
集客効果の高いダイレクトメール(DM)にするためには、いかにお客様に見てもらえるかが重要です。
参考:【3ステップで分かる】ダイレクトメール(DM)の始め方と上手な使い方
しかし、「ダイレクトメールでどのようなデザインにすれば成果がでるかわからない」「ダイレクトメールを作っているが、効果が出ていない」といった悩みを抱える担当者の方も多いのではないでしょうか。
もし成果がでるダイレクトメールを作るのであれば、訴求ポイントが目立っていたり、読み手側の視線の流れに沿ったデザインであることが必要です。
今回は、成果が出るデザインの特徴と、集客につながるダイレクトメールのデザイン例を紹介します。
この記事を最後までお読みいただければ、集客が見込める洗練されたダイレクトメールを簡単に作成できるようになります。
目次
成果が出るダイレクトメールのデザインの特徴5つ
反響率の向上につながる、成果の出るダイレクトメール(DM)のデザインには共通した特徴があります。
ダイレクトメールで成果を出すためには、読み手側にとって内容が伝わりやすく、読みやすいデザインでなければいけません。次の5つの特徴を掴んでおけば、読み手側の興味を惹くダイレクトメールを作成することが可能です。
- 訴求ポイントが目立つ
- 読み手側の視線の流れに沿っている
- アイキャッチ要素がある
- 雰囲気が伝わりやすい画像を掲載している
- 適切な色やフォントを使っている
それぞれの特徴について詳しくみていきましょう。
参考:初心者が知っておきたいDM(ダイレクトメール )デザインの作り方
Webデザインで迷ったらこれ!厳選まとめサイト13選~Web広告編~
訴求ポイントが目立つ
たった1つの訴求ポイントで顧客に刺さるダイレクトメールにするためには、ターゲットを狭く絞る必要があります。
成果が出るダイレクトメールは、訴求ポイントや読み手に知ってほしいポイントを絞り込み、その部分を目立つように表現しています。
ダイレクトメールを送る際、読み手に多くの情報を伝えたくなりがちです。
しかし、実際にダイレクトメールに記載することは絞らなければなりません。一度に多くのことを伝えようとしても読み手側には伝わりきらないからです。
訴求ポイントを絞り込んだうえで、それが読み手側の目につくよう、目立つデザインにしましょう。
参考:顧客理解を深めるたった一つのコツ「顧客視点」の体得方法まとめ
読み手側の視線の流れに沿っている
ダイレクトメールのデザインを作成する際は、読み手側の視線を意識することが重要です。
人間は物を見るとき、左から右、上から下へと目線を動かす習性があるため、その動きを意識したレイアウトであれば内容が伝わりやすくなります。
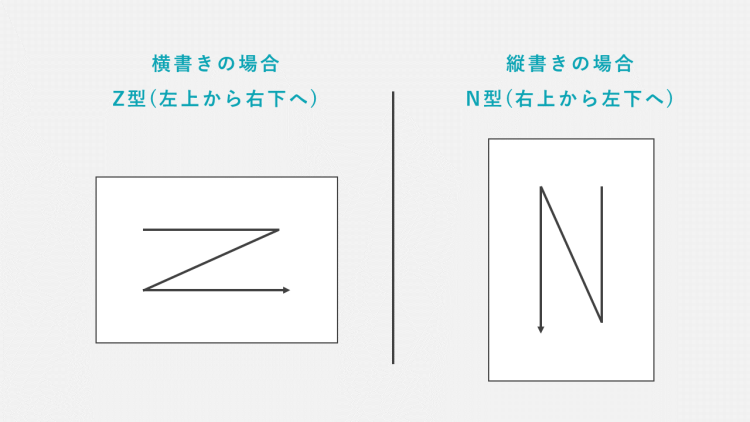
たとえば、ダイレクトメールのレイアウトを考える際、Z型(左上から右下へ)、もしくはN型(右上から左下へ)を意識するといいでしょう。
加えて、人の目は大きい文字から小さい文字へと誘導されるという特性もあります。
見る人の目の動きは最初から決まっているため、その視線の動きに合わせ、読み手側が自然に順番に読めるレイアウトを意識しましょう。
アイキャッチ要素がある
掲載する情報が複数ある場合、読み手側の目に留まるよう、アイキャッチとなるデザインが使われています。アイキャッチとは「目を引き付けるもの」で、写真やイラストなどの画像を指します。
とくに、情報量が多い場合、アイキャッチに印象的な数字や矢印などを入れ、色分けすると読み手側にわかりやすく情報を伝えることが可能です。
アイキャッチを効果的に使って読み手側の目の流れを誘導し、複数の情報をわかりやすく理解させましょう。
雰囲気が伝わりやすい画像を掲載している
キャッチコピーに合わせたイラストや店のムードが伝わる写真など、内容に沿った雰囲気の伝わりやすい画像を使用しているのも、成果が出ているダイレクトメールの共通ポイントです。
文字ばかりのダイレクトメールを送ると、読む気が損なわれるため注意が必要です。適切な画像を用いて言いたいことをコンパクトに伝えましょう。
読み手の離脱を避けるためには、全ての文字を読まなくても、ある程度写真やイラストだけで内容が伝わるデザインを意識しましょう。
参考:無料で使える!簡単にロゴを作成できるおすすめサイト8選
適切な色やフォントを使っている
成果を出しているダイレクトメールは、掲載している内容とマッチした色やフォントが使われています。
色には固定のイメージがあり、例えば次のとおりです。
- 赤:情熱的、力強い
- 青:平和、安全、知的、清潔
- 黄:好奇心、光、希望、明るさ
- 白:清潔、無垢、純粋
色の持つイメージを利用するとイメージが伝わりやすくなります。ダイレクトメールの目的に応じて使い分けをしましょう。
ただし、一度にあまりに多くの色を利用すると煩い印象を与えてしまうため、できるだけ使う色を限定しましょう。ダイレクトメールに使用する色は3色が基本、多くとも5色までにとどめておくのが無難です。
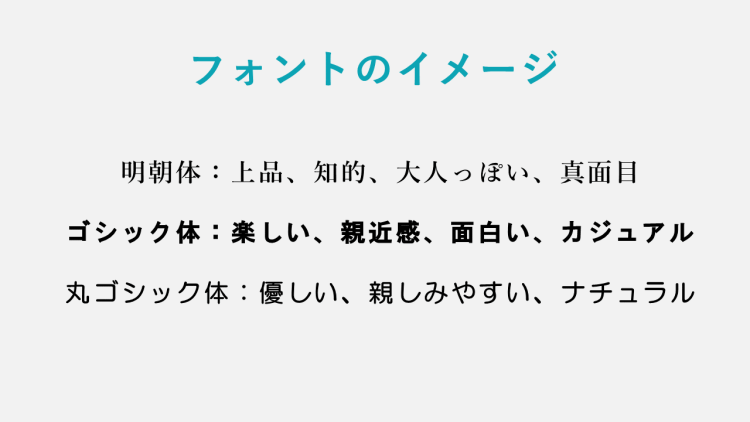
フォントにも固定のイメージがあり、例えば次のとおりです。
さまざまなフォントがありますが、1つのダイレクトメールであまりにも多数のフォントを使うと読みづらくなります。そのため、フォントの種類は統一しておきましょう。
参考:【WEBデザイン】センス不要!5つのコツを押さえるだけで脱初心者
訴求ポイントがわかりやすいダイレクトメールのデザイン2つ
訴求ポイントがわかりやすいダイレクトメールのデザインを2つみていきましょう。どれも見ただけで、キャンペーンやセールの内容が把握できるようなデザインとなっています。
必要な情報だけに絞って伝える

大きな文字で真ん中に「30%OFF」と記載があるため、一目でセールの開催が伝わるダイレクトメールです。
このダイレクトメールは情報が限られているため、訴求ポイントである「セールで最高30%オフになること」が強調され、読み手側の興味を惹きやすくしています。
このように必要な情報だけ絞れば、一番伝えたいテキストが強調されるため、とくにセールやキャンペーンで集客をしたい場合は効果的です。
文字の大きさで情報に強弱をつける
こちらのダイレクトメールを見ればわかる通り、テキストによってサイズが異なります。
とくに「SPRING SALE」や「最大40%オフ」などのテキストは、サイズが大きく色づけもされているため、一瞬見ただけで内容を理解することが可能です。
情報量や文字数が多くなっていますが、強調したい情報は大きく、それ以外の情報は小さく記載するといったメリハリが効いています。
このように、文字の大きさを変えることで一気にユーザーが読みやすくなり、訴求ポイントも一瞬で理解することができます。
読者の視線の流れを意識しだダイレクトメールのデザイン2つ
読者の視線の流れを意識したデザインのダイレクトメール 2つを見ていきましょう。それぞれZ型とN型のデザインに分けて紹介しています。
Z型(左上から右下)の視線を意識する
こちらのダイレクトメールは、読み手側のZ型の視線(左上から右下)を意識したデザイン構成です。
読み手側の注目を集めるよう、「ファミリーフェスティバル」という大きいサイズのタイトルを上に横書きで表示しています。
タイトルに惹かれたユーザーにフェスティバルの内容を知ってもらうため、中央部分にフェスティバルの詳細、さらにその下に場所や開催日時、費用などの細かい詳細を記載しているという流れになっています。
一見情報が分散されているように見えますが、読み手側の視線に沿って情報が掲載されているため、最後まで内容を読めるように工夫されています。
N型(右上から左下)の視線を意識する
上記のダイレクトメールは、N型(右上から左下)の視線を意識したデザイン構成です。
縦書きである「オンライン就活セミナー」という大きいタイトルで、ターゲット(就活生)の興味を惹き付けます。
そして、セミナーの目玉である「有名企業の人事担当者が徹底指導する」という見出しを左上に表示させ、読み手がさらに詳細を確認できるよう、開催日時や申込サイト、注意事項を記載しています。
情報量が多いと読みづらくなってしまいがちですが、このように読み手の視線を意識するだけで内容が伝わりやすいダイレクトメールに仕上げることが可能です。
インパクトのあるアイキャッチを使ったダイレクトメールのデザイン2つ
インパクトのあるアイキャッチを効果的に用いると、文字を読まない人の気持ちを惹き付けることが可能です。
商品写真やモデル、イラストなどを使用しています。写真やイラストでインパクトを与えたい場合は、次のダイレクトメールを参考にしてください。
商品写真を前面に押し出す
商品である洗顔料の写真を前面に押し出すことで、インパクトを出しやすくしています。また、テキストを見なくても洗顔料の内容であることが見ただけで理解できます。
新商品や目玉商品を発信したい際は、このように商品の写真を大きく使ってデザイン作成するのがおすすめです。
モデルの写真を使う

女性モデルの写真を入れることで、読み手側の注目を集めやすいデザイン構成となっています。
テキストの情報だけが多くあると一気に読む気が失せてしまいますが、人物の写真を入れることでデザインのバランスも良くなります。
雰囲気が伝わりやすい画像を掲載したダイレクトメールのデザイン2つ
イメージを押し出したい場合は、写真を大きく使い、雰囲気を伝わりやすくする画像を用いるのもおすすめです。
伝えたい情報の雰囲気が伝わりやすいダイレクトメールのデザイン2つをご紹介いたします。
ひまわりの写真を使って、夏季限定ということを伝える
デザインにひまわりの写真を使うことで、一目見ただけで夏季限定のキャンペーンやセールであることがわかります。
このように、季節限定のイベントをダイレクトメールで伝えたい場合は、その季節に関連するイラストや画像を使うのが効果的です。
インパクトのある写真やイラストで印象付ける
適切な色やフォントを使ったダイレクトメールのデザイン2つ
適切な色やフォントを利用すると、見やすく伝わりやすいダイレクトメールに仕上がります。内容に合った色味やフォントに絞ることで、読み手側にダイレクトメールの訴求が伝わりやすくなります。
参考になるデザインをみていきましょう。
青と白の組み合わせで、落ち着いた印象を出す
上記ダイレクトメールのように、青と白のカラーを掛け合わせることで、落ち着いたデザインに仕上げることができます。
落ち着いていて、清潔感のある印象を持たせたい場合は、このように青と白のフォントや画像を用いると効果的です。
明朝体のフォントで上品さを出す
明朝体のフォントを使うことによって上品な雰囲気を出すことができます。
上記ダイレクトメールのように、サロンやラグジュアリーな高級店舗などの告知で明朝体を使えば、上品で大人っぽい雰囲気を伝えることができます。
このように、カラーや画像だけではなくフォントにまでこだわることで統一感がでるため、内容に最適なフォントを使うようにしましょう。
無料デザインのテンプレート一覧
ダイレクトメールのデザインテンプレートを使えば、簡単にダイレクトメールを作成できます。ここでは、無料で利用できるテンプレート3つをみていきましょう。
どれも商用利用可能でクレジット表記も不要です。(テンプレート数は全て2022年10月現在)
Canva
Canvaは無料でも利用できるオンラインのグラフィックデザインツールです。ポスター・チラシ・ロゴ・プレゼン資料など豊富なテンプレートから好きなものを選択できます。利用には会員登録が必要です。
無料でも25万点を超えるテンプレートを利用できます。無料で利用できる写真やイラスト、アニメーションも数多くそろえられています。ドラッグ&ドロップで直感的に利用できるのが特徴です。インターネットが接続できる環境さえあれば、パワーポイントなどのデザインソフトがない場合でも問題なく利用できます。
パワポン
パワポンは無料でも利用できるパワーポイント用チラシテンプレートです。無料でダウンロードできるテンプレートが1591点あります。利用には会員登録が必要です。
用途・シーンや業種・仕事、イメージなどから簡単に検索できるため、簡単に役立つテンプレートを。見つけられるでしょう。
Officeテンプレート
Officeテンプレートは、Microsoft社が提供しているサービスです。Powerpointやword、Excelのテンプレートが無料で利用できます。
テンプレート数が2000種類以上あるため、好きなデザインを選択できます。アレンジも簡単でプロ並みの仕上がりが期待できます。季節ごとのテンプレートが揃えられているので、シーズンに合ったダイレクトメールの作成が可能です。
無料で利用できるだけでなく、会員登録が不要で即ダウンロードできます。余計な広告がなく、気軽に利用できる点でも使い勝手の良いサイトといえるでしょう。
ダイレクトメールのデザインに関するよくあるご質問
ダイレクトメールのデザインでお悩みの方に役立つQ&Aをまとめています。
Q.ダイレクトメールのデザインにおけるテキストとビジュアルのバランスは?
A.テキストとビジュアルのバランスは、受け手の興味を引き、内容を効果的に伝えるために重要です。テキストが多すぎると読みにくくなり、ビジュアルが多すぎると情報が伝わりにくくなるため、適度なバランスが必要です。
Q.電子メールのダイレクトメールでのパーソナライズの重要性は?
A.パーソナライズされたメールは、受け手に親しみや関心を持ってもらいやすく、クリック率やコンバージョン率を向上させる効果があります。顧客の名前や過去の購入履歴に基づいた内容を含めることで、より効果的なメッセージを伝えられます。
Q.モバイル対応のダイレクトメールデザインの必要性はある?
A.多くの受け手がスマートフォンでメールを確認するため、モバイル対応のデザインが必須です。レスポンシブデザインを採用し、テキストや画像がどのデバイスでも見やすく表示されるように工夫する必要があります。
Q.ダイレクトメールの開封率を高めるための工夫は?
A.メールの開封率を高めるためには、送信するタイミングや頻度を工夫することが重要です。また、件名や差出人名に信頼感を持たせること、過去の開封履歴に基づいて最適な送信時間を選ぶことが効果的です。
詳しくは以下の記事を参考にしてください。
参考:【3ステップで分かる】ダイレクトメール(DM)の始め方と上手な使い方
Q.ダイレクトメールのデザインで注意すべき法的ポイントは?
A.ダイレクトメールのデザインには、著作権やプライバシー保護に関する法律や規制を遵守する必要があります。例えば、画像やテキストの使用権を確認し、個人情報の取り扱いについて明確に説明することが重要です。
まとめ
ダイレクトメールで成果を出すには、読み手側に内容が伝わりやすく興味を引きつけるデザインにしなければなりません。
文字情報を多くするよりは、言いたいことを絞り、写真やイラストなどを効果的に用いて「よく読まなくても簡単に理解できる」デザインを意識してみましょう。
ごちゃごちゃとした印象を与えないためには、デザインで使用する色味やフォントの種類を統一するといった工夫も効果的です。
どのようなデザインが良いか悩んでしまった場合には、無料で利用可能なテンプレートを活用してもよいでしょう。本記事で解説した5つのポイントを意識すると、反響率が向上し、成果につながるダイレクトメールを作成できます。









コメント