
広告や宣伝等の集客施策で集めたユーザを総受けするランディングページはWEBマーケティングにおいてとても重要ですが、多くの企業のランディングページはその役割を果たせていません。
それらのページに定石を踏まえた修正を加えただけで、成果が2倍3倍と向上したというケースが多々あります。
大手企業がトライアンドエラーを繰り返して作りだした成果を出せるランディングページを参考に交え、ランディングページを作成する際に「ここだけは抑えておけ」というポイントをご紹介いたします。
(参考:ランディングページ制作会社の一覧 ≫)
目次
勝ち組企業が使用しているランディングページのベーシックな型
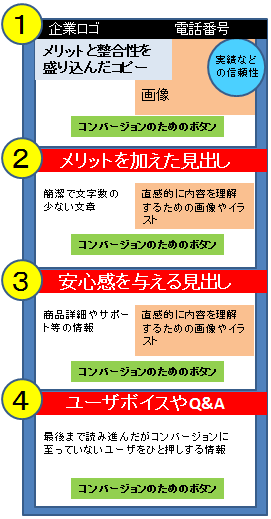
本来、失敗しないランディングページを作るためには、相当数のトライアンドエラーが必要となります。 しかしそれには、かなりの費用と労力が必要となり、容易に実行することは困難です。そこで、トライアンドエラーを繰り返した大手企業がたどり着いた、一つの定石とも言える型をご紹介いたします。

①ファーストビューでメリットと整合性を訴求できてる
・コピーにはメリットと整合性が盛り込まれている
・信頼性を担保する要素がある
・商品(もしくはサービスを連想する)写真がある
・ボタンが目立つ ②簡潔にメリットを提示できてる
・見出しにはメリットが盛り込まれている
・文章が短く簡潔で、漢字の塊もない
・直感的に理解できる画像やイラストを使用している ③安心感が訴求できてる
・商品やサービスの詳細が簡潔に記載されている
・様々な角度の写真から商品を具体的にイメージさせる
・サポート等の情報で安心感を与えている ④購入後の情報や、質疑応答等の最後のひと押しがある
・ユーザボイスで購入後の状況をイメージできる
・Q&Aで細かい疑問を解消できる
上記の内容を盛り込むだけでベストなランディングページを作成できるとは言えませんが、基本を抑えることで費用と労力をかけて作ったランディングページがコケてしまう可能性を下げることができます。 参考:ランディングページ制作会社の一覧 ≫ 上記の型は多くの商材・サービスに当てはまるベーシックな型なので、どのようなランディングページを作ればいいのかお悩みの方は参考にしてみてください。
それでは、各要素が重要である理由や、参考ページを下記にて説明・紹介いたします。
①ファーストビューでメリットと整合性を訴求し、ユーザの心をしっかり掴む
ページを表示したときに最初に画面に表示されるファーストビューは、ページで一番重要な部分です。 ユーザは自分が求めているページか否かをファーストビューで判断するため、彼らの気を引く(下へと読み進んでもらうための)情報を提示する必要があります。
 ■例:ウェルネスダイレクト
■例:ウェルネスダイレクト
コピーでメリットと整合性を訴求する
利用することでどんなメリットがあり、どんな商品なのかを明確に訴求します。例では飲むだけで楽に痩せられそうなダイエットサプリであることがわかります。
信頼性を担保する要素を載せる
ネット上で商品の良し悪しを判断することは難しいので、信頼性を担保する情報を記載する必要があります。例では「体験者100万人突破」という実績を謳い、安心感を訴求しています。
商品の画像を載せる
商品を視覚的にイメージさせるための情報。例ではパッケージと内容を見せることで、内容物までイメージさせているのです。
ボタンが大きく目立つ
ランディングページは申し込み・購入などの目的を持ったページなので、その目的の成果地点であるボタンはしっかりと目立たせる必要があります。
※例では他にも「40代」というワードや「ラクトフェリン」という具体的な成分名を記載することで誰に充てた商品なのかを明確にしたり、「価格」や「何日分」などの具体的な情報や、「送料無料」などのメリットを訴求することで、ページを訪れたユーザの心を掴んでいます。
②見出しや画像でメリットを簡潔に訴求する
人間は基本的に面倒くさがりなので、長文は読み飛ばされてしまう傾向にあるため、見出しや画像などでメリットを簡潔に訴求する必要があります。
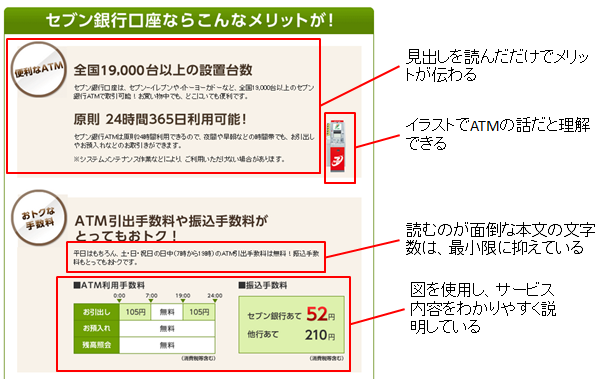
 ■例:セブン銀行
■例:セブン銀行
見出しは簡潔にメリットを記載する
例では、「便利なATM」等のアイキャッチや、「引き出し手数料や振込手数料がとってもオトク」と記載されており、流し読みしてもメリットが伝わります。
文章は短くする
例では、説明文を2行以内に収めており、興味を持った項目の内容を気軽に読む事ができるようになっています。
イラストや図を使用してわかりやすく説明する
イラストや図を使用し、「何に関しての話なのか」や「何を言いたいのか(何がメリットなのか)」を直感的に理解できるようにすることで、最低限提供したい情報をユーザに伝えることができます。
③様々な角度からの写真などで、商品を手に取れない不安を訴求する
インターネット上のビジネスならではの特徴ですが、商品やサービスを直接見たり触れたりする機会を提供できないため、ユーザはそれらの良し悪しを判断することがとても難しいです。
そこで多角的な情報を提供する事で、ユーザにより多くの購入意思決定のための材料を与えることができます。
 ■例:楽天市場(サクラ楽器)
■例:楽天市場(サクラ楽器)
賞や販売台数などで、売れている(質が高い)事をアピールする
基本的に世で売れている商品は「買うだけの価値がある」と認識されている商品なので、販売数や受賞等の第3者的による評価情報を提示することで、「それだけ価値があるものなのだ」と信頼性が増します。
素材情報や多角的な写真で、商品を具体的にイメージさせる
上記の例のように、商品にまつわる様々な情報を提供することで、実際に手に取ることができない商品を、手にとって確認しているかのように感じるのです。
※様々な角度からの写真を載せることは楽天メソッドとも呼ばれており、下記URLの記事で詳細に説明されています。興味をお持ちの方はご覧ください。
参考:楽天メソッドからwebデザインを考える|一般社団法人リレーションデザイン研究所
④迷っているユーザには、ユーザボイスやQ&Aで安心感を与える
最後まで読み進んだがコンバージョンには至らないというユーザは、何かしらの不安や疑問を抱えている可能性が高いので、それを払拭するような情報を提供する必要があります。
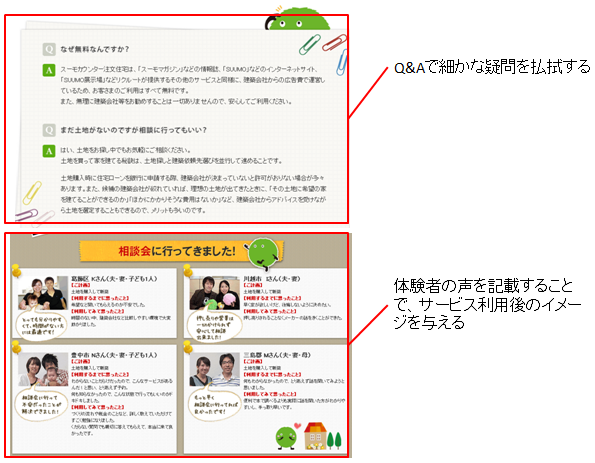
 ■例:SUUMO注文住宅
■例:SUUMO注文住宅
Q&Aで細かな疑問に答え、離脱率を下げる
情報に興味を持ちページを読み進んだ購入へのモチベーションが高いユーザに、細かい不明点を残してしまったせいで離脱されてしまうのはもったいないのです。
体験者の声を記載し、利用後のイメージを与えて安心させる
「この商品(サービス)は自分の求めているものとは違い、購入したら後で後悔するのではないか?」といった不安を抱いているユーザには、購入者の声を聞かせることで求めるサービスかどうかを再確認してもらい安心感を与えます。
さらに効果を上げるために、抑えておくべき情報
上記の情報を盛り込むだけでもでたらめに作ったランディングページよりも高い効果を期待できますが、よりよいランディングページを作るために参考になるページを下記にまとめましたので、興味がある方はご覧ください。
参考:
- ユーザの視線は左上から右下に動くので、重要度が高いものほど左から配置すると良い
- デザイン4原則を理解して、見やすさ・読みやすさを向上させる
- キャッチコピーで煮詰まったら、30の基本形から選ぶと良い
- ボタンを変えるだけでもコンバージョンレートは向上する
まとめ
上記のポイントを踏まえてランディングページを作成することで、やみくもに作成するよりも高い効果が期待できます。 しかし本来、最適なランディングページとは企業やサービスごとに異なり、またその「最適」の形も時代やユーザの変化に伴い変わっていく事も事実です。
1つのページを作成して満足するのではなく、移りゆくユーザのニーズを敏感に捉え、それに絶えず対応していくことで、成果を出し続けるランディングページを目指しましょう。
参考:ランディングページ作成ツールの一覧 ≫
参考:ランディングページ制作会社の一覧 ≫
※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。
コメント
コメントは受け付けていません。