
たかが入力フォーム、されど、入力フォーム。
ユーザーが入力フォームに入力しているとき、もう気持ちは「購入します!」「申し込みます!」と決まっているはずです。
しかし、入力フォームが使いにくいために、せっかくの顧客をのがしてしまう可能性があるのです。
サイトへの流入はあるのに成果が上がらない・・・。
フォームPV数とコンバージョン数に差がある・・・。
そんな時には入力フォームを見直すべきかもしれません!
入力フォームについて書かれている16の記事、サイトを参考に、結局、なにが重要なのか、基本と応用合わせて18のテクニックを厳選し、事例を交えてお伝えします。
入力フォーム改善の威力、条件を知ることで、成果を上げる入力フォームを作ることができるはずです。
失敗しない入力フォームを選ぶ!【LISKUL特集(2019年版)】CVR改善ツール一覧>>
目次
※本記事は2014年7月29日に公開された記事をLISKUL編集部にて再編集したものです。
1. 入力フォームを改善しただけで
コンバージョン率が1.6倍になった事例も!
コンバージョン率には、コンバージョンまでの導線がスムーズに遷移できるかどうか? ということが大きく寄与します。入力フォームでは、フォームの通過率30%以上が合格ラインの目安です。
入力フォームでユーザーが離脱する理由トップ3は、「入力項目が多い」「意図しないエラーがでた」「送信をためらう内容」です。
コンバージョン率が1.6倍になった事例では、特別なキャンペーンを行ったわけではなく、割引きをしたわけでもありません。
紹介する重要なポイントをおさえて、入力フォームを改善をするだけで、コンバージョン率は上がります!
2. 入力フォームってなんで大事なの?

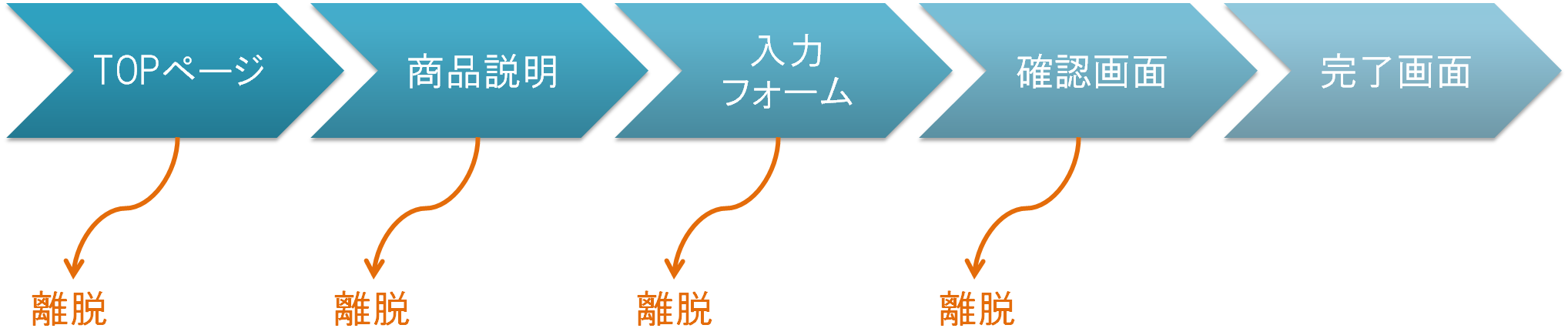
ユーザーは、広告、検索エンジン、他のサイトなどから流入します。
TOPページ、商品説明、入力フォーム、確認画面の各段階で離脱するユーザーがいます。
入力フォームの平均完了率は、下記のとおりです。
| 種類 | 平均完了率 |
|---|---|
| EC系購入サイト | 65% |
| 不動産系見学予約フォーム | 24% |
| 人材系会員登録フォーム | 14% |
| 流通小売系会員登録フォーム | 48% |
せっかく入力フォームまでたどりついたユーザーの約50%が、目的達成に至らず離脱していることが分かります。
広告がネット上での集客なら、入力フォームは接客の一部です。
コンビニでお菓子を買おうとレジに並んだが、列がなかなか進まず、買うのをやめてしまうことがあるでしょう。この場合、列が早く進んでいたら、そのまま買っていたわけです。
入力フォームも同じで、欲しいものを手に持ったユーザーがレジに来ているのに、入力フォームが使いにくいというストレスのために、途中でやめてしまうことがあります。
だから、入力フォームを改善するだけで、必ず成果が上がるのです!
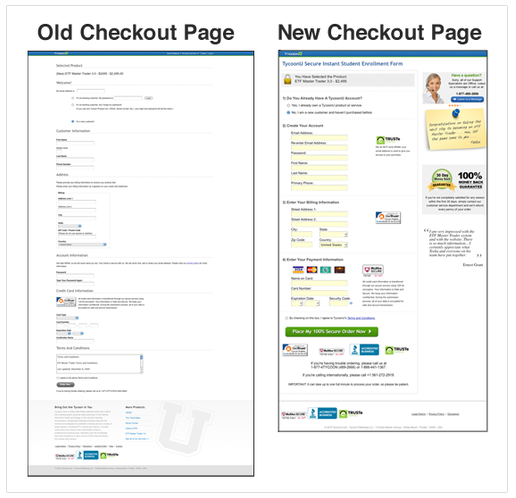
3. 入力フォーム改善テクニック18選
3-1. 絶対おさえる基本の9ポイント
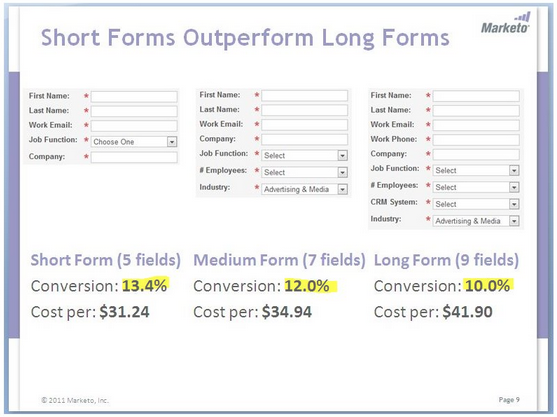
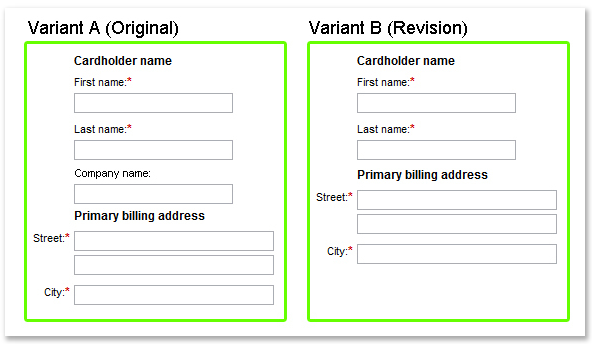
1. 項目数は最低限にする

参考:J&B Labo
上記の例では入力項目を減らしただけで、コンバージョン率が1.3倍になっています。
ユーザーの離脱理由第1位にもあったように、入力項目数の多いフォームは嫌われます。
本当に必要な情報だけに絞ってみてはいかがですか?
登録のときには最低限の情報を求め、必要に応じてアンケートをとるという方法もあります。
2. 入力フォームの縦幅はファーストビュー(1000×550px)内に収める

上記の例は、入力フォームからボタンまでがファーストビューに収まっています。
1と同じ理由で、ファーストビューに収まらない程の項目数はユーザーに嫌われます。
そして、スクロールせずにゴール地点が見えているとユーザーに入力する負担を軽く感じてもらうことができます。
ファーストビューに収まらない場合には、複数ページにする方が良いでしょう。
(ただし、複数ページになる場合には、フローにより現在地を表示すると良いです。フローの表示については応用の9で説明しています)
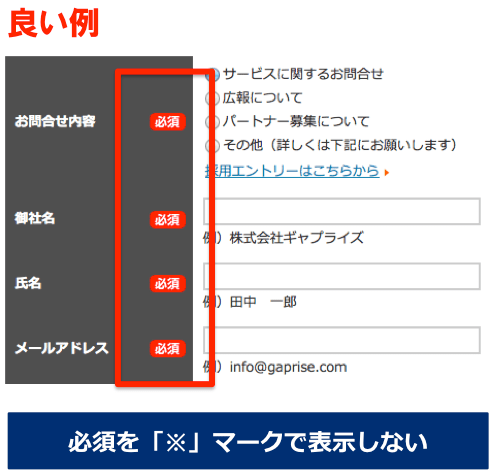
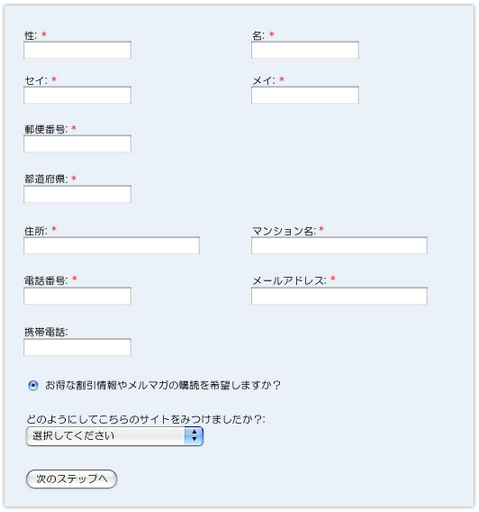
3. 必須項目は「必須」と明記!

必須項目でない項目は極力入力したくないのがユーザーの心理です。
必須を明記していないとユーザーにとって予想外なエラーが発生し離脱につながってしまいます。
必須項目は入力ボックスの左側に必須と明記しましょう。
たまに「※」で表示されている場合がありますが、これも分かりにくいので「必須」と明記しましょう。
4. 入力ボックスや、説明・注意事項は視線の流れを意識した配置にする

上の例は、視線の流れを意識できていない悪い例です。
ユーザーは視線の流れの上にあるものしか見えません。
例や説明を見落とすとエラーが起こり離脱につながるので、入力ボックスは縦に並べ、入力例や説明は入力ボックスの上か下に配置しましょう。
5. 不要なリンク、キャンセル・クリアボタンは置かない

上記の例ではフッターのリンクを消しただけでコンバージョン率が1.6倍になりました。
コンバージョンボタンに不要なリンクがあるとユーザーの気が散って離脱率がたかまります。
また、クリアやキャンセルを置くとユーザーが誤って押した場合に離脱につながります。
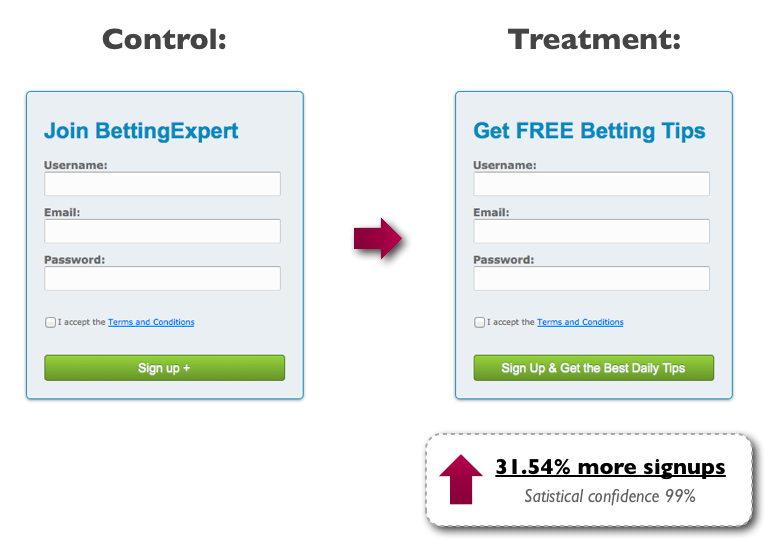
6. アクションボタンには「ユーザーに起こることやメリット」を分かりやすく書く

参考:ContentVerve.com
上の例では「会員登録する」という文言から「会員登録して、その日のベストな情報をゲットする!」としたところコンバージョン率が1.3倍になりました。
押したらどうなるか分からないボタンを押すのはためらいます。
アクションボタンには「送信」などではなく「資料を請求する」など具体的文言を入れましょう。
しょう。
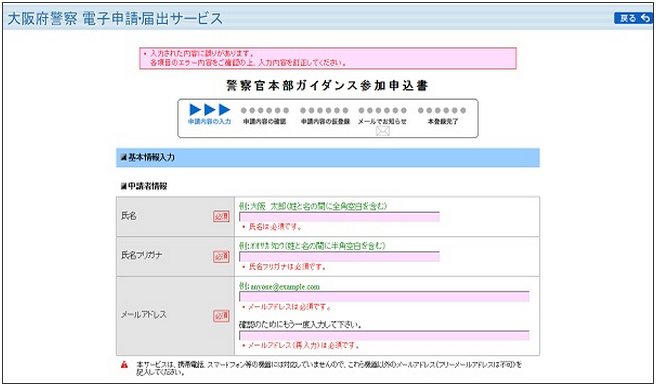
7. エラー表示は一度で行い、訂正箇所が分かりやすいようにする

参考:大阪府警察
エラーが起こった場合、スムーズに修正ができないとユーザーは離脱します。
どの項目をどう直してほしいのか、すべての項目について1度に提示しましょう。
8. プライバシーポリシーを明示!

個人情報を入力するときには、プライバシーポリシーを確認するユーザーが多いことが分かっています。
ユーザーが確認しやすい場所にプライバシーポリシーを明示することで、ユーザーの不安をやわらげることができます。
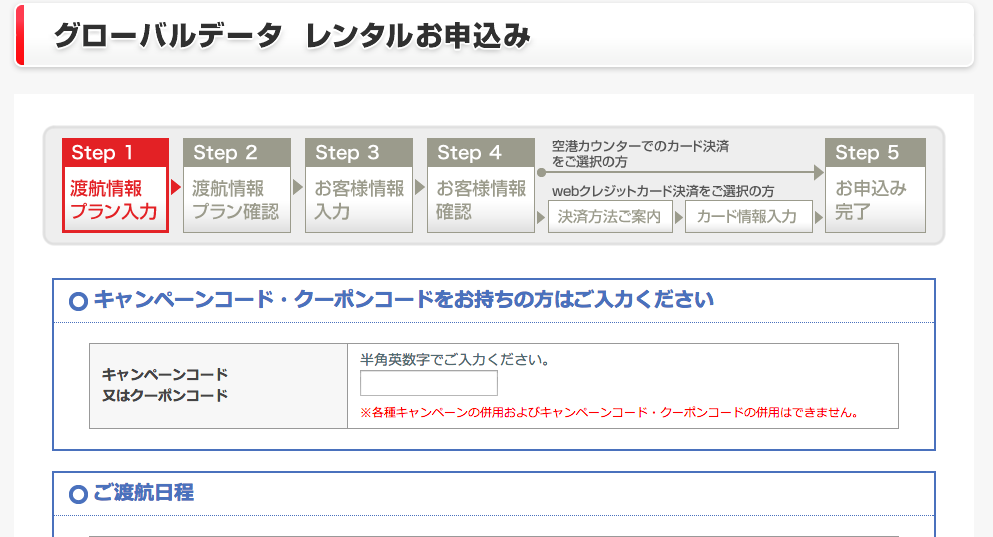
9. フローを表示して、途中離脱を防ぐ!

入力フォームが複数ページにわたる場合には、あとどれだけ入力すると終わるのかが分かりにくく、離脱につながります。
フローを表示して、現在地を知らせることによりユーザーに気持よく入力してもらいましょう。
3-2. 成果を上げる9の応用施策(EFO)
1. 郵便番号から住所自動入力

上記の例では、郵便番号を入力すると同時に住所が入力されます。
さらに、郵便番号が分からない場合にリンクから郵便番号を検索することができます。
基本の個人情報では、住所の入力がもっとも長文になり、ユーザーは煩わしさを感じます。
これを自動入力にすることにより、離脱を防止することができます。
また、最近は住所自動入力をしているフォームが増えてきているので、自動入力でないだけで、ユーザーはネガティブな印象を受けます。
2. 入力中の項目は色を変える

参考:ニッセン
ページ内の現在地がわかることで、画面から一度目を離したユーザーが入力を再開しやすく離脱防止につながります。
未入力の所に色をつけるという方法でも同じく離脱防止につながります。
3. 一般的に使われる書式はすべて受け入れること
|
上記の例のようにハイフンの有無、全角半角など複数の入力形式があるものに関しては、そのすべてを受け入れられるようにしておくと、予期せぬエラーが減り、離脱防止につながります。
4. 必須項目の背景色を変える

参考:松井証券
上記の例のでは、必須の項目が赤背景、任意の項目が白背景となっています。
必須項目と任意項目がはっきりと分かれていると、入力がスムーズになり離脱防止になります。
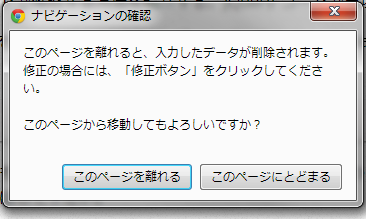
5. 離脱しそうなユーザーはポップアップ表示で引き止める

上記の例ではポップアップにより、ユーザーの離脱を防止しています。
ユーザーが入力内容を修正しようとしブラウザの戻るボタンを誤って押したときに、メッセージが表示されることで不慮の離脱を防止できます。
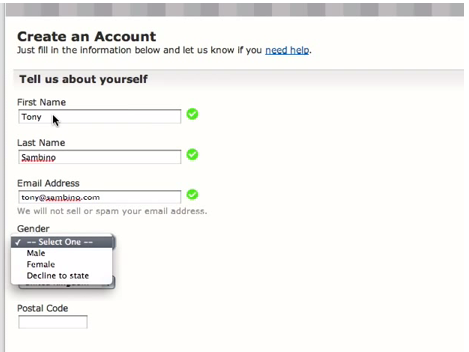
6. 入力完了時はOK、チェックマークなどで分かりやすく

参考:A LIST APART
上記の例ではチェック付きの入力フォームではチェックなしに比べて入力の成功率が22%UP、エラー率が22%減、入力時間は42%減少しました。
どこまで入力が終わっているかが一目で分かると、モチベーションが下がりにくいです。
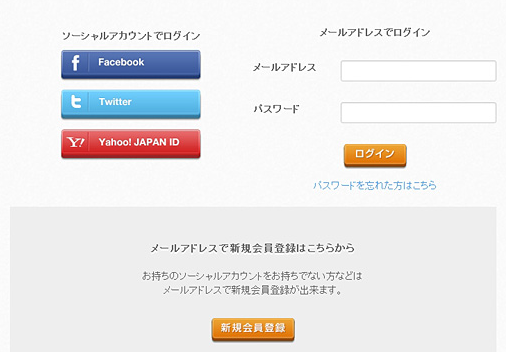
7. OpenIDを利用して登録手続きを簡単に

WONDER!
上記の例ではソーシャルログインを利用することで会員登録のハードルをぐっとさげています。
新規会員登録というハードルが高いボタンを目立たない位置に配置し、既に会員であるログインフォームとソーシャルアカウントでログインするという登録方法を並べることで、ユーザーの登録ハードルが下がります。
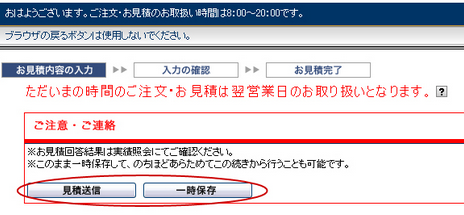
8. 長い入力フォームの場合情報を保存して、中断した人を助ける

参考:MISUMI-VONA
上記の例では入力内容を一時保存することができ、離脱を防止しています。
長い入力フォームの場合には、途中で入力を中断する場合があり、
入力を再開したいときに前の情報が残っていないと、離脱の大きな要因となります。
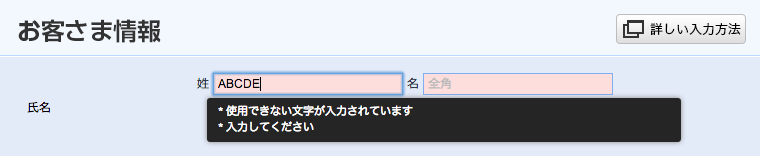
9. エラー表示をリアルタイムで表示する(バリデーションを色や動きで見せる)

基本ポイント7の「エラー表示は1度で行う」と合わせて、ユーザーが各項目を入力し終えてすぐにエラーを表示するとなお良いです。ユーザーの注意をひくように色や動きでエラー通知をしましょう。
こんな入力フォームが成果を上げている!事例紹介

[事例1]
入力フォーム全体改善によるコンバージョン率アップ事例です。
入力フォームの離脱率が80%から54%に減少しました。

参考:Econsultancy Achieve Digital Excellence
[事例2]
大手旅行会エクスペディアの入力フォームで、項目数削減によるコンバージョン率が増加した事例です。会社名を任意で入れる項目を削除しました。
この結果、12億円利益が増加しました。


参考:FORMISIMO
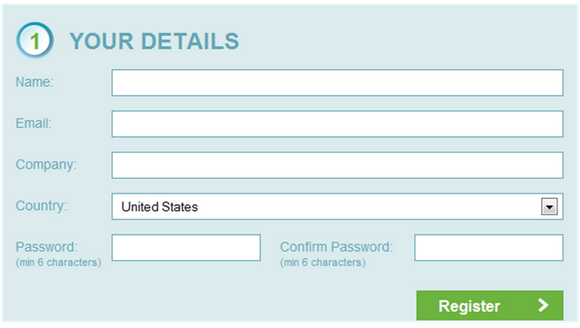
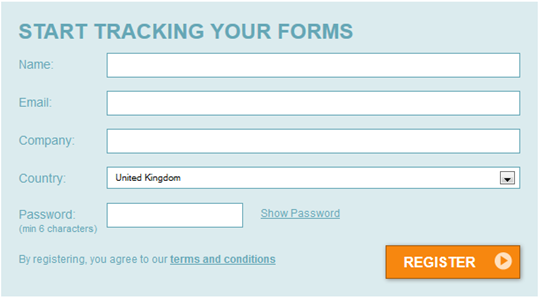
[事例3]
入力フォームのタイトルに「START」という文言に変え、能動的なアクションを促している例です。
ボタンの色を深緑から明るいオレンジにしたことで、背景色に対して目立つ色になっています。
この結果、1.5倍にコンバージョン率が増加しました。
失敗しない入力フォームを選ぶ!【LISKUL特集(2019年版)】CVR改善ツール一覧>>
入力フォームに関するよくあるご質問
入力フォームでお悩みの方に役立つQ&Aをまとめています。
Q.フォームのユーザーエクスペリエンス向上には何が必要?
A.フォームが直感的で使いやすく、スムーズに操作できるようにデザインすることが重要です。モバイルデバイスでも快適に利用できるフォーム設計を心がけましょう。
Q.入力フォームのデザインで気をつけるべき点は?
A.色使いやフォントサイズ、ボタンの位置などはユーザーの視線の流れを考慮して配置することが大切です。視覚的にストレスを感じさせない設計が、コンバージョン率向上に繋がります。
Q.フォームのエラーメッセージはどう設計すべきか?
A.ユーザーが間違った入力をした際に、具体的で分かりやすいエラーメッセージを即座に表示し、どこを修正すべきかを明確に伝えることが大切です。
Q.モバイルフレンドリーなフォーム設計のポイントは?
A.スマートフォンでの操作性を意識し、大きめの入力フィールドやタップしやすいボタンを設置しましょう。また、入力方法を簡素化することで離脱を防ぐことができます。
Q.ユーザーの信頼感を高めるためには?
A.プライバシーポリシーやセキュリティに関する情報を明確に表示し、個人情報が安全に取り扱われることをユーザーに伝えることで、信頼感を向上させられます。
まとめ
ネットビジネスで成果を上げるには、入力フォーム完了率を上げることが近道です。
入力フォームの完了率は、ポイントをおさえた改善によって、今すぐにでも上げることができますので、ぜひ参考にしてみて下さい。