
「LP(ランディングページ)を作成しなければいけないけど、どのようなデザインにすればいいんだろう」と悩まれている担当者の方も多いのではないでしょうか。
LPのデザインを上手く作るコツは、実は事前準備とテストにあります。
本記事では、各業界別の参考にすべきデザイン例14選と、LPデザインを制作するにあたって意識すべきポイントをわかりやすくまとめました。
13万人以上のユーザー数を誇る、1枚ペラのホームページやLPを作成できるサービス「ペライチ」を提供する筆者が、実際にLPの制作をおこなう際に意識しているポイントをご紹介します。
本記事を読めば、はじめてLPを作る方でも自社の商材に合ったデザインを考え、高い結果を誇るLPを作成することができるでしょう。
また、LPの制作会社に依頼する方法もあるので、自社制作がうまくいかない場合は検討してみると良いでしょう。
【CVR28倍改善事例あり】高CVR特化型のLP制作サービス
目次
- 参考にするべきLPデザイン例14選
- 【食品】ヤクルト株式会社のLPデザイン事例
- 【美容・健康】プレミアアンチエイジング株式会社のLPデザイン事例
- 【学校】梅花女子大学のLPデザイン事例
- 【ファッション】株式会社PIKOのLPデザイン事例
- 【医療】郡山ファースト歯科矯正歯科のLPデザイン事例
- 【保険・法律】ミカタ少額短期保険株式会社のLPデザイン事例
- 【不動産】株式会社ケイズ企画のLPデザイン事例
- 【IT】株式会社Mobility TechnologiesのLPデザイン事例
- 【旅行・アウトドア】五斗長まちづくり協議会のLPデザイン事例
- 【スポーツ・ジム】コナミスポーツ株式会社のLPデザイン事例
- 【酒類】株式会社ヤッホーブルーイングのLPデザイン事例
- 【採用】UUUM株式会社のLPデザイン事例
- LPデザイン決定までの手順
- 押さえておきたい!デザイン決定のコツ
- デザインの参考になる!LPまとめサイト一覧
- 意識するべきLPデザインのコツ
- LPのデザインに関するよくあるご質問
- まとめ
参考にするべきLPデザイン例14選
各業界の参考にするべきLPデザイン例をまとめました。
各LPデザインのポイントをまとめてますので、同じ業界の企業の方はぜひ参考にしてみてください。
【食品】ヤクルト株式会社のLPデザイン事例
食後の負担を和らげるBF-1のLPデザイン事例です。
胃の負担を感じている方の悩みに共感し、イラストをふんだんに使用したデザインとユーザーの口コミを掲載することで商品の信頼感もアピールしています。
【美容・健康】プレミアアンチエイジング株式会社のLPデザイン事例
引用:immuno
オーガニック植物を使用した機能性スキンケアブランドのimmunoのLPデザイン事例です。
ユーザーが商品イメージを連想しやすいようスキンケア商品が一目で伝わるデザインをトップに表示しています。
また、商品コンセプトを解説することで、ブランディングも行っています。
【学校】梅花女子大学のLPデザイン事例
梅花女子大学のLPデザイン事例です。
梅花女子大学での学校生活をイメージしやすいように、キャンパス内や食堂、図書館などの画像を使用しています。
デザインはシンプル性にこだわり、まとまりのあるデザインで構成されています。
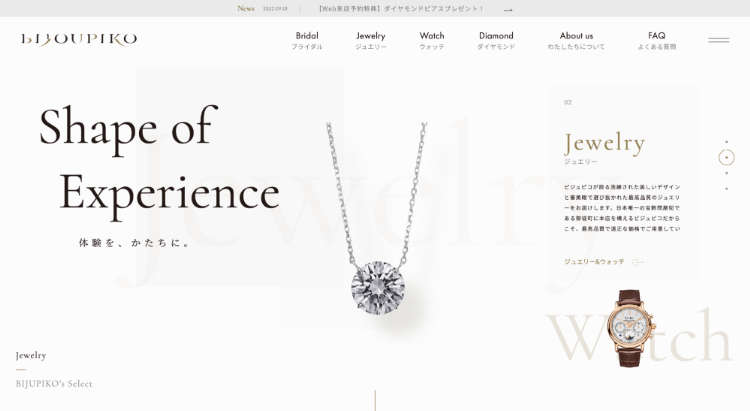
【ファッション】株式会社PIKOのLPデザイン事例
ブライダル商品を販売している株式会社PIKOのLPデザイン事例です。
ブライダル商品の高級感あふれる写真やモデルの写真をふんだんに使用し、ブランディングを行っています。
LPデザインの各所に「Web来店予約でダイヤモンドピアスをプレゼント」というユーザーの目を引くコピーを挿入し、来店予約を増やす取り組みにも力を入れています。
【医療】郡山ファースト歯科矯正歯科のLPデザイン事例
郡山ファースト歯科矯正歯科のLPデザイン事例です。
冒頭でインプラント治療を考えているユーザーの悩みに共感し、医院の特徴を解説する章で「安心してインプラント治療ができる」ことをアピールしています。
イラストをうまく絡めており、見やすく伝わりやすいLPデザインとなっています。
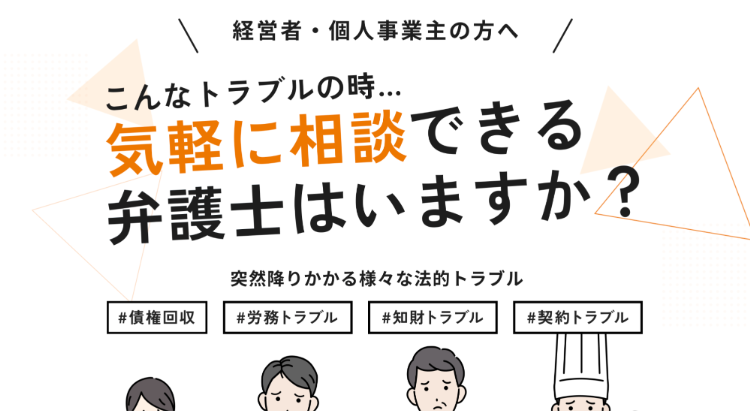
【保険・法律】ミカタ少額短期保険株式会社のLPデザイン事例
弁護時に気軽に相談できる「事業者のミカタ」を提供している、ミカタ少額短期保険株式会社のLPデザイン事例です。
冒頭で事業主に降りかかるよくあるトラブルを提示し、ターゲットを明確化しています。監修者を紹介することでサービスの信頼性をアピールしているのもポイントです。
【不動産】株式会社ケイズ企画のLPデザイン事例
リフォームやリノベーションを行う株式会社ケイズ企画のLPデザイン事例です。
社長自らの写真を掲載することで信頼感をアピールしています。また、リフォームやリノベーションの工程をイラストや写真をふんだん使用して解説しており、伝わりやすいデザインに仕上がっています。
LPの最後に口コミを掲載することで、リフォームやリノベーションを検討しているユーザーへの訴求にも力を入れています。
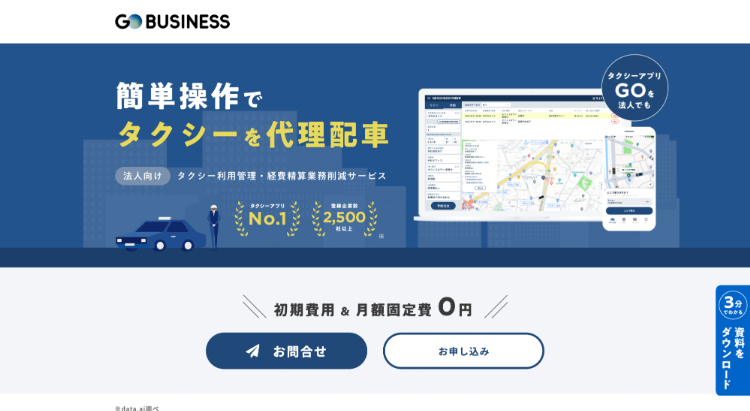
【IT】株式会社Mobility TechnologiesのLPデザイン事例
引用:GO BUSINESS《ゴービジネス》法人向けタクシー配車管理 │ 株式会社Mobility Technologies(MoT)
タクシーを代理で配車できるITサービスを運営している株式会社Mobility TechnologiesのLPデザイン事例です。
ページを開いてすぐ目に入るところに「簡単操作でタクシーを代理配車」という、ターゲットを引きつけるキャッチコピーを挿入しているのがポイントです。
サービスの利用イメージが伝わりやすいように、アプリの操作画面や解説を挿入しています。
CTAを適所に散りばめることで、ユーザーがいつでもお問合せ、申し込みできるよう工夫している点もポイントです。
【旅行・アウトドア】五斗長まちづくり協議会のLPデザイン事例
兵庫県淡路市の五斗長という集落のLPデザインの事例です。
五斗長という集落がどのような場所かすぐにイメージできるような画像と文字が印象的です。
また、画像の下に配置されている手書き風のアイコンからも五斗長の雰囲気やアピールポイントがよく伝わります。
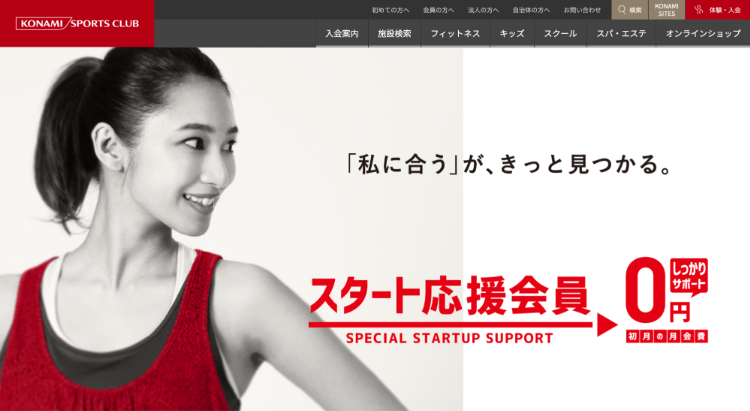
【スポーツ・ジム】コナミスポーツ株式会社のLPデザイン事例
スポーツジムを運営しているコナミスポーツ株式会社のLPデザインの事例です。
ページを開いてすぐ目に入るターゲットを引きつけるキャッチコピーと、初月の会費が0円という表記がポイントです。
シンプルに必要な情報が記載されているため、一目で内容を理解することができます。
【酒類】株式会社ヤッホーブルーイングのLPデザイン事例
クラフトビールの製造および販売を行っている株式会社ヤッホーブルーイングのLPデザインの事例です。
ページのトップにどのような商品なのかが一目でわかる画像と文字が配置されています。
そして、この商品の説明がストーリーになっていて下に続いているため、サイトを途中で離脱することなく読み進めたくなるしくみがあります。
商品の味でなく、「10年後20年後に発売されるビール」という特徴を訴求している点がとても印象的なLPです。
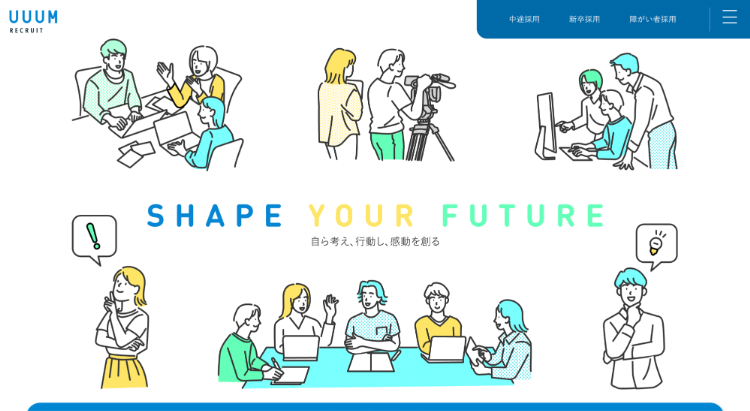
【採用】UUUM株式会社のLPデザイン事例
引用:UUUM採用サイト
様々なプラットフォームで活躍するインフルエンサーへ事業や、コンテンツ開発を行っているUUUM株式会社のLPデザイン事例です。
業務内容や社員のイメージを豊富なイラストで説明しているため、わかりやすさと親しみやすさを感じるデザインになっています。
また、LPの後半にはサイトに記載されている情報がカテゴリー別に一覧して配置されており、知りたい情報をワンクリックで得ることができるようになっています。
採用サイトは「エントリーしたくなるページ」であることが重要です。そのため、会社の雰囲気やイメージが伝わりやすいデザインを意識しましょう。
LPデザイン決定までの手順
LPのデザインを決めるまでの流れは大まかに以下の3つのステップにわかれています。

1番目の事前準備では、LPのターゲットを決めましょう。「誰に」「なにを」届けるべきかなど、方向性を決めることでデザインを決めやすくなります。
LPの方向性が決まり次第、デザイン構成を決めて作成します。デザイン構成については、以下記事の「売れるランディングページのテンプレート 4つのポイント」を参考にしましょう。
参考:申込率を5倍改善!ランディングページ制作で押さえるべきポイント
LPを作成した後は、クリック率(CTR)やコンバージョン率(CVR)を高めるために、修正や仮説検証を行います。これがLPデザイン決定までの一連の流れです。
押さえておきたい!デザイン決定のコツ
3ステップの中の「事前準備」が明確でないと、LPのデザインは決まってきません。
そのため、「誰になにを届けるためのLPなのか」をしっかりと固めることがデザイン決定のための重要なポイントです。
誰に届けるLPなのか
作成するLPは、誰をターゲットにするべきなのか決めることがとても重要です。
男性なのか女性なのか、若者なのか高齢の方なのか、どんな仕事や関心を持った方なのか。そのような要素により、作るべきLPのデザインは大きく変わってきます。
具体的にペルソナを設定し、「LPで訴求する商品やサービスを使用・購入する人にはどんな人が多いのか、どう言った人に広げたいのか」を項目ごとに考えましょう。
設定するべき項目は商品やサービスによってもある程度異なりますが、
- 年齢
- 性別
- 学歴
- 居住
- 職業
- 役職
- 年収
- 家族構成
- 趣味や関心
を考えると良いです。
なにを届けるLPなのか
例えば、「自社サービスの会員を増やしたいからLPを作って広告運用をしたい」という場合、以下のような検討すべき項目があります。
- LPで会員登録をさせるのか、資料請求をさせるのか
- どんな用途でサービスを使う会員が欲しいのか
- 法人と個人どちらの会員が欲しいのか
- 増やしたいのは、無料会員なのか有料会員なのか
このようにLPを作る目的の深掘りをすることで、より具体的にしましょう。まず上記の「誰に届けるか」を明確にすると、「なにを届けるか」もよりイメージしやすくなります。
デザインの参考になる!LPまとめサイト一覧
LPのデザインを考えるにあたって参考にしたいギャラリーサイトを、日本国内の事例を紹介しているサイトを10個紹介します。
縦長デザインに強かったりスマホ対応サイトの事例が多かったりと、それぞれのサイトに特徴があるので、そちらも合わせてご紹介します。
圧倒的な登録サイト数を誇る「LPアーカイブ」
12,000件を超えるLPと、カラーやカテゴリだけでなく〇〇系という雰囲気での検索機能を備えているので、デザイナーやディレクターの方がクライアントの考えているイメージをデザインに落とし込む際に役立ちます。
キャッチコピーでLPを探せる「LP advance」
「カテゴリー」「カラー」「タイプ」「メインビジュアル」を掛け合わせ、より詳細な条件でLPを探すことができます。
また、LPのキャッチコピーを探すこともできるのでデザイナーやディレクターの方だけでなくコピーライターの方にも役立つサイトとなっています。
メインカラーとサブカラーの組み合わせで検索できる「Web Design Clip [L]」
メインカラーとサブカラーを掛け合わせてLPを検索できるので、ボタンの色や文字の色に悩んだ際に参考になります。
また「フッター固定」などかなり具体的なタグ付けもされており、痒い所に手が届くサイトです。
レスポンシブウェブデザインを集めた「RESPONSIVE WEB DESIGN JP」
レスポンシブウェブデザインのLPに特化したギャラリーサイトです。
ECサイトや採用サイトなどの「サイトタイプ」やBootstrapやHTML5など用いられている技術から選べる「テクニック」という他のギャラリーサイトにはあまりないカテゴリーからサイトを探せることが特徴です。
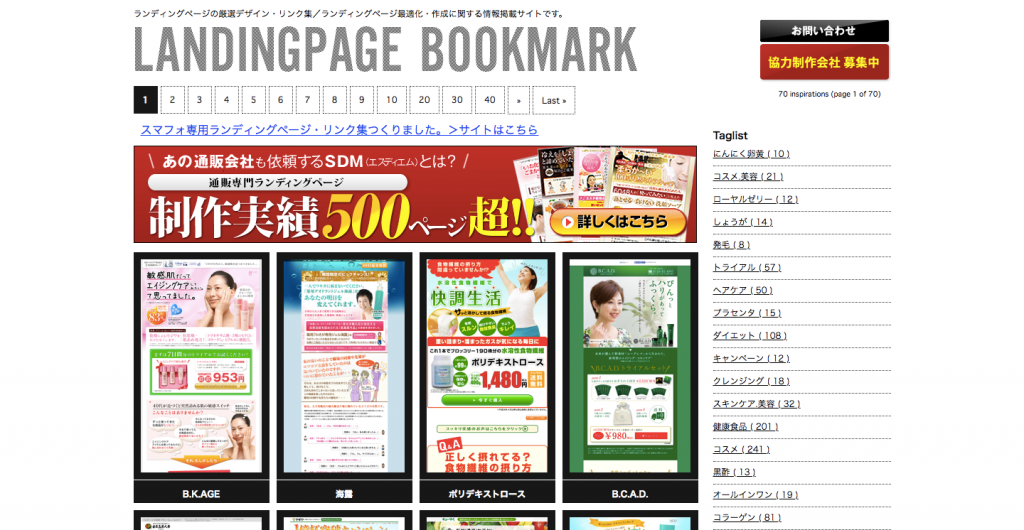
美容関係のLPを商材ごとに探せる「LANDINGPAGE BOOKMARK」
美容関係のLPに強いギャラリーサイトです。
カテゴリーの分類が細かく「グルコサミン」「黒酢」「しょうが」など、美容関係の方なら自社商品に近いページを探し参考にすることができます。
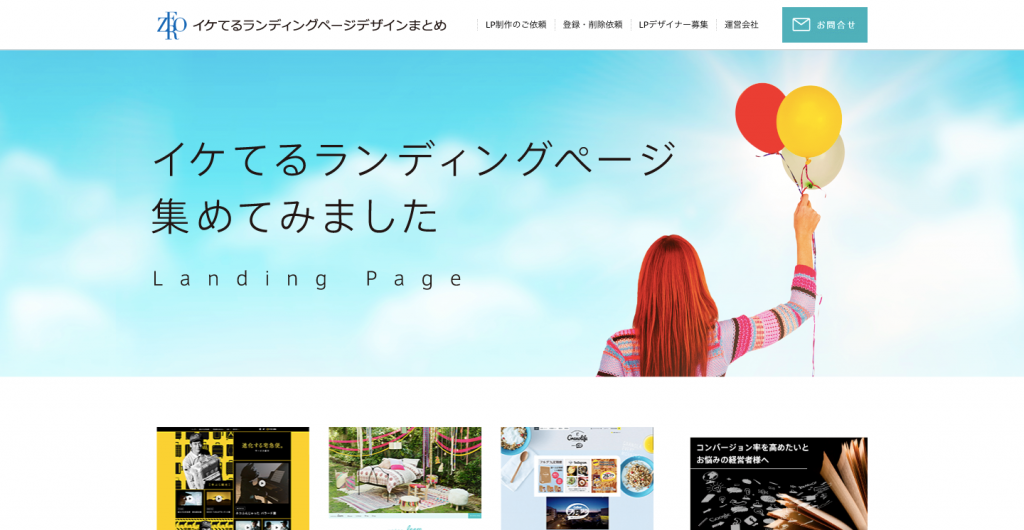
なんとなくのイメージでLPを探せる「イケてるランディングページデザインまとめ」
LPの制作もおこなっている企業が運営しているギャラリーサイトです。
「オーガニック系」や「信頼・安心系」などイメージごとのカテゴリー分けもあるので、クライアントとの打ち合わせなどの際にデザインイメージを共有するためにも役立ちます。
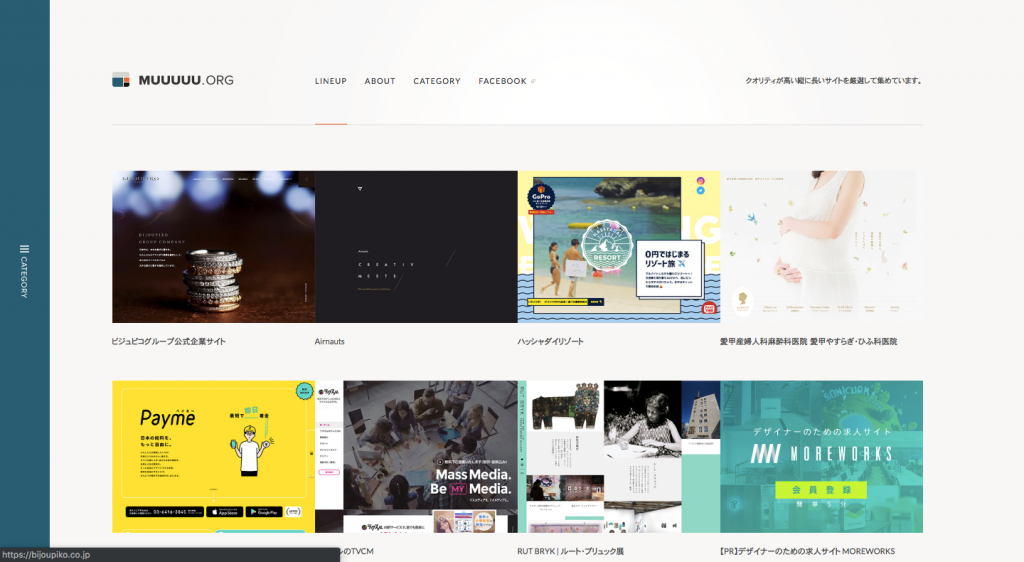
ブログと組み合わせて優れたUIを!「MUUUUU.ORG」
「視差効果(パララックス)」や「特殊なWebフォント使用」「雑誌風」など他のギャラリーサイトでは見ないカテゴリーもありWebデザイナーの方が情報設計する際に役立ちます。
また、同じ方が運営しているQUOITWORKS BLOGでは主にUIについての記事があるので合わせて参考にすると良いでしょう。
美容や化粧品に特化した「美容・化粧品(コスメ)ランディングページギャラリー」
その名の通り美容や化粧品のLPに特化したギャラリーサイトです。
ブランド別にLPを見ることもできるので、各社のイメージを理解する一助にもなります。
意識するべきLPデザインのコツ
事例を見るだけでは分かりにくい、実際にLPデザインを考える際に検討したい4つのコツをご紹介します(参考:LP作成の責任者であるWEBディレクターが知っておくべき基本知識)。
画像にこだわり効果的なファーストビューに
LPに限らずサイト作成において画像の選定は重要な要素です。
中でも、ファーストビューに用いる画像にはこだわりましょう。
ファーストビューはページを訪れたユーザーが読み進めるかを決めるポイントであり、ファーストビュー次第で離脱率が大きく変わります。
キャッチコピーなどの文章と画像をうまく掛け合わせましょう。
こちらの日本ガラスびん協会のLPでは、ファーストビューで様々なビンの写真を流し、キャッチコピーとロゴをさりげなく、しかし目立つように添えてあります。
このように画像を大きく用いて動かすことで、CVにつながるLPにしましょう。
アニメーションで最後まで読まれるLPに
縦の移動に合わせて、動画や画像を動かすことで最後までスクロールしてもらいやすくなります。
株式会社ベストアグリフーズのサイトでは、野菜の画像でアニメーションを作りスクロールを誘導しています。
サイトにおいて色味の統一というのは重要です。
最もよくある例が、ブランドや商品のイメージカラーを基調の色とするというものです。
しかし、ここで活用するべきなのが補色です。補色とは、互いを最も目出せる色のことです。
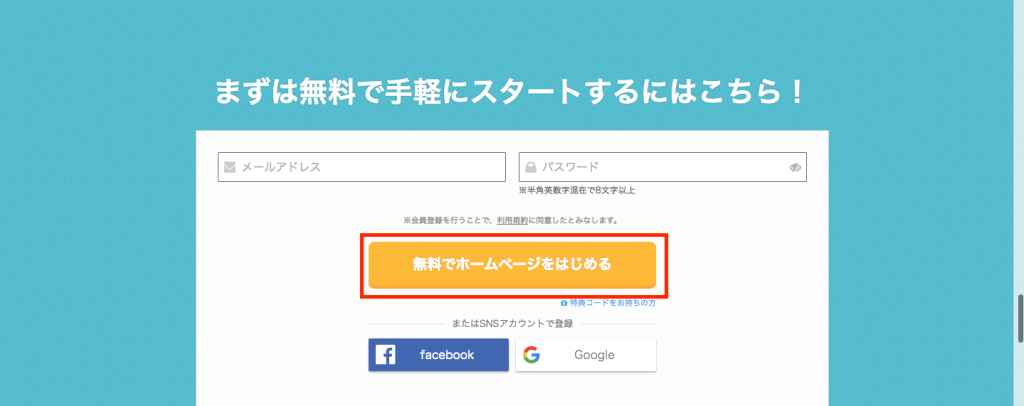
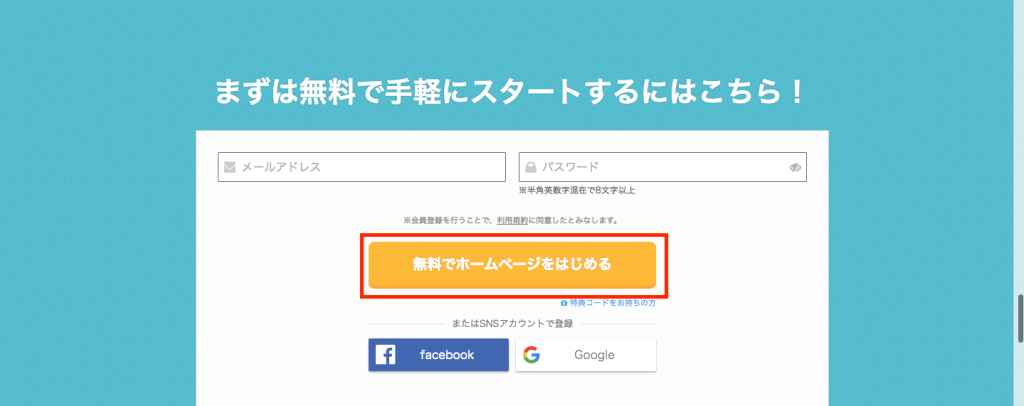
例えばペライチのイメージカラーは水色なので、ホームページのトップ画面も水色が基調となっていますが、登録ボタンは補色のオレンジ色となっています。
こうすることでザッと流し読みしているユーザーの目にも登録ボタンが入りやすくなります。


お客様の声を掲載しユーザーの信用を獲得
情報が多すぎるようになった現在、ユーザーはUGC(ユーザー作成コンテンツ)というユーザーが作ったコンテンツをより信じる傾向があります。
実際に、ECサイトで買い物をする際にレビューをチェックする方は多いのではないでしょうか。
それと同じくLP上にも、お客様の声を掲載することは重要です。
サービスや商品の場合は実際の利用者の声を掲載します。
またキャンペーンの場合はハッシュタグを活用し、参加しているユーザーのSNSでの投稿を載せることも効果的です。
LPのデザインに関するよくあるご質問
LPのデザインに関するQ&Aをまとめています。
Q. LPにおけるレスポンシブデザインの重要性は何ですか?
A.モバイルデバイスからのアクセスが増加しているため、レスポンシブデザインは、すべてのデバイスで適切に表示されるようにするために重要です。
Q. LPのデザインを改善するための方法は何ですか?
A.A/Bテストの実施やユーザーフィードバックの収集、ページ速度の最適化などが改善に役立つことが多いです。
Q. LPのカラー選びのポイントは何ですか?
A.ブランドのイメージやターゲットオーディエンスに合ったカラーを選び、視覚的な一貫性を保つことが重要です。
Q. LPにおけるフォント選びのコツは何ですか?
A.読みやすさを重視し、視覚的な一貫性を保つために、少数のフォントに絞ることが推奨されます。
Q. LPにおける画像の役割は何ですか?
A.製品やサービスを視覚的に訴求し、ユーザーの興味を引くために、適切な画像選定が重要です。
Q. LPでのCTAボタンの適切な配置場所はどこですか?
A.ユーザーの視線を引く場所や、コンテンツの流れに沿った場所に配置することが効果的です。
まとめ
LPのデザインは、事前準備とデザイン構成、テストの3段階のステップで完成できます。
デザインを決める際は、ペルソナに対してどのようなことを届けるのかを詳細に決めることで、よりターゲットに刺さるLPのデザインに仕上げることが可能です。
記事内で紹介した各業界のデザイン例とギャラリーサイトを参考にしつつ、コツを押さえてLPのデザインを作成しましょう。
 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用:
 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用: 引用:
引用:![Web Design Clip [L]](https://liskul.com/wp-content/uploads/2018/12/3d286c066077720590e492e614c9bbcc-1-1024x529.png)