
Webサイトを運営していく中で情報の更新やデザインの刷新のためにサイトリニューアルをしたものの、改変によって検索順位が落ちてしまった……という経験がある方もいらっしゃるのではないでしょうか?
サイトリニューアルではデザインやユーザビリティも大切ですが、SEOにも少なからず影響を与えることを忘れてはいけません。
今回の記事ではサイトリニューアルの前に覚えておきたいSEO上の注意点についてまとめました。よくある失敗事例についてもまとめているので、過去に同様の経験がある方は、この記事を通してあらかじめ対策法をおさえておきましょう。
検索順位を落とさず、安全にサイトリニューアルができるようになるためにも、しっかりと注意点を把握してください。
目次
- サイトリニューアルの流れをチェック
- よくあるサイトリニューアル時のSEO失敗例
- 絶対おさえる!SEO観点から見たサイトリニューアル4つのステップ
- 覚えておきたい!サイトリニューアル6つの注意点
- サイトリニューアル時のSEOに関するよくあるご質問
- まとめ
サイトリニューアルの流れをチェック
そもそも、Webサイトは大まかには下記のような流れで制作されます。Webサイトを初めて作る場合もサイトリニューアルの場合も、同様です。

リニューアルではデザインをいきなり変更するのではなく、まずリニューアル範囲の確定やどういうWebサイトやページにするかを設計します。実はSEOに関する検討は、この①「企画、構成」段階からはじまり、その後の②~④の各段階でも関係しているのです。まずはしっかりとここを押さえておきましょう。
よくあるサイトリニューアル時のSEO失敗例
では次にSEOが考慮されないと何が起こるのでしょうか。下記にまとめたのは、どれもよくある失敗事例です。
失敗1:URLを変更したのに、リダイレクトしなかった
どれだけサイトをリニューアルしても、検索エンジンは旧URLのページを評価しています。そのためリダイレクトをして、「この旧ページは、どのページに変更にしましたよ」と検索エンジンに知らせないと評価が引き継げません。
失敗2:ドメインを変更したのに、検索エンジンに伝えなかった
各ページだけでなく、ドメイン全体でも検索エンジンから評価されます。そのためドメインそのものを変更した際も、検索エンジン側に知らせる必要があります。これは、リダイレクトやGoogleサーチコンソールでの設定で行います。
失敗3:全ての旧ページをトップページにリダイレクトさせた
リダイレクトさせる時には、「リダイレクト元とリダイレクト先が同じ内容のページでないといけない」ルールがあります。例えば、Aについて書いている旧ページは、Aについて書いている新ページにリダイレクトしないといけません。
全てをトップページにリダイレクトするのは制作側からすると楽なので、ついついやってしまいます。しかし旧ページから同じ内容に対応する新ページに、正しくリダイレクト設定する必要があります。
失敗4:コンテンツを大幅に減らした
検索エンジンはテキストの内容を評価しています。「どうせ読まない」という理由でコンテンツを大幅に削ると検索エンジンの評価対象が減ってしまうのです。
コンテンツを削除するのではなく、
・見せ方を変える
・情報をわける など
内容を簡素にしすぎないほうが望ましいです。
失敗5:クローラーがアクセスできない設定になっていた
サイトリニューアル中(公開前)は該当コンテンツを検索エンジンにインデックスされたくないので、クロールできないように設定する場合があります。
しかしサイト公開後もそのままにしておくと、検索エンジンがクロールできず、結果的に順位が下がります。公開後はクローラーがアクセスできる設定に戻しましょう。
失敗6:titleが全ページ共通になってしまった
titleタグは「本でいえば背表紙」で、そのページの内容を完結に伝えるものにする必要があります。
サイトリニューアルにおいて、SEOが考慮されないと、各ページのtitle、meta descriptionがとりあえずトップページと同じものが入った状態で公開される場合もあります。必ずページの内容にあったtitle、meta descriptionを設定しましょう。
絶対おさえる!SEO観点から見たサイトリニューアル4つのステップ
サイトリニューアルで失敗しないために、SEOの観点からするべき準備、対応を4つのステップで紹介します。
1.Google アナリティクスで現状を確認
まずはアクセス解析ツールのGoogle アナリティクスを設定している場合は、現状を把握しましょう。
Googleアナリティクスで「集客」>「オーガニック検索キーワード」に進み、「ランディングページ」を選択します。
すると自然検索(SEO)経由でランディングしているページ一覧が表示されます。これらのページが、URLを変更する際の要注意ページです。アクセスの多い上位のページだけではなく、基本的には全ページに注意する必要があります。これらのページは、URLを変更せずにリニューアルできないかを検討してみましょう。
2.旧URLと新URLの対応マップを作る
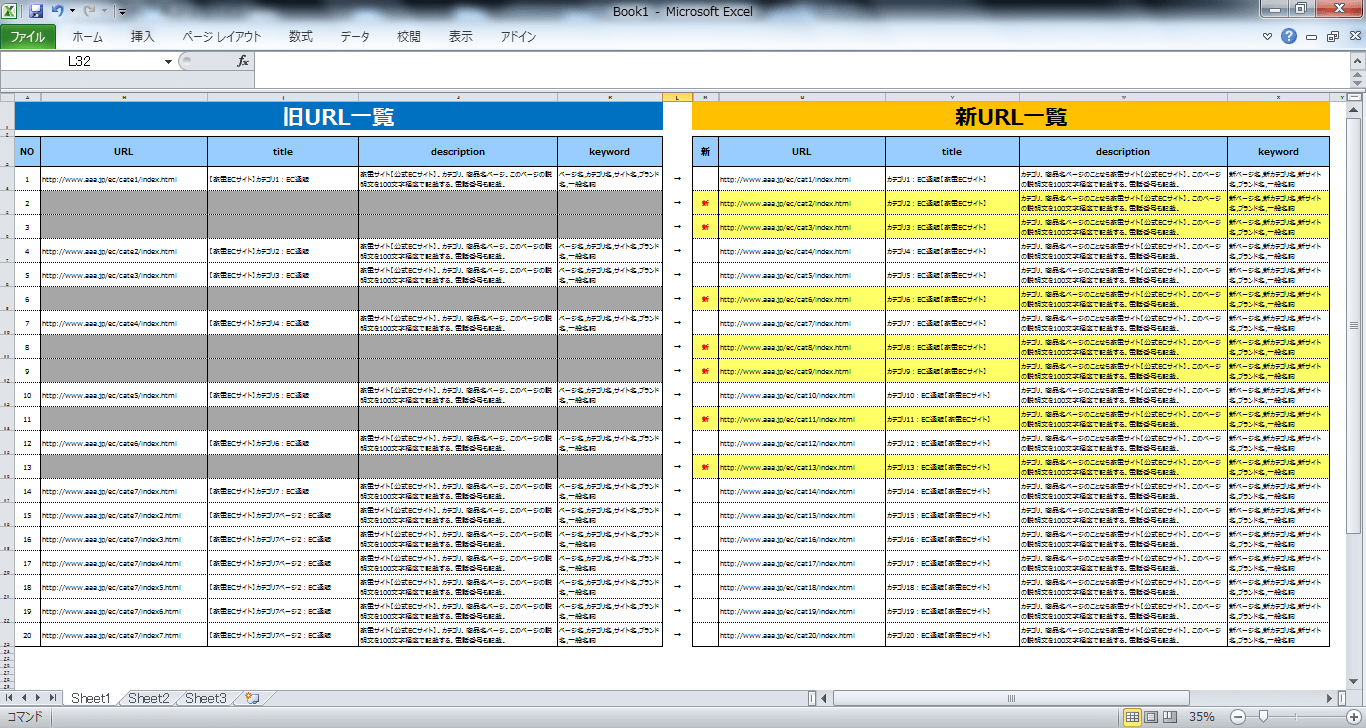
URL変更がどうしても必要な場合、リダイレクトしやすいようにExcel等を使って新旧URL対応マップを作ってみましょう。
新旧URL対応マップの例

左側:旧ページ名、URL / title / meta description / meta keywords
右側:旧ページに対応する新ページ名、URL / title / meta description / meta keywords
その他、以下のような点も記載できるようにするのもおすすめです。
・どのページをリダイレクトさせるか、リダイレクトできないページはどれか?
・コンテンツの変更あり/なし
・titleの変更あり/なし
3.対応するページがなくなる場合は404にする
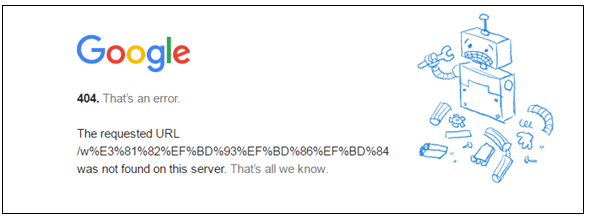
リニューアルで対応するページがなくなる場合は、無理にトップページにリダイレクトせず、ステータスコード404(Not Foundや「ページが存在しません」という意味です。)にしましょう。
デフォルトのステータスコード404の例


しかし、デフォルトの404ではユーザーは次にどのページを見ればいいのかわかりません。おすすめはカスタム404ページです。
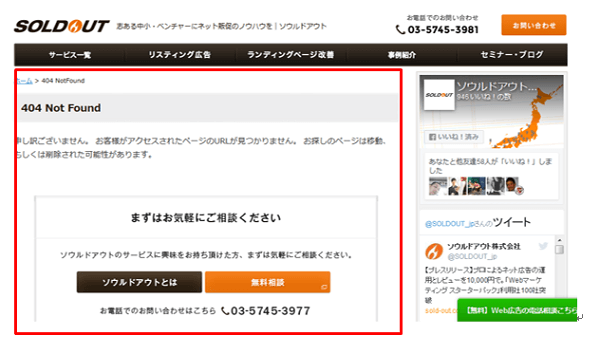
カスタム404ページの例

カスタム404ページの作成方法
※Apacheという一般的なサーバーを利用しているケースの設定例です。
1. カスタム404ページとして表示したいファイルを作成、サーバーにアップロードします。
2. htaccessというファイルに
ErrorDocument 404 [/404.html(カスタム404ページのURL)]
のように記述します。
4.リダイレクトできる場合は、301リダイレクトを
代表的なリダイレクト方法に、301リダイレクト、302リダイレクトがありますが、301で設定しましょう。
・301リダイレクト:恒久的な転送
ページが完全に移転したことを表し、旧ページの評価を引き継ぐことができます。
・302リダイレクト:一時的な転送
メンテナンスなど一時的にページが移転されていることを表し、旧ページの評価は引き続きません。
最近では検索エンジン側も幅広く解釈し、302リダイレクトでは絶対ダメということはなさそうです。しかし、本来の意味からきちんと301リダイレクトで対応しましょう。301リダイレクトの代表的な方法として、.htaccessでの設定があります。
「.htaccess」を利用した設定例
サーバーに「.htaccess」というファイル名を設定できるか確認しましょう。設定できることが確認できたら、テキストファイルを用意し、以下を記述し、.htaccessというファイル名で保存(拡張子はつけない)します。
・ページ単位の変更例
RewriteEngine on
RewriteRule ^old-page.html$ http://www.sample.com/new-page.html [R=301,L]
・ディレクトリ単位の変更例
RewriteEngine on
RewriteRule ^old-dir(.*)$ /new-dir$1 [R=301,L]
※全てのサーバーで利用できるわけではなく、この方法が対応できない場合もありますので、ご利用のサーバー会社のQ&A等で確認してみましょう。
覚えておきたい!サイトリニューアル6つの注意点
さらに+αで覚えておきたいサイトリニューアルの注意点を、工程ごとにまとめます。

①の段階ではサイトの構成も決まってきますので、遅くともワイヤーフレーム(画面設計図)の作成に入る前までにはSEOの検討をしておかないと、最初からやり直しになりかねません。
③のデザインがもうできあがっている段階や④のHTMLコーディングをしている段階で、「そういえば、SEO対応もしていなかったので、やっておいてください!」と制作サイドに伝えても、手遅れなのです。
また主だったSEOの注意点でも、各段階でのチェックが必要になってきますので、全体の制作スケジュールの中にSEOが正しく実装されているかの確認日をしっかり取っておきましょう。
注意点1:ページを簡素にしすぎない(段階①、②)
上記のSEO失敗例でもあげたとおり、検索エンジンはテキストの内容を評価しています。コンテンツを大幅に削るのではなく、見せ方でわかりやすいように工夫をしましょう。
サイト全体の構成後または、ワイヤーフレーム作成後にチェックしましょう。
注意点2:PCとスマホページとの対応を入れる(段階①)
PCページとスマホページが違うURLの場合、それぞれのPCページがどのスマホページと対応しているのかをページ内に記述するようにしましょう。
PCページでの記述例(headタグ内)
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://www.example.com/sp/detail/aaa/" />
※太文字部分に該当するスマホページのURLを記載します。
スマホページでの記述例(headタグ内)
<link rel="canonical" href="http://www.example.com/detail/aaa/" />
※太文字部分に該当するPCページのURLを記載します。
制作の流れ①で検討しておくようにしましょう。
注意点3:関連ページがリンクしあうようにする(段階②)
コンテンツに関連性が高いページは、相互にリンクを設置しましょう。
ページのどこに設置するかはユーザビリティの観点での検証が必要ですが、SEO的には効果の高い施策です。リンクが設置されているかはワイヤーフレーム作成後にチェックしましょう。
注意点4:サイト公開後の対応に「sitemap.xml」を送信する
「サイトマップ」は、Webサイト内にどのようなページがあるかを一覧するものです。サイトマップには、クローラー(検索エンジンロボット)向けのものもあります。
通常のサイトマップではなく、「sitemap.xml」という形式で作成・送信するとクローラーがファイルを見つけやすくなります。Webサイトを検索エンジンに早期に認識してもらうために「sitemap.xml」を作成しましょう。
sitemap.xmlの作成方法(段階④)
手動で作成することも可能ですが、オンラインで簡単に作れるサイト(無料)もありますので、上手に活用しましょう。
サイトマップを作成-自動生成ツール「sitemap.xml Editor」
作成したファイルは、サーバー上のトップページと同じ場所にアップロードしましょう。
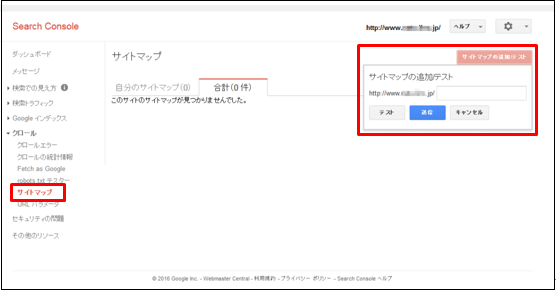
Google Search Console(サーチコンソール)での設定方法
Google Search Console(サーチコンソール)にログインし、右上の「サイトマップの追加」でsitemap.xmlと入力後、送信ボタンを押して登録しましょう。
まだSearch Consoleを導入していない方はこちら(サーチコンソールの登録方法と初心者でも分かる使い方【2019年版】)

注意点5:ドメインが変わる場合はGoogle Search Consoleで対応し、旧ドメインもしばらく保有する(段階④)
旧ドメインは、サイト公開後もしばらくは保有するようにしましょう。すぐにドメインの契約を解除してしまうと、検索エンジンにも、またお気に入り登録してくれているユーザーにも転送先が伝わらなくなってしまうためです。
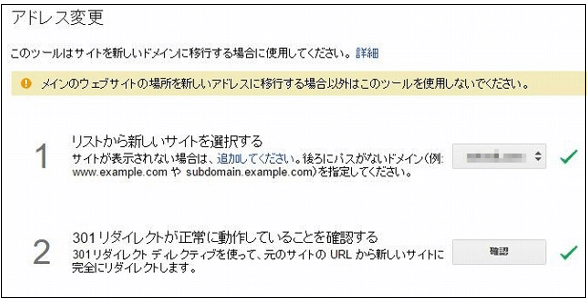
Googleサーチコンソールでの変更方法
Googleサーチコンソールでのログイン後、右上の設定アイコンをクリックし、「アドレス変更」を選択します。

新サイトの構築と301リダイレクトが完了している場合、下記の1と2はチェックマークがついているはずです。こちらはサイト公開後の対応になります。
注意点6:Googleアナリティクスタグ等の計測タグが落ちないようにする(段階④)
リニューアル前は、Googleアナリティクスが設定されていたのに、リニューアルで計測タグを入れ忘れてしまい、計測できなくなるケースもあります。せっかくのリニューアル効果も検証できなくなってしまいますので、実装漏れがないかは公開後にも確認しましょう。
サイトリニューアル時のSEOに関するよくあるご質問
サイトリニューアルのSEOでお悩みの方に役立つQ&Aをまとめています。
Q.サイトリニューアルでSEO順位が変動する理由は?
A.サイトリニューアルでは、URL構造や内部リンク、メタ情報が変更されるため、Googleのクロールやインデックスに影響を与えることがあります。そのため、リニューアル後にSEO順位が変動することがあります。変更の際には、リダイレクト設定などをしっかり行い、SEOへの被害を最小限に抑えることが重要です。
Q.内部リンク構造の変更がSEOに与える影響は?
A.内部リンクの変更は、検索エンジンのクロール効率やページ評価に直接影響します。リニューアル時には、内部リンク構造が適切に保持されているか、リンク切れが発生していないかを確認し、Googleが新しい構造を適切にクロールできるようにする必要があります。
Q.サイト速度がSEOに与える影響と、リニューアルでの改善方法は?
A.サイト速度はGoogleのランキング要因の一つです。リニューアル時には、画像の圧縮やキャッシュの有効化、サーバーの最適化など、サイト速度を改善する施策を行うことで、SEO評価を向上させることができます。
Q.モバイル対応がリニューアル後のSEOに与える影響は?
A.モバイル対応は、Googleのモバイルファーストインデックスにおいて重要な要素です。リニューアル時にモバイル対応が不十分だと、モバイルユーザー向けの検索順位が低下する可能性があります。リニューアル時には、モバイルフレンドリーなデザインを取り入れることが推奨されます。
Q.サイトリニューアルでコンテンツを一新する際のSEOの考え方は?
A.コンテンツをリニューアルする場合、既存のページが高いSEO評価を持っている場合は特に注意が必要です。ページタイトル、H1タグ、メタディスクリプションなどを適切に維持しつつ、新しいコンテンツを追加することが推奨されます。
まとめ
サイトリニューアルで、意外と漏れがちなSEO視点での主だった注意点をまとめました。
サイトリニューアル時に少しの準備をするだけで、これまで積み上げてきた検索エンジンからの評価=検索エンジン経由の流入数を保てます。
サイトリニューアル時もSEO視点での分析・対策を組み込み、成果のあがるサイトリニューアルを実現していきましょう。
コメント