
今すぐランディングページを作りたいと思っても、実際に作った経験がないと作り方から学ぶ必要があります。
かといって一から学び始めるには時間がかかりすぎる……とお悩みの方もいるのではないでしょうか。
入門編として、効率的にLPを制作できるツールの紹介とともに、LPの作り方を解説していきます。
特に注目度の高いLP制作ツール15選については、表形式で料金や機能の違いが比較できる一覧表をご用意していますので、以下よりぜひダウンロードしてご活用ください。
この記事に書いてあることを実践するだけでランディングページが作れるので、ランディングページの作成経験がない初心者の方は必見です!(参考:ランディングページ(LP)とは?10分でわかるLPの目的・メリット・作り方)
なお、ツールの重要度を客観化するために「LP制作ツール 比較」で検索した上位9サイトを調査し、出現頻度をスコアリングしました。
※スコアリングや掲載している企業情報などは2026年1月時点のものです。
目次
- <比較表>LP制作ツールおすすめ15社比較表
- 1.ペライチ/株式会社ペライチ
- 2.ジンドゥー/Jimdo GmbH
- 3.Wix/Wix.com, Inc
- 4.ferret One for LP/株式会社ベーシック
- 5.Strikingly/Strikingly, Inc.
- 6.HubSpot/HubSpot, Inc.
- 7.Colorful/Beyond Trading Co., Ltd
- 8.STUDIO/STUDIO株式会社
- 9LPクリエイト/nanoTRACK
- 10.テンプレどん/ポポデザイン
- 11.sienna/Cruip
- 12.Liquid LP/リキッドデザイン株式会社
- 13.Make LP/有限会社スズキプリンティングサービス
- 14.BiNDup/株式会社ウェブライフ
- 15.フォームメーラー/株式会社フューチャースピリッツ
- その他おすすめのLP制作ツール
- ランディングページの基本的な構成
- 成果の出るランディングページを作る上でのポイント
- LP制作ツールに関するよくあるご質問
- まとめ
<比較表>LP制作ツールおすすめ15社比較表

本記事で紹介している15社の違いがひと目でわかる一覧表をご用意しました。短時間でサービスの比較をしていただけます。
1.ペライチ/株式会社ペライチ
 ホームページ作成ならペライチ|無料から使える簡単ホームページ作成ツール
ホームページ作成ならペライチ|無料から使える簡単ホームページ作成ツール
- 600種超のテンプレと簡単ブロック編集
- 決済・予約機能もこれ一つで完結
- 国産ならではの充実したサポート体制
| 初期費用 | 0円 |
|---|---|
| 料金プラン | フリー:0円、ライト:1,678円/月〜 |
| 無料トライアル | 30日間(ビジネスプラン、自動更新なし) |
| 機能 | 600種以上のテンプレート、決済・予約機能 |
| マーケティング機能 | メルマガ配信、AIコピー作成、決済・予約連携 |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | MocoMoco Kitchen、株式会社HIRO GINZA など |
| 導入社数 | 60万ユーザー |
2.ジンドゥー/Jimdo GmbH
- 質問に答えるだけでAIが自動作成
- スマホアプリで更新作業が完結
- 世界標準の洗練されたデザイン
| 初期費用 | 0円(プランに包含) |
|---|---|
| 料金プラン | Free:0円、Start:約$11/月、Grow:約$17/月 |
| 無料トライアル | Freeプラン(無期限) |
| 機能 | AIビルダー(自動作成)、クリエイター(コーディング可) |
| マーケティング機能 | SEOツール、アクセス解析、Google広告連携(Grow以上) |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | ベジタブルベース・キメラ、カットイン・タナカ等 |
| 導入社数 | 世界3200万サイト以上 |
3.Wix/Wix.com, Inc
 無料ホームページ作成 | ホームページの作り方 | Wix.com
無料ホームページ作成 | ホームページの作り方 | Wix.com
- 自由自在なドラッグ&ドロップ編集
- アプリ市場で機能拡張が無限大
- 予約・販売など高度なビジネス機能
| 初期費用 | 0円 |
|---|---|
| 料金プラン | パーソナル:1,300円/月、スモールビジネス:2,300円/月 |
| 無料トライアル | ○(14日間) |
| 機能 | Velo(開発)、App Market、予約・ホテル・イベント機能 |
| マーケティング機能 | Ascend(MAツール)、メールマーケ、顧客管理 |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | 株式会社ココロミタスカンパニー、株式会社メイン、株式会社ラジャ など |
| 導入社数 | 全世界で2億6,000万人以上 |
4.ferret One for LP/株式会社ベーシック
 【BtoBマーケティング】サイトからのリード獲得を増やす|ferret One(フェレットワン)
【BtoBマーケティング】サイトからのリード獲得を増やす|ferret One(フェレットワン)
- B2Bマーケティング特化のCMS
- 見たまま編集で社内更新がスムーズ
- 戦略設計から伴走する運用サポート
| 初期費用 | 要問い合わせ(事例多数掲載) |
|---|---|
| 料金プラン | ツール利用料+コンサルティング費用(要問合せ) |
| 無料トライアル | 無料デモ体験(要問合せ) |
| 機能 | B2B特化CMS、ホワイトペーパーDL、セミナー管理 |
| マーケティング機能 | MAツール内蔵、リードナーチャリング、スコアリング |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | 株式会社ベネッセi-キャリア、エキサイト株式会社 など |
| 導入社数 | 要問い合わせ(事例多数掲載) |
5.Strikingly/Strikingly, Inc.
 ウェブサイトの作り方 – 無料のウェブサイトビルダー | Strikingly
ウェブサイトの作り方 – 無料のウェブサイトビルダー | Strikingly
- お洒落な1ページサイト作成に特化
- スマホ操作のみでサイト公開可能
- 上位プランなら決済手数料が無料
| 初期費用 | 0円 |
|---|---|
| 料金プラン | Free:0円、Pro:$16/月、VIP:$49/月 |
| 無料トライアル | Freeプラン(無期限) |
| 機能 | 1枚ペラサイト特化、簡易ストア、メンバーシップ |
| マーケティング機能 | ポップアップ、メルマガ、ストア手数料0%(VIP) |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | 株式会社INST、GoodFind など |
| 導入社数 | 100万人以上のユーザー |
6.HubSpot/HubSpot, Inc.
 HubSpot(ハブスポット)|CRM・SFA・MA・CMSが一元化されたカスタマープラットフォーム
HubSpot(ハブスポット)|CRM・SFA・MA・CMSが一元化されたカスタマープラットフォーム
- CRM完全連携で顧客行動を可視化
- 訪問者に応じコンテンツ出し分け
- 高度なマーケティング自動化機能
| 初期費用 | 0円 |
|---|---|
| 料金プラン | Starter: 2,400円/月〜 |
| 無料トライアル | 無料ツール(無期限) |
| 機能 | CRM連動CMS、スマートコンテンツ、チャットボット |
| マーケティング機能 | MA、リードスコアリング、A/Bテスト、詳細レポート |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | パナソニック インダストリー株式会社 株式会社読売新聞東京本社 等 |
| 導入社数 | 27万8,000社以上 |
7.Colorful/Beyond Trading Co., Ltd
 LPテンプレートクリエイティブパック「Colorful(カラフル)」 |最短3分でLP制作!ワードプレステーマ
LPテンプレートクリエイティブパック「Colorful(カラフル)」 |最短3分でLP制作!ワードプレステーマ
- 買い切り型で月額コストが不要
- 成約率重視の心理学に基づいた構成
- パズル感覚でLPを素早く作成
| 初期費用 | 買い切り価格 |
|---|---|
| 料金プラン | 通常版:9,800円、上位版:12,800円 |
| 無料トライアル | なし(直接購入) |
| 機能 | 心理学的ブロック(PAS)、カウントダウン、比較表 |
| マーケティング機能 | CRO特化(成約率向上)、悩みの共有・解決構成 |
| 提供形態 | WordPressテーマ/プラグイン(自社設置) |
| 導入企業 | 要問い合わせ |
| 導入社数 | 販売本数15,000本 |
8.STUDIO/STUDIO株式会社
- コード不要で完全自由なデザイン
- チームでのリアルタイム共同編集
- 日本語フォントやCMS機能も充実
| 初期費用 | 0円 |
|---|---|
| 料金プラン | Free:0円、Mini:590円/月、Personal:1,190円/月、Biz:3,980円/月 |
| 無料トライアル | Freeプラン(無期限) |
| 機能 | ビジュアルCMS、リアルタイム共同編集、IP制限 |
| マーケティング機能 | Google Analytics(GA4)/GTM連携 |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | 東日本旅客鉄道株式会社、株式会社ベネッセコーポレーション など |
| 導入社数 | 要問い合わせ |
9LPクリエイト/nanoTRACK
- SEO内部対策済みのXHTML
- 無料で商用利用可能なテンプレート
- 登録不要ですぐにダウンロード可能
| 初期費用 | 要問い合わせ |
|---|---|
| 料金プラン | テンプレートプラン:55,000円/ 1サイト、スタンダードプラン:187,000円/ 1サイト |
| 無料トライアル | なし(ダウンロード形式) |
| 機能 | XHTMLテンプレート、SEO最適化済み |
| マーケティング機能 | SEO内部対策済み(metaタグ等) |
| 提供形態 | HTMLテンプレート(自社設置) |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
10.テンプレどん/ポポデザイン
 HTML無料テンプレートダウンロード-レスポンシブ・日本語向け・商用利用もOK・著作権フリー テンプレどん|ポポデザイン
HTML無料テンプレートダウンロード-レスポンシブ・日本語向け・商用利用もOK・著作権フリー テンプレどん|ポポデザイン
- 軽量で高速表示なHTML形式
- グリッドシステムでレイアウト自在
- シンプルな記述で改修しやすい
| 初期費用 | 0円 |
|---|---|
| 料金プラン | テンプレート無料、カスタマイズ2,2000円〜 |
| 無料トライアル | なし(ダウンロード形式) |
| 機能 | HTML5/CSS3、12カラムグリッド |
| マーケティング機能 | SEOフレンドリーなコーディング |
| 提供形態 | HTMLテンプレート(自社設置) |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
11.sienna/Cruip
 Tailwind CSS templates – Cruip
Tailwind CSS templates – Cruip
- Tailwindベースの高品質UI
- React/Vue対応コンポーネント
- 開発者の実装工数を大幅に削減
| 初期費用 | 0円(無料テンプレート有) |
|---|---|
| 料金プラン | All Access Bundle:約$69(一回払い) |
| 無料トライアル | 無料テンプレートあり |
| 機能 | Tailwind CSS、React/Vue/Next.jsコンポーネント |
| マーケティング機能 | 価格表トグル等のマーケティングUIコンポーネント |
| 提供形態 | HTML/Reactコンポーネント(コード素材) |
| 導入企業 | SaaS創業者、開発者 |
| 導入社数 | 6万人以上の開発者・創業者 |
12.Liquid LP/リキッドデザイン株式会社
 ランディングページ(LP)用WordPressテーマ | LIQUID PRESS
ランディングページ(LP)用WordPressテーマ | LIQUID PRESS
- WPブロックエディタで直感操作
- PCとスマホの表示を個別設定可能
- 日本語マニュアルと安心サポート
| 初期費用 | 要問い合わせ |
|---|---|
| 料金プラン | テーマ買い切り型、ビジネス:16,280円 |
| 無料トライアル | なし(テーマ販売) |
| 機能 | WPブロックエディタ拡張、サンプルレイアウト |
| マーケティング機能 | 構造化データ(Microdata)、SNS連携 |
| 提供形態 | WordPressテーマ(自社設置) |
| 導入企業 | 株式会社集英社 HAPPY PLUS VOICE、一般社団法人エッジプラットフォームコンソーシアム など |
| 導入社数 | 要問い合わせ |
13.Make LP/有限会社スズキプリンティングサービス
 ファイル書き出し可能なオンラインLP制作ソフト|MakeLP(メイクエルピー)
ファイル書き出し可能なオンラインLP制作ソフト|MakeLP(メイクエルピー)
- HTML書き出しでサーバー選択自由
- PHPメールフォームも自動生成
- 1ヶ月単位契約で短期利用に最適
| 初期費用 | 0円(トライアル) |
|---|---|
| 料金プラン | 月額2,970円 |
| 無料トライアル | 7日間(書き出し制限あり) |
| 機能 | HTML/PHPフォーム書き出し機能 |
| マーケティング機能 | 解析タグ設置可、PHPメールフォーム生成 |
| 提供形態 | SaaS利用→HTML書き出し(自社設置) |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
14.BiNDup/株式会社ウェブライフ
 ホームページ作成・制作ツールBiNDup | 最大30日間無料
ホームページ作成・制作ツールBiNDup | 最大30日間無料
- インストールとクラウドの併用可能
- SEOに強いきれいなソースコード
- 初年度無料で独自ドメイン利用可
| 初期費用 | 要問い合わせ |
|---|---|
| 料金プラン | エントリーコース:無料(3ヶ月、)基本コース:2,728円/月 |
| 無料トライアル | エントリーコース(30日間) |
| 機能 | デスクトップアプリとWebアプリのハイブリッド |
| マーケティング機能 | SEO対策機能、マーケティング機能(PV数制限あり) |
| 提供形態 | ハイブリッド(デスクトップSW+Web) |
| 導入企業 | RoughDesign、古民家宿黒澤邸hanare など |
| 導入社数 | 導入実績200,000人 |
15.フォームメーラー/株式会社フューチャースピリッツ
 フォームメーラー(FormMailer)無料でメールフォームが誰でも簡単に作れる
フォームメーラー(FormMailer)無料でメールフォームが誰でも簡単に作れる
- ドラッグ操作で高機能フォーム作成
- 注文・投票など多様な用途に対応
- SSL暗号化やファイル添付に対応
| 初期費用 | 0円 |
|---|---|
| 料金プラン | Free:0円、Lite:1,485円/月、Entry:1,980円/月 |
| 無料トライアル | Free版あり |
| 機能 | 高機能フォーム作成、条件分岐、ファイル添付 |
| マーケティング機能 | PayPal決済、回答集計、Google Analytics連携 |
| 提供形態 | SaaS(クラウド型) |
| 導入企業 | 京都リサーチパーク株式会社、株式会社Vネットホールディングス など |
| 導入社数 | 要問い合わせ |
その他おすすめのLP制作ツール
Instapage/Instapage, Inc.
Colorlib/ColorlibDivilab LLC
OOPS!/Design Plus Inc.
WordPress/WordPress.org
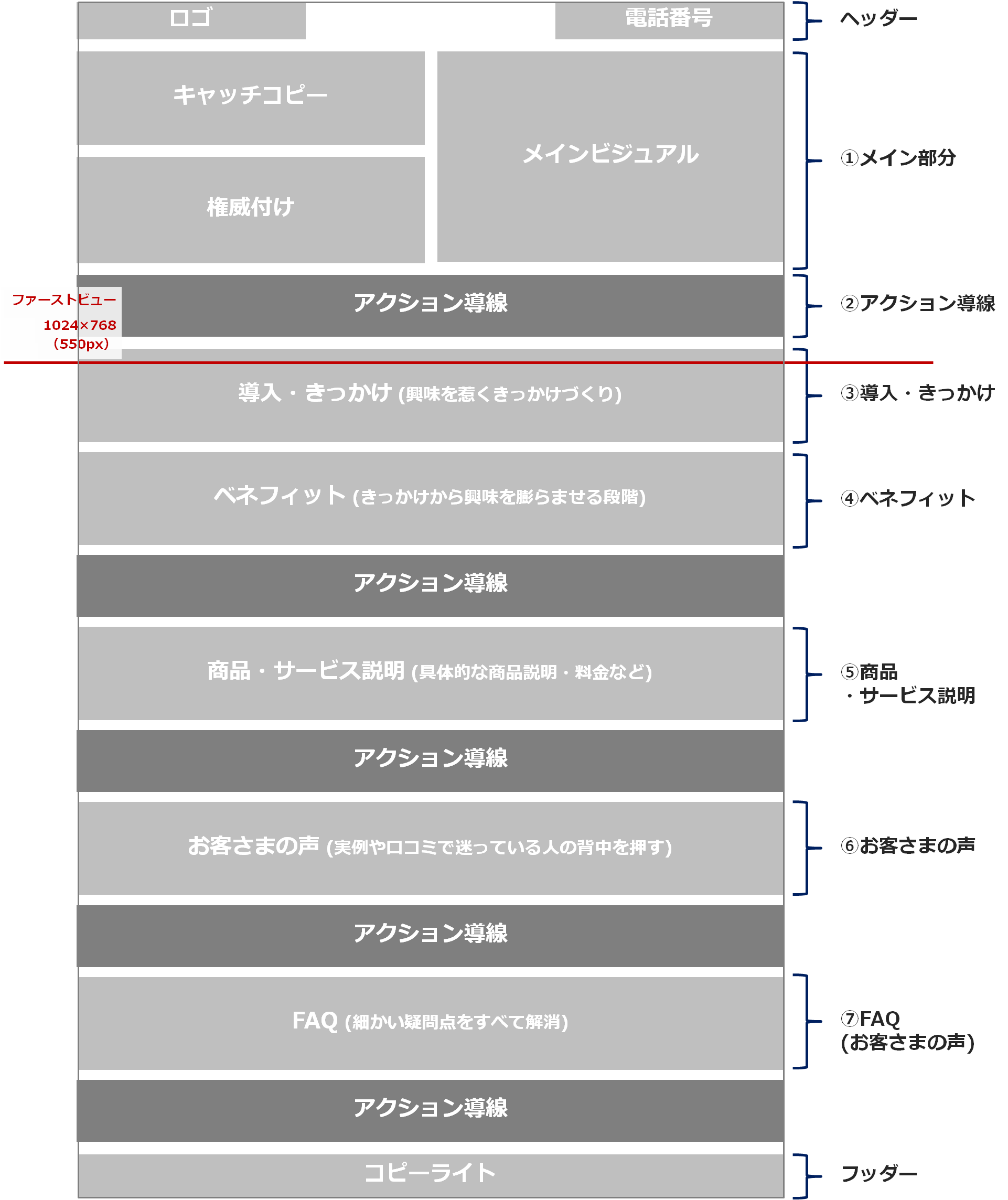
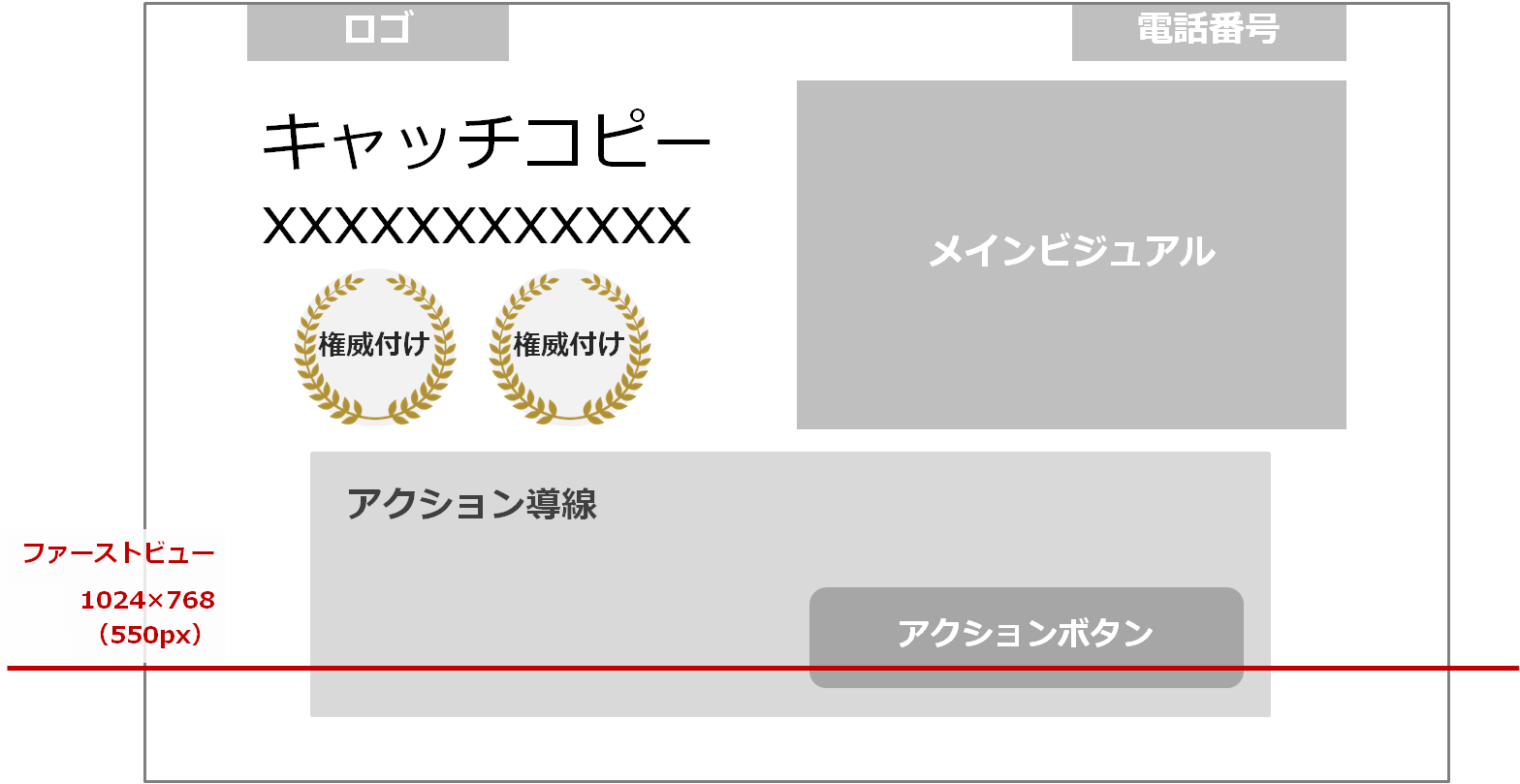
ランディングページの基本的な構成

(注意)業種や目的に応じて適したテンプレートは変わる。
ランディングページの構造は上記の画像の通りです。この手順に沿って作成すれば、成果を出せるランディングページを作成できる可能性が高いです。
しかし、当然のことながら、業種や目的に応じて最適なテンプレートは変わってきます。 最近は、誰でも、かんたんに、無料から使える、ランディングページ専用のツールも出てきています。商品・サービスや目的に応じたテンプレートも豊富にあるので、初心者でも一定の成果を担保できるランディングページを作成できます。
ちなみに、ランディングページの構成は、ユーザーニーズの種類に応じて大きく3つの王道パターンに分けることができます。
参考:おすすめLPOツール10選を徹底比較!CVR向上につなげる施策とは?
成果の出るランディングページを作る上でのポイント
ここからはランディングページの作り方について詳しく説明していきます。
LISKULでは他の記事でもランディングページの作り方のポイントを解説しているのでぜひあわせてご覧ください。
参考:LPデザインのヒントに!参考にするべきサイト16選と4つのコツ
参考:記事型LPとは?読みたくなるLPを作成するポイント14選
参考:イメージ通りのLPを作るための、WEBディレクションの10のコツ
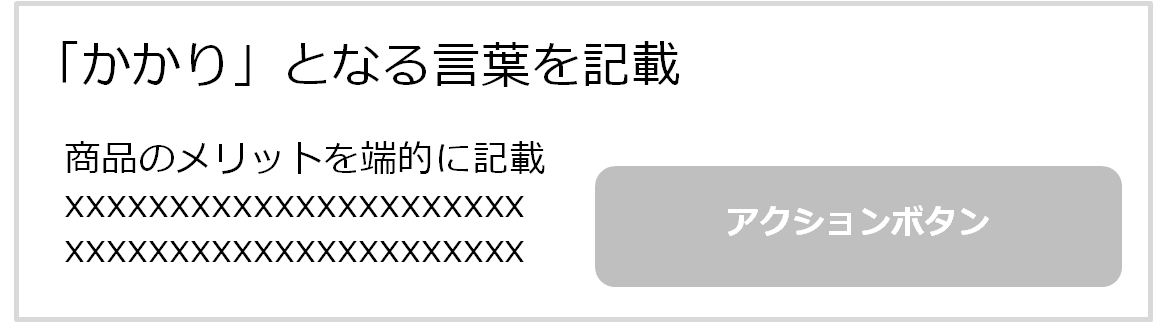
1. メイン部分
ユーザがランディングページに訪れて最初に目にする範囲(以下ファーストビュー)の一番重要な部分です。
その商品の魅力が最大限伝わるように、要点をまとめて構成を立てます。

◆キャッチコピー
キャッチコピーはランディングページの訴求の軸を表す重要な要素。
キャッチコピーの文言を変えるだけでも、成果が大きく異なることがあります。
- ターゲットユーザの関心を引く言葉をひとことで簡潔に。
- 大きく目立つように記載する。
- メインビジュアルに文字がかぶって読みにくくならないよう気をつける。
◆権威付け
「なんだかこの商品(サービス)スゴそう!」と思わせるための権威付け。
例えば、「化粧水部門ランキングNo.1」「会員数100000人突破」などです。
より具体的に示すことで、信憑性が増し、ユーザの気持ちを高めることが出来ます。
- 具体的な数字で示す。
- メダルや王冠でスゴさを際立たせる。
◆メインビジュアル
ランディングページを最初に見たときの印象がこのメインビジュアルで決まります。
写真の選び方はとても重要です。
- その商品(サービス)のメリット・特徴が掴める。
- キャッチコピーで訴求した内容と整合性がある。
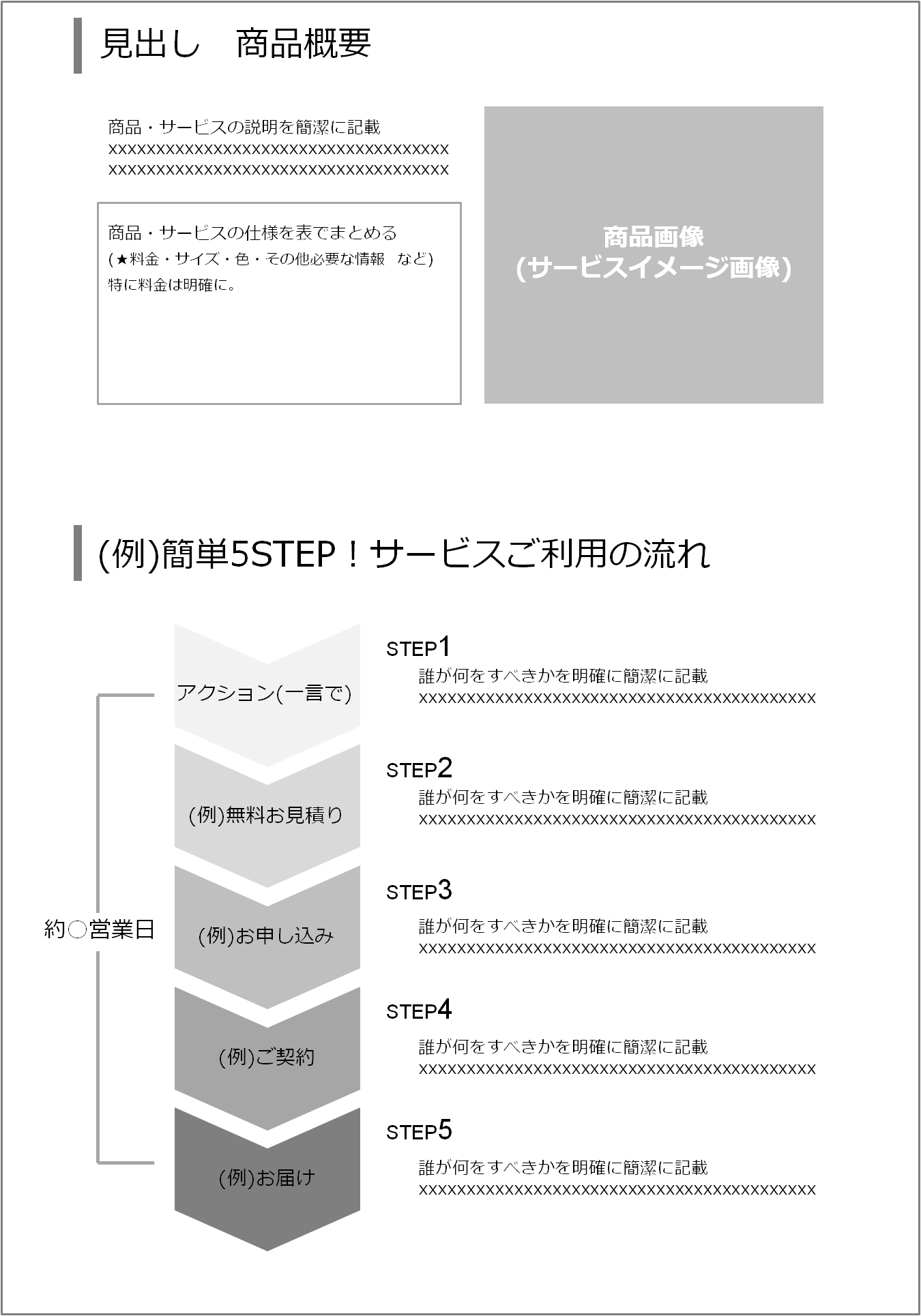
2. アクション導線
アクション導線は、ユーザがお申し込みするためのアクションボタンを配置する部分です。アクションボタンの周りにユーザの気持ちを高める要素を入れ込み、気持ちよくアクションへ誘導させましょう。

- 送料無料や特典、期間限定のメリットなどがあれば記載する。
- アクションボタンはクリックできると見てすぐ分かるようにする。
- ひとつ目のアクション導線は、ファーストビューの範囲に入るよう配置する。
- 各コンテンツの終わりにアクション導線を配置する。
※1つのコンテンツがあまりに内容が薄い場合は、コンテンツ2つの後に1つアクション導線を配置するなど調整が必要。
最終的な成果地点を何と定義するかも重要です。
下記の記事を参考にしてみてください。
参考:いまさら聞けないコンバージョンの意味と、定義するためのチェックポイント
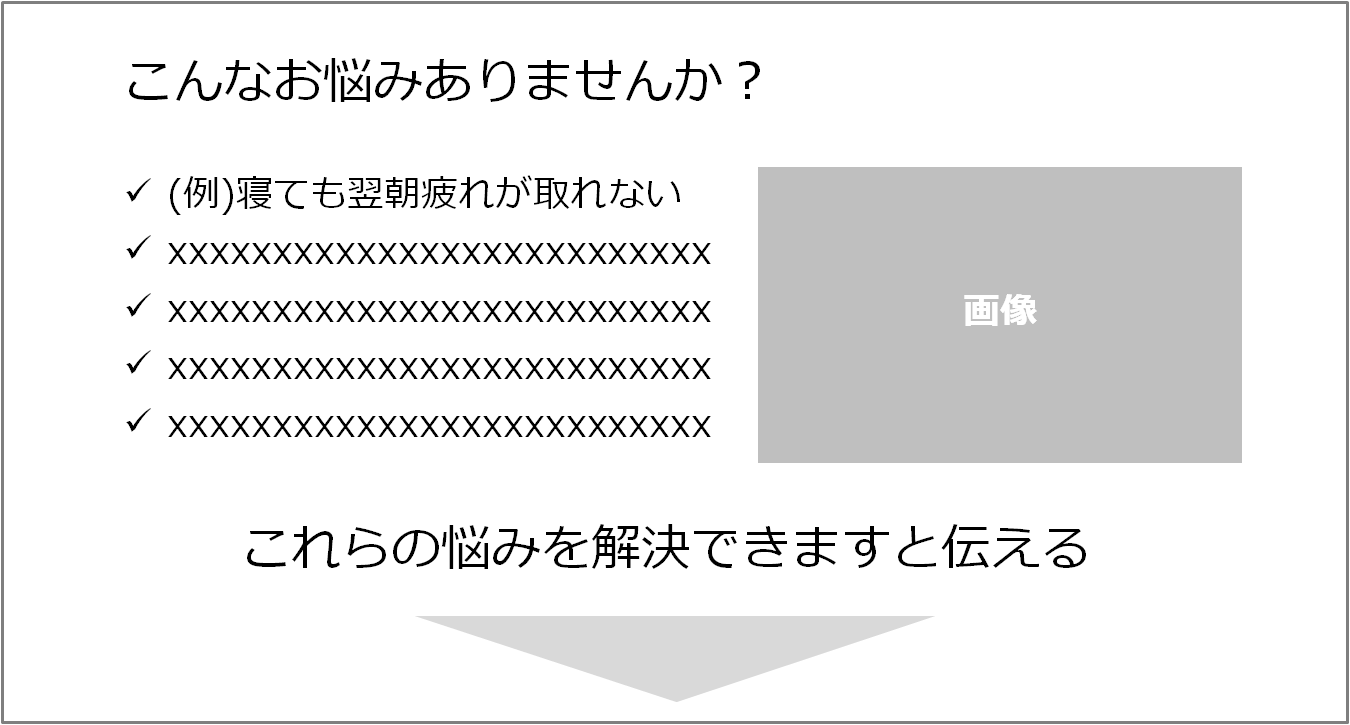
3. 導入・きっかけ
この部分では、「そうそう、わかる~!」とユーザの共感を呼び、自分ごと化してもらうことが目的です。この商品(サービス)気になる、もっと詳しく知りたい!と思わせる工夫、きっかけをつくりましょう。

- 想定されるターゲットユーザの不安・悩みを具体的に箇条書きで挙げる。
- そんな不安・悩みもこの商品なら解決できます、と締めくくる。
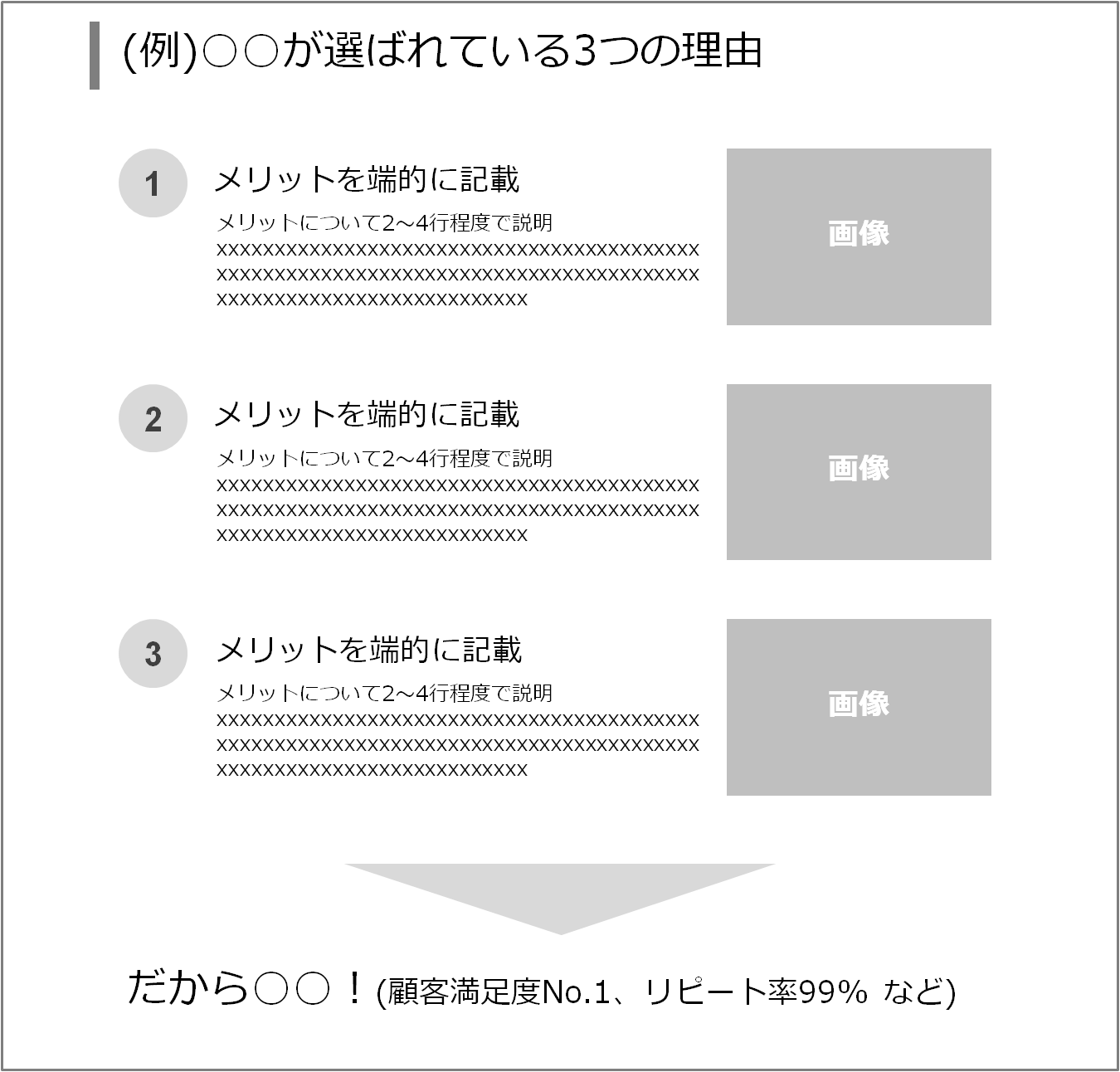
4. ベネフィット
つかみはバッチリ!さて次は、導入部分で共感を得た「不安・悩み」をこの商品(サービス)が解決できる理由を示します。

- 解決できる理由をポイント3つ程度に絞って示す。
5. 商品・サービス説明
さて、ユーザがベネフィットを見てこの商品を購入したくなってきたところで、商品の詳細を記載します。

- 費用は必ず明確に記載する。
- サイズや色、バリエーション、など必要な情報を記載する。
- これらの情報を表にまとめるとなお良い。
- 商品画像、サービスのイメージ画像を載せる。
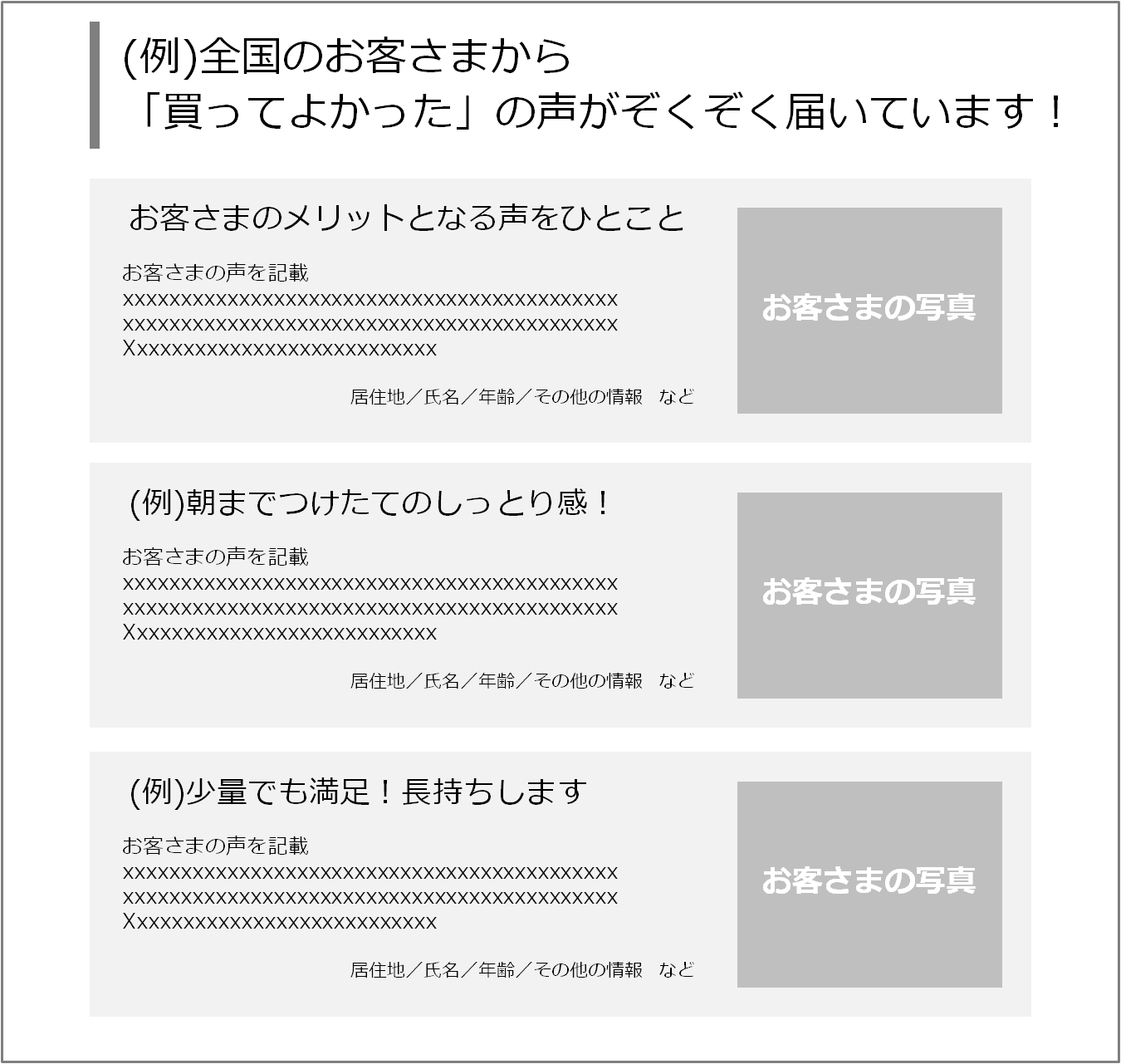
6. お客さまの声
商品(サービス)のことも把握した。でも、本当にこの商品(サービス)は信用できるのかな?
ユーザは、アクションを起こす直前になると自分の行動を正当化するために「本当に申し込んでいいのかな?」と一度考えます。
そこで今度は、その商品(サービス)を利用しているお客さまの生の声を見せて「こんなにいろんな人が良いと言っているのだから、私も申し込むべきよね!」と背中を後押ししてあげましょう。

- お客さまの顔写真を載せる。※できれば
- 居住地、名前、年齢、その他情報を載せる。※できれば
- 1行目にお客さまの声の要約(ユーザにとってベネフィットとなる情報)を記載する。
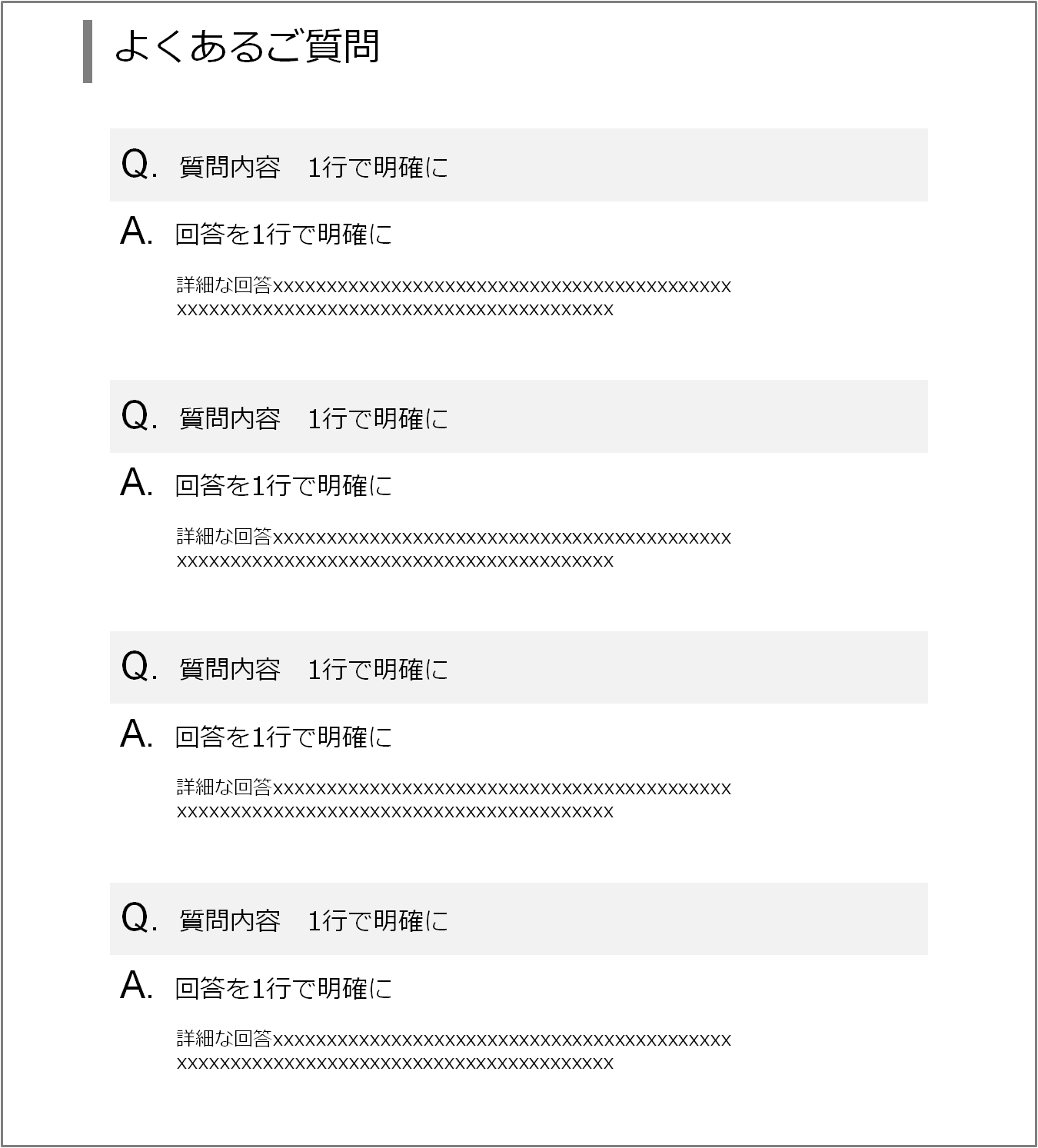
7. FAQ(よくあるご質問)
最後に、それでもまだ気になることがあってアクションを躊躇っているユーザのために、これまでのコンテンツで触れなかったけれど気になる人は気になる情報を、「よくあるご質問」として記載します。
これでユーザの疑問点もなくなり、安心してお申し込みできるでしょう。

- ユーザが気になるであろうことをここでつぶす。
- 質問への回答は、1行目に簡潔に回答し、2行目からは詳細な回答を記載する。
LP制作ツールに関するよくあるご質問
LP制作ツールの導入を検討中の方に役立つQ&Aをまとめています。
Q.LP制作ツールの主な機能は何ですか?
A.LP制作ツールの主な機能には、ドラッグ&ドロップ編集、テンプレート、SEO対策、レスポンシブデザイン、フォーム作成、Eメールマーケティング、アクセス解析などがあります。
Q.初心者向けのLP制作ツールはどれですか?
A.初心者向けのLP制作ツールには、ペライチ、Wix、ジンドゥー、Strikinglyなどがあります。これらはシンプルな操作と豊富なテンプレートで、初めてのユーザーでも簡単に使えます。
Q.ノーコードでLPを作成できるツールはどれですか?
A.ノーコードでLPを作成できるツールには、Wix、ペライチ、STUDIO、ジンドゥー、Strikinglyなどがあります。これらは、コードの知識がなくても直感的に操作できるよう設計されています。
Q.LP制作ツールの料金相場はどれくらいですか?
A.LP制作ツールの料金相場は、無料プランから月額数千円まで幅広いです。具体的な金額は、各提供元にお問い合わせください。
まとめ
いかがでしたでしょうか?
今回はLP制作に使えるツールと、ランディングページを作る上での基本的な流れに沿ってご紹介しました。 業界や商品特性、訴求したい内容によって、各コンテンツの構成や順番は変えてみてください。