
今すぐランディングページを作りたいと思っても、実際に作った経験がないと作り方から学ぶ必要があります。
かといって一から学び始めるには時間がかかりすぎる……とお悩みの方もいるのではないでしょうか。
入門編として、効率的にLPを制作できるツールの紹介とともに、LPの作り方を解説していきます。
特に注目度の高いLP制作ツール15選については、表形式で料金や機能の違いが比較できる一覧表をご用意していますので、以下よりぜひダウンロードしてご活用ください。
この記事に書いてあることを実践するだけでランディングページが作れるので、ランディングページの作成経験がない初心者の方は必見です!(参考:ランディングページ(LP)とは?10分でわかるLPの目的・メリット・作り方)
なお、ツールの重要度を客観化するために「LP制作ツール 比較」で検索した上位9サイトを調査し、出現頻度をスコアリングしました。
【CVR28倍改善事例あり】高CVR特化型のLP制作サービス
※スコアリングや掲載している企業情報などは2025年2月時点のものです。
目次
- <比較表>LP制作ツールおすすめ15社比較表
- 1.ペライチ/株式会社ペライチ
- 2.Wix/Wix.com Ltd.
- 3.ジンドゥー/Jimdo GmbH(販売:株式会社KDDIウェブコミュニケーションズ)
- 4.Studio/Studio株式会社
- 5.MOSH/MOSH株式会社
- 6.フォームメーラー/株式会社フューチャースピリッツ
- 7.Strikingly/Strikingly, Inc.
- 8.HubSpot/HubSpot, Inc.
- 9.Make LP/有限会社スズキプリンティングサービス
- 10.ferret One/株式会社ベーシック
- 11.WordPress/Automattic
- 12.Lectea/株式会社いないいないばぁ
- 13.BiNDup/株式会社ウェブライフ
- 14.Mixo/FuzzyLogic Labs Pty Ltd
- 15.SIRIUS2/株式会社ACES WEB
- その他おすすめのLP制作ツール
- ランディングページの基本的な構成
- 成果の出るランディングページを作る上でのポイント
- LP制作ツールに関するよくあるご質問
- まとめ
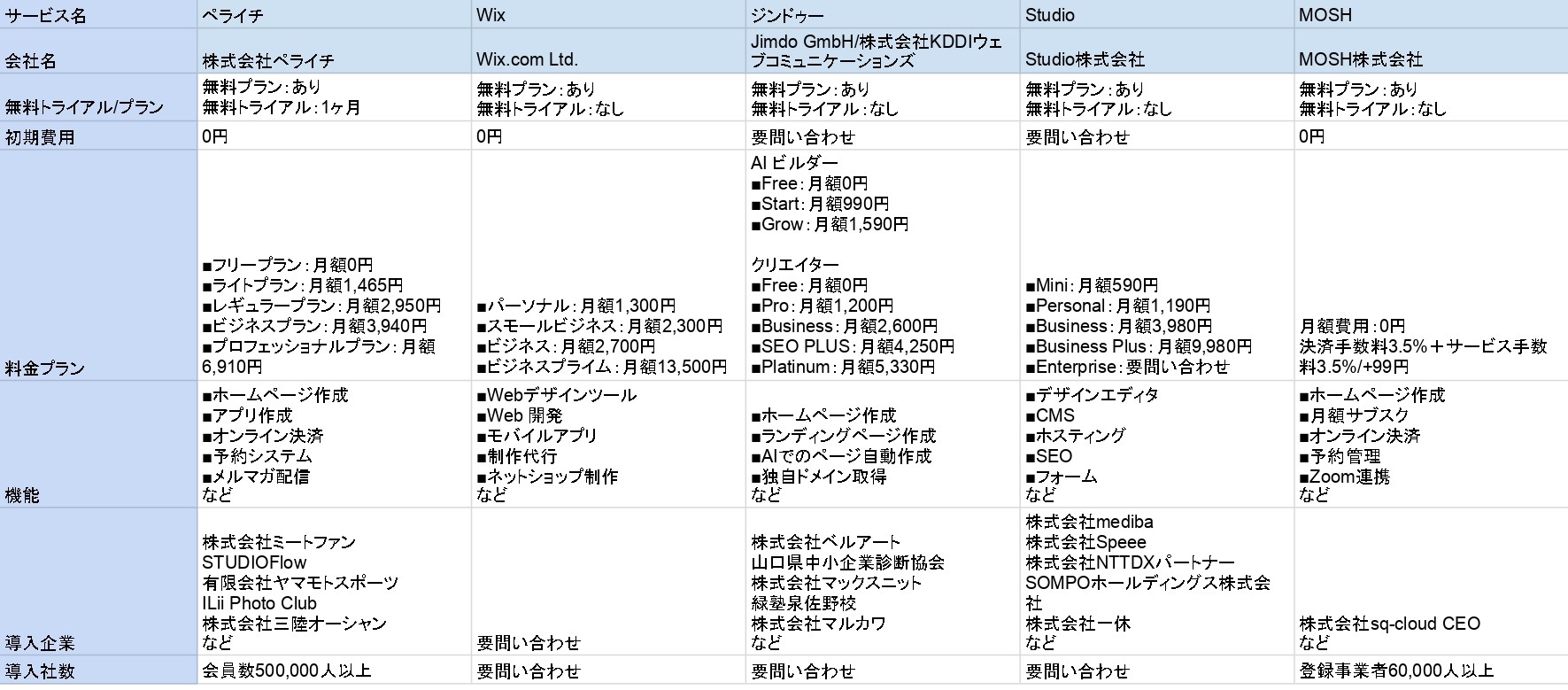
<比較表>LP制作ツールおすすめ15社比較表

本記事で紹介している15社の違いがひと目でわかる一覧表をご用意しました。短時間でサービスの比較をしていただけます。
1.ペライチ/株式会社ペライチ

ホームページ作成ならペライチ|無料から使える簡単ホームページ作成ツール
- 3ステップでホームページの公開ができる
- あらゆる業種に対応した豊富なテンプレート
- 無料セミナーや個別サポートが充実しているため機械が苦手な人でも安心
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:1ヶ月 |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | ■フリープラン:月額0円 ■ライトプラン:月額1,465円 ■レギュラープラン:月額2,950円 ■ビジネスプラン:月額3,940円 ■プロフェッショナルプラン:月額6,910円 |
| 機能 | ■ホームページ作成 ■アプリ作成 ■オンライン決済 ■予約システム ■メルマガ配信 など |
| 導入企業 | 株式会社ミートファン STUDIOFlow 有限会社ヤマモトスポーツ ILii Photo Club 株式会社三陸オーシャン など |
| 導入社数 | 会員数500,000人以上 |
2.Wix/Wix.com Ltd.

無料ホームページ作成 | ホームページの作り方 | Wix.com
- 900種類以上のテンプレートから選べてカスタマイズもできる
- アクセス集中時も安定性を維持するマルチクラウドホスティング採用
- 専用モバイルアプリでいつでもスマホから管理可能
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | ■パーソナル:月額1,300円 ■スモールビジネス:月額2,300円 ■ビジネス:月額2,700円 ■ビジネスプライム:月額13,500円 |
| 機能 | ■Webデザインツール ■Web 開発 ■モバイルアプリ ■制作代行 ■ネットショップ制作 など |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
3.ジンドゥー/Jimdo GmbH(販売:株式会社KDDIウェブコミュニケーションズ)

ジンドゥー|簡単・無料ホームページ作成ツール|KDDIグループ
- シンプルで無駄のない操作でノーコードでLPの制作が可能
- ジンドゥーAIビルダーとジンドゥークリエイターの2種類から好みに合わせて選べる
- 作成サービスでプロに依頼することも可能
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | AI ビルダー ■Free:月額0円 ■Start:月額990円 ■Grow:月額1,590円 クリエイター ■Free:月額0円 ■Pro:月額1,200円 ■Business:月額2,600円 ■SEO PLUS:月額4,250円 ■Platinum:月額5,330円 |
| 機能 | ■ホームページ作成 ■ランディングページ作成 ■AIでのページ自動作成 ■独自ドメイン取得 など |
| 導入企業 | 株式会社ベルアート 山口県中小企業診断協会 株式会社マックスニット 緑塾泉佐野校 株式会社マルカワ など |
| 導入社数 | 要問い合わせ |
4.Studio/Studio株式会社
- ノーコードで高度なデザインが作成できる
- 作成したサイトは1クリックで公開可能
- CMSから分析ツールまでオールインワン
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | ■Mini:月額590円 ■Personal:月額1,190円 ■Business:月額3,980円 ■Business Plus:月額9,980円 ■Enterprise:要問い合わせ |
| 機能 | ■デザインエディタ ■CMS ■ホスティング ■SEO ■フォーム など |
| 導入企業 | 株式会社mediba 株式会社Speee 株式会社NTTDXパートナー SOMPOホールディングス株式会社 株式会社一休 など |
| 導入社数 | 要問い合わせ |
5.MOSH/MOSH株式会社

ネットでサービス売るならMOSH | 無料で使える予約サイトシステム
- 60,000人を超えるクリエイターの実績
- 動画などのメンバーシップコンテンツも提供可能
- 決済・予約機能から顧客管理までサービス販売に必要な機能が充実
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | 月額費用:0円 決済手数料3.5%+サービス手数料3.5%/+99円 |
| 機能 | ■ホームページ作成 ■月額サブスク ■オンライン決済 ■予約管理 ■Zoom連携 など |
| 導入企業 | 株式会社sq-cloud CEO など |
| 導入社数 | 登録事業者60,000人以上 |
6.フォームメーラー/株式会社フューチャースピリッツ
- 個人から大企業まで幅広く利用されている
- お問い合わせや注文フォームなど様々な利用シーンに合わせたフォームを作成できる
- 回答を集計して分析できる
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:14日間 |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | ■Free:月額0円 ■Lite:月額1,485円 ■Entry:月額1,980円 ■Standard:月額3,960円 ■Premium:月額7,920円 |
| 機能 | ■注文フォーム作成 ■住所自動入力 ■画像の設置・加工 ■パスワード制限 ■通知設定 |
| 導入企業 | 京都リサーチパーク株式会社 株式会社テアトルアカデミー 株式会社自笑亭 株式会社REDTRAIN アルピコホテルズ株式会社 など |
| 導入社数 | アカウント数550,000以上 |
7.Strikingly/Strikingly, Inc.

ウェブサイトの作り方 – 無料のウェブサイトビルダー | Strikingly
- HTMLやデザインの経験がなくても簡単に作成できる
- アクセス解析機能によってサイトの訪問者を把握できる
- 24時間サポートなので安心
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | ■無料プラン:月額0ドル ■LIMITED:月額$8 ■PRO:月額$16 ■VIP:月額$49 ※年額プランの場合 |
| 機能 | ■ウェブサイト作成 ■ネットショップ作成 ■ブログ作成 ■ドメイン取得 |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
8.HubSpot/HubSpot, Inc.

HubSpot(ハブスポット)|CRM・SFA・MA・CMSなどが一元化されたビジネスに最適なツールをご提供します
- AIと自動化によりキャンペーンの作成を効率化
- 無料の資料やテンプレートを豊富に提供
- 日本語でのカスタマーサポートがあるので安心
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | 個人〜小規模チーム向け ■無料ツール:月額0円 ■Marketing Hub Starter:月額1,800円~ ■Marketing Hub Professional:月額96,000円~ 企業単位〜大規模企業向け ■Marketing Hub Professional:月額96,000円~ ■Marketing Hub Enterprise:月額432,000円~ |
| 機能 | ■Eメールマーケティング ■ランディングページ作成 ■フォーム作成 ■AIによるコンテンツ作成支援 など |
| 導入企業 | 株式会社NTTPCコミュニケーションズ 株式会社ハーモ ランスタッド株式会社 アンカー・ジャパン株式会社 デクセリアルズ株式会社 など |
| 導入社数 | 200,000社以上 |
9.Make LP/有限会社スズキプリンティングサービス

ファイル書き出し可能なオンラインLP制作ソフト|MakeLP(メイクエルピー)
- 納品データは、レンタルサーバーやクラウド上でも利用可能
- ドラッグ&ドロップやテキスト入力の簡単な操作のみで要素の追加・削除が可能
- テンプレートの選択からすぐに作成できるため準備期間の短いプロジェクト等に最適
| 無料トライアル/プラン | 無料プラン:なし 無料トライアル:7日間 |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | 月額2,970円 ※月30回の書き出しが可能 |
| 機能 | ■ウェブサイト作成 ■要素の追加削除・入れ替え ■メールフォーム設置 など |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
10.ferret One/株式会社ベーシック

BtoBマーケティングのお困りごとをまるっと解決|ferret(フェレット)
- リード獲得しやすい独自の機能が充実
- ホワイトペーパーや記事の作成代行も可能
- 初期戦略から施策スケジュールまで支援
| 無料トライアル/プラン | 要問い合わせ |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | 要問い合わせ |
| 機能 | ■サイト編集 ■LP作成・複製 ■フォーム・CTA設置 ■翻訳機能 ■AIアシスタント機能 など |
| 導入企業 | コニカミノルタ株式会社 株式会社キトー 株式会社セレブリックス アルー株式会社 株式会社オプト など |
| 導入社数 | シリーズ累計2,000社以上 |
11.WordPress/Automattic

WordPress.com | 簡単にサイト作成、ブログ運営、オンライン販売、レンタルサーバー付きのプラットフォーム
- ファイアウォール、暗号化、総当たり攻撃からの保護、DDoS攻撃からの保護に対応
- 写真や音声、動画などストレージ不足になることはない
- ドラッグ&ドロップで作成可能
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | パーソナル:月額500円 プレミアム:月額1,100円 ビジネス:月額3,500円 コマース:月額6,400円 エンタープライズ:要問い合わせ |
| 機能 | WordPressテーマ WordPressプラグイン 高度なデザインツール プレイルドのブロックパターン など |
| 導入企業 | Salesforce Al Jazeera Capgemini など |
| 導入社数 | 要問い合わせ |
12.Lectea/株式会社いないいないばぁ

Lectea(レクティー)|オンラインスクールを自由に作れるサービス
- 色々なサービスやツールを使わずに、Lecteaだけで独自のサイト・オンライン講座を作成できる
- 自動化できるため1人でも簡単に運用可能
- 通常だと審査に時間のかかる決済機能が即日で利用することができる
| 無料トライアル/プラン | 無料プラン:あり 無料トライアル:なし |
|---|---|
| 初期費用 | 0円 |
| 料金プラン | 0円 ※利用にかかる費用は販売する講座が購入された時の手数料6.4%のみ |
| 機能 | ■オンライン講座作成 ■販売設定 ■メール配信 ■決済システム など |
| 導入企業 | 要問い合わせ |
| 導入社数 | 要問い合わせ |
13.BiNDup/株式会社ウェブライフ

ホームページ作成・制作サービスBiNDup | 最大30日間無料
- 初期費用とサーバー維持費が0円なので低コスト
- アクセス解析やSEO対策設定により集客力のあるサイト運営が可能
- オンラインショップは1000点まで追加費用なしで利用できる
| 無料トライアル/プラン | 無料プラン:※3ヶ月間無料プランあり 無料トライアル:30日間 |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | ■エントリーコース:3ヶ月無料、その後月額528円 ■基本コース:月額2,728円 ■ビジネスコース:月額8,983円 |
| 機能 | ■ウェブサイト作成・編集 ■グラフィック作成 ■スライドショー作成 ■検索ロボット設定 ■サイトデータ同期 など |
| 導入企業 | 株式会社ドムコーポレートサイト 大河社会保険労務士事務所 株式会社ALBASTRU LUNA 株式会社東京ファッション 株式会社エヌテッククリエイティブ など |
| 導入社数 | 200,000社以上 |
14.Mixo/FuzzyLogic Labs Pty Ltd

AI Website Builder to Launch Your Business Seconds
- AIでWebサイトやLPを簡単に作成可能
- 購読者管理ツールとマーケティングプラットフォームとを連携可能
- サイトのカスタマイズや製品アイデアの検証を省力でできる
| 無料トライアル/プラン | 無料プラン:なし 無料トライアル:あり |
|---|---|
| 初期費用 | 要問い合わせ |
| 料金プラン | Basic Site:月額$6 Growth Site:月額$13 Premium Site:月額$26 |
| 機能 | ノーコードWebサイトビルダー フォーム作成 カスタムドメイン SEO対策 GDPR準拠 など |
| 導入企業 | Google Slack GitHub evebtbrite など |
| 導入社数 | 利用者数650,000人以上 |
15.SIRIUS2/株式会社ACES WEB

純国産ホームページ作成ソフト「SIRIUS2(シリウス2)」
- 趣味サイトから企業の公式サイトまで幅広い用途に使える
- 専門知識なしでもサイトを高速化できる
- テンプレートに当てはめるだけでプロ品質のデザインが可能
| 無料トライアル/プラン | 無料プラン:なし 無料トライアル:なし |
|---|---|
| 初期費用 | 買い切り型:28,800円 分割型:初回11,580円 |
| 料金プラン | 買い切り型:0円 分割型:2ヶ月目以降12回払い月額1,580円 |
| 機能 | レスポンシブデザイン 追従型メニュー SNSへのリンク設定 ページタグの検索 レビューの構造化データ など |
| 導入企業 | 要問い合わせ |
| 導入社数 | 60,000ユーザー以上 |
その他おすすめのLP制作ツール
Instapage/Instapage, Inc.
Hirameki 7/トライベック株式会社
formrun/株式会社ベーシック
Canva/Canva
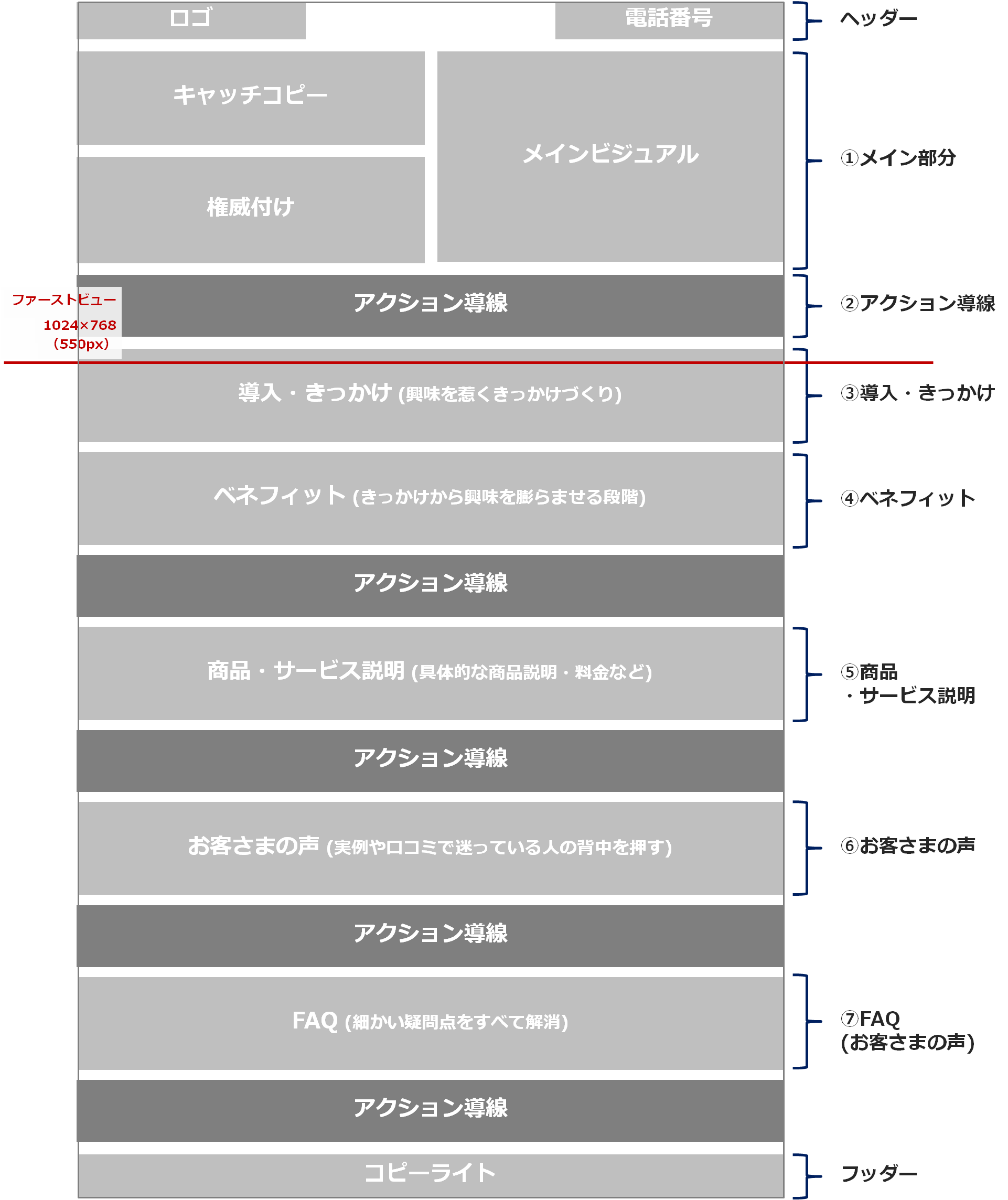
ランディングページの基本的な構成

(注意)業種や目的に応じて適したテンプレートは変わる。
ランディングページの構造は上記の画像の通りです。この手順に沿って作成すれば、成果を出せるランディングページを作成できる可能性が高いです。
しかし、当然のことながら、業種や目的に応じて最適なテンプレートは変わってきます。 最近は、誰でも、かんたんに、無料から使える、ランディングページ専用のツールも出てきています。商品・サービスや目的に応じたテンプレートも豊富にあるので、初心者でも一定の成果を担保できるランディングページを作成できます。
ちなみに、ランディングページの構成は、ユーザーニーズの種類に応じて大きく3つの王道パターンに分けることができます。
参考:おすすめLPOツール10選を徹底比較!CVR向上につなげる施策とは?
成果の出るランディングページを作る上でのポイント
ここからはランディングページの作り方について詳しく説明していきます。
LISKULでは他の記事でもランディングページの作り方のポイントを解説しているのでぜひあわせてご覧ください。
参考:LPデザインのヒントに!参考にするべきサイト16選と4つのコツ
参考:記事型LPとは?読みたくなるLPを作成するポイント14選
参考:イメージ通りのLPを作るための、WEBディレクションの10のコツ
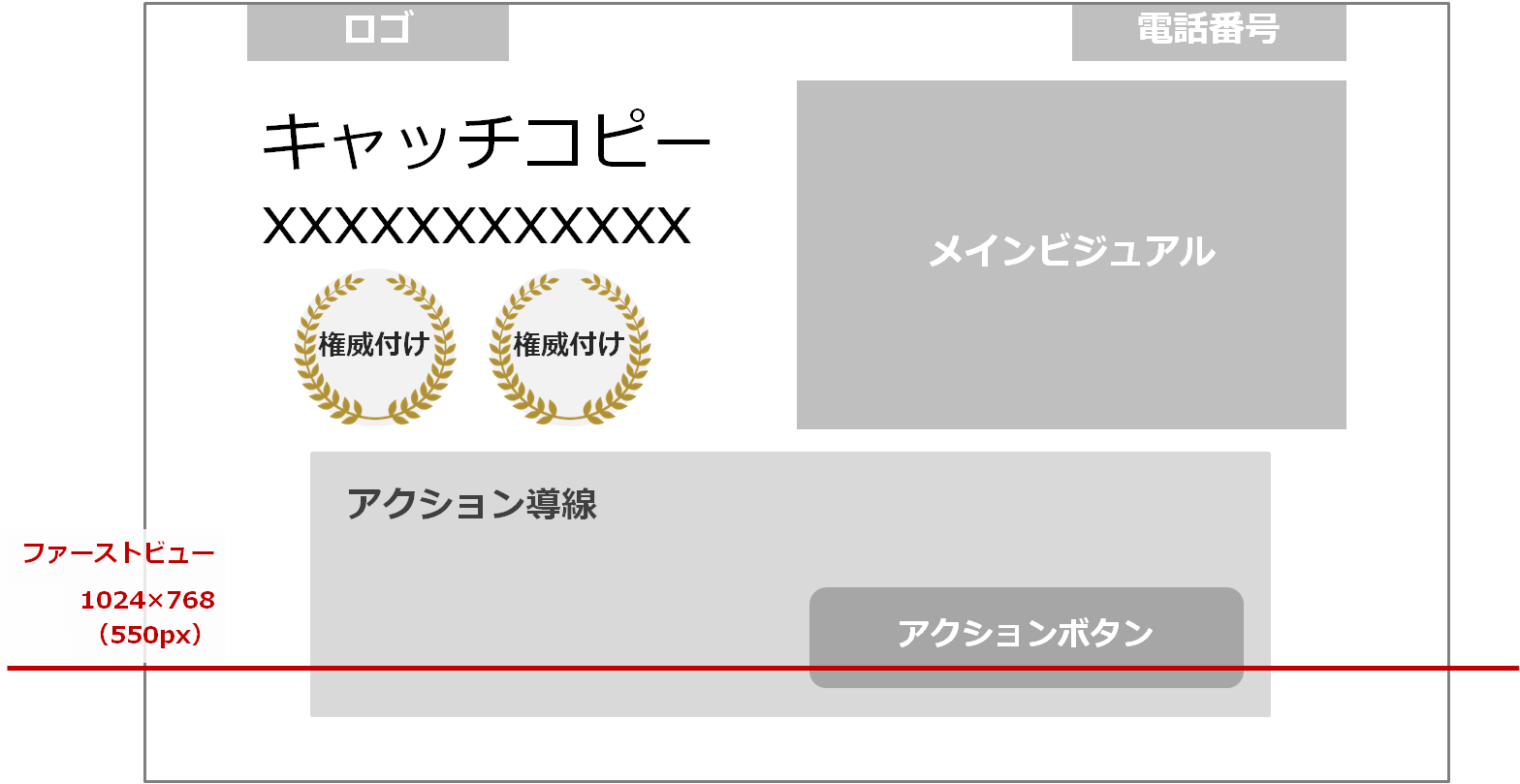
1. メイン部分
ユーザがランディングページに訪れて最初に目にする範囲(以下ファーストビュー)の一番重要な部分です。
その商品の魅力が最大限伝わるように、要点をまとめて構成を立てます。

◆キャッチコピー
キャッチコピーはランディングページの訴求の軸を表す重要な要素。
キャッチコピーの文言を変えるだけでも、成果が大きく異なることがあります。
- ターゲットユーザの関心を引く言葉をひとことで簡潔に。
- 大きく目立つように記載する。
- メインビジュアルに文字がかぶって読みにくくならないよう気をつける。
◆権威付け
「なんだかこの商品(サービス)スゴそう!」と思わせるための権威付け。
例えば、「化粧水部門ランキングNo.1」「会員数100000人突破」などです。
より具体的に示すことで、信憑性が増し、ユーザの気持ちを高めることが出来ます。
- 具体的な数字で示す。
- メダルや王冠でスゴさを際立たせる。
◆メインビジュアル
ランディングページを最初に見たときの印象がこのメインビジュアルで決まります。
写真の選び方はとても重要です。
- その商品(サービス)のメリット・特徴が掴める。
- キャッチコピーで訴求した内容と整合性がある。
2. アクション導線
アクション導線は、ユーザがお申し込みするためのアクションボタンを配置する部分です。アクションボタンの周りにユーザの気持ちを高める要素を入れ込み、気持ちよくアクションへ誘導させましょう。

- 送料無料や特典、期間限定のメリットなどがあれば記載する。
- アクションボタンはクリックできると見てすぐ分かるようにする。
- ひとつ目のアクション導線は、ファーストビューの範囲に入るよう配置する。
- 各コンテンツの終わりにアクション導線を配置する。
※1つのコンテンツがあまりに内容が薄い場合は、コンテンツ2つの後に1つアクション導線を配置するなど調整が必要。
最終的な成果地点を何と定義するかも重要です。
下記の記事を参考にしてみてください。
参考:いまさら聞けないコンバージョンの意味と、定義するためのチェックポイント
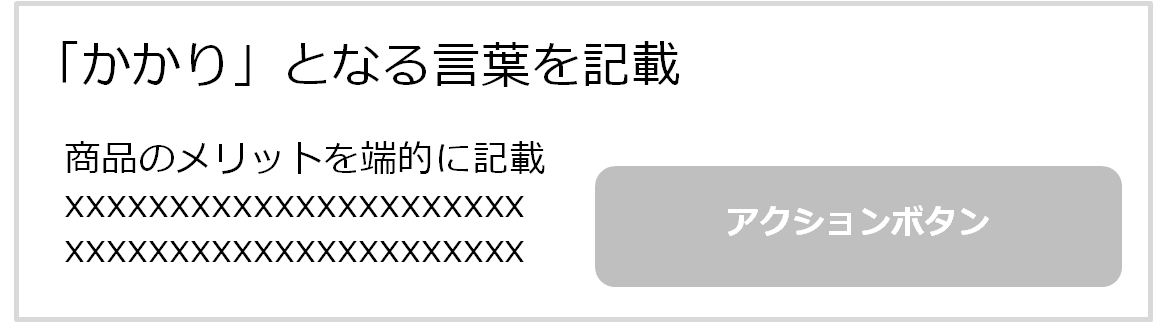
3. 導入・きっかけ
この部分では、「そうそう、わかる~!」とユーザの共感を呼び、自分ごと化してもらうことが目的です。この商品(サービス)気になる、もっと詳しく知りたい!と思わせる工夫、きっかけをつくりましょう。

- 想定されるターゲットユーザの不安・悩みを具体的に箇条書きで挙げる。
- そんな不安・悩みもこの商品なら解決できます、と締めくくる。
4. ベネフィット
つかみはバッチリ!さて次は、導入部分で共感を得た「不安・悩み」をこの商品(サービス)が解決できる理由を示します。

- 解決できる理由をポイント3つ程度に絞って示す。
5. 商品・サービス説明
さて、ユーザがベネフィットを見てこの商品を購入したくなってきたところで、商品の詳細を記載します。

- 費用は必ず明確に記載する。
- サイズや色、バリエーション、など必要な情報を記載する。
- これらの情報を表にまとめるとなお良い。
- 商品画像、サービスのイメージ画像を載せる。
6. お客さまの声
商品(サービス)のことも把握した。でも、本当にこの商品(サービス)は信用できるのかな?
ユーザは、アクションを起こす直前になると自分の行動を正当化するために「本当に申し込んでいいのかな?」と一度考えます。
そこで今度は、その商品(サービス)を利用しているお客さまの生の声を見せて「こんなにいろんな人が良いと言っているのだから、私も申し込むべきよね!」と背中を後押ししてあげましょう。

- お客さまの顔写真を載せる。※できれば
- 居住地、名前、年齢、その他情報を載せる。※できれば
- 1行目にお客さまの声の要約(ユーザにとってベネフィットとなる情報)を記載する。
7. FAQ(よくあるご質問)
最後に、それでもまだ気になることがあってアクションを躊躇っているユーザのために、これまでのコンテンツで触れなかったけれど気になる人は気になる情報を、「よくあるご質問」として記載します。
これでユーザの疑問点もなくなり、安心してお申し込みできるでしょう。

- ユーザが気になるであろうことをここでつぶす。
- 質問への回答は、1行目に簡潔に回答し、2行目からは詳細な回答を記載する。
LP制作ツールに関するよくあるご質問
LP制作ツールの導入を検討中の方に役立つQ&Aをまとめています。
Q.LP制作ツールの主な機能は何ですか?
A.LP制作ツールの主な機能には、ドラッグ&ドロップ編集、テンプレート、SEO対策、レスポンシブデザイン、フォーム作成、Eメールマーケティング、アクセス解析などがあります。
Q.初心者向けのLP制作ツールはどれですか?
A.初心者向けのLP制作ツールには、ペライチ、Wix、ジンドゥー、Strikinglyなどがあります。これらはシンプルな操作と豊富なテンプレートで、初めてのユーザーでも簡単に使えます。
Q.ノーコードでLPを作成できるツールはどれですか?
A.ノーコードでLPを作成できるツールには、Wix、ペライチ、STUDIO、ジンドゥー、Strikinglyなどがあります。これらは、コードの知識がなくても直感的に操作できるよう設計されています。
Q.LP制作ツールの料金相場はどれくらいですか?
A.LP制作ツールの料金相場は、無料プランから月額数千円まで幅広いです。具体的な金額は、各提供元にお問い合わせください。
まとめ
いかがでしたでしょうか?
今回はLP制作に使えるツールと、ランディングページを作る上での基本的な流れに沿ってご紹介しました。
業界や商品特性、訴求したい内容によって、各コンテンツの構成や順番は変えてみてください。
【CVR28倍改善事例あり】高CVR特化型のLP制作サービス
参考にしたサイト
LP制作ツール比較11選。目的別の選び方を紹介(無料あり) | アスピック|SaaS比較・活用サイト
【無料・有料】おすすめLP作成ツール13選を比較!選び方や作成の流れを解説|KAIZEN PLATFORM
無料版のあるLP制作ツールおすすめ7選【ツールの比較とLPOの成功事例】
【無料版あり】プロが選んだLP作成ツール9個を比較! 初心者でも簡単に使えるのかを確認 | 株式会社PLAN-B
【2025年最新】LP作成ツールおすすめ12選!選び方のチェックリスト付 | BtoBマーケティングのお困りごとをまるっと解決「ferret」
【無料あり】LP制作ツールを徹底比較!選び方や機能も解説 | ITトレンド
LP作成ツールとは?おすすめのLP作成ツール16選やメリット・デメリット、選び方も解説 | formLab
LP(ランディングページ)作成ツールおすすめ11選|選び方も含めてプロが解説【2025年最新版】 | Web幹事
LP制作ツールのおすすめ18選を徹底比較(無料あり)選び方や作成手順を解説【2024年版】|ferretメディア