
広告バナーって「1つや2つくらいすぐできるだろう」と思っていても案外時間がかかってしまいますよね。
Webサイト制作と同じように配色やレイアウトなどの一つひとつに迷ってしまう方も多いと思います。
実は私も最近までバナーを制作するのに2時間以上かかっていました。しかし「どうすれば速く簡単にバナーを作るのか」を繰り返し試行錯誤する中でやっと見つけたのがこの方法です。この方法を身につければ誰でも1時間足らずで効果の高いバナーを量産することができると思います。
各制作ステップの見出しの横に実際にその作業にかかった時間も記載していますので、これをひとつの制作時間の目安として参考にしてください。
またこれまでに公開しているバナーの基本ルールやレイアウトの記事も紹介しておりますので、そちらも合わせてご覧いただけるとバナーに関する理解も深まると思います。
- バナー制作を速く進めるための工夫
- 配色とレイアウトを分ける理由
- 小さなステップに分けた制作方法
- 高品質なバナーを仕上げる基本ルール
- 制作時間の目安と参考記事
そもそもなぜこの方法が速く制作できるのか?
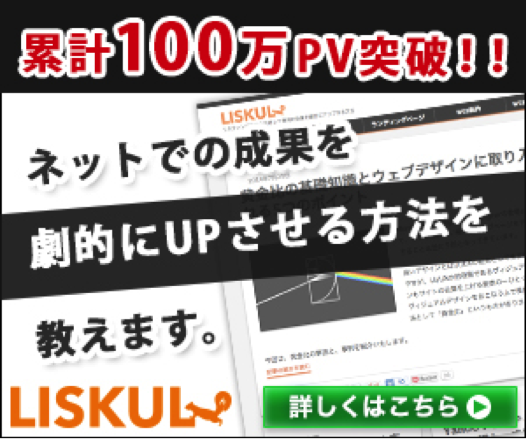
今回は制作例として、以下のバナーを取り上げます。

バナーを速く制作するコツは2つあります。
ひとつは配色とレイアウトの工程を切り離すこと。
2つ目は【まずは手書きで大枠を決める→PCで単色レイアウト→実際に色付け】といったようにレイアウト工程を小さなステップに小分けにすることです。
配色とレイアウトを同時に進めてしまうと「あぁでもない、こうでもない・・・」となかなか決められず、修正に時間や手間がかかってしまいます。
そのため配色なら配色のみ、レイアウトならレイアウトのみを考え、作業を行うことで作業効率が劇的に上がるのです。
またレイアウトにしてもステップ自体は増えますが、この小さなステップ一つひとつを踏むことで後々修正をすることなく、高品質なバナーを制作することができるのです。
バナーの進行管理には専用ツールを活用する
バナー制作におけるクライアントとのやりとりやバージョン管理は専用のツールを活用すると便利です。筆者の所属するソウルドアウト株式会社では、「AdFlow(アドフロー)」を導入してからバナー制作における社内外のコミュニケーションが効率化しました。特に、画像に直接書き込める「赤入れ」の機能は重宝しています。
参考:クリエイティブ制作に特化したプロジェクト管理ツール「AdFlow(アドフロー)」
1. バナーの前提ルール

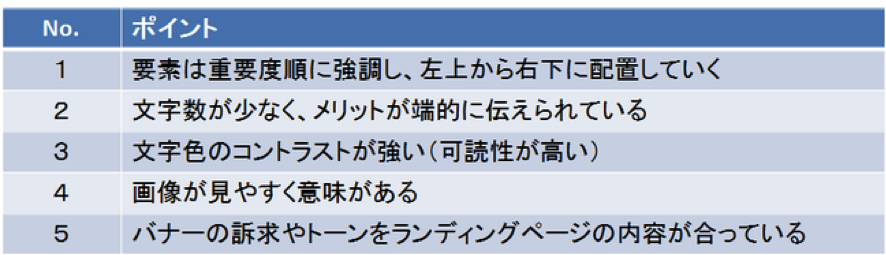
バナーにはいくつか基本のルールがあります。
いくら速くバナーを仕上げてもこれらの基本をおさえないと高品質なバナーは作れません。
上記の5つのポイントは必ず守るようにしましょう。
2. 高品質なバナーを速く簡単に作る8ステップ
2-1 訴求するコピーを決める
目安時間:5分

バナーはユーザーが一瞬で意味を理解でき、当事者意識を持ってもらうことが目的です。そのため、バナーではそのサービスから得られるメリットを端的に伝える必要があります。
今回の例で言うと「累計100万PV突破。ネットでの成果をUPさせる方法を教えます」がこれにあたります。
ユーザーが得られるメリットに言い直すと「WEBマーケティングに関する価値が高い情報を入手できる」ということです。
このようにユーザーが得られるメリットを明確に示すことが大切です。
訴求するコピーに悩んだら、以下の資料をご覧ください。効果的な訴求8選を紹介しています。
- サービスのメリットを端的に示す
- 一瞬で意味が伝わる表現を意識
- ユーザー視点で得られる価値を明確化
2-2 とりあえず構成要素をすべて置いてみる
目安時間:3分

バナーを制作する際は、初めに一旦必要な構成要素をすべて置いてみましょう。
すべて置かずにデザインを始めると、あとから要素を追加するのは手間がかかり、とても大変です。
また、一つひとつの要素をデザインしながら作業を進めると「配色やレイアウトはどうしよう」と余計なことを考えてしまい、なかなか作業が進みません。
そのため、初めはバナーに必要な情報をすべて置いてみることをおすすめします。
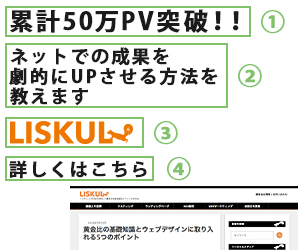
2-3 構成要素に優先順位をつける
目安時間:3分

バナーでは何を一番伝えたいかを明確にしなければなりません。
そもそもバナーにはサイズに制限があります。あれもこれも伝えようとすると薄っぺらいバナーになってしまいます。
今回のバナーで一番伝えたいことは「LISKULが累計100万PV突破したこと」です。そのため文字を大きくし、一番目立つようにしています。
このようにバナーを作る際は伝えたいことをひとつに絞り、訴求を明確にする必要があります。
- 一番伝えたいことをひとつに絞る
- 文字サイズや配置で優先度を表現
- 情報過多にならないよう注意する
2-4 まずは「手書き」でレイアウトしてみる
目安時間:10分

構成要素の優先順位が決まったら次はいよいよレイアウトです。
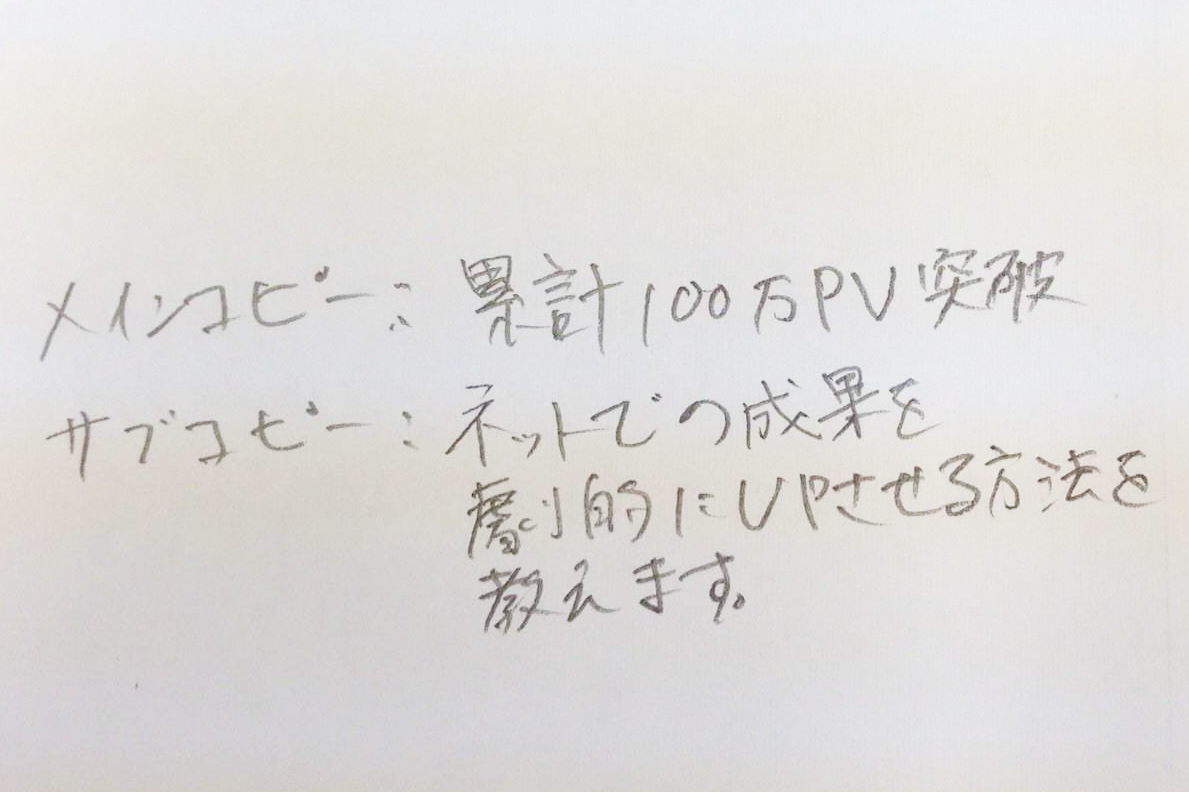
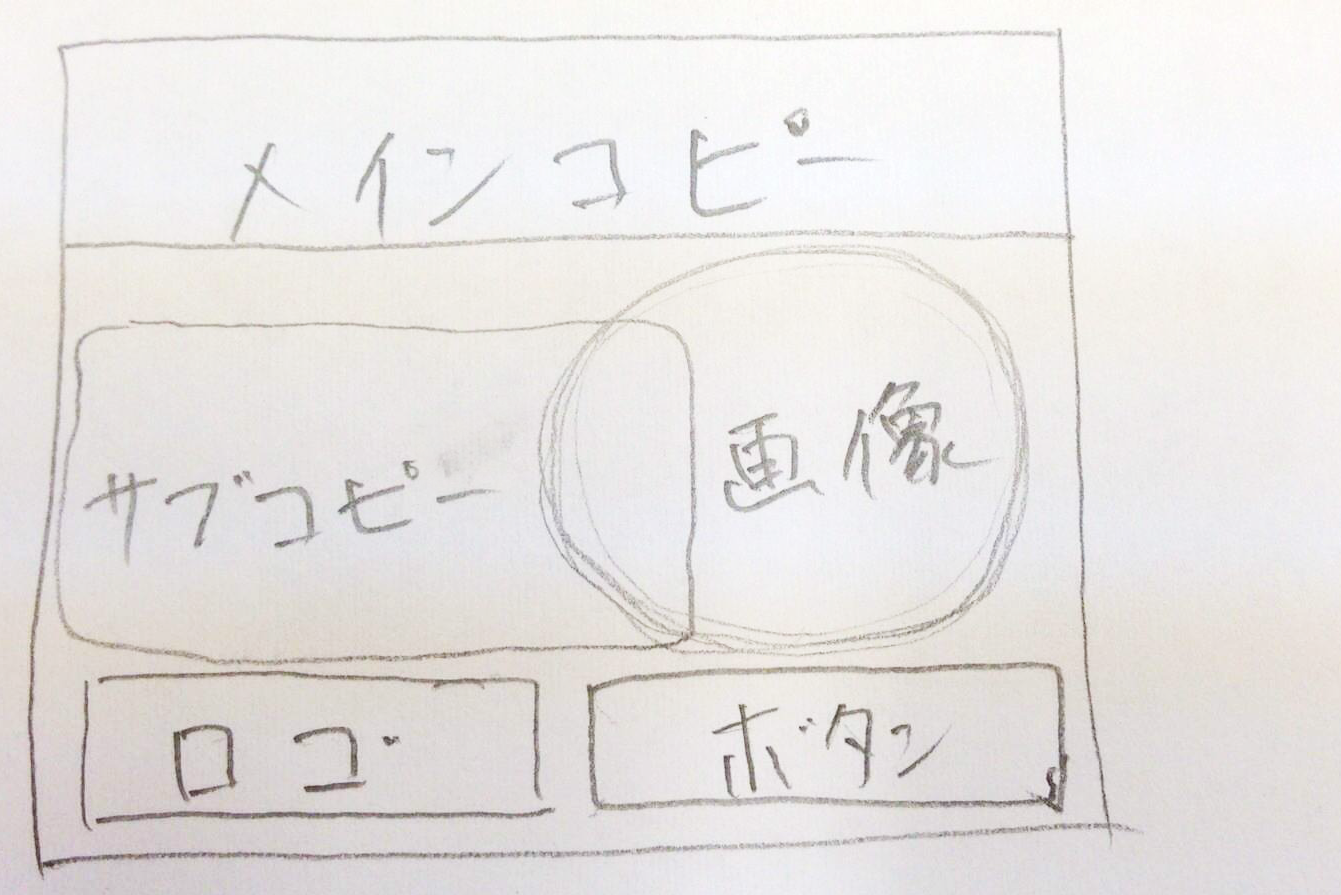
ただし、いきなりPCでレイアウトを考えるのではなく、まずは「手書きで」レイアウトを考えましょう。
いきなりPCでレイアウトしてしまうとどの要素をどこに配置するのかを考えすぎてしまい、なかなかレイアウトを決められません。
一旦手書きでレイアウトを決めることで、PCで悩ながら作業する時間を少しでも短縮することができます。
2-5 単色でレイアウトする
目安時間:10分

手書きでレイアウトがある程度決まったら、実際にPCでデザインに落とし込んでいきます。
しかし、レイアウトはいきなりフルカラーで進めてはいけません。フルカラーで進めて配色とレイアウトの両方で躓いてしまうと無駄に時間がかかってしまうので、まず配色は一旦置いておき、レイアウトのみを組んでいきましょう。
2-6 文字のカーニングを行う
目安時間:1分
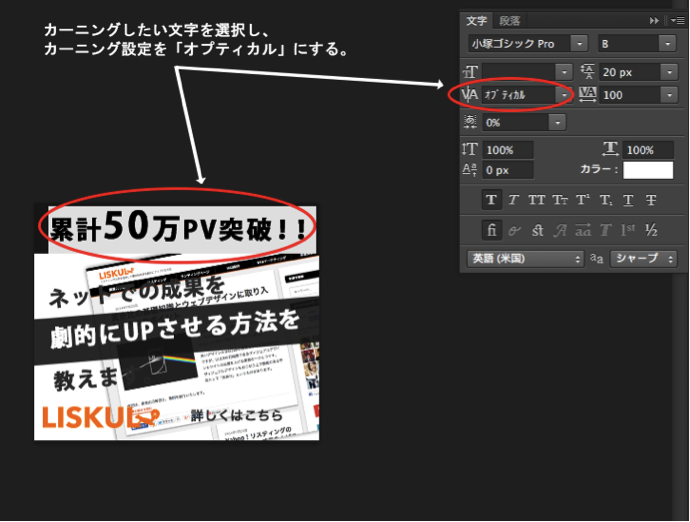
文字のカーニング(字間調整)も忘れないようにしましょう。文字の隙間が違うだけで人は違和感を感じるものです。このような細かな点にこだわるだけでクオリティが上がります。
ただ、今回はバナーを「早く」作ることがテーマなので、手間をかけずにカーニングする方法としてカーニング設定を「オプティカル」にすることをおすすめします。オプティカルにすることで自動的にカーニングしてくれるのです。

- 字間調整でクオリティが向上する
- オプティカル設定で自動調整可能
- 細部のこだわりが全体印象に影響
2-7 配色はサイトのイメージに合わせる
目安時間:10分

バナーの前提ルールにも書かれていますが、基本的に配色はサイトのイメージに合わせるようにしましょう。
ユーザーはバナーに書かれている内容に興味を持ってアクセスしてくるので、飛び先のLPやサイトのカラーとまったく違う配色にしてしまうとユーザーが戸惑ってしまう可能性があります。
また、実際にLPやサイトで使用されている配色を使用することで無駄に配色が増えるのを防げるだけでなく、配色に悩む時間を減らすことができます。
2-8 最後にもう一度モノクロにして視認性をチェック
目安時間:3分
バナーが完成したら一度モノクロにして視認性をチェックしましょう。
モノクロにして読みづらい場合はフルカラーでも視認性が低い可能性が高いです。
- モノクロ表示で視認性を確認
- 文字や要素の見やすさを重視
- フルカラーでも違和感がないか確認
3. 参考記事紹介
この記事以外にもバナーに関する情報を公開しておりますので、そちらも併せて参考にしていただけるとより高品質なバナーを制作することができるはずです。
【LISKUL】成果の出るバナーは簡単に作れる|参考にすべきポイントと業種ごとの事例
【LISKUL】勝てるバナー20選!|レイアウトに悩んだ時の虎の巻
バナーの作り方に関するよくあるご質問
バナーの作り方に役立つQ&Aをまとめています。
Q.バナーに必要な情報はどのように配置すべきですか?
A.まずは、すべての構成要素を一度バナーに配置してみてから、優先順位をつけて目立たせる要素を決定します。情報が多すぎると訴求力が落ちるため、伝えたいことを絞り込むことが大切です。
- 必要要素を最初に全て配置する
- 優先順位を明確化し視線誘導
- 伝えたい一点に絞り情報圧縮
Q.バナーの配色に悩んだ場合、どのように進めると良いですか?
A.配色はバナーを飛び先のサイトやLPのイメージに合わせることが基本です。これにより、ユーザーが違和感なくバナーをクリックし、コンバージョンにつながる可能性が高まります。
- 遷移先の配色と統一感を持たせる
- 色数を抑え情報のノイズを削減
- ブランドカラーを基軸に調整
今はCanvaなど、いくつものテンプレートが用意されているツールがあるので、そのようなツールを活用すれば理想の配色のバナーを効率よく作成できます。
Q.バナーの文字のカーニング(字間調整)はどの程度重要ですか?
A.文字のカーニングは視覚的な心地よさに大きく影響します。細かな調整がクオリティ向上に繋がりますが、時間をかけたくない場合は「オプティカル」に設定することで自動的に調整してくれます。
- 字間の違和感は品質低下を招く
- 要所のみでも調整効果は大きい
- 時間短縮にはオプティカル活用
Q.バナー完成後に確認すべき視認性チェックはどう行いますか?
A.バナーが完成したら、一度モノクロに変換して視認性をチェックします。モノクロで読みやすければ、フルカラーでも視認性が高い可能性が高いです。
- モノクロでコントラストを確認
- 主要コピーの可読性を再点検
- 要素の重なりや間隔を最適化
Q.バナーサイズが異なる場合、レイアウトのポイントは変わりますか?
A.サイズに応じてレイアウトを調整する必要がありますが、基本的な優先順位や視認性を重視する考え方は同じです。サイズに合わせて要素を適切に配置しましょう。
- 比率に応じて要素を再配置
- 主要要素の可視面積を確保
- 最小フォントサイズを割らない
4. まとめ
いかがだったでしょうか?
ステップ自体は多いように感じますが、この各小さなステップを早くすることで高品質なバナーを早く、簡単に作ることができます。ぜひ、ご参考いただき実践してみてください。
訴求するコピーに悩んだら、以下の資料をご覧ください。効果的な訴求8選を紹介しています。