
「サイトを作成したが、思っていたよりも成果が出ていない」「どこからサイトを改善すればいいかわからない」とお悩みの担当者の方が多いのではないしょうか。
成果の出るサイトにしたい場合、まずは段階を踏んで改善をしていく必要があります。
今回はサイト改善で成果を出すためのポイント10選と、活用するべきツールを紹介します。
サイトを改善するためのポイント10選
今回は貴社のサイトの成果を改善するためのポイントとして、視覚的なポイントと思考的なポイントに分けて、10のチェックポイントをご共有します。
以下の資料では、2万件以上のデータベースから最短30秒でサイト改善案を手に入れられるツールについてまとめています。無料ですので、ぜひダウンロードしてご覧ください。
サイトのコンバージョン率を改善するためのノウハウを、自動提案してくれるツール「dejam」
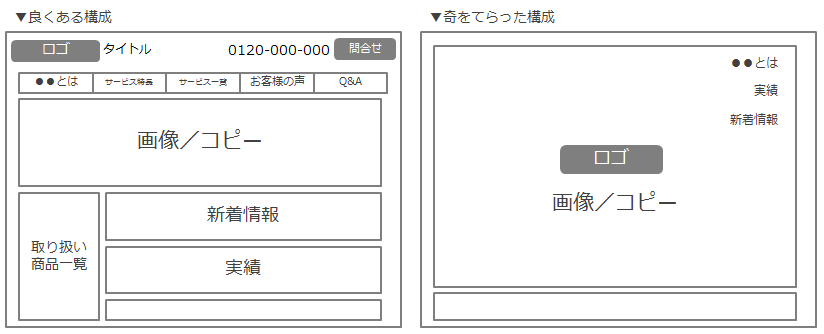
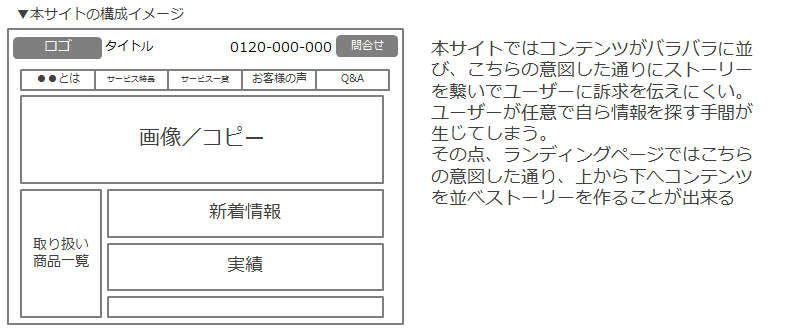
1. Webサイトの構成は、一般的なパターンか
結論から言ってしまえば、サイトの構成は世の中でよくある、よくみられるパターンが良いのです。さらに言えば、その業種の中でよくある構成が好ましいのです。
面白みがないし、差別化にもならないから良くないのではないか? と思われるでしょうか。
見慣れた構成でなく奇をてらった構成は、成果を下げる要因になっても、上げる要因にはなりません。
まず、見慣れない構成は使い勝手が悪いです。ユーザーはどこに何があるかを見つけられず、サイト上で迷子になり、イライラします。
そうすると、そのサイトだけではなく、サイトを運営する企業にまでネガティブなイメージがついてしまう恐れがあるのです。また、せっかく良い訴求があっても、奇をてらった構成では、その訴求をユーザーが見つけられないかもしれません。

ユーザーは構成が変わっている(面白い)からという理由で、サービスを選ぶわけではありません。サービス内容が良いと思うから選びます。
サイトの構成が珍しいことでユーザーへ何かしら印象を与える効果になることはあるかもしれないですが、それがサービスを受ける要因になる可能性は非常に低いのです。
サイト構成は簡単に変えることが難しいと思いますので、今のサイトの構成が要改善となった場合、まずはランディングページを作りましょう。
2. Webサイトの表示速度は遅くないか?
Webサイトの表示速度は重要で、最終的なサイトの成果に大きな影響を与えます。
どれだけ優れた訴求やデザインでも、サイトが表示されなければ良いコンテンツも見られません。表示速度が遅ければユーザーにストレスを与え、表示される前に離脱してしまう恐れが生じます。
特に、スマートフォンやタブレットの利用比率が増えてくれば、さらに重要になります。移動中や電車の中など色々な環境で使用することが増え、電波状況があまり良くない環境での利用も増えるためです。
デザインや画像に凝ったことにより少しでも速度が遅くなっているのならば、すぐに見直しを図りましょう。
本当は高いコンバージョン率を記録できるサイトが、表示が遅いという理由でユーザーの離脱を招いているかもしれません。
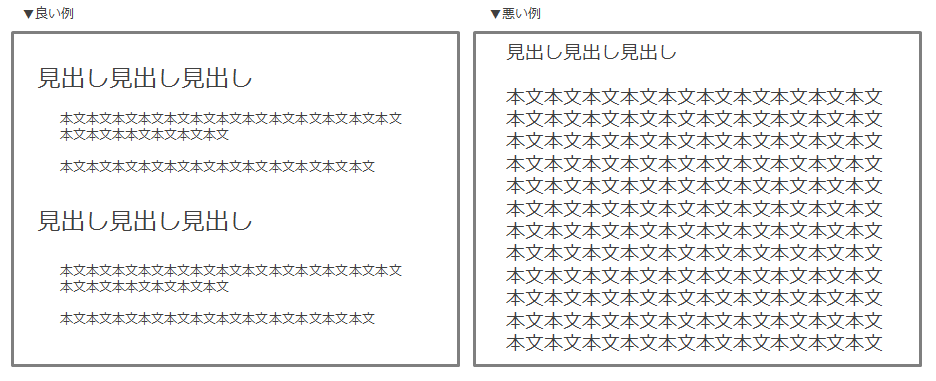
3. 文字の見出しと本文のメリハリは適切か?
ユーザーは、サイトに書いてある説明を一つひとつ丁寧に見てはいません。できる限り手っ取り早く、サービスの特徴を教えてほしいと思っています。
そんな中で、興味のある見出しがあればユーザーはその詳細を見ようと思います。
逆に、だらだらと続く文章がパッと目についてしまったら、ユーザーはそもそも見ることに嫌気がさしてしまい、次のサイトへ移動しようと考えることでしょう。
加えて、本文もできる限りシンプルにして、あまり時間をかけずに読める範囲に抑えなくてはいけません。伝えたいことは多くても、そもそも文字量の多いページはユーザーに読まれないのです。

見出しと本文のメリハリがなく、文字量が多いサイトは、すぐに改善することをおすすめします。
折角考えた文章も、良い内容も、読まれなければまったく意味がなくなってしまいます。
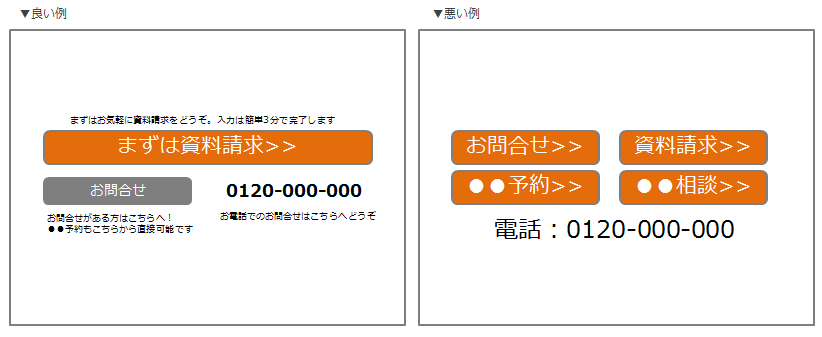
4. このサイトのゴールは明確か?
サイトの目的、役割はそれぞれあると思いますが、購入、会員登録、資料請求、お問合せ、来店予約、お申込、相談・・・等様々なゴールを用意していると思います。
EC以外のサイトを持つ企業様については、「リードを取る」ことを目的として、サイト上に複数のゴールを用意していることがよくあります。
このゴールは、ユーザーにわかりやすく提示することが重要です。そして、本来であればメインとなるゴールを一つに絞らなくてはいけません。
つい「ユーザーの、何かしらのニーズに引っかかればいい」ということでユーザーに選択肢を提示してしまうことが多いのですが、これは成果を下げる要因になる可能性があります。
サイト上でユーザーに選択肢を複数与えた瞬間に、ユーザーには思考する必要が出てきます。ユーザーはこの時点で「面倒くさい」「どうしよう」「後にしよう」となります。
メインとするゴールは、ユーザーの心理ハードルができる限り低いもの・・・頭を使わせないものが良いのです。頭を使わせる導線に導こうとした瞬間に、ユーザーは嫌になって離脱してしまう可能性が上がるからです。

サイトに複数のゴールがあるのであれば、メインとしての導線は1本に絞った上で、こんなゴールやあんなゴールもありますよ。こっちが良ければこっちも選べますというストーリーにするようにすると良いでしょう。
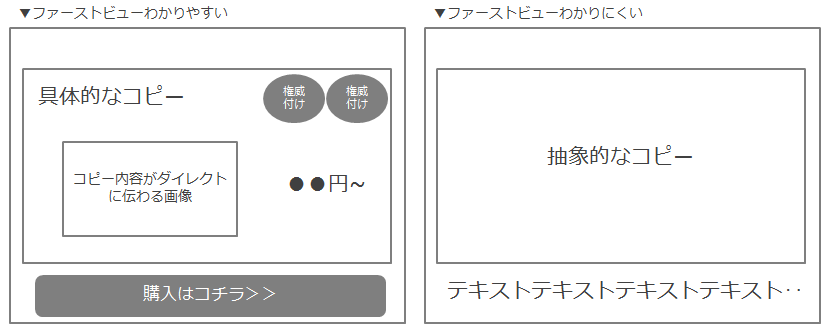
5. ひと目でメリットを分かりやすく、シンプルに伝える
サイトへ訪問した際のユーザーの第1印象は非常に重要です。ファーストビューで何のサイトか分からない。ここで何が得られるか分からない。あまり他の会社と変わらなそうだ・・・と感じた場合は、ユーザーは「ここだけでは自分で情報を探さないといけない」と感じます。
ユーザーは忙しい中、一つひとつのサイトを吟味したいとは思っていません。できる限り手間をかけずに情報を得たいのです。そのため、ファーストビューへの期待値は非常に大きいのです。
ひと目で期待を持たせ、次のページへアクセスもしくはページの下にスクロールしようと思わせることが重要です。

ひと目でサービスメリットをユーザーに伝えられていますか?そうでなければ改めてサイトを見直し、改善の糸口を掴みましょう。
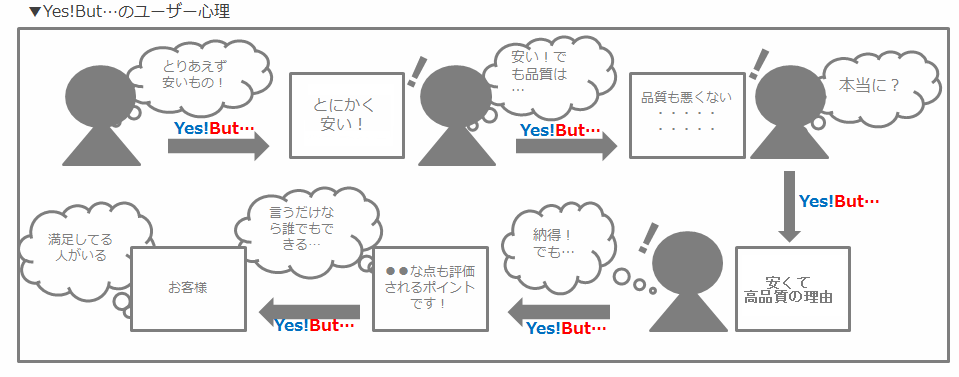
6. ユーザーのYes! Butの心理に対応する
サイトを訪れるユーザーは基本的に疑い深く、欲張りです。何か良い商品を得られても、あれやこれやと粗探しをするものです。
例えば、安さを重視していたユーザーが商品、サービスの安さに納得をしても「とはいえ、安さ以外ないのかな?」「安かろう悪かろうは嫌だな」と感じることがあります。
実は、サイトもそのような心理で周遊されているのです。そのため、メインの訴求に納得したユーザーに対しても、次に気になりそうなことを打ち出し、不安を潰していきましょう。
そうしなければ、最初の訴求をユーザーは忘れてしまい、離脱につながってしまいます。

最初の訴求と、その後の対策について考えてみてください。
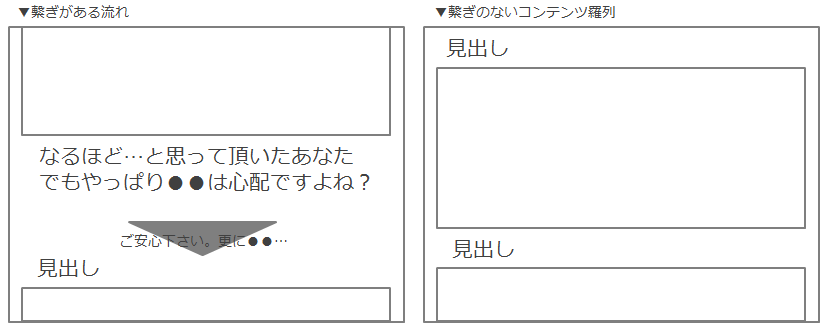
7. ストーリーを構成する。繋げる
前述の通り、ユーザーはサイトの訴求を一つひとつ疑ってかかります。面倒くさがりである反面、非常にシビアです。
そのため、伝えたいことはバラバラに配置せず、しっかりとストーリーとして繋げることがポイントです。
せっかく良いことを言っていても、各コンテンツがバラバラで繋がりがなければユーザーにはイメージ通りには伝わらず、もやもやしたまま離脱してしまう懸念が生じます。
ユーザーにとって情報がストーリーになっておらず、探す必要があることは離脱の要因になるのです。
コンテンツはしっかりと繋げることが重要です。ストーリーにすることで、ユーザーの頭の中のもやもやを、ひとつ一つ消化することができます。

下記のように、ランディングページはストーリーを伝えやすいので、火急の場合は、まずランディングページを作ってみることをおすすめします。

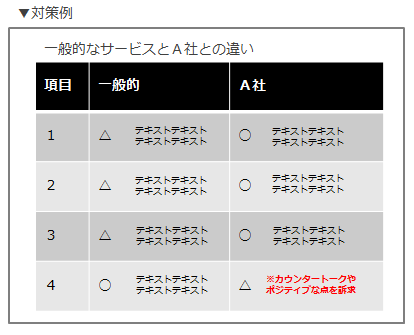
8. 良いことだけではなくて、悪いことも伝える
ユーザーは良いことばかり言っているサイトは信用しません。
あなたも、「あれもいい。これもいい」と良いことばかり、私たち広告代理店から提案された場合、何か隠しているのでは? ちょっと胡散臭い、と思われるのではないでしょうか。
ユーザーも同じ心理です。怪しい、騙されるという心理になります。特にサイトでは対面のように「デメリットは何か」と聞くハードルが高いため、なおさらその傾向が強いと思われます。
あなたのサイト良いことしか言っていないのであれば、逆にネガティブなポイントを考えましょう。そして、あえてネガティブなポイントを、サイト上でさらけ出しましょう。
ただ、ネガティブといってもカウンターとしてポジティブに変えられる内容を一つ選んで下さい。なにもかもを伝える必要はありません。

ネガティブなことをさらけ出すことが心理的なハードルを下げ、ユーザーがゴールに辿り着く一助になるのです。
9. 事例を活用する
実際にサービスを受けた、商品を購入したユーザーの声を活用しましょう。
お客様の声を活用することは、ユーザーに具体的なサービスのイメージを与え、不安を取り除きます。
この際、できる限り顔写真、お名前、実際のお手紙などリアリティを与えることがポイントです。

10. Q&Aを活用する
コンバージョン率を改善するポイントの最後は「Q&Aを活用する」です。
伝えたい内容、ユーザーの懸念の払拭・・・それらをストーリーとして繋げられないものや、どうしても言いたいけど枠に収まらないものもあると思います。
そういった際はQ&Aとして最後にまとめてしまいましょう。「それでも不安なあなたへ」という感じです。
Q&Aはただ単にページとして内容を羅列しておけばよいわけではなく、ストーリーの導線上に設置する、場合によっては内容も導線ごとに変え、意識的に活用することがポイントです。
サイト改善をするために活用するべき分析ツール
現状分析と効果測定をするためには分析ツールの活用が必要です。
そこで、サイト改善のために活用するべき分析ツールについて紹介します。
Google Analytics
Google Analyticsは、自社サイトへのアクセス状況を把握するための無料の分析ツールです。
Googleアナリティクスはトラフィックとセッションを分析し、コンバージョン率や目標の達成状況を追跡するのに便利なツールです。
また、サイト上でユーザーがどのような行動をとっているか、どのコンテンツが効果的か把握できるため、ユーザー目線のサイトを作成する上で利用が欠かせません。
具体的には以下のような機能が搭載されています。
- ウェブサイトのトラフィック分析
- セッション、ユーザー、ページビューなどの追跡
- 目標の設定とコンバージョン率の追跡
- カスタムレポートの作成
- リアルタイムトラッキング
- モバイルデバイスの分析
具体的な活用方法については、以下の記事を参考にしてください。
参考:Webサイト分析のためのツールとコンバージョン改善の3ステップ
見るべきページは5つだけ!Googleアナリティクスの基本の使い方とは
読むだけで初期設定をクリア!Googleアナリティクス設定のポイント
Google Search Console
Google Search Consoleは、サイトのSEOパフォーマンスを分析して改善するための無料の分析ツールです。
Google Search Consoleを使うことで、サイトがGoogleにどのような認識をされているかが明確になります。
たとえば、サイトがどのようなキーワードで検索されているか、もしくはどのページが検索エンジン経由でアクセスされているかを把握することが可能です。
また、クローラーの問題やエラーを特定して修正し、ウェブサイトのインデックス状況を把握することもできます。
具体的には、以下のような機能が搭載されています。
- 検索クエリとキーワードの分析
- クローラーの問題やエラーの確認
- 検索エンジンのインデックス状況の確認
- ページの表示順位とCTRの分析
具体的な使い方については、以下の記事を参考にしてください。
参考:サーチコンソールの登録方法と初心者でも分かる使い方【2019年版】
Google PageSpeed Insights
Google PageSpeed Insightsとは、サイトの読み込み速度を調べられる無料ツールです。
具体的には、サイトのロード時間を測定し、それに対して改善すべきポイントを分析することができます。
ページの読み込み速度は0~100のスコアで表示され、数値が低ければ低いほど速度が遅いと判断できます。
たとえば、画像ファイルの遅延読み込みやYouTubeのiframeなどが遅延の原因になります。
読み込み速度が遅いとユーザーの離脱につながるため、サイト改善につなげるためには、早めに読み込み速度を改善する必要があります。
サイト改善こそが、Webマーケティング成功のカギ
商品を変えたり、わざわざ大規模なキャンペーンを行ったり、値引きをしたりしなくてもサイト経由の成果を改善することは可能です。
まずは簡単にできることからチャレンジしてみて下さい。
なお、本記事でお伝えした内容は、どんな業種でも、どんな構造のサイトでも言えることです。