
ホームページの作成を依頼するにあたって、次のように悩まれている広報担当者の方も多いのではないでしょうか。
「どこに依頼すればいいか分からない」
「ホームページ作成の費用相場を知りたい」
「ホームページ作成の流れについて知りたい」
「ホームページ作成を依頼する際に準備すべき内容を知りたい」
依頼したいホームページのタイプや依頼先など、複数の要因によって費用の相場が変わってきますが、相場を知らなければ見積もりを依頼してもそこに依頼するべきかどうか悩んでしまいます。
そこで本記事では、ホームページ作成の費用相場や依頼の流れ、また費用を抑えるポイントや依頼時に押さえておくべきポイントについて詳しく解説します。
こちらを読めば、ホームページ作成の依頼するにあたっての不安点を解消し、適切な依頼ができるようになるでしょう。
目次
ホームページ作成の依頼先のパターン
ホームページ作成の依頼先には主に以下の2パターンあります。
| Web制作会社 | 個人・フリーランス | |
|---|---|---|
| メリット | ・品質が高い ・計画通りに進めやすい ・スキルが高い ・情報漏洩などセキュリティ面の保証がある | ・費用が安い ・比較的納品までの期間が短い ・小さな案件から依頼できる |
| デメリット | ・費用が高い ・担当者の離退職・変更のリスクがある | ・高スキル人材を探すのが難しい ・音信不通になるリスクがある ・工程によってスキルにバラつき⇒品質にもバラつきが出るリスクがある |
それぞれの特徴とあわせて、メリット・デメリットについて見ていきましょう。
Web制作会社
Web制作会社は、Webサイトの構築を主な事業としています。
個人・フリーランスと比較すると費用は高いですが、高品質のホームページをお願いできますし、チームによるバックアップ体制があるので納期を守って納品してくれます。
個人でカフェ・サロンなどを運営する方であれば、比較的小規模なWeb制作会社へ依頼する。
「動画を使ったホームページを作成したい」「独自システムが必要なホームページの作成がしたい」など、大規模なホームページの依頼が必要であれば、大手企業向けのWeb制作会社への依頼するなど、自社の状況に合わせて制作会社を選ぶことができます。
フリーランスのWebディレクター
ホームページ制作の依頼先として、個人で仕事をするフリーランスのWebディレクターに頼むこともできます。
フリーランスのWebディレクターに依頼するメリットは、制作会社に依頼するより費用が安くなる傾向にあります。
また一対一で仕事を進めるため、コミュニケーションがスムーズに進めやすいため、依頼から納品までの期間が短くなる傾向があります。
反対にデメリットとしては、制作過程それぞれにスペシャリストがつく制作会社に比べるとスキルレベルに保証がないことや、その人の都合で納期に間に合わない可能性があることが挙げられます。
またフリーランスの場合は、急に業務を放棄される可能性もなくはありません。
事前に実績を確認し、コミュニケーションがスムーズかどうか、信頼できるパートナーになりえるかを見極めましょう。
ホームページの制作工程と費用相場
実際にどのような段階を踏んでホームページ制作が行われているのか、費用相場と併せて見ていきましょう。
全体ディレクション
ホームページの作成においてまずはじめに行うのが、全体ディレクションです。
ディレクションでは、ホームページを作成する目的や要望などをヒアリングし、全体の構成や企画、設計を行います。
Webディレクターがデザイナーやライター、プログラマーの進捗管理を行うので、制作会社への依頼ではない場合、フリーランスのWebディレクターに依頼するという選択肢があります。
ディレクションの工程は、ホームページ作成においてプロジェクトを円滑に進めたり、目的地までの地図を完成させたりと非常に重要な工程になります。
ホームページの制作をするにあたって、さまざまな技術者がプロジェクトに関わるので、ここが疎かになると全体の出来が一気に悪くなってしまう可能性もあります。
費用相場
ディレクション費用の相場は、全体制作費用の2〜3割程度が一般的です。
例えば中規模サイトの作成で200万円掛かった場合には、約40~60万円がディレクション費用になります。
ホームページ作成において肝となる工程なので、必要以上にディレクション費用を削ることはおすすめしません。
ディレクション費用は、制作会社やWebディレクターによって大きく異なったり、作業内容もどこまでを含むのかに違いがあったりするので、事前にしっかりと確認をすることが大切です。
デザイン
ディレクションの工程で全体の方針が決まったら行われるのが、デザイン作業です。
ホームページのデザインは、トップページに始まり各ページにも必要です。
費用相場
デザイン費用は10万円〜30万円のレンジが相場であり、デザイナーのスキルや担当範囲などによっても変動します。
デザイン費用は、制作を依頼するお客様側で素材を用意することによって抑えられるケースがあります。
たとえば、ホームページ制作で使用する写真や画像、企業のロゴなどの素材を制作会社に丸投げするのではなく、積極的に協力をすると安くなる可能性が上がります。
システム開発
システム開発には、CMS開発や問い合わせフォームの設置、サーバー設定などが該当します。
フロントエンドの開発か、バックエンドの開発も含めてなのかによって費用は変動します。
費用相場
ユーザーから見えるフロントエンドの開発は安ければ数万円程度ですが、ユーザーからは見えないバックエンドの開発になると数百万円を超えることもあります。
サイトの規模や機能によって費用も大きく変わります。
コーディング
コーディングは、デザインをもとにHTMLやCSSなどの専門言語を記述する作業工程です。
Webサイト側に「このようなデザインです」と知らせる役割をします。
費用相場
コーディングは10〜50万円程度の費用相場です。
ページが少なかったり、凝ったデザインにしなかったりすればコーディングにかかる費用が抑えられるでしょう。
テスト
コーディングまで完了したホームページが、あらゆるブラウザやOSで正しく表示されるかをテスト検証する工程になります。
費用相場
テスト検証の費用相場は5~10万円程度となります。
ブラウザやOSなどテストする範囲が増えるほど費用も上がるため、予算に応じてどこまでテストするのかは決めておく必要があります。
管理・運用
ホームページを作成したあとは、保守やアクセス解析など管理・運用を行っていきます。
一度作っておしまいではなく、集客や採用などホームページの目的に応じて分析・改善をしながら運用していかなければなりません。
費用相場
運用を自社で行うか、外注するかによっても費用は変わってきます。
外注する場合には月に5万円程度が費用相場です。
いずれの方法にせよ、サーバーやドメインの維持費などは毎月数千円程度掛かります。
ホームページ作成の費用相場
ホームページ作成にかかる費用相場を、Webサイト規模別、カテゴリー別に見ていきましょう。
Webサイト規模別の費用相場
まずはWebサイトの規模別の費用相場を見ていきましょう。
小規模サイト
小規模サイトは、会社や製品・サービスの概要など最小限の情報を公開するサイトになります。
必要最低限のページ数(10ページ程度)で、費用相場は50万円程度となります。
中規模サイト
中規模サイトは、小規模サイトよりも製品・サービスの情報ページが多いサイトです。
中規模サイトのページ数は20ページ程度で、費用相場は150万円程度です。
大規模サイト
大規模サイトになると多様なサービスや製品概要などを取り扱うようになるため、ページ数も増え、CMSで管理が必要になります。
扱う自社ブランドが増えればブランドごとにページの作り込みをしたり、集客用のコンテンツを用意したりなど、相対的にページ数が多く費用も多くかかるケースが多いです。
大規模なサイトではページ数が80~100ページ程度で、費用相場は350万円〜700万円程度と、レンジがかなり幅広くなります。
Webサイトカテゴリー別の費用相場
Webサイトのカテゴリーによる費用相場について見ていきましょう。
店舗サイト
店舗サイトは、飲食店や美容院、エステやネイルなどのサロンのサイトなどが挙げられます。
飲食店サイトは、トップページと店舗情報ページ、メニューページやお知らせ、お問い合わせのページなど合わせて30ページ程度で、費用相場は50万円〜100万円程度でしょう。
飲食店の場合には、メニューのページが大半を占めることが予想され、料理のおいしそうな写真が必須ともいえるため、撮影をプロに依頼することが必要です。
美容院サイトは、トップページと店舗情報ページ、メニューページやスタッフ紹介ページなど合わせてページ数は10ページ程度になります。
費用相場は30万円〜50万円程度です。
美容院のサイトの場合、予約システムとヘアスタイルの出来上がりイメージが分かるような写真が必要です。
予約システムは独自のものを開発することもできますが、今は既存の予約システムサービスがあるのでそちらを活用するほうがコストも抑えられてよいでしょう。
ECサイト
ECサイトとはWeb上でのオンラインショップサイトで、さまざまなECショップシステムがあります。
どのシステムを利用するかによって金額は大きく変わってきます。
既存のシステムを活用しても最低でも300万円、新たなオリジナルECシステムを構築する場合には1,000万円以上となる場合もあります。
現在ではECショップのプラットフォームとして、BASEなどを活用して安価にスタートするという手もあります。
ECサイトは、トップページや企業情報ページ、メニューページ、お問い合わせやカートのページなど、ページ数は少なくとも40ページ程度にはなるでしょう。
LP(ランディングページ)
LP(ランディングページ)は1ページの長いページを指し、そのページからさまざまな申し込みを行うページになっています。
費用相場としては、45万円〜80万円程度になります。
ページ数は少ないですが、商品の注文やお問い合わせなど直接的なアクションを誘導するためのページで、企業にとって非常に重要なページになるため費用も高額になります。
採用サイト
採用サイトはその名の通り採用を目的としたサイトです。
費用相場は50万円〜300万円程度になります。
採用サイトは、コンテンツをどの程度充実させるかによって費用が大きく変わります。
最低限でとにかくコスト重視で作りたい場合であったり、オリジナルのデザインやコンテンツで採用サイトを作りたい場合であったりと、自社でどの程度採用サイトへ予算を避けるのか、どのくらい力を入れたいのかについて考えておきましょう。
参考:採用サイト制作の流れ・費用相場・最適な制作会社の選び方
ホームページ作成の費用を抑えるための事前準備
多額な費用がかかるホームページ制作ですが、制作を依頼する前に以下の準備をしておけば費用が抑えられます。
- 作業範囲の明確化
- デザインイメージの決定
- サイトマップの準備
- 運用方針の事前定義
作業範囲の明確化
具体的に作業範囲を明確化しておくことで、見積もりが明確になります。
アバウトに作業を依頼すると、あとから「そこはやってくれないの?」となってトラブルにも発展しかねません。
具体的には、以下のものについて依頼者側と受ける側のどちらが担当するのかを決めておきましょう。
- 写真やテキストの準備
- サイト公開
- サーバードメイン取得
- 事前調査、競合調査 など
デザインイメージを決める
サイトのデザインのイメージを丸投げするのではなく、事前にデザインのイメージを固めておくようにしましょう。
ユーザーに与えたい印象や参考にしたい競合サイトや、デザイン面で参考にしたいサイトなど、具体的なサイトを挙げておくと認識の齟齬が少なくなります。
デザインのイメージを決めておくことで、仕上がりがイメージとかけ離れている可能性が少なくなり、そうすることで修正が少なくなることが予想されます。
そのため、事前に修正が何回か入ることを予想した見積金額の上乗せが減ります。
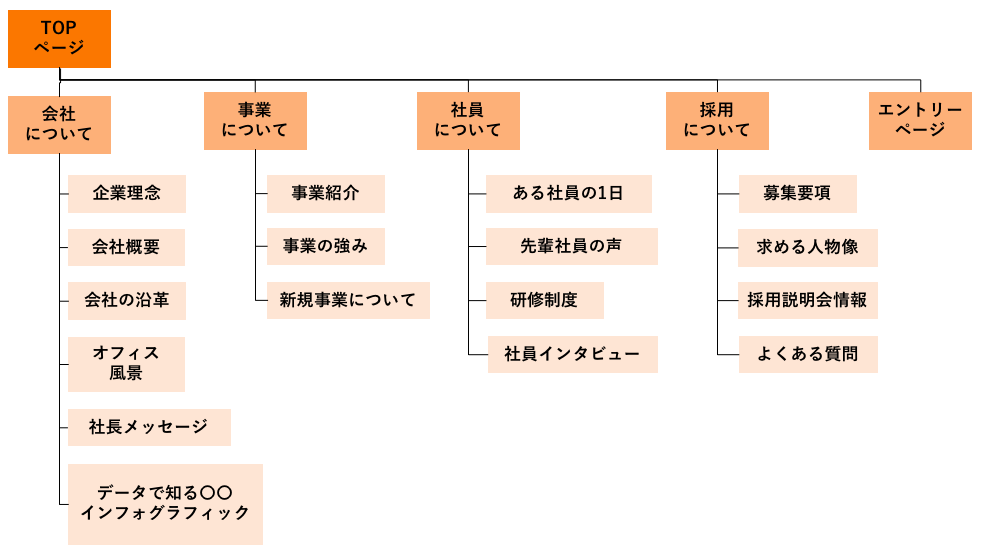
サイトマップの準備
サイトマップは、サイト全体にどのようなページを準備する必要があるかを明確にしたものです。
たとえば、次のようなページをマッピングする必要があります。
- トップページ
- 会社案内
- 事業内容
- サービス紹介
- 採用について
- お問い合わせページ など
最低限、自社に必要なページを、他社サイトなどを見て考えておくと見積もりを安く抑えられます。
運用方針の事前定義
ホームページを制作した後に、運用をしていかなければならないので、運用方針は事前に定義しておきましょう。
- 運用予算
- 集客のゴールスケジュール(いつまでに問い合わせや流入目標を達成したいか)
- 運用体制
どのくらいの期間と予算で、どのような体制で運用をしていくのか。いつまでに問い合わせや流入目標を達成したいかのゴールスケジュールなどを考えておく必要があります。
これがあるのとないのとでは、制作会社からの提案も変わってきます。
ホームページ作成依頼時の費用以外の注意点
ホームページの作成を依頼するときには、できるだけ費用の安い会社に依頼したいと思うはずですが、費用をあまり重視しすぎると品質が伴わず危険です。
費用以外に注意すべき点やポイントを見ていきましょう。
自社の業界知識があるかどうか
依頼を検討する制作会社が、自社の市場やサービスに関する知識がある方が、サイト利用者にとって良いサイトとなりやすいといえます。
制作会社によって、「飲食店のWebサイト制作に強い」や「医療・介護業界のWebサイト制作に強い」など得意分野があるため、その見極めをしましょう。
コミュニケーションがしやすいか
Webサイト制作では、サイトのデザインやコーディングなど、細かな確認が必要となるため、迅速かつスムーズなコミュニケーションができる業者でなければコミュニケーションコストがかかります。
どういうコミュニケーション手段が用意されているのか(チャットツールに対応しているのかなど)、連絡へのレスポンスは何営業日以内にしてくれるのか、休日や至急の対応は可能なのかなどを確認しましょう。
事前の打ち合わせでも、レスポンスが早いか、対応は丁寧か、話が分かりやすいかどうかなどを確認しておきましょう。
対応範囲が問題ないか
ホームページの制作において、どこからどこまでを対応してくれるのかは必ずチェックしておかなければなりません。
見積もりをしたときに安かったとしても、システムの開発は対応外であったり、サイト全体の構想の部分が対応外であったりと作業範囲が明確でないと、後にトラブルにもなりかねません。
自社が依頼したいことに対応してもらえることを事前に確認しておきましょう。
相見積もりを行う
1社だけでなく、必ず複数社に相見積もりを依頼し、比較検討することが大切です。
自社の要件をあらためて考え、決定したうえで、要件の相場金額を自社で事前に把握し、何社かの提案金額を比較することが大切になります。
しかし、相見積もりを行う際には、以下のポイントに注意が必要です。
- 価格だけを重視すると優良なデザイン会社は候補から除外される
- 提案会社を増やすと、提案の質を落とす会社が増える
ホームページ作成に関するよくあるご質問
ホームページ作成を検討中の方に役立つQ&Aをまとめています。
Q.ホームページを作成してもらう際に必要な素材は何ですか?
A.ロゴ、テキストコンテンツ、画像、動画など、サイトに掲載したい素材を準備する必要があります。これには会社の概要や製品情報、連絡先なども含まれます。
Q.ホームページの更新はどのように行われますか?
A.更新方法は依頼先によって異なりますが、CMSを使用する場合が多く、自身で簡単に更新が可能です。また、定期的な更新サービスを依頼することもできます。
Q.CMSとはなんですか?
A.CMSとは「コンテンツ・マネジメント・システム」の略称です。Webサイトに利用するテキストや画像などのコンテンツや、デザインやレイアウトのテンプレートを一元管理できます。
ホームページ作成時におすすめのCMSは以下の記事で紹介しております。
参考:【2024年版】ホームページ作成時におすすめのCMS26選を比較!口コミも紹介
Q.ホームページのレスポンシブデザインとは何ですか?
A.レスポンシブデザインは、PCやスマートフォンといったデバイスに応じてコンテンツの表示を最適化するデザイン手法です。1つのサイトで様々なデバイスに対応でき、SEO対策の効果もあります。
Q.ホームページ作成の無料と有料の違いは何ですか?
A.無料版のホームページ作成サービスでもホームページを作成することができますが、独自ドメインが使えなかったり、広告が入ってしまうといったデメリットがある場合があります。こうした場合、有料版を購入することで問題が解決するケースがあります。
無料でホームページ作成できるツールを探している方は、以下の記事を参考にしてください。
参考:【2024年版】無料で使えるホームページ作成ツールおすすめ15選を比較!
まとめ
ホームページ作成の依頼先には、制作会社などの企業か、個人・フリーランスに依頼するかの2通りがあります。
ホームページの作成は以下の工程で進めていくことになります。
どの工程を外部に依頼するのかを事前に決めておくようにしましょう。
- 全体ディレクション
- デザイン
- システム開発
- コーディング
- テスト
- 管理・運用
またホームページの作成費用は、サイトの規模やカテゴリーによってページ数が変わるのでまちまちです。
費用を抑えるためには、事前に複数の依頼先に相談をして相見積もりをすることが大切です。
また自社の顔となる大切なホームページなので、すべてお任せするのではなく、どんなホームページになれば自社の集客や採用につながるのかをしっかりと考えておくことも重要です。
以下を事前に実施することで、費用を抑えつつ目指すホームページを作成することができるでしょう。
- 作業範囲の明確化
- デザインイメージの決定
- サイトマップの準備
- 運用方針の事前定義


コメント