
Webサイト最適化に有効な手法の1つがABテストだと言われていますが、実際に自分が管理するWebサイトで試してみるには技術的にも難しく、手間が掛かりすぎてしまうと思っている方も多いのではないでしょうか?
しかし、A/Bテストツール「Optimizely」を使えば誰でも比較的に簡単にA/Bテストを実施することができます。実際に医療美容系のサイトでOptmizelyを使ってA/Bテストを試したところ、でキャッチコピーを変更しただけでコンバージョン数がなんと6倍になったケースもありました。
この記事を読めば誰でもOptimizelyを使いこなして、管理しているWebサイトのコンバージョンを向上させられること間違いないです!ぜひ明日からOptimizelyでサイト改善をしてみてください。
目次
1. Optimizelyを導入する前に
1.1 Optimizelyとは?
Optimizelyは世界で6,000社が導入しているA/Bテストツールです。一般的にA/Bテストを実施しようとした場合には、A/Bテスト向けの新しいページを制作しサーバーにアップロードをするなどの作業が必要になりますが、Optimizelyを使うことで、それらの作業を簡単に終わらせてA/Bテストを実施することができます。
サンフランシスコ発のサービスのため、サポートが英語のみの対応となってしまうのがデメリットではありますが、基本的なツールの使い方は視覚的にもとても分かりやすくなっているので心配はいりません。
1.2 なぜOptimizelyを使うべきなのか?
世の中にはOptimizely以外にもplanBCDやGoogle AnalyticsのウェブテストのようにA/Bテストを行えるツールはいくつかあります。当然ユーザーの目的によって使うべきツールも様々です。
例えば、KAIZEN platformが提供しているplanBCDはサイト改善をクラウドソーシングを利用して外注することができるようになっています。そのため、あまりA/Bテストに工数を割けない方には最適なツールだと思われます。しかし途中中断やテスト期間中の編集が行えないような制限もありますので、ツールの自由度としては低いと言えるでしょう。
一方でOptimizelyはテスト準備からテスト開始までユーザー自身が全て行う必要があるため多少手間は掛かりますが、機能が豊富で外部サービスとの連携も可能なため、比較的自由にA/Bテストを行うことができるようになっています。自分自身で「色々とA/Bテストを試してみたい!」と言う方には、Optimizelyを使うのをおすすめします。
細かい機能の違いは下記記事をご参照ください。
1.3 Optimizelyでテストをするために必要なこと
1.3.1 対象Webページへの<script>タグの埋め込み
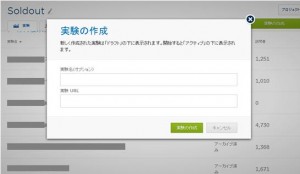
Optimizelyのアカウント作成が完了すると、各アカウント専用の<script>タグが発行されます。そのタグをテストしたいページの

1.3.3 テスト内容の準備
ここまで来たらあとはテスト案を用意するだけです。この編集画面上でレイアウトの位置を変更し、文字や画像を新しいものに変えるだけでテスト案が簡単に用意することができます。

<編集画面の説明>
① タイトル:テストの名称です。ページを判別しやすいタイトルにしておきましょう。
② バリエーション:テスト案がタブ形式で分けられています。「Original」は元々のページ。「Variation#2」というのがテスト案になります。テスト案を同時に複数作成したい場合は「バリエーションの追加」からできます。
③ 実験目標:目標の設定ができます。目標には「Pageviews」「Clicks」「Custom Events」の3つがあります。大抵の場合は、PageviewsからコンバージョンURLを設定、または「Clicks」からアクションボタンのクリックを設定して計測することが多いです。
④ 開始/中断ボタン:実験の開始と中断ができます。
⑤ 設定の保存/戻る/進む:変更した内容の保存や取り消しをすることができます。
⑥ オプション:検証結果の閲覧、ターゲット配信設定、外部システムとの連携などができます。
⑦ 編集画面:対象ページが表示されている全ての範囲が編集画面になります。
2.検証をする上で注意すべきこと
A/BテストはWebサイトを最適な状態へと導いてくれますが、テストをする上で注意しなければならないことも当然いくつかあります。
2.1 1回のテストで多くを求め過ぎないこと
A/Bテストでどのボタンの色が一番良いか、どのキャッチコピーが一番良いか・・・と試してみたいことは数多くあると思います。しかし1回のA/Bテストで検証するのは特定の1箇所に絞るのが望ましいです。
ボタンの色とキャッチコピーを同時に変更したテスト案でA/Bテストを実施して、オリジナルよりもコンバージョン率が高くなっていた場合、この結果がボタンの色によって成果が上がったのか、それともキャッチコピーの変更によって成果が上がったのかが判断できなくなってしまいます。そのため時間は掛かってしまいますが、1箇所ずつ検証をしていくことが重要となります。
2.2 ユーザー価値を高めるための仮説を持つべきこと
A/Bテストの事例としてよく「ボタンの色を変更しただけで~」、「キャッチコピーを変更しただけで~」と手軽な改善によって大幅に改善したものが挙げられていますが、ボタンの色を赤にするか、青にするかは本質的なページの改善ではありません。
ページ全体を見た上で「ここの箇所が◯◯だから、◯◯すべき」と仮説立てた上で、A/Bテストを行えれば結果としても大きな改善に繋がるでしょう。
3.Optimizelyで最初に試すべきテスト
Optimizelyを使うと簡単にテスト案を用意することができますが、ある程度HTMLやCSSの知識がないと実際に試してみたいテストの準備ができなくなってしまうこともあります。しかしHTMLやCSSを1から覚えていくというのも大変なことです。そこで技術的な知識が無くても簡単に変更ができて、その上効果が上がりやすい箇所に絞ってご紹介します。
3.1 画像(ボタン)の差し替え
サイト内にある画像を変更するだけでもユーザーに与える印象は大きく変わります。特にファーストビューと呼ばれる、Webサイト訪問時にユーザーが最初に見るエリアの画像を変えることで離脱率が大きく変化することもあります。

編集画面上で変更したい画像の上でクリックをして、「要素の編集」から「画像の変更」を選択すると、対象の画像とアップロードしたい画像を置換することができます。場合によってはサイズが縮小されてしまうこともあるので、その時は「スタイルの編集」から大きさを調整してみてください。画像によっては、IllsutratorやPhotoshopなどの画像加工ソフトを使わないと適切な画像が用意できないこともあります。必要な画像の用意が難しい場合は、まずボタンの変更から試してみるとよいでしょう。
3.2 キャッチコピーの変更
画像と同じぐらいユーザーに与える印象を左右するのがキャッチコピーです。キャッチコピーも画像の変更と同様に「要素の編集」から「テキストの編集」を選択することで、文章を簡単に変えることができます。

ただしテキストの変更ができるのは、その文章がテキスト文字で構成されている場合に限られてしまいます。特にランディングページのように文字も画像として構成されている場合には、先程の「画像の差し替え」で文字を変更する必要があるので、ご注意ください。
3.3 レイアウトの変更
ユーザーはWebサイトに流入した後は、上から下へとスクロールをして読み進めていくため、自分の知りたい情報がないと思われた段階で離脱されてしまうことがあります。そこでユーザーが一番欲している情報をページの上部に持ってくることで離脱を防ぎ、コンバージョン向上に結びつけることができます。

レイアウトを変更したいエリアが青枠で囲まれていることを確認したら、クリックで「移動とサイズ変更」を選択します。そしてそのまま移動させたい場所まで要素をドラッグし、もう一方の要素も同じように移動させることでレイアウトを変更することが可能となります。
4.活用できるオプション機能について
テスト案の作成以外にもOptimizelyに備わっている機能はまだまだたくさんあります。ここでは便利な機能の一部をご紹介します。
4.1 Targeting
ターゲティングの機能を活用することで、A/Bテストの対象ユーザーをセグメントで区切ることができるようになっています。訪問者が多すぎる場合や、配信したくないユーザー層がいる場合には、ここからセグメントを指定して、配信先を設定するとよいでしょう。

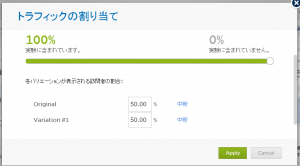
4.2 トラフィックの割り当て
テスト案ごとに配信の割合を設定することができます。オリジナルを0%に設定することももちろん可能ですので、テスト案同士でA/Bテストを実施することもこの機能を使えばできるようになっています。

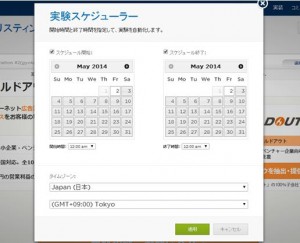
4.3 スケジューラー
文字通り実験の開始時間と終了時間をスケジューラーで設定することができます。これを設定しておけば、テスト終了時にしっかりメールで連絡が来るため、テストを止め忘れる心配はありません。

Optimizelyに関するよくあるご質問
Optimizelyの導入を検討中の方に役立つQ&Aをまとめています。
Q.Optimizelyを使ってA/Bテストを始めるために何が必要ですか?
A.Optimizelyを使うためには、対象のWebページに専用のscriptタグを埋め込む必要があります。このタグを埋め込むことで、Optimizelyがデータを計測し、テストを実施できるようになります。
Q.OptimizelyでA/Bテストを行う際、どのようにテスト内容を設定しますか?
A.Optimizelyの編集画面でテスト案を作成できます。編集画面上で、画像の差し替えやテキスト変更、レイアウトの移動などが簡単に行えます。テストごとに「Original」と「Variation」を比較して効果を測定します。
Q.Optimizelyでテスト結果に影響を与える要因には何がありますか?
A.ターゲットユーザーの属性やアクセスデバイス、ページの読み込み速度、ユーザーの操作体験などが含まれます。これらを考慮してテスト内容を設計することが重要です。
Q.OptimizelyのA/Bテストで得られたデータはどのように活用すれば良いですか?
A.テスト結果から、どのバリエーションがコンバージョン率向上に貢献したかを分析し、最適なデザインやコンテンツを本番ページに反映します。得られたデータは、次回のテストにも活用できます。
Q.OptimizelyのA/Bテストは、モバイルサイトでも実施可能ですか?
A.はい、OptimizelyはモバイルサイトやアプリでもA/Bテストを実施できます。モバイル特有のUIやユーザー行動に合わせたテストを行うことで、スマホユーザー向けの最適な改善が可能です。
まとめ
本記事ではABテストツールであるOptimizelyについて解説しました。
Optimizelyの使い方は分かりましたでしょうか。Optimizelyは有料ツールではありますが、登録後30日間は無料で使用することができるので、ぜひA/Bテストを試して自身のWebサイトのコンバージョン向上に向けて様々な施策を試してみてください。

コメント