、一体何が原因で成果がでたのか?が分析しにくくなってしまいます。そのため、焦らずに1箇所ずつテストをするようにしてください。
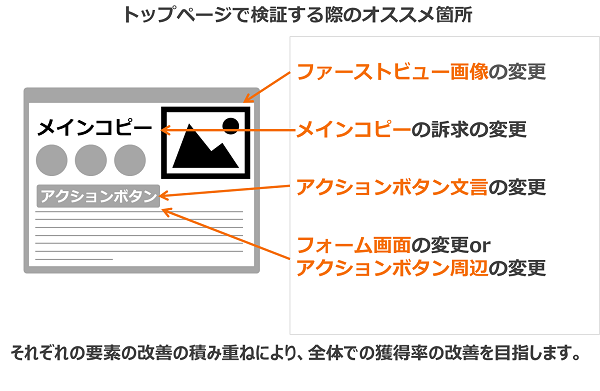
これが王道!トップページのABテスト、頻出4パターン
では実際に、トップページでABテストを行う場合、一体どういうことをしていけばいいのでしょうか?もし、ABテストの検証部分に迷ったら、下記の4つがおすすめです。

①ファーストビューの画像の変更
②メインコピーの訴求の変更
③アクションボタン文言の変更
④フォーム画面の変更orアクションボタン周辺の変更
1.ファーストビューの画像:ABテストを重ねて詳細な検証をおこなっていくことが重要

ファーストビューは、ユーザが最初に見る画面のことです。ぱっと目に入る場所であるため、画像がどういうものであるか?によって、サイトのイメージもある程度決まってしまう箇所でもあります。
ABテストをするポイント
①画像の検証にはサービスのターゲットにあったユーザー像、もしくは商品自体の画像になることが多いかと思われます。
②そして画像のABテストの場合、テストを重ねる程より詳細な検証に落とし込んでいくと良いでしょう。(人物の場合、ポージングや目線がボタンの方を向いているなど)
例)アパレルのECサイトの場合
①「商品の画像が良いのか人物が良いのか」
↓ ABテストの結果、人物のほうが好反応
②「人物ならば男性か女性か」
↓ ABテストの結果、女性のほうが好反応
③「女性ならば20代か30代か」
↓
結果、「20代女性がコチラに向かって笑顔に向いている写真が効果が良かった」
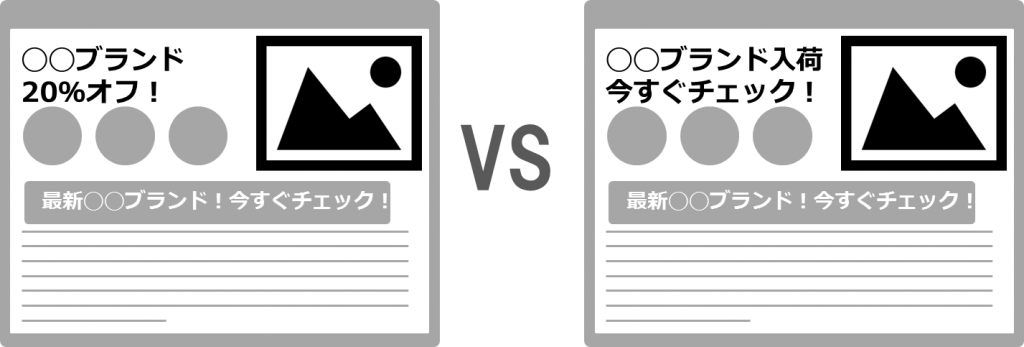
2.メインコピーのABテストはサイトにどんなユーザーが訪問しているのか仮説をもっておこなう

ABテストのポイント
1.まずどんなユーザーがサイトに来ているのか?を調べる
コピーの訴求を変更するためにはまずは「どんなユーザーが訪問しているのか」「自社の強みはなんであるのか」の仮説をしっかり用意しておきましょう。
その方法としては、
- 3C分析で自社の強みとターゲットユーザーを作ってみる
- Googleアナリティクスを使ってユーザーのデモグラを分析してみる
等があると思います。
2.そのユーザーに刺さる訴求を考える
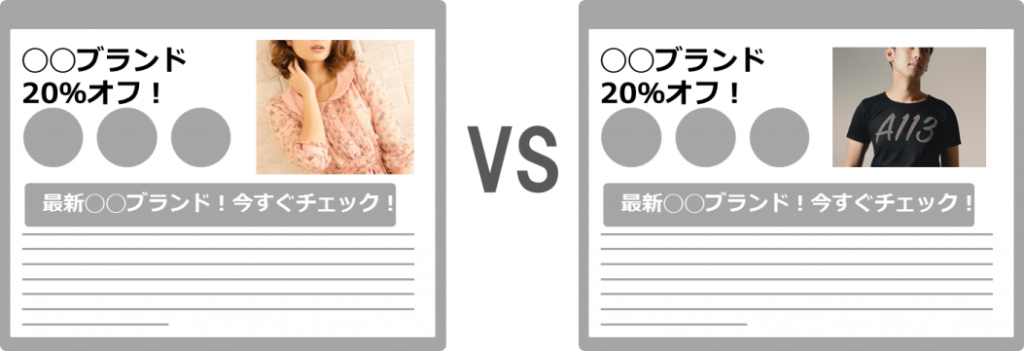
例えば、通販サイトによく訪れるユーザーに向けたキャッチコピーを考えた場合、「ここでしか売っていないブランドものを良くチェックしている」のであれば、
「最新の◯◯ブランド入荷!今すぐチェック!」
になると思いますし、一方で
「ブランドが安く購入できるためチェックしている」のであれば、「◯◯ブランドが特設ページから購入すると◯%OFF」といったキャッチコピーになるかと思います。
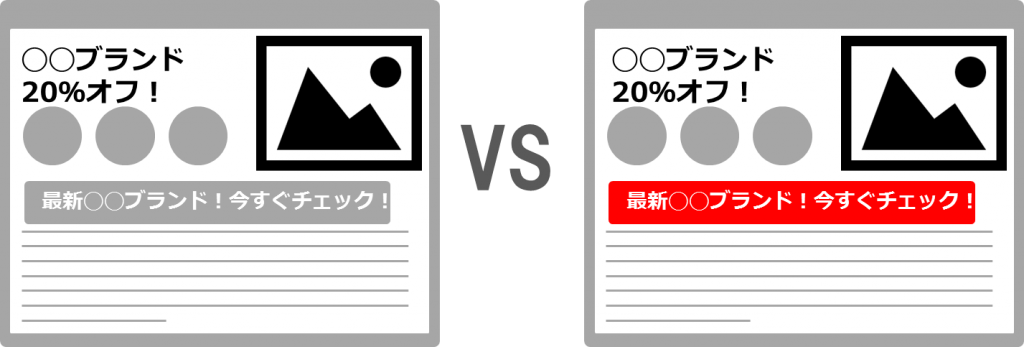
3.アクションボタン文言の変更
私自身では購入導線に近いボタン周りは特に効果が出やすいという感覚があります。

アクションボタンでは注目して欲しいポイントは「他のボタンと対比できているかどうか」です。そのポイントとして下の4つが挙げられます。
①ボタンの大きさで対比する
アクションボタンは他のボタンよりも明らかに違うことを見せる必要があるため、サイトのバランスを崩さない程度で他のボタンよりも大きくしてあげましょう。
②色で対比させる
サイトのベースカラーや他のボタンとは対比出来る色にしましょう。(緑、青、赤の中から使われるケースが多いです。)
③ボタンの配置に気をつける
まずは、ユーザーの視線の流れの中に入っているかを確認しましょう。例えば、文章が左揃えで書かれているにもかかわらず、突然右側にボタンが配置されてしまうと目に入りづらいなどその程度で大丈夫です。
次に、ファーストビューにアクションボタンが設置されているのか確認しましょう。これは、ユーザーにこのサイトの目的が何であるのかを教えるためです。
④コピーでアクションのハードルをさげる
コピーに関しては「アクションが容易であること」もしくは「アクション後のメリットが伝わる」のかを気にしてください。
1.メリットを伝えられている
例えば、「資料請求をする」ではなく、「1分で資料請求する」のほうが、簡単に資料請求が出来る気がしますよね?
2.アクション後のメリットが伝わる
こちらは「商品購入する」よりも「商品購入する(今なら30%OFF)」だと、最後の一押しとなり買ってみようという気になると思います。
アクションボタンのABテスト例
あるサイトでは「購入ボタンが初回で気づかれにくく、購入ページに遷移しないのではないか」という仮説のもと、以下の検証を行いました。
- ボタンの配置では目線に流れに沿うように配置を変更
- ボタンも大きくして目立つように変更
- ボタンのコピーを「登録」から「無料登録」へ
この3つを順次変更したところ、購入率に改善が見られました。
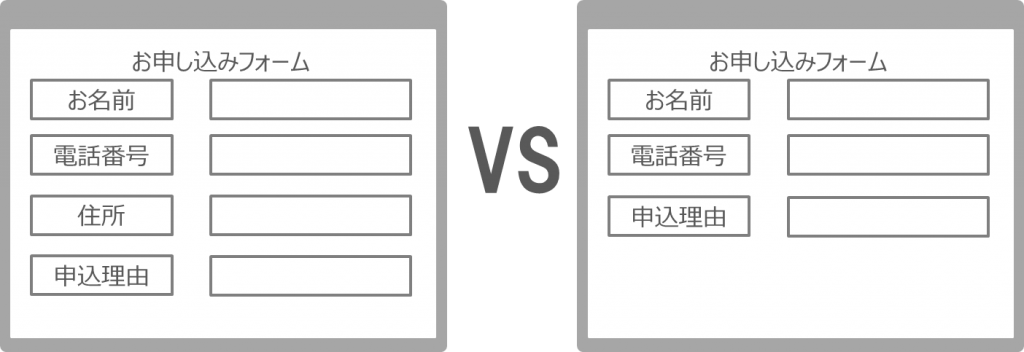
4.フォーム画面はユーザーの手間となる項目を考え、より簡単な項目に絞る検証をおこなう

お申し込みフォームなどの、フォーム画面は動的な要素であるため、ABテストを行うには難しい箇所ではあります。しかし、直接的に購入の結果に影響をあたえるため、できるならばやってみたほうが良いでしょう。
弊社でも、買取サイトBに対して、「訪れるユーザーは電話のフォームがある場合、強引な勧誘があるため記入しづらいのではないか」という仮説のもと、電話フォームを取り外して、メールアドレスのフォームを残したところ、CVRが改善された事例があります。
申込ページでは約7割のお客様が離脱すると言われますが、その理由の大半が申込フォームの項目数や記載内容によるものです。以下の記事ではツールを活用してエントリーフォームを自動で改善できる事例が載っているので、よりサイトの成果を上げたい方はぜひ参考にしてみてください。
参考:EFOでCVR2倍以上!? フォームを改善すべき理由と事例4選
Web担当者必見!「フォームの自動入力」でサイトの成果を改善しよう!
以上が、トップページでおすすめのABテスト項目です。もちろん、ABテストで検証したい部分はここだけではありません。他にもさまざまなことができます。
詳しくはABテストでCVRを改善出来た事例を下記記事に、まとめています。是非、こちらも参考にしてください。
3つのABテストツール機能比較まとめ

1.最短5分で直観的にABテストの反映ができる「Visual Website Optimizer」
特徴
- 導入企業数が4000以上
- 最短5分で直感的にABテストの反映出来る・コンテンツの内容を書き換えずにABテストができるので、コンテンツSEOをしているページでも影響なくテストができる。
こんな場合におすすめ
- SEOへの影響を与えずにABテストがしたい。
- 英語を読むのが苦痛ではない。
2.ABテストの内容を自分で考えずにグロースハッカーにお願いできる「KAIZENPLATFORM」
特徴
- ABテストの内容を自分で考えずにグロースハッカーにお願いできる。
- 国産のABテストツールであるため、サポートが安心できる
- 初心者でも使いやすいUI
こんな場合におすすめ
どんなABテストをすればいいか?が全くわからない場合
3.複数のページに渡ってABテストが可能な「Optimizely」

https://www.optimizely.com/homepage/
特徴
- 複数のページに渡ってABテストが可能
- Java ScriptやCSSによる自由なテスト設計が可能
- ヒートマップも使える!
こんな場合におすすめ
ABテストの結果を多方面から測定したい場合
参考:簡単にA/Bテストができるツール「Optimizely」完全マニュアル
上記のツール以外にもGoogleアナリティクスの「ウェブテスト」でも、ABテストをおこなうことができます。以下の記事で詳しいやり方を解説しているので、参考にしてみてください。
参考:Googleアナリティクス ウェブテストで手軽にグロースハック
まとめ
ABテストはサイトの改善施策の中で気軽に始められる検証の一つです。
ただ、無作為に検証を行っても意味が無いので、仮説をしっかり設計してから施策に移っていきましょう。


コメント